本文主要介绍使用 MAUI 开发安卓应用时,如何更换和处理 UI 资源:应用名称,图标,主题配色,状态栏,闪屏。
文章目录
- 1. 背景
- 2. 资源设置
- 2.1 项目创建
- 2.2 应用名称
- 2.3 应用图标
- 2.4 应用闪屏
- 2.5 沉浸式状态栏
1. 背景
平常比较喜欢看小说,但是不知道从何时起,已经找不到一个纯粹的本地小说阅读器了。也能理解,毕竟不能只靠爱心发电,在线资源也就算了,我本地的 TXT 你也给我加广告也就离谱了吧。纯粹的阅读器还是只能靠自己了,之前用 AppCan 和 APICloud 的混合开发技术做过。近期在了解 MAUI,就继续做个小工具练练手吧。代码一行没写,但是基础 UI 和图标什么的要给先搞起来,面子功夫我先做足咯。
2. 资源设置
2.1 项目创建
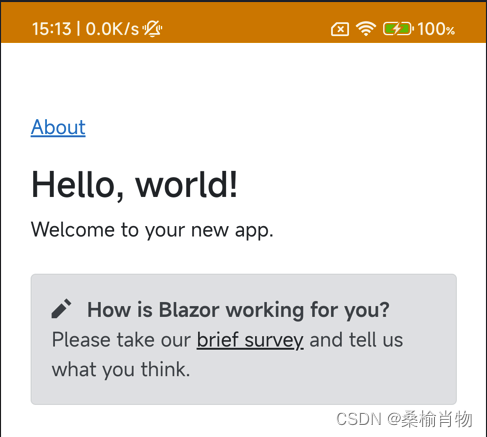
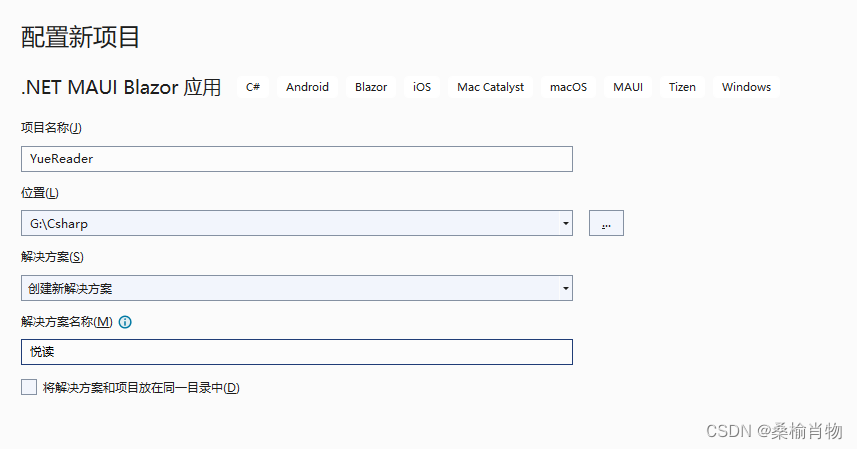
项目创建我们这里选择 .NET MAUI Blazor 应用,因为我觉得使用 Web 技术来设计 UI 界面对我来说会更方便和顺手一些。这里需要额外注意的是,项目名称这里可一定不要用中文,不然怎么出的错你都不知道。

2.2 应用名称
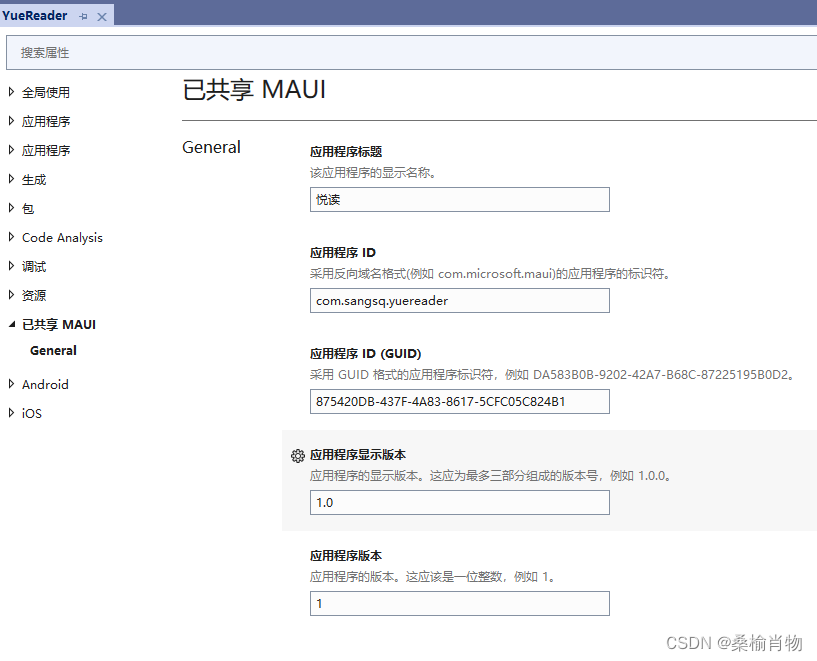
对于应用名称的修改,如想显示中文,而不是创建时设置的英文,则只需要在属性中的“已共享 MAUI”进行修改即可。
应用程序的 ID 即是生成的安卓包 ID,版本也会在 APK 信息中展示。

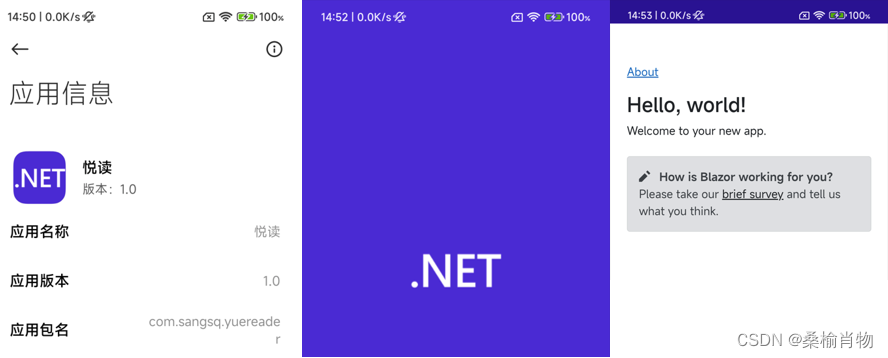
然后生成应用,使用安卓设备调试我们可以发现,包ID 和名称已经修改完成。

另外在项目文件中,也有几个配置信息,我们可以一起改掉:
<!-- Display name -->
<ApplicationTitle>悦读</ApplicationTitle>
<!-- App Identifier -->
<ApplicationId>com.sangsq.yuereader</ApplicationId>
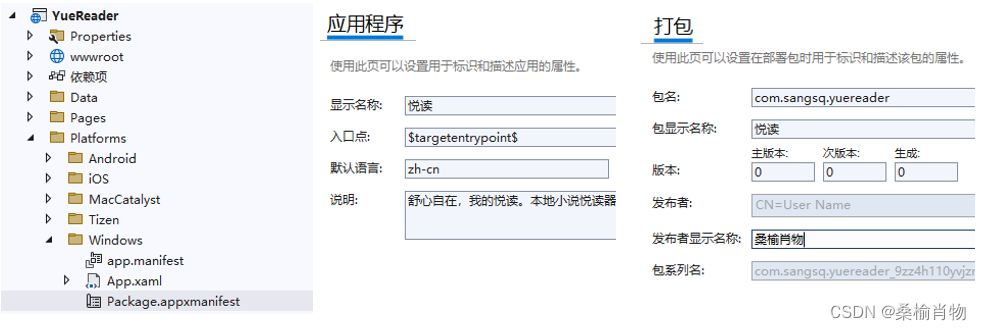
如果你通过 Windows 调试界面,想修改应用名称和包信息,则需要在Platforms/windows目录下设置Package.appxmanifest。

2.3 应用图标
MAUI APP 的应用图标设置资源是在Resources/AppIcon目录下,我们可以看到这里使用的是 SVG 矢量图片格式:
appicon.svg纯色图标背景appiconfg.svg图标的主体内容
借助 SVG 图像的矢量特性,无需维护特定于平台或特定于设备的各种不同分辨率的图像。我们可以使用 Adobe illustrator 来设计,最后导出 SVG 格式即可。
根据我让老婆调整了 N 版设计的经验来看,这个图标的主体最好是上下左右各留出 25% 的空间,这样最后图标展示的效果才会好一些。

更换图标当然是最简单的了,只需要修改图标文件即可。
在项目文件中我们可以看到,关于 APP 图标这一块的配置:
<!-- App Icon -->
<MauiIcon Include="Resources\AppIcon\appicon.svg" ForegroundFile="Resources\AppIcon\appiconfg.svg" Color="#512BD4" />
上面的 Color 是背景重新着色用的,我们这里没有用到,可以直接去掉。
2.4 应用闪屏
在项目文件中闪屏配置信息如下:
<!-- Splash Screen -->
<MauiSplashScreen Include="Resources\Splash\splash.svg" Color="#512BD4" BaseSize="128,128" />
上面的 BaseSize 是为了在不同屏幕尺寸和密度的设备上进行适应,其取值为 8 的倍数。系统为适用于不同的屏幕,会进行缩放。当然,也可以将 Resize 设置为 false 不进行自动调整。
这里我们可以直接采用 App 的图标来设置,更改资源路径。Color 也更改为应用的主题色。
<!-- Splash Screen -->
<MauiSplashScreen Include="Resources\AppIcon\appiconfg.svg" Color="#F80" BaseSize="128,128" />
注意: 只更改配置信息,特别是修改资源文件的情况下,调试可能会出现编译的失败,可以清理后重试;调试过程中,真机的闪屏可能不会显示出
appiconfg.svg图片,重新打开一下应用就可以看到其实已经更改完成了。
2.5 沉浸式状态栏
安卓的沉浸式状态栏颜色设置默认是 MAUI 的蓝色,设置文件在 Platforms\Android\Resources\values\colors.xml ,这个 xml 文件内容如下:
<?xml version="1.0" encoding="utf-8"?>
<resources>
<color name="colorPrimary">#512BD4</color>
<color name="colorPrimaryDark">#2B0B98</color>
<color name="colorAccent">#2B0B98</color>
</resources>
这里我们将 colorPrimary 改为我们应用的主体颜色即可。其他两个是稍微深色一点的配色,可以顺道一起修改了。