05 CSS-CSS语法【尚硅谷JavaWeb教程】
JAVAWEB的学习笔记
学习视频来自:https://www.bilibili.com/video/BV1AS4y177xJ/?vd_source=75dce036dc8244310435eaf03de4e330
- 为什么需要CSS
传统的园区网络采用设备和链路冗余来保证高可靠性,但其链路利用率低、网络维护成本高,CSS技术将两台交换机虚拟成一台交换机,达到简化网络部署和降低网络维护工作量的目的。 - CSS最基本的分类:标签样式表、类样式表、ID样式表、组合样式
- CSS从位置上的分类:嵌入式样式表、内部样式表、外部样式表
CSS: 层叠式样式表
html中的样式标签现在基本已经淘汰,而是使用CSS表示。
过去使得段落改变颜色的标签 font
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<style type="text/css">
</style>
</head>
<body>
<p><font color="red">这里是段落一</font></p> <!--过去使得段落改变颜色font-->
<p>这里是段落二</p>
</body>
</html>
效果展示:

在 < style> 标签中写CSS代码
标签样式表
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<style type="text/css">
/*被style标签包围的范围是CSS环境,可以写CSS代码*/
/*标签样式表*/
p{ /*设置p标签样式*/
color: red;
}
</style>
</head>
<body>
<p>这里是段落一</p>
<p>这里是段落二</p>
</body>
</html>
效果展示:

类样式 前面有个 点(.)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<style type="text/css">
/*被style标签包围的范围是CSS环境,可以写CSS代码*/
/*标签样式表*/
p{
color: red;
}
/* 类样式 */
.f20{
font-size: 20px;
}
</style>
</head>
<body>
<!--
<p><font color="red">这里是段落一</font></p>
<p>这里是段落二</p>
-->
<p>这里是段落一</p>
<p>这里是段落二</p>
<p class="f20">这里是段落三</p>
<p>这里是段落四</p>
</body>
</html>

ID样式 前面有个井号(#)
id属性在整个HTML文档中,尽量保持唯一(虽然重复不报错)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<style type="text/css">
/*被style标签包围的范围是CSS环境,可以写CSS代码*/
/*标签样式表*/
p{
color: red;
}
/* 类样式 */
.f20{
font-size: 20px;
}
/* ID 样式*/
#p4{
background-color: aquamarine;
font-size: 24px;
font-weight: bolder;
font-style: italic;
font-family: "华文彩云";
}
</style>
</head>
<body>
<!--
<p><font color="red">这里是段落一</font></p>
<p>这里是段落二</p>
-->
<p>这里是段落一</p>
<p>这里是段落二</p>
<p class="f20">这里是段落三</p>
<p id="p4">这里是段落四</p> <!--id属性在整个HTML文档中,尽量保持唯一(虽然重复不报错)-->
</body>
</html>

组合样式 单独改变div 内部的样式
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<style type="text/css">
/*被style标签包围的范围是CSS环境,可以写CSS代码*/
/*标签样式表*/
p{
color: red;
}
/* 类样式 */
.f20{
font-size: 20px;
}
/* ID 样式*/
#p4{
background-color: aquamarine;
font-size: 24px;
font-weight: bolder;
font-style: italic;
font-family: "华文彩云";
}
/* 组合样式 div内部的标签遵从这个样式*/
div p{
color: blue;
}
div .f32{
font-size: 32px;
font-family: "黑体";
}
</style>
</head>
<body>
<!--
<p><font color="red">这里是段落一</font></p>
<p>这里是段落二</p>
-->
<p>这里是段落一</p>
<p>这里是段落二</p>
<p class="f20">这里是段落三</p>
<p id="p4">这里是段落四</p> <!--id属性在整个HTML文档中,尽量保持唯一(虽然重复不报错)-->
<!--表示层-->
<div>
<p><span>HELLO</span></p>
<span class="f20">World</span>
<span class="f20">!!!</span>
</div>
</body>
</html>
-->

嵌入式样式表:(写在标签里面)
<p><span style="font-size: 60px; font-weight: bolder; color: chocolate">HELLO</span></p>

内部样式表:(写在< style > 标签里面)
<head>
<meta charset="utf-8">
<!-- 内部样式表 -->
<style type="text/css">
/*被style标签包围的范围是CSS环境,可以写CSS代码*/
/*标签样式表*/
p{
color: red;
}
/* 类样式 */
.f20{
font-size: 20px;
}
/* ID 样式*/
#p4{
background-color: aquamarine;
font-size: 24px;
font-weight: bolder;
font-style: italic;
font-family: "华文彩云";
}
/* 组合样式 div内部的标签遵从这个样式*/
div p{
color: blue;
}
div .f32{
font-size: 32px;
font-family: "黑体";
}
</style>
</head>
外部样式表: html 不写css代码,专门用一个文件写css代码,然后在html代码中引用css代码文件。
创建一个css文件:

写入css样式代码:
/* ID 样式*/
#p4{
background-color: aquamarine;
font-size: 24px;
font-weight: bolder;
font-style: italic;
font-family: "华文彩云";
}
/* 组合样式 div内部的标签遵从这个样式*/
div p{
color: blue;
}
div .f32{
font-size: 32px;
font-family: "黑体";
}
在head标签内部引用:
<link rel="stylesheet" href="static/css/cs_demo01.css">
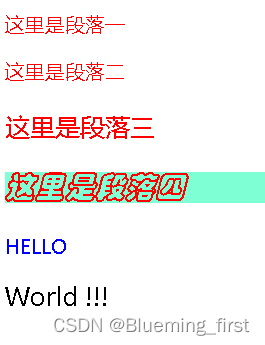
效果展示:

本节所有代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<!-- 内部样式表 -->
<style type="text/css">
/*被style标签包围的范围是CSS环境,可以写CSS代码*/
/*标签样式表*/
p{
color: red;
}
/* 类样式 */
.f20{
font-size: 20px;
}
/* ID 样式*/
/* #p4{
background-color: aquamarine;
font-size: 24px;
font-weight: bolder;
font-style: italic;
font-family: "华文彩云";
}*/
/* 组合样式 div内部的标签遵从这个样式*/
/*div p{
color: blue;
}
div .f32{
font-size: 32px;
font-family: "黑体";
} */
</style>
<!--引用外部样式表-->
<link rel="stylesheet" href="static/css/cs_demo01.css">
</head>
<body>
<!--
<p><font color="red">这里是段落一</font></p>
<p>这里是段落二</p>
-->
<p>这里是段落一</p>
<p>这里是段落二</p>
<p class="f20">这里是段落三</p>
<p id="p4">这里是段落四</p> <!--id属性在整个HTML文档中,尽量保持唯一(虽然重复不报错)-->
<!--表示层-->
<div>
<p><span style="font-size: 60px; font-weight: bolder; color: chocolate">HELLO</span></p>
<span class="f20">World</span>
<span class="f20">!!!</span>
</div>
</body>
</html>
<!--
1. 为什么需要CSS
2. CSS最基本的分类:标签样式表、类样式表、ID样式表、组合样式
3. CSS从位置上的分类:嵌入式样式表、内部样式表、外部样式表
-->