Date
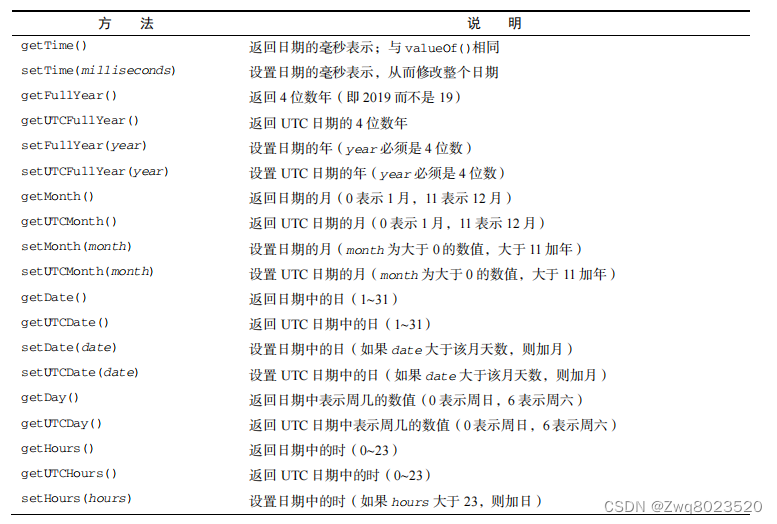
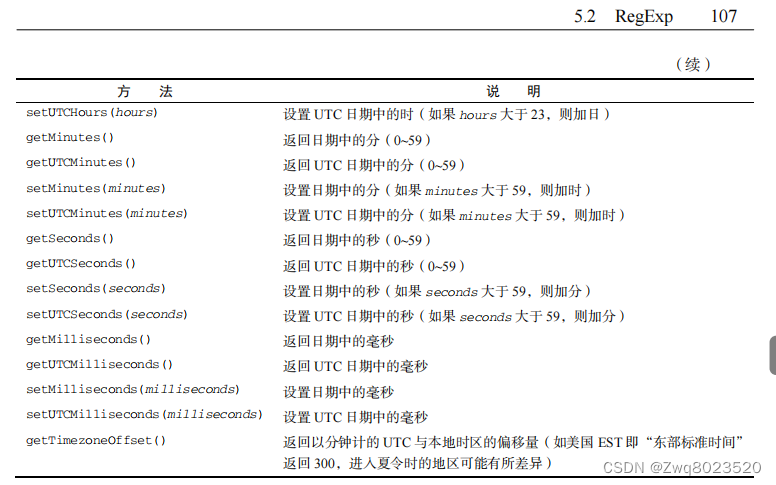
Date类型将日期保存为自协调世界时间1970年1月1日午夜至今所经过的毫秒数。
创建日期对象
let now = new Date()Date.parse()方法接收一个表示日期的字符串参数,尝试将这个字符串转换为表示该日期的毫秒数。
let time = new Date(Date.parse("May 24,2024"));Date.now()方法,返回表示方法执行日期和时间的毫秒数。
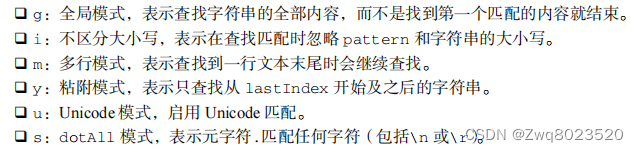
RegExp
RegExp.exec()如果找到匹配项,则返回包含第一个匹配信息的数组,如果没找到匹配项,则返回null。
let test = "mom and dad and baby"; let pattern = /mom(and dad (and baby)?)?/gi; let matches = pattern.exec(test); console.log(matches.index);//0 console.log(matches.input);//'mom and dad and baby' console.log(matches[0]);//'mom and dad and baby' console.log(matches[1]);//'and dad and baby' console.log(matches[2]);//'and baby'RegExp.test(),接收一个字符串参数,如果输入的文本与模式匹配,则参数返回true。
let test = '000'; lat pattern = /\d{3}-\d{2}-\d{4}/; console.log(pattern.test(test));//false
原始值包装类型
ES提供了3种特殊的引用类型:Boolean、Number、String。引用类型与原始值包装类型的主要区别在于对象的声明周期。通过new实例化引用类型后,得到的实例会在离开作用域是被销毁,而自动创建的原始值包装对象则只存在于访问它的那行代码执行期间。
字符串操作方法
首先是 concat(),用于将一个或多个字符串拼接成一个新字符串。let stringValue = "hello "; let result = stringValue.concat("world"); console.log(result); // "hello world" console.log(stringValue); // "hello"虽然 concat()方法可以拼接字符串,但更常用的方式是使用加号操作符(+)。而且多数情况下,对于拼接多个字符串来说,使用加号更方便。提取子字符串的方法:slice()、substr()和 substring()。这3个方法都返回调用它们的字符串的一个子字符串,而且都接收一或两个参数。第一个参数表示子字符串开始的位置,第二个参数表示子字符串结束的位置。对 slice()和 substring()而言,第二个参数是提取结束的位置(即该位置之前的字符会被提取出来)。对 substr()而言,第二个参数表示返回的子字符串数量。任何情况下,省略第二个参数都意味着提取到字符串末尾。与 concat()方法一样,slice()、substr() 和 substring()也不会修改调用它们的字符串,而只会返回提取到的原始新字符串值。let stringValue = "hello world"; console.log(stringValue.slice(3)); // "lo world" console.log(stringValue.substring(3)); // "lo world" console.log(stringValue.substr(3)); // "lo world" console.log(stringValue.slice(3, 7)); // "lo w" console.log(stringValue.substring(3,7)); // "lo w" console.log(stringValue.substr(3, 7)); // "lo worl"定位子字符串:indexOf()和 lastIndexOf()。这两个方法从字符串中搜索传入的字符串,并返回位置(如果没找到,则返回-1)。两者的区别在于indexOf()方法 从字符串开头开始查找子字符串,而 lastIndexOf()方法从字符串末尾开始查找子字符串。let stringValue = "hello world"; console.log(stringValue.indexOf("o")); // 4 console.log(stringValue.lastIndexOf("o")); // 7是否包含另一个字符串的方法:startsWith()、 endsWith()和 includes()。这些方法都会从字符串中搜索传入的字符串,并返回一个表示是否包含的布尔值。它们的区别在于startsWith()检查开始于索引 0 的匹配项,endsWith()检查开始于索引(string.length - substring.length)的匹配项,而 includes()检查整个字符串。let message = "foobarbaz"; console.log(message.startsWith("foo")); // true console.log(message.startsWith("bar")); // false console.log(message.endsWith("baz")); // true console.log(message.endsWith("bar")); // false console.log(message.includes("bar")); // true console.log(message.includes("qux")); // falsetrim()方法,会创建字符串的一个副本,删除前后所有空格符,在返回结果。trimLeft()和trimRight()方法分别用于从字符串开始和末尾清理空格符。
let stringValue = " hello world "; let trimmedStringValue = stringValue.trim(); console.log(stringValue); // " hello world " console.log(trimmedStringValue); // "hello world"repeat()方法,接收一个整数参数,表示要将字符串复制多少次,然后返回拼接所有副本后的结果。
let string = 'banana'; console.log(string.repeat(3));//banana banana bananapadStart()和 padEnd()方法会复制字符串,如果小于指定长度,则在相应一边填充字符,直至满足长度条件。这两个方法的第一个参数是长度,第二个参数是可选的填充字符串,默认为空格 .let stringValue = "foo"; console.log(stringValue.padStart(6)); // " foo" console.log(stringValue.padStart(9, ".")); // "......foo" console.log(stringValue.padEnd(6)); // "foo " console.log(stringValue.padEnd(9, ".")); // "foo......"字符串大小写转换方法:toLowerCase()、toLocaleLowerCase()、toUpperCase()和toLocaleUpperCase()。let stringValue = "hello world"; console.log(stringValue.toLocaleUpperCase()); // "HELLO WORLD" console.log(stringValue.toUpperCase()); // "HELLO WORLD" console.log(stringValue.toLocaleLowerCase()); // "hello world" console.log(stringValue.toLowerCase()); // "hello world"字符串模式匹配方法
- match()返回的第一个元素是整个模式匹配的字符串,其余元素则是与表达式中的捕获组匹配的字符串。
let string = 'cat'; let matches = string.match(/.at/);
- search()返回模式第一个匹配的位置索引,如果没找到返回-1,始终从字符串开头向后匹配。
let text = "cat, bat, sat, fat"; let pos = text.search(/at/); console.log(pos); // 1
- replace()接收两个参数,第一个参数可以是一个正则对象或一个字符除按,第二个参数可以是一个字符除按或一个函数。如果第一个参数是字符除按,那么指挥替换第一个字符串。要想替换所有子字符串,第一个参数必须为正则表达式并且带全局标记。
let text = "cat, bat, sat, fat"; let result = text.replace("at", "ond"); console.log(result); // "cond, bat, sat, fat" result = text.replace(/at/g, "ond"); console.log(result); // "cond, bond, sond, fond"
- split()会根据传入的分隔符将字符串拆分成数组。作为分隔符的参数可以是字符串,也可以是正则对象。还可以传入第二个参数,即数组大小,确保返回的数组不会超过指定大小。
let colorText = "red,blue,green,yellow"; let colors1 = colorText.split(","); // ["red", "blue", "green", "yellow"] let colors2 = colorText.split(",", 2); // ["red", "blue"] let colors3 = colorText.split(/[^,]+/); // ["", ",", ",", ",", ""]字符串比较方法
localeCompare(),这个方法比较两个字符串,返回如下3个值中的一个
- 如果按照字母表顺序,字符串应该排在字符串参数牵头,则返回负值。
- 如果字符串于字符串参数相等,则返回0.
- 如果按照字母表顺序,字符串应该排在字符串参数后头,则返回正值。
let stringValue = "yellow"; console.log(stringValue.localeCompare("brick")); // 1 console.log(stringValue.localeCompare("yellow")); // 0 console.log(stringValue.localeCompare("zoo")); // -1
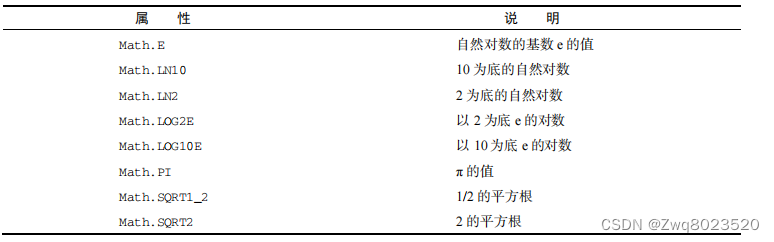
Math
Math对象属性
最大最小值方法:min() max()
let max = Math.max(3, 54, 32, 16); console.log(max); // 54 let min = Math.min(3, 54, 32, 16); console.log(min); // 3舍入方法:
- Math.ceil()方法始终向上舍入为最接近的整数。
- Math.floor()方法始终向下舍入为最接近的整数。
- Math.round()方法执行四舍五入。
- Math.frounf()方法返回数值最接近的单精度浮点值表示。
console.log(Math.ceil(25.9)); // 26 console.log(Math.round(25.9)); // 26 console.log(Math.fround(0.4)); // 0.4000000059604645 console.log(Math.floor(25.9)); // 25random()方法:返回一个0-1范围内的随机数,包含0但不包含1.
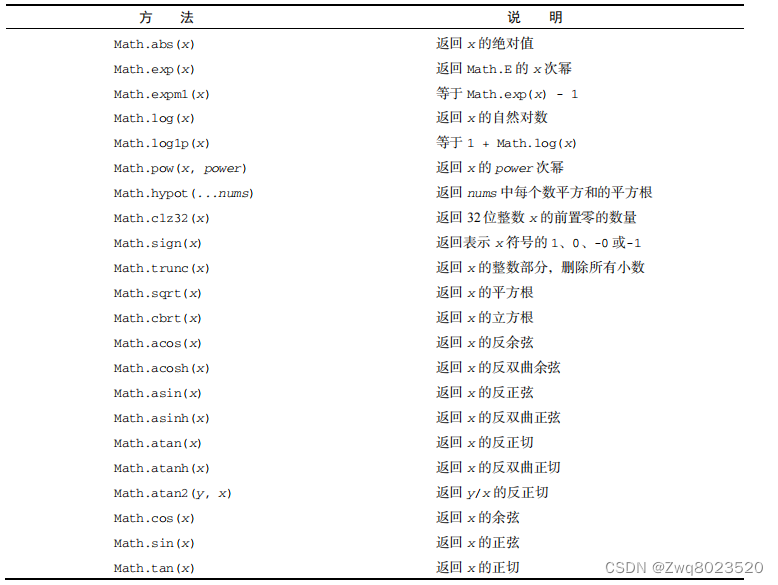
其他方法