开发需要,随便学学react。上手第一天,感觉这个JS语法很怪,没有什么逻辑性,比较抽象。随便写写笔记。
跟着网上找的项目写写感觉这个项目还不错:
分享给码友
https://zh-hans.react.dev/learn/tutorial-tic-tac-toe
参考资料:
https://blog.csdn.net/weixin_44867717/article/details/117714680
https://blog.csdn.net/weixin_45842655/article/details/129245291
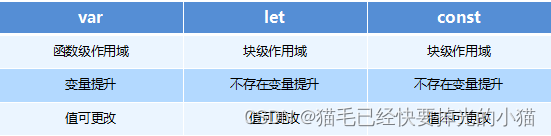
变量声明
主要有三种方式声明变量,最主要区别如下,但是加上这个useState我就不是很懂了。

变量提升:指的是你在该行声明了变量,但是编译器最后执行的时候,会在声明地方作用域开始的地方进行声明。简单来说就是你在某个大括号中间位置用var,最后执行的时候等价于在大括号跟着的地方声明。
块级作用域应该指的是函数大括号封起来的位置。不包括像if或者for循环这种大括号
const常量,如果作用域单纯的变量就是不可以修改的,但是如果作用于obj,obj里面的字段是可以修改的。
useState
这个是用React框架里面的,我也不是很懂这个是个什么玩意。。。
用的时候主要是拿来存储东西的,我当时不理解这不是开个变量就存起来了吗??
后面查资料的意思估计是,在前端渲染的时候,每一次都会刷新变量,也就是相应变量是存不了的,除非是在react上层的全局变量,如果进行什么操作需要刷新react组件,同时需要用到上一次的变量,需要用这个useState存起来。
但最逆天的是,这个东西还要用const声明。。我真的不理解。
import { useState } from "react";
const [varName, setVarName] = useState(initialValue)
然后比较有意思的是,如果useState里面变量发生改变,就会自动嵌套地去更新里面的所有东西。
~~感觉就是把所有相关联的所有函数执行一遍。 但感觉容易写出bug… ~~
应该不是,应该是如果修改了useState里面内容,会将组件重新刷新一下,也就是return标签里面的东西。应该会根据新的值重新回送一下,其他的应该就不动。
但是是set完了之后函数执行顺序、刷新、回调函数调用执行顺序还是不懂。
感悟
前端接触不是特别多
目前写下来感觉react好像好处还挺多
主要针对的是h5
- 他可以动态生成自己想要的标签,而且使用程序逻辑生成的,自定义能力非常强
- 直接减少h5修改代码的量
- 所有字段名字都不用暴露在h5层面了
缺点也是很大,代码逻辑很抽象,完全不严谨。感觉很容易写出BUG还不好调试,压根不知道BUG写在哪里。、、、