参考:https://akilar.top/posts/1f9c68c9/
安装 hexo-filter-gitcalendar 插件
-
执行命令安装
hexo-filter-gitcalendar插件npm install hexo-filter-gitcalendar --save -
在站点配置文件
_config.yml或者主题配置文件如_config.butterfly.yml中添加# hexo-filter-gitcalendar # see https://akilar.top/posts/1f9c68c9/ gitcalendar: enable: true # 开关 priority: 5 #过滤器优先权 enable_page: / # 应用页面 # butterfly挂载容器 layout: # 挂载容器类型 type: id name: recent-posts index: 0 user: ShiJieCloud #git用户名 apiurl: "https://gitcalendar.zfe.space/api" #替换自建 api minheight: pc: 280px #桌面端最小高度 mibile: 0px #移动端最小高度 # color: "['#e4dfd7', '#f9f4dc', '#f7e8aa', '#f7e8aa', '#f8df72', '#fcd217', '#fcc515', '#f28e16', '#fb8b05', '#d85916', '#f43e06']" #橘黄色调 color: "['#ebedf0', '#fdcdec', '#fc9bd9', '#fa6ac5', '#f838b2', '#f5089f', '#c4067e', '#92055e', '#540336', '#48022f', '#30021f']" #浅紫色调 # color: "['#ebedf0', '#f0fff4', '#dcffe4', '#bef5cb', '#85e89d', '#34d058', '#28a745', '#22863a', '#176f2c', '#165c26', '#144620']" #翠绿色调 # color: "['#ebedf0', '#f1f8ff', '#dbedff', '#c8e1ff', '#79b8ff', '#2188ff', '#0366d6', '#005cc5', '#044289', '#032f62', '#05264c']" #天青色调 container: .recent-post-item(style='width:100%;height:auto;padding:10px;') #父元素容器,需要使用pug语法 gitcalendar_css: https://cdn.cbd.int/hexo-filter-gitcalendar/lib/gitcalendar.css gitcalendar_js: https://cdn.cbd.int/hexo-filter-gitcalendar/lib/gitcalendar.js -
参数释义
参数 备选值/类型 释义 priority number 【可选】过滤器优先级,数值越小,执行越早,默认为10,选填 enable true/false 【必选】控制开关 enable_page path/all 【可选】填写想要应用的页面的相对路径(即路由地址),如根目录就填’/‘,分类页面就填’/categories/‘。若要应用于所有页面,就填’all’,默认为’/‘ layout.type id/class 【可选】挂载容器类型,填写id或class,不填则默认为id layout.name text 【必选】挂载容器名称 layout.index 0和正整数 【可选】前提是layout.type为class,因为同一页面可能有多个class,此项用来确认究竟排在第几个顺位 user text 【必选】git用户名 apiurl url 【可选】默认使用提供文档提供的api,但还是建议自建api,参考教程:自建API部署 minheight.pc 280px 【可选】桌面端最小高度,默认为280px minheight.mobile 0px 【可选】移动端最小高度,默认为0px color list 【可选】一个包含11个色值的数组,文档给出了四款预设值 container pug 【可选】预留的父元素容器,用以适配多主题,需要用pug语法填写,目前已适配butterfly,volantis,matery,mengd主题,这四个主题,插件会自自动识别 _config.yml内填写的theme配置项。其余主题需要自己填写父元素容器。gitcalendar_css URL 【可选】自定义CSS样式链接 gitcalendar_js URL 【可选】自定义js链接 -
配置好【git用户名】和【apiurl】之后执行命令本地访问即可
hexo cl && hexo g && hexo s
使用 Vercel 自建 API 部署
部署自建 API
参考教程:https://github.com/Zfour/python_github_calendar_api
-
前往 Vercel 官网,点击【SignUp】注册,建议使用 GitHub 账号登录

-
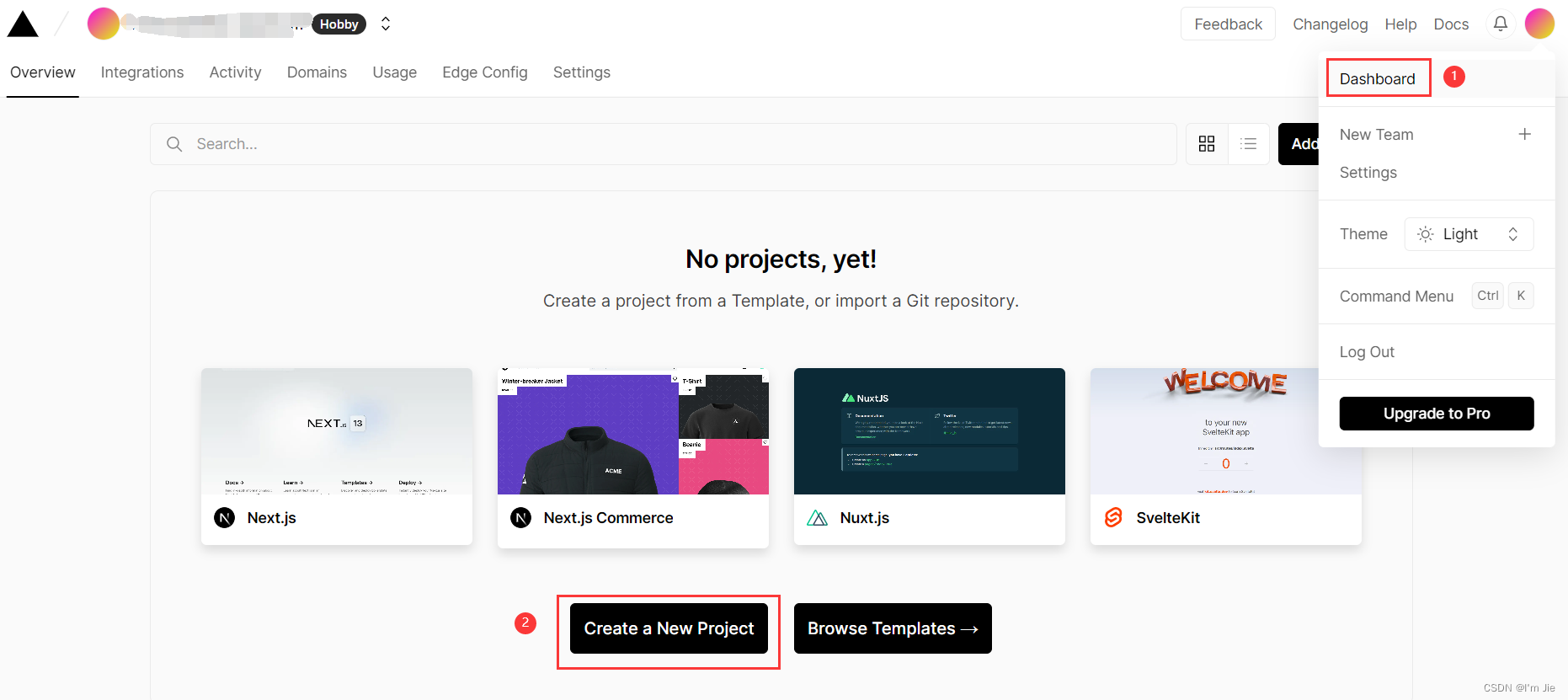
登录成功后,进入【Dashboard】,点击【Create a New Project】创建一个项目

-
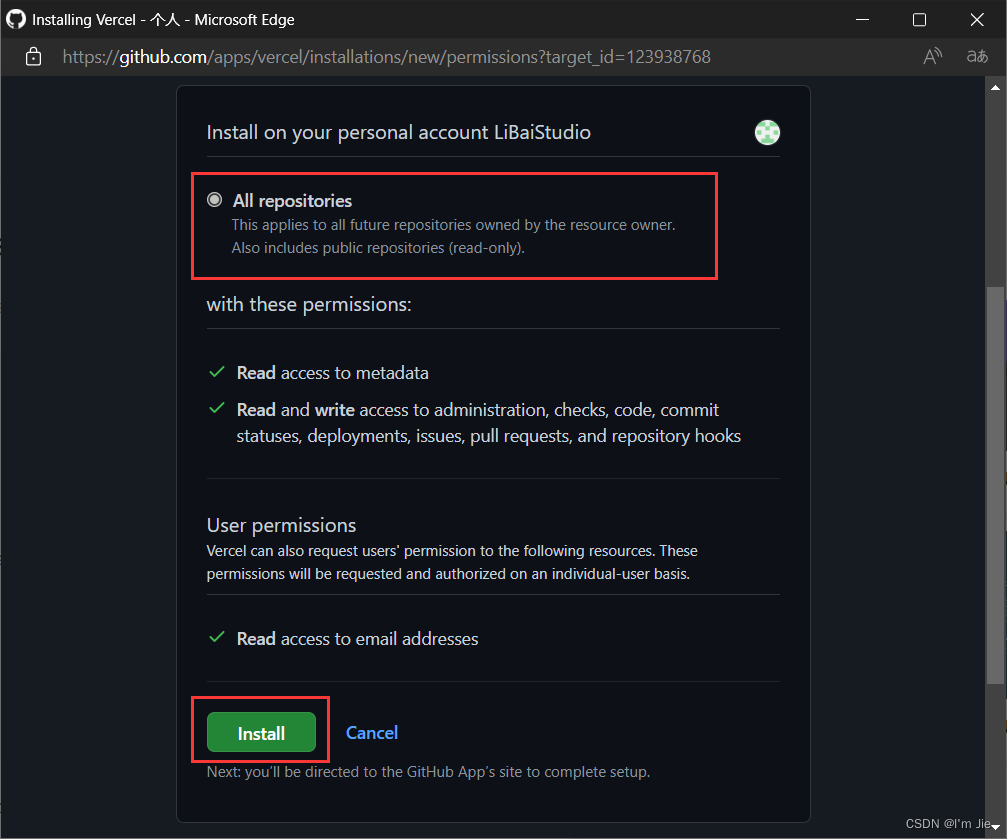
在弹出的窗口中,默认即可,点击【Install】

-
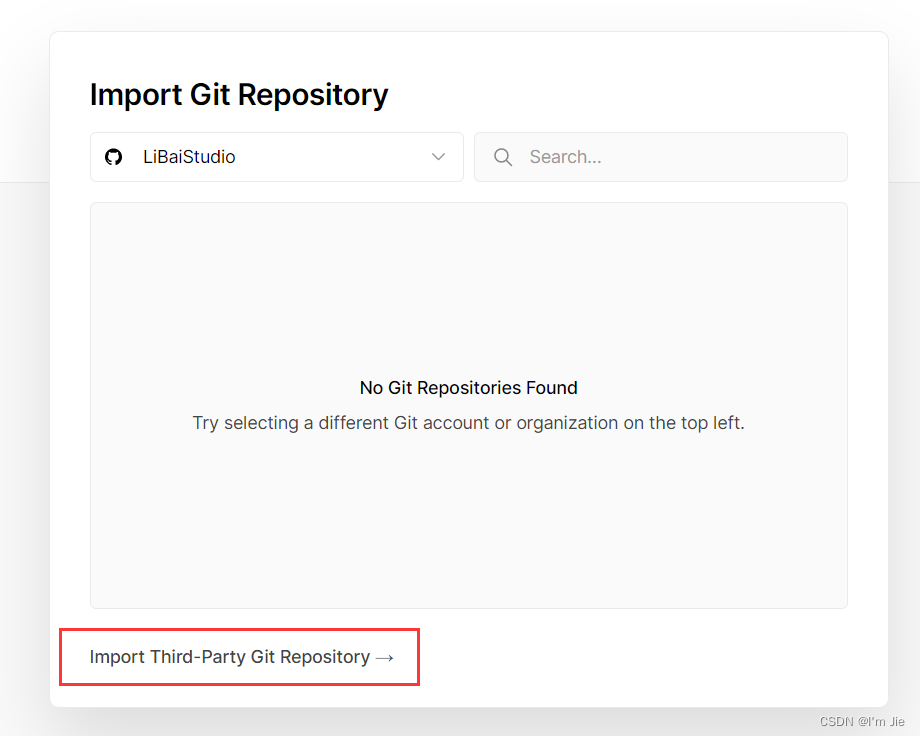
点击【Import Third-Party Git Repository →】,导入第三方仓库

-
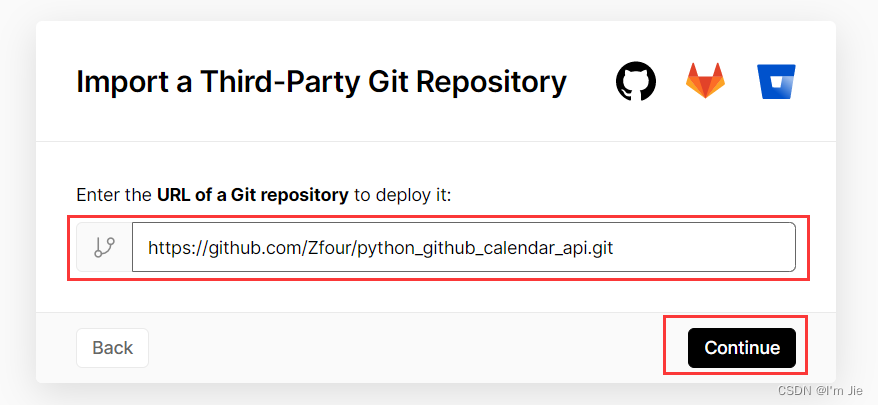
在输入框中输入下面仓库的链接,点击【Continue】
https://github.com/Zfour/python_github_calendar_api.git
-
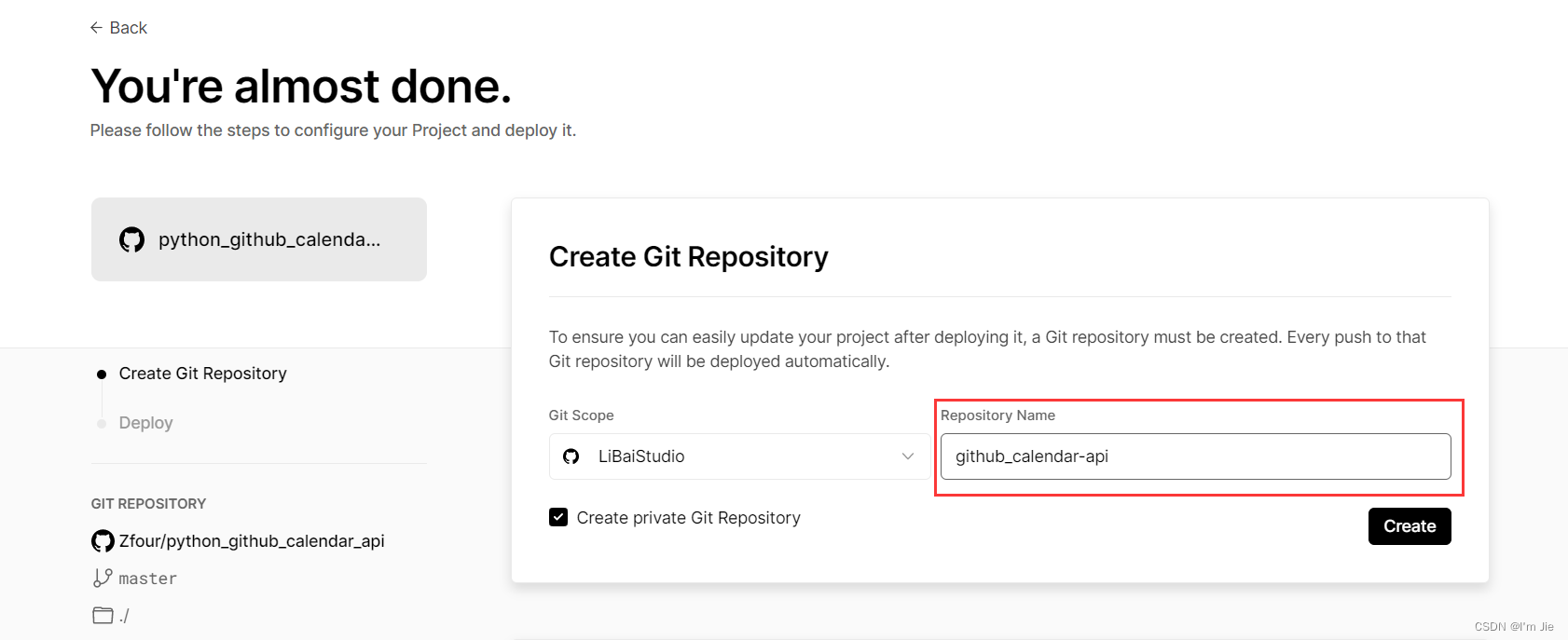
自定义仓库名,点击【Create】

-
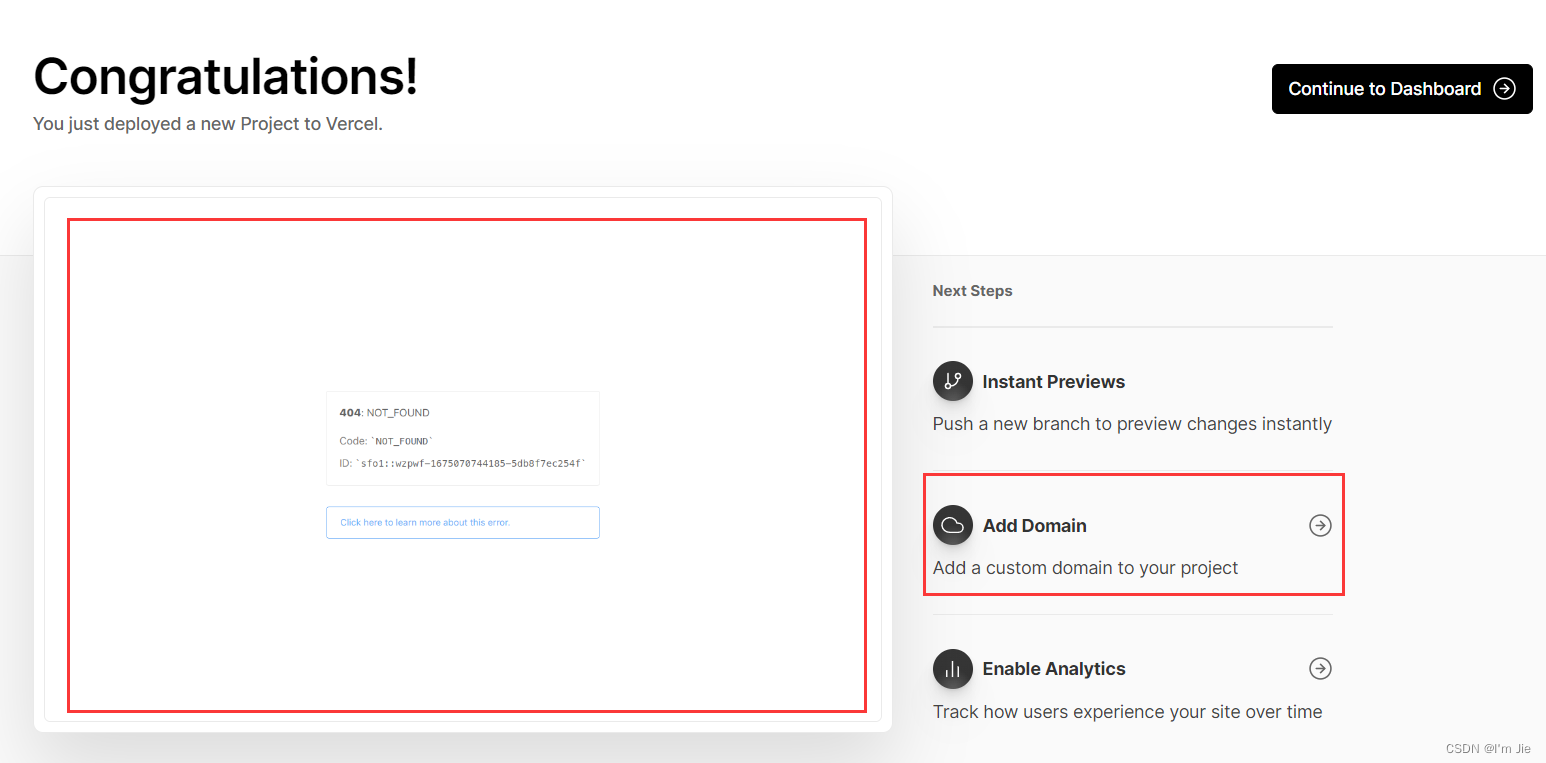
等待 Deploy 完成

-
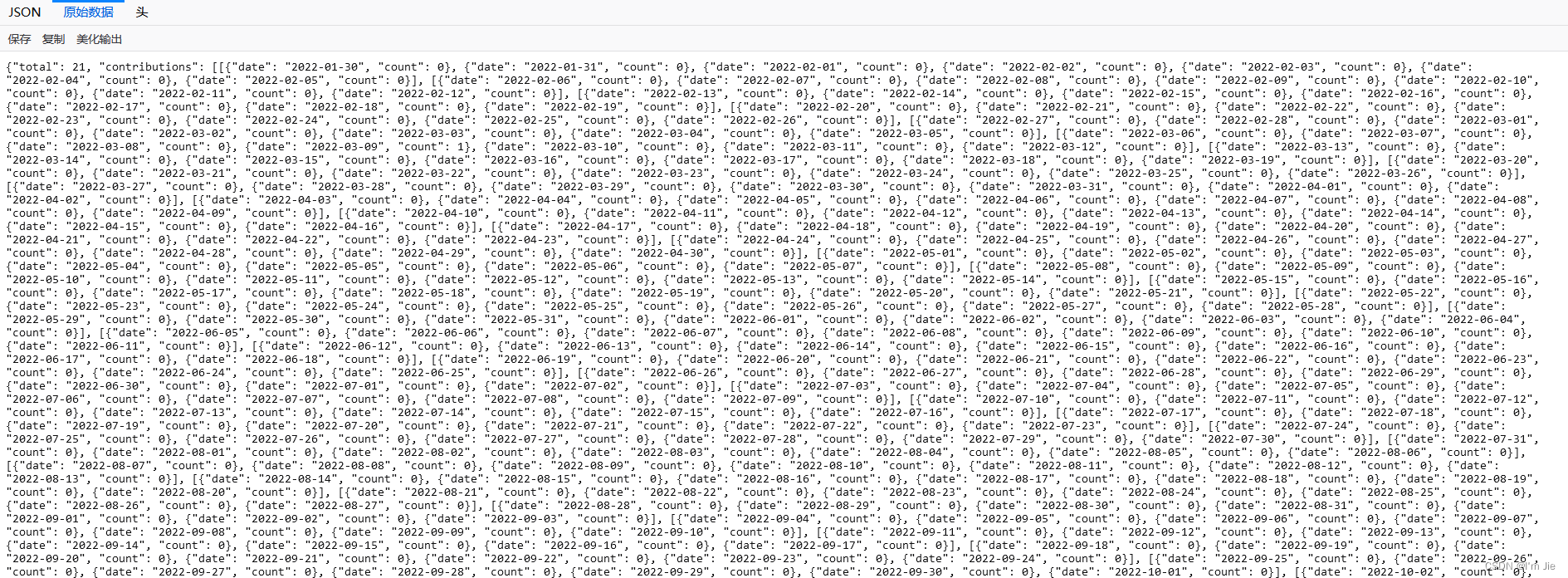
点击中间的框,在浏览器的 Url 后面添加参数【
/api/?git用户名】即可获取 Json 格式的数据,自建 API 部署成功
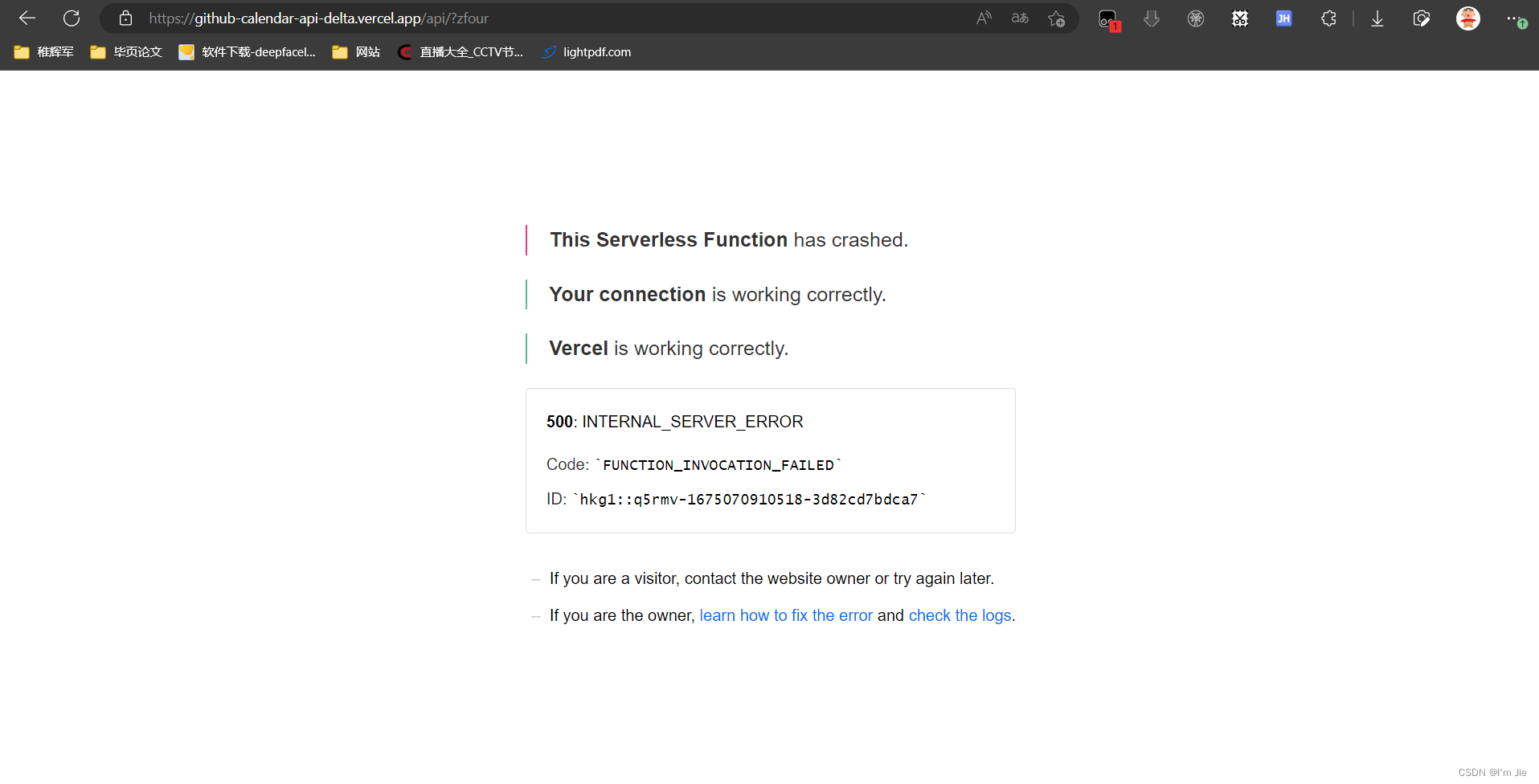
部署自建 API 报错误
访问链接时报
500: INTERNAL_SERVER_ERROR错误

解决方法:
发生错误的原始是因为 GitHub 改版导致匹配的正则表达式失效。
复制下面的代码替换掉 GitHub 仓库中的 /api/index.py 中的原代码即可正常获取数据。
# -*- coding: UTF-8 -*-
import requests
import re
from http.server import BaseHTTPRequestHandler
import json
def list_split(items, n):
return [items[i:i + n] for i in range(0, len(items), n)]
def getdata(name):
gitpage = requests.get("https://github.com/" + name)
data = gitpage.text
datadatereg = re.compile(r'data-date="(.*?)" data-level')
datacountreg = re.compile(r'rx="2" ry="2">(.*?) contribution')
datadate = datadatereg.findall(data)
datacount = datacountreg.findall(data)
datacount = list(map(int, [0 if i == "No" else i for i in datacount]))
contributions = sum(datacount)
datalist = []
for index, item in enumerate(datadate):
itemlist = {"date": item, "count": datacount[index]}
datalist.append(itemlist)
datalistsplit = list_split(datalist, 7)
returndata = {
"total": contributions,
"contributions": datalistsplit
}
return returndata
class handler(BaseHTTPRequestHandler):
def do_GET(self):
path = self.path
user = path.split('?')[1]
data = getdata(user)
self.send_response(200)
self.send_header('Access-Control-Allow-Origin', '*')
self.send_header('Content-type', 'application/json')
self.end_headers()
self.wfile.write(json.dumps(data).encode('utf-8'))
return
绑定个人域名
绑定个人域名之后即可通过个人域名获取数据
- 登录成功后,进入【Dashboard】
- 点击部署的 API 项目
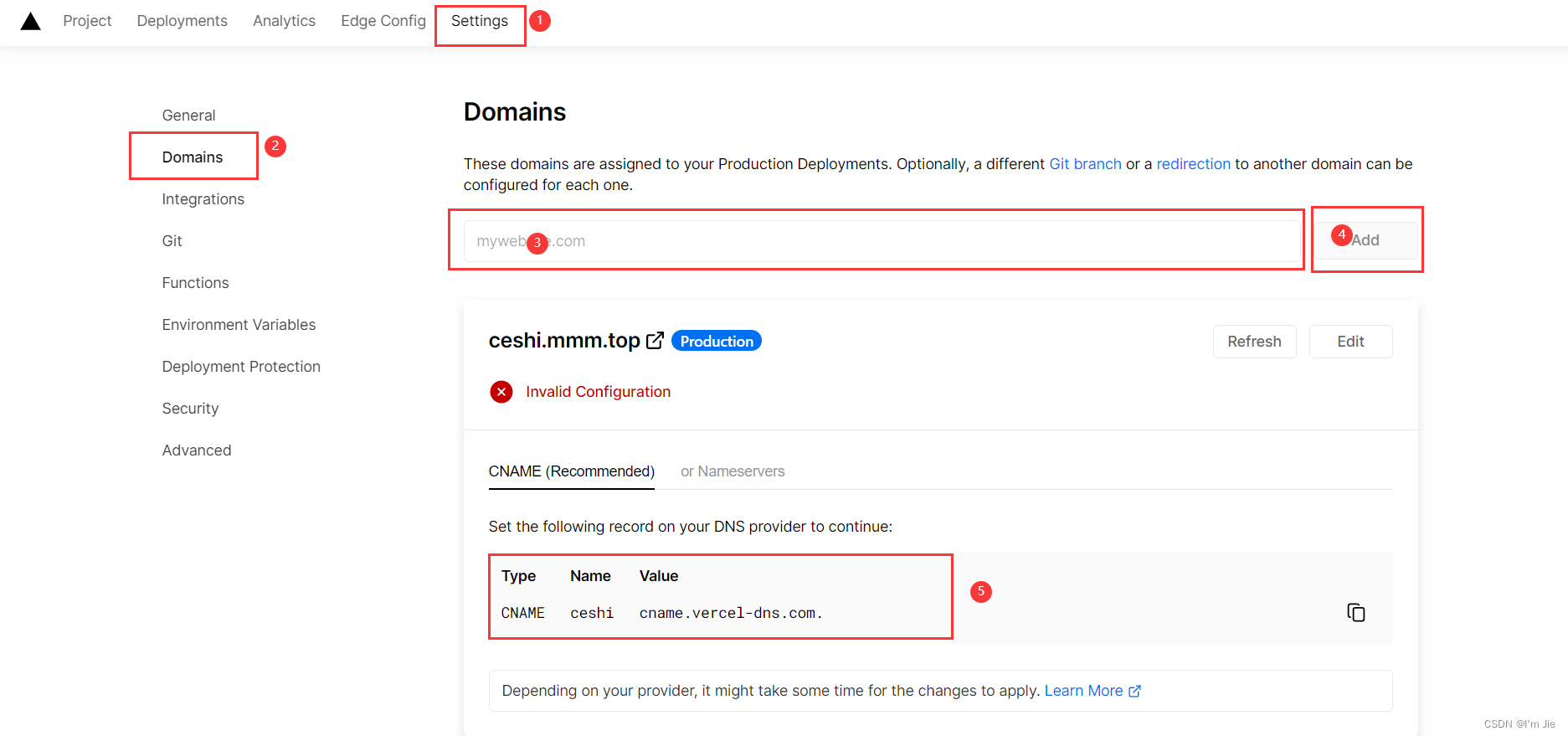
- 点击【Setting】
- 点击【Domains】
- 输入自定义的二级域名,点击【Add】添加
- 去域名服务商处添加域名解析记录,等待即可









![[GXYCTF2019]luck_guy1题解](https://img-blog.csdnimg.cn/img_convert/9802c8db9a7ada5cbeea23f2a6b413cb.jpeg)