多行文本域隐藏问题
overflow: hidden; 首先是溢出隐藏,不可或缺
display: -webkit-box; 以弹性盒模型显示
-webkit-box-orient: vertical; 盒模型元素的排列方式
-webkit-line-clamp: 3; 显示行数

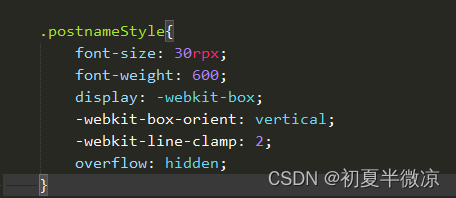
<style>
.postnameStyle{
font-size: 30rpx;
font-weight: 600;
display: -webkit-box;
-webkit-box-orient: vertical;
-webkit-line-clamp: 2;
overflow: hidden;
}
</style>
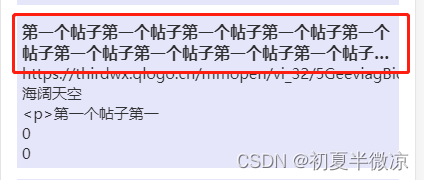
这样就成功隐藏了溢出文本

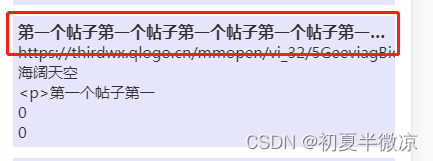
单行文本域隐藏问题
overflow: hidden;溢出隐藏
white-space: nowrap;文字不能转行
text-overflow:ellipsis;隐藏的部分用…表示
单行文本域的隐藏就比较简单
<style>
.postnameStyle{
font-size: 30rpx;
font-weight: 600;
text-overflow:ellipsis;
white-space: nowrap;
overflow: hidden;
}
</style>
这样成功隐藏啦