1. 部署环境:
1.1 vm 虚拟机 安装的 centos 7
1.2 centos7安装docker 和 docker-compose
2.docker命令
官网部署文档地址:(文档地址有可能失效)
Self-Hosting Guide - Docker | Jitsi Meet
2.1Download and extract the latest release. DO NOT clone the git repository. See below if you are interested in running test images:
wget $(curl -s https://api.github.com/repos/jitsi/docker-jitsi-meet/releases/latest | grep 'zip' | cut -d\" -f4)
2.2Unzip the package:
unzip <filename>
2.3Create a .env file by copying and adjusting env.example:
cp env.example .env
注意:.env文件中的 更换成部署服务的ip地址或者域名
# System time zone
TZ=Asia/Shanghai
# Public URL for the web service (required)
PUBLIC_URL=https://192.168.31.129:8443
2.4Set strong passwords in the security section options of .env file by running the following bash script
./gen-passwords.sh
2.5Create required CONFIG directoriesFor linux:
For linux:
mkdir -p ~/.jitsi-meet-cfg/{web,transcripts,prosody/config,prosody/prosody-plugins-custom,jicofo,jvb,jigasi,jibri}
For Windows:
echo web,transcripts,prosody/config,prosody/prosody-plugins-custom,jicofo,jvb,jigasi,jibri | % { mkdir "~/.jitsi-meet-cfg/$_" }
2.6Run
docker-compose up -d
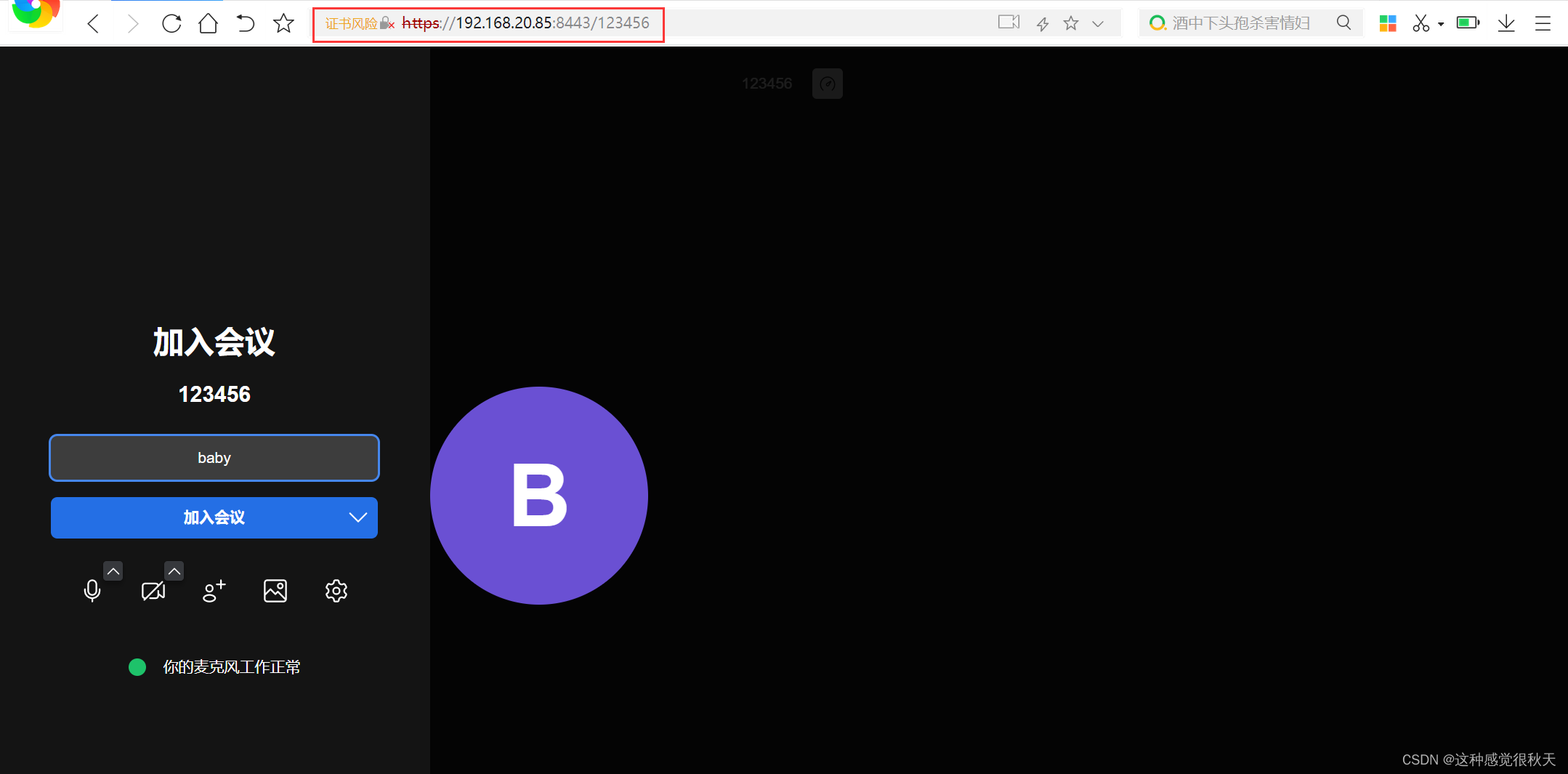
2.7直接访问 https://localhost:8443 备注:localhost 可能需要换成你的服务器域名/IP

注意:重启程序一定要 docker-compose dowm docker-compose up -d