一、前言
二、Grid布局
1、基本介绍
2、核心概念
(1)网格容器
(2)网格元素
(3)网格列
(4)网格行
(5)网格间距
(6)网格线
三、Grid布局常用属性
1、网格容器常用属性
(1)属性说明
【 grid-template-columns属性 】
【 grid-template-rows属性 】
【 grid-column-gap属性 】
【 grid-row-gap属性 】
【 grid-gap属性 】
(2)使用实例
2、网格元素常用属性
(1)属性说明
【grid-column-start属性】
【grid-column-end属性】
【grid-column属性】
【grid-row-start属性】
【grid-row-end属性】
【grid-row属性】
(2)使用实例
3、fr单位
4、grid布局优势
三、Grid布局示例
1、布局效果
2、完整代码
四、实现过程
1、添加元素
2、划分网格行列
3、找出网格线
4、定位网格元素
四、总结
一、前言
下面这些布局效果应该用什么方式实现呢?
布局1

布局2

布局3

布局4

类似这样的页面效果可能会有多种实现的方法,但更推荐使用Grid网格布局实现;
二、Grid布局
1、基本介绍
- 网格是一组相交的水平线和垂直线,形成了它的行和列;
- CSS基于网格,提供了一套带有行和列的网格布局系统;
- 无需使用浮动和定位也能完成一个整齐漂亮的网页布局;
- Grid布局由一个父元素,及一个或多个子元素组成;
2、核心概念
(1)网格容器
将元素的display属性设置为grid或者inline-grid,变成了一个网格容器;
类似于表格,在网格容器内,有多行多列网格元素;
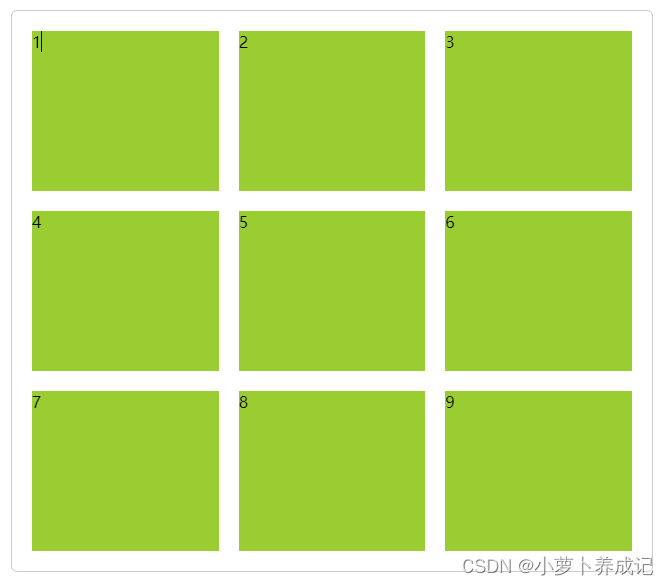
(2)网格元素
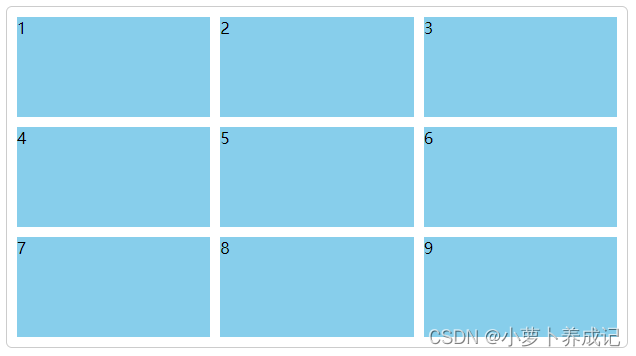
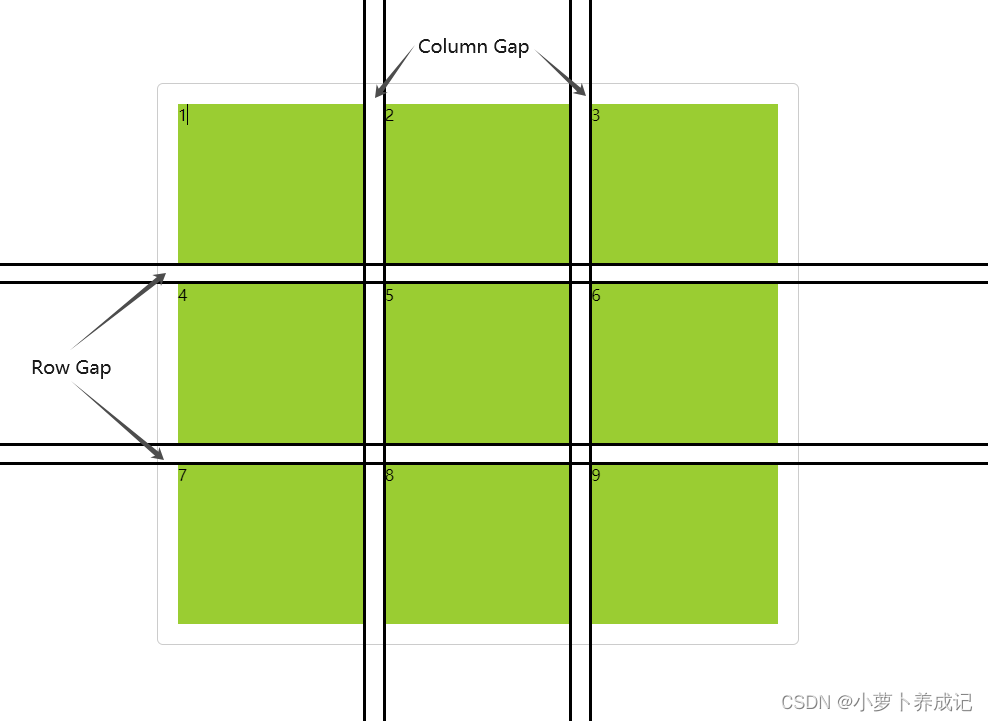
网格容器的所有直系子元素——下图中的9个绿色盒子;

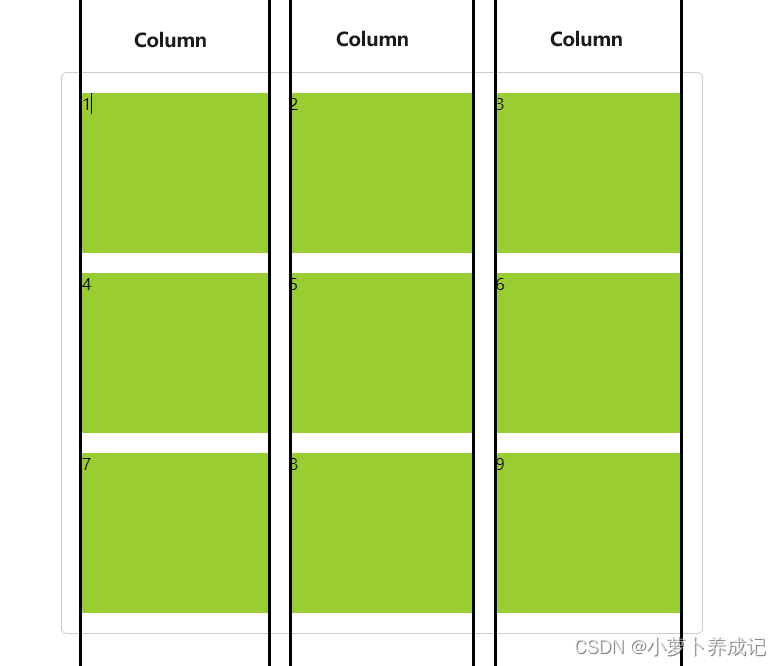
(3)网格列
网格元素的垂直线方向称为列(Column);

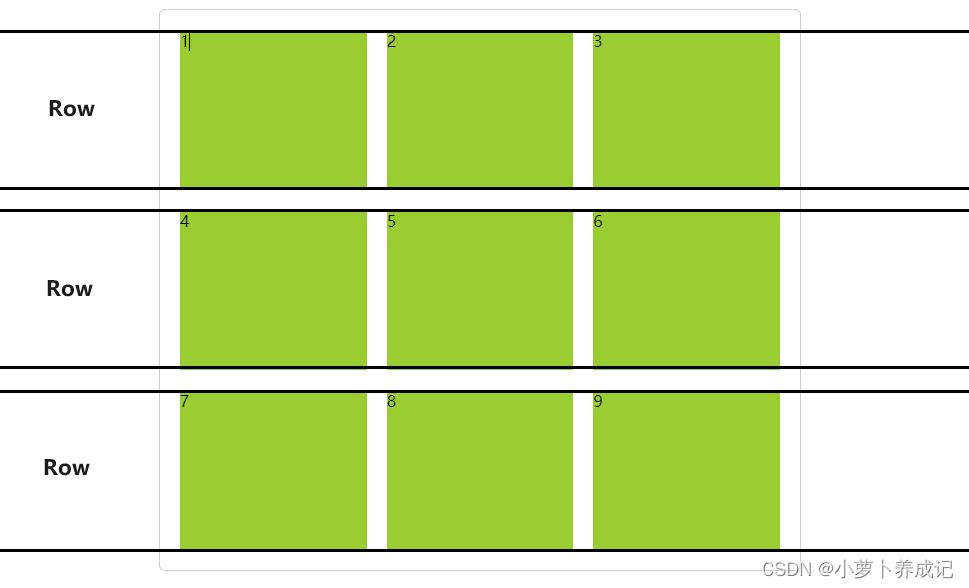
(4)网格行
网格元素的水平线方向称为行(Row)。

(5)网格间距
两个网格单元之间的网格横向间距(Row Gap)或网格纵向间距(Column Gap)。

(6)网格线
列与列,行与行之间的交接处就是网格线(Line)。

三、Grid布局常用属性
1、网格容器常用属性
| 序号 | 属性 | 描述 |
|---|---|---|
| 1 | grid-template-columns | 指定网格布局中列的大小,以及列的数量; |
| 2 | grid-template-rows | 指定网格布局中行的大小,以及行的数量; |
| 3 | grid-column-gap | 指定网格元素的列间距; |
| 4 | grid-row-gap | 指定网格元素的行间距; |
| 5 | grid-gap | grid-row-gap,grid-column-gap的缩写形式; |
(1)属性说明
【 grid-template-columns属性 】
该属性用来定义网格中的列,指定列的数量和列的宽度;
.grid-container{
grid-template-columns : value1,value2, ...;
}- value的取值可以使用任何长度单位进行定义;
- value的个数决定列的个数;
- value的大小决定列的宽度;
【 grid-template-rows属性 】
该属性用来定义网格中的行,指定行的数量和行的高度;
.grid-container{
grid-template-rows : value1,value2, ...;
}- value的取值可以使用任何长度单位进行定义;
- value的个数决定行的个数;
- value的大小决定行的高度;
【 grid-column-gap属性 】
该属性用来指定网格元素的列间距;
.grid-container{
grid-column-gap : value;
}- value的取值可以使用任何长度单位进行定义;
- value的大小决定列间距的大小;
【 grid-row-gap属性 】
该属性用来指定网格元素的行间距;
.grid-container{
grid-row-gap : value;
}- value的取值可以使用任何长度单位进行定义;
- value的大小决定行间距的大小;
【 grid-gap属性 】
该属性为grid-row-gap属性与grid-column-gap属性的缩写形式,可以同时定义网格元素的行间距与列间距;
.grid-container{
grid-gap : value1 [, value2];
}- value的取值可以使用任何长度单位进行定义;
- 只有一个value时,表示列间距与行间距都使用该值;
- 有两个value时,第一个表示行间距,第二个表示列间距;
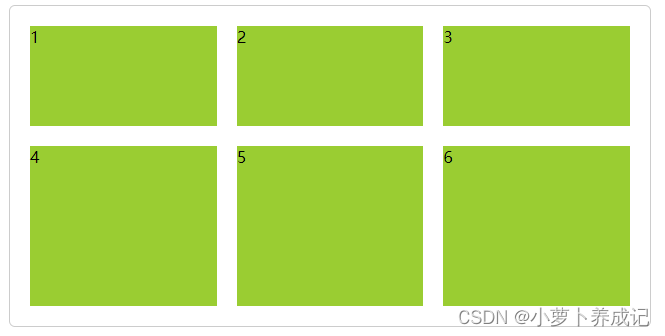
(2)使用实例

...
<style>
.grid-container {
/* 添加网格容器:将该元素设置为网格容器 */
display: grid;
/* 定义网格列:三个相等宽度的列 */
grid-template-columns: 1fr 1fr 1fr;
/* 定义网格行:第一行高度为100px 第二行高度为160px*/
grid-template-rows: 100px 160px;
/* 定义网格间距:行间距和列间距均为20px */
grid-gap: 20px;
width: 600px;
border: 1px solid #ccc;
border-radius: 6px;
margin: 100px auto;
padding: 20px;
}
.grid-item {
background-color: yellowgreen;
}
</style>
...
<body>
<div class="grid-container">
<div class="grid-item">1</div>
<div class="grid-item">2</div>
<div class="grid-item">3</div>
<div class="grid-item">4</div>
<div class="grid-item">5</div>
<div class="grid-item">6</div>
</div>
</body>
...2、网格元素常用属性
注意:以下属性值中value的取值均为数值型,代表的是网格线的行或列数;
| 序号 | 属性 | 描述 |
|---|---|---|
| 1 | grid-column-start | 指定网格元素列的开始位置; |
| 2 | grid-column-end | 指定网格元素列的结束位置; |
| 3 | grid-column | grid-column-start 和 grid-column-end 的缩写形式; |
| 4 | grid-row-start | 指定网格元素行的开始位置; |
| 5 | grid-row-end | 指定网格元素行的结束位置; |
| 6 | grid-row | grid-row-start 和 grid-row-end 的缩写形式; |
(1)属性说明
【grid-column-start属性】
该属性用来指定某一网格元素列的开始位置;
.grid-item{
grid-column-start : value;
}- 表示该网格元素【.grid-item】在第value列开始;
【grid-column-end属性】
该属性用来指定某一网格元素列的结束位置;
.grid-item{
grid-column-end : value;
}- 表示该网格元素【.grid-item】在第value列结束;
【grid-column属性】
该属性用来指定某一网格元素列的开始位置和结束位置;
.grid-item{
grid-column : value1 / value2;
}- 表示该网格元素【.grid-item】在第value1列开始,value2列结束;
- value2的取值可以是 span x,表示跨x列合并;
【grid-row-start属性】
该属性用来指定某一网格元素行的开始位置;
.grid-item{
grid-row-start : 1;
}- 表示该网格元素【.grid-item】在第1行开始;
【grid-row-end属性】
该属性用来指定某一网格元素行的结束位置;
.grid-item{
grid-row-end : 3;
}- 表示该网格元素【.grid-item】在第3行结束;
【grid-row属性】
该属性用来指定某一网格元素行的开始位置和结束位置;
.grid-item{
grid-row : value1 / value2;
}- 表示该网格元素【.grid-item】在第value1行开始,value2行结束;
- value2的取值可以是 span x,表示跨x行合并;
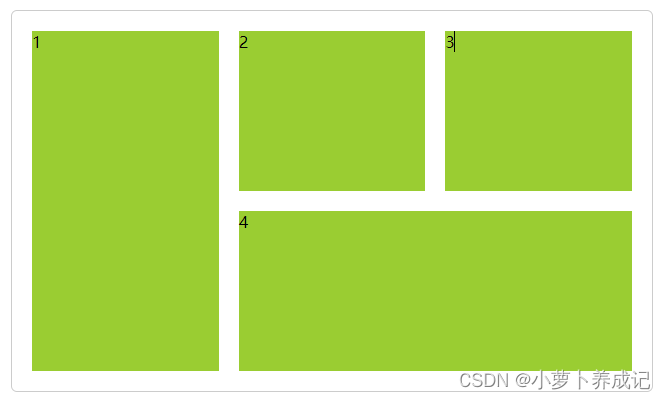
(2)使用实例

...
<style>
.grid-container {
/* 添加网格容器:将该元素设置为网格容器 */
display: grid;
/* 定义网格列:三个相等宽度的列 */
grid-template-columns: 1fr 1fr 1fr;
/* 定义网格行:两行 高度均为160px */
grid-template-rows: 160px 160px;
/* 定义网格间距:行间距和列间距均为20px */
grid-gap: 20px;
width: 600px;
border: 1px solid #ccc;
border-radius: 6px;
margin: 100px auto;
padding: 20px;
}
.grid-item {
background-color: yellowgreen;
}
.item1{
/* 设置第一个网格元素 从第1行开始,跨2行合并 */
grid-row: 1 / span 2;
}
.item4{
/* 设置第四个网格元素 从第2列开始,到第4列结束 */
grid-column: 2 / 4;
}
</style>
...
<body>
<div class="grid-container">
<div class="grid-item item1">1</div>
<div class="grid-item">2</div>
<div class="grid-item">3</div>
<div class="grid-item item4">4</div>
</div>
</body>3、fr单位
- 网格行、列可以使用任何长度单位进行定义;
- 网格布局中引入了新的fr单位,可以更灵活的创建网格行或列;
- 使用以下代码可以创建三个等宽的网格列;
.grid-container {
display: grid;
grid-template-columns: 1fr 1fr 1fr;
width:600px;
}4、grid布局优势
- 高效率:使用Grid布局的页面元素更加简单有序,使得开发和维护工作更便捷,更高效;
- 灵活性:使用Grid布局可以定制不同的网页布局,灵活性高;
- 响应式:使用Grid布局的页面支持响应式,能够自适应不同设备和屏幕尺寸;
- 语义化:Grid布局中都是语义化属性,容易理解和维护;
- 多支持:大多数主流浏览器都支持Grid布局,包括Chrome、Firefox、Safari 和 Edge;
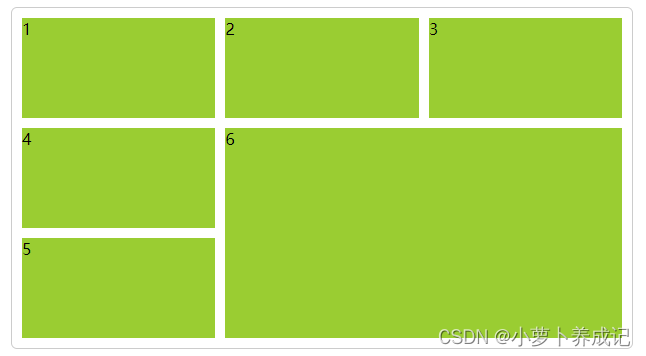
三、Grid布局示例
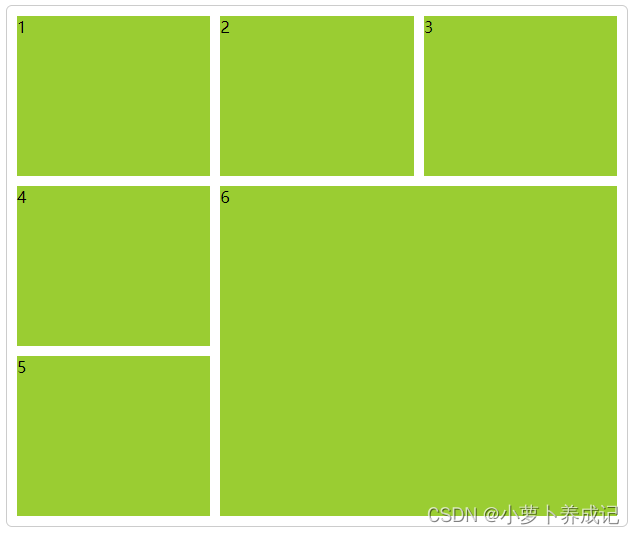
1、布局效果

2、完整代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.grid-container {
/* 添加网格容器:将该元素设置为网格容器 */
display: grid;
/* 定义网格列:三列等宽 */
grid-template-columns: 1fr 1fr 1fr;
/* 定义网格行:三行高度均为160px */
grid-template-rows: 160px 160px 160px;
/* 定义网格间距:行间距和列间距均为10px */
grid-gap: 10px;
width: 600px;
/* height: 400px; */
border: 1px solid #ccc;
border-radius: 6px;
margin: 80px auto;
padding: 10px;
}
.grid-item {
background-color: yellowgreen;
}
.item6{
/* 设置该元素从第2列开始,到第4列结束 */
grid-column: 2 / 4;
/* 设置该元素从第2行开始,合并两行 */
grid-row: 2 / span 2;
}
</style>
</head>
<body>
<!-- 网格容器 -->
<div class="grid-container">
<!-- 网格元素 -->
<div class="grid-item">1</div>
<div class="grid-item">2</div>
<div class="grid-item">3</div>
<div class="grid-item">4</div>
<div class="grid-item">5</div>
<div class="grid-item item6">6</div>
</div>
</body>
</html>四、实现过程
1、添加元素
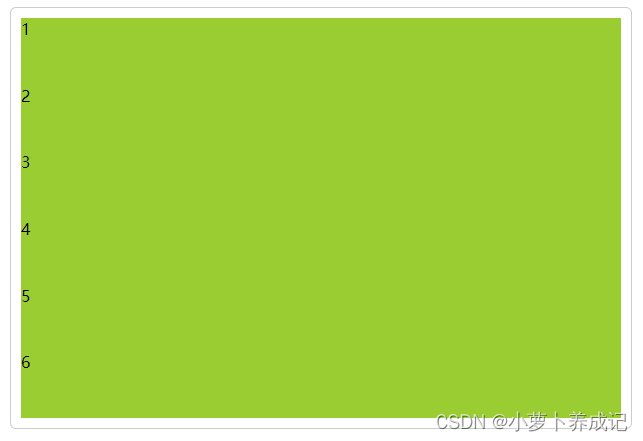
先准备一个盒子,作为grid布局的网格容器,并在其中添加6个网格元素,如下图所示,
- 给.grid-container元素添加属性【 display : grid 】,使其成为网格容器;
- 并在其中添加6个.grid-item元素,即为网格元素;

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.grid-container{
/* 添加网格容器:将该元素设置为网格容器 */
display: grid;
width: 600px;
height: 400px;
border: 1px solid #ccc;
border-radius: 6px;
margin: 20px auto;
padding: 10px;
}
</style>
</head>
<body>
<!-- 网格容器 -->
<div class="grid-container">
<!-- 网格元素 -->
<div class="grid-item">1</div>
<div class="grid-item">2</div>
<div class="grid-item">3</div>
<div class="grid-item">4</div>
<div class="grid-item">5</div>
<div class="grid-item">6</div>
</div>
</body>
</html>暂时先给了一个网格容器一个高度,后面使用网格元素撑开时,就不再使用这个高度了;
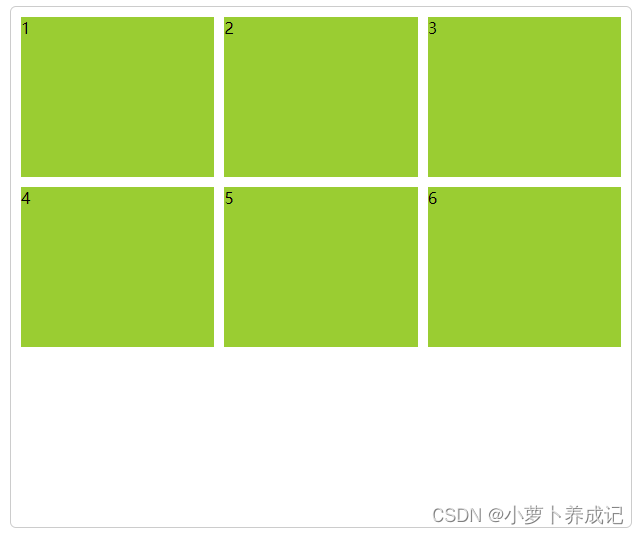
2、划分网格行列
根据布局的效果图,知道该布局由【三行三列】组成的,只不过最后一个元素独占两行两列;
先将其划分成三行三列;
...
grid-template-columns: 1fr 1fr 1fr ;
grid-template-rows: 160px 160px 160px ;
grid-gap: 10px;
...- grid-template-columns:该属性用来定义网格中的三列;
- grid-template-rows:该属性用来定义网格中的三行;
- grid-gap:该属性用来定义网格单元的间距;

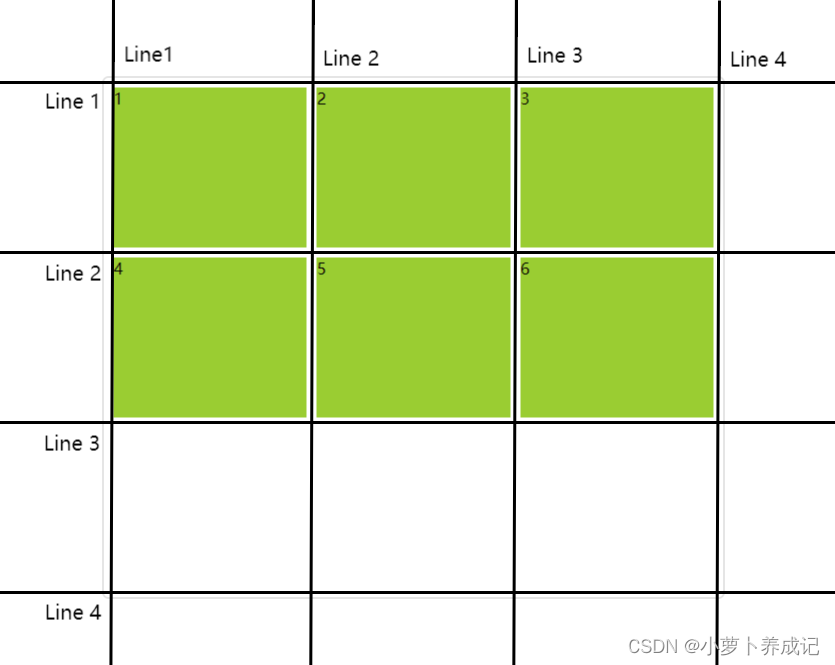
3、找出网格线
该网格布局中有三行三列网格区域,所以纵向有四条网格线,横向也有四条网格线,依次进行编号,如下图所示:

4、定位网格元素
给需要单独定位的网格元素添加样式:
- 第6个网格元素是从第2列开始,到第4列结束;第2行开始,到第4行结束;
...
.item6{
/* 设置该元素从第2列开始,到第4列结束 */
grid-column: 2 / 4;
/* 设置该元素从第2行开始,合并两行 */
grid-row: 2 / span 2;
}
...
四、总结
个人觉得,使用Grid网格布局时,一般可以采用以下四个步骤:
- 1. 添加:添加网格容器和网格元素;
- 2. 划分:确定好效果图的行和列,进行网格单元划分;
- 3. 找线:找出所有的网格线,进行编号;
- 4. 定位:根据所找的网格线编号,对需要特殊处理的网格单元重新定位即可;
======================================================================
每天进步一点点,快来试试这个有趣的布局吧!