测试WebSockets安全漏洞Testing for WebSockets security vulnerabilities
- 概述
- WebSockets是什么?
- HTTP和WebSockets有什么区别?
- 如何建立WebSocket连接?
- WebSocket消息看起来像什么?
- 操纵WebSocket流量
- 拦截和修改WebSocket消息
- 重放和生成新的WebSocket消息
- 操作WebSocket连接
- WebSockets安全漏洞
- 操纵WebSocket消息以利用漏洞
- 操纵WebSocket握手以利用漏洞
- 使用跨站点WebSockets来利用漏洞
- 跨站点WebSockets劫持
- 如何保护WebSocket连接
概述
在本文中,将解释如何操作WebSocket消息和连接,描述WebSocket可能出现的安全漏洞类型,并给出一些利用WebSocket漏洞的示例。
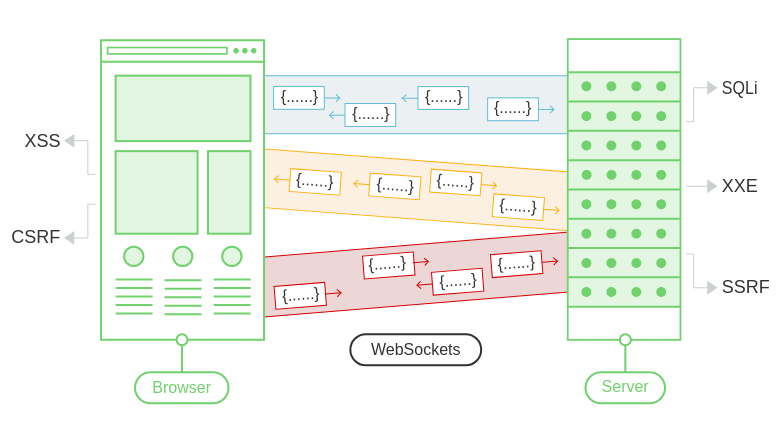
WebSockets在现代Web应用程序中被广泛使用。它们通过HTTP发起,并在两个方向上提供具有异步通信的长期连接。
WebSockets用于各种目的,包括执行用户操作和传输敏感信息。实际上,常规HTTP中出现的任何Web安全漏洞也可能与WebSockets通信有关。
WebSockets是什么?
WebSockets是一种双向、全双工通信协议,通过HTTP发起。它们通常用于现代Web应用程序中的流数据和其他异步流量。
在下文将解释HTTP和WebSockets之间的区别,描述如何建立WebSockets连接,并概述WebSockets消息的特征。
HTTP和WebSockets有什么区别?
Web浏览器和网站之间的大多数通信都使用HTTP。使用HTTP,客户端发送请求,服务器返回响应。通常情况下,响应会立即发生,并且事务完成。即使网络连接保持打开,这也将用于请求和响应的单独事务。
一些现代网站使用WebSockets。WebSockets连接通过HTTP发起,并且通常是长期存在的。消息可以在任何时候向任何一个方向发送,并且本质上不是事务性的。连接通常保持打开和空闲状态,直到客户端或服务器准备好发送消息。
WebSockets在需要低延迟或服务器启动的消息的情况下特别有用,例如财务数据的实时馈送。
如何建立WebSocket连接?
WebSocket连接通常使用客户端JavaScript创建,如下所示:
var ws = new WebSocket("wss://normal-website.com/chat");
注意
wss协议通过加密的TLS连接建立WebSocket,而ws协议使用未加密的连接。
为了建立连接,浏览器和服务器通过HTTP执行WebSocket握手。浏览器发出如下所示的WebSocket握手请求:
GET /chat HTTP/1.1
Host: normal-website.com
Sec-WebSocket-Version: 13
Sec-WebSocket-Key: wDqumtseNBJdhkihL6PW7w==
Connection: keep-alive, Upgrade
Cookie: session=KOsEJNuflw4Rd9BDNrVmvwBF9rEijeE2
Upgrade: websocket
如果服务器接受连接,它将返回一个类似于以下的WebSocket握手响应:
HTTP/1.1 101 Switching Protocols
Connection: Upgrade
Upgrade: websocket
Sec-WebSocket-Accept: 0FFP+2nmNIf/h+4BP36k9uzrYGk=
此时,网络连接保持打开状态,可用于向任意方向发送WebSocket消息。
注意
WebSocket握手消息的几个特性值得注意:
- 请求和响应中的
Connection和Upgrade头表明这是一次WebSocket握手。 Sec-WebSocket-Version请求头指定客户端希望使用的WebSocket协议版本。这是典型的13。Sec-WebSocket-Key请求头包含一个Base64编码的随机值,它应该在每个握手请求中随机生成。Sec-WebSocket-Accept响应报头包含在Sec-WebSocket-Key请求报头中提交的值的散列,并与协议规范中定义的特定字符串连接。这样做是为了防止错误配置的服务器或缓存代理导致误导性的响应。

WebSocket消息看起来像什么?
一旦建立了WebSocket连接,消息就可以由客户端或服务器在任一方向上异步发送。
可以使用客户端JavaScript从浏览器发送一条简单的消息,如下所示:
ws.send("Peter Wiener");
原则上,WebSocket消息可以包含任何内容或数据格式。在现代应用程序中,JSON通常用于在WebSocket消息中发送结构化数据。
例如,使用WebSockets的聊天机器人应用程序可能会发送如下消息:
{"user":"Hal Pline","content":"I wanted to be a Playstation growing up, not a device to answer your inane questions"}
操纵WebSocket流量
寻找WebSockets安全漏洞通常涉及以应用程序不期望的方式操纵它们。
使用Burp Suite:
- 拦截和修改WebSocket消息。
- 重放并生成新的WebSocket消息。
- 操作WebSocket连接。
拦截和修改WebSocket消息
您可以使用Burp Proxy拦截和修改WebSocket消息,如下所示:
- 打开Burp的浏览器。
- 浏览到使用WebSockets的应用程序函数。您可以通过使用该应用程序并查找Burp Proxy中的WebSockets历史选项卡中出现的条目来确定WebSockets正在使用。
- 在Burp Proxy的“拦截”选项卡中,确保拦截已打开。
- 当从浏览器或服务器发送WebSocket消息时,它将显示在拦截选项卡中,供您查看或修改。按“转发”按钮转发消息。
注意
您可以配置是否在Burp Proxy中拦截客户端到服务器或服务器到客户端的消息。在“设置”对话框的“WebSocket拦截规则”设置中执行此操作。
重放和生成新的WebSocket消息
除了动态拦截和修改WebSocket消息之外,您还可以重播单个消息并生成新消息。您可以使用Burp Repeater:
- 在Burp Proxy中,选择WebSockets历史记录中的消息,或在Intercept选项卡中,然后从上下文菜单中选择“发送到中继器”。
- 在burp中继器中,您现在可以编辑选定的消息,并一遍又一遍地发送它。
- 您可以输入一条新消息,并将其发送到客户端或服务器。
- 在Burp Repeater中的“历史记录”面板中,您可以查看通过WebSocket连接传输的消息的历史记录。这包括您在Burp Repeater中生成的消息,以及通过相同连接由浏览器或服务器生成的任何消息。
- 如果您想编辑并重新发送历史面板中的任何消息,您可以通过选择消息并从上下文菜单中选择“编辑并重新发送”来完成。
操作WebSocket连接
除了操作WebSocket消息外,有时还需要操作建立连接的WebSocket握手。
在各种情况下,可能需要操纵WebSocket握手:
- 它可以使你到达更多的攻击面。
- 某些攻击可能会导致您的连接中断,因此您需要建立新的连接。
- 原始握手请求中的令牌或其他数据可能已经过时,需要更新。
您可以使用Burp Repeater操纵WebSocket握手:
- 如前所述,向Burp Repeater发送WebSocket消息。
- 在Burp Repeater中,单击WebSocket URL旁边的铅笔图标。这将打开一个向导,该向导允许您附加到现有的已连接WebSocket、克隆已连接的WebSocket或重新连接到已断开连接的WebSocket。
- 如果您选择克隆已连接的WebSocket或重新连接到已断开连接的WebSocket,则向导将显示WebSocket握手请求的完整详细信息,您可以在执行握手之前根据需要对其进行编辑。
- 当您点击“连接”时,Burp将尝试执行配置的握手并显示结果。如果成功建立了新的WebSocket连接,则可以使用此连接在Burp Repeater中发送新消息。
WebSockets安全漏洞
原则上,几乎任何Web安全漏洞都可能与WebSockets有关:
- 传输到服务器的用户提供的输入可能会以不安全的方式进行处理,从而导致漏洞,如SQL注入或XML外部实体注入。
- 一些通过WebSockets访问的盲漏洞可能只能使用带外(OAST)技术检测。
- 如果攻击者控制的数据通过WebSockets传输给其他应用程序用户,则可能导致XSS或其他客户端漏洞。
操纵WebSocket消息以利用漏洞
大多数影响WebSocket的基于输入的漏洞都可以通过篡改WebSocket消息的内容来发现和利用。
例如,假设聊天应用程序使用WebSockets在浏览器和服务器之间发送聊天消息。当用户键入聊天消息时,将向服务器发送如下所示的WebSocket消息:
{"message":"Hello Carlos"}
消息的内容被传输(再次通过WebSockets)到另一个聊天用户,并在用户的浏览器中呈现如下:
<td>Hello Carlos</td>
在这种情况下,如果没有其他输入处理或防御,攻击者可以通过提交以下WebSocket消息来执行概念证明XSS攻击:
{"message":"<img src=1 οnerrοr='alert(1)'>"}
操纵WebSocket握手以利用漏洞
某些WebSocket漏洞只能通过操纵WebSocket握手来发现和利用。这些漏洞往往涉及设计缺陷,例如:
- 错误地信任HTTP头来执行安全决策,例如X-Forwarded-For头。
- 会话处理机制中的缺陷,因为处理WebSocket消息的会话上下文通常由握手消息的会话上下文确定。
- 由应用程序使用的自定义HTTP标头引入的攻击面。
使用跨站点WebSockets来利用漏洞
当攻击者从其控制的网站建立跨域WebSocket连接时,会出现一些WebSocket安全漏洞。这被称为跨站点WebSocket劫持攻击,它涉及利用WebSocket握手上的跨站点请求伪造(CSRF)漏洞。这种攻击通常会产生严重的影响,允许攻击者代表受害用户执行特权操作,或捕获受害用户可以访问的敏感数据。
跨站点WebSockets劫持
什么是跨站点WebSocket劫持?
跨站点WebSocket劫持(也称为跨源WebSocket劫持)涉及WebSocket握手上的跨站点请求伪造(CSRF)漏洞。当WebSocket握手请求仅依赖于HTTP cookie进行会话处理并且不包含任何CSRF令牌或其他不可预测的值时,就会出现这种情况。
攻击者可以在自己的域中创建恶意网页,从而建立到易受攻击的应用程序的跨站点WebSocket连接。应用程序将在受害者用户与应用程序的会话的上下文中处理连接。
攻击者的页面可以通过该连接向服务器发送任意消息,并读取从服务器接收回的消息内容。这意味着,与常规CSRF不同,攻击者可以与受感染的应用程序进行双向交互。
跨站点WebSocket劫持有什么影响?
成功的跨站点WebSocket劫持攻击通常使攻击者能够:
- 伪装成受害者用户执行未经授权的操作。与常规CSRF一样,攻击者可以向服务器端应用程序发送任意消息。如果应用程序使用客户端生成的WebSocket消息来执行任何敏感操作,则攻击者可以跨域生成合适的消息并触发这些操作。
- 用户可以访问的网络敏感数据。与常规CSRF不同,跨站点WebSocket劫持使攻击者能够通过被劫持的WebSocket与易受攻击的应用程序进行双向交互。如果应用程序使用服务器生成的WebSocket消息向用户返回任何敏感数据,那么攻击者可以拦截这些消息并捕获受害用户的数据。
执行跨站点WebSocket劫持攻击
由于跨站点WebSocket劫持攻击本质上是WebSocket握手上的CSRF漏洞,因此执行攻击的第一步是查看应用程序执行的WebSocket握手,并确定它们是否受到CSRF保护。
就CSRF攻击的正常情况而言,您通常需要找到一个握手消息,该消息仅依赖于HTTP cookie进行会话处理,并且在请求参数中不使用任何令牌或其他不可预测的值。
例如,下面的WebSocket握手请求可能容易受到CSRF的攻击,因为唯一的会话令牌是在cookie中传输的:
GET /chat HTTP/1.1
Host: normal-website.com
Sec-WebSocket-Version: 13
Sec-WebSocket-Key: wDqumtseNBJdhkihL6PW7w==
Connection: keep-alive, Upgrade
Cookie: session=KOsEJNuflw4Rd9BDNrVmvwBF9rEijeE2
Upgrade: websocket
注意
Sec-WebSocket-Key标头包含一个随机值,以防止缓存代理出错,并且不用于身份验证或会话处理目的。
如果WebSocket握手请求易受CSRF攻击,则攻击者的网页可以执行跨站点请求,在易受攻击的站点上打开WebSocket。攻击中接下来发生的事情完全取决于应用程序的逻辑以及它如何使用WebSockets。攻击可能涉及:
- 发送WebSocket消息以代表受害用户执行未经授权的操作。
- 发送WebSocket消息以检索敏感数据。
- 有时,只是等待包含敏感数据的传入消息到达。
如何保护WebSocket连接
要最大限度地降低WebSocket出现安全漏洞的风险,请使用以下准则:
- 使用wss://协议(WebSockets over TLS)。
- 硬编码WebSockets端点的URL,当然不要将用户可控的数据合并到这个URL中。
- 保护WebSocket握手消息不受CSRF攻击,避免跨站点WebSocket劫持漏洞。
- 将通过WebSocket接收的数据在两个方向上都视为不可信。在服务器和客户端安全地处理数据,以防止基于输入的漏洞,如SQL注入和跨站点脚本。