目录
一、Tomcat是什么
二、Tomcat安装
三、Tomcat相关目录
四、Web项目标准目录结构规范
五、Tomcat项目部署方式
六、IDEA关联本地Tomcat
七、HTTP协议
7.1 http的交互方式
7.1.1 http长连接和短连接
7.1.2 http1.1缓存机制
7.2 http数据报文格式
八、常见响应状态码
一、Tomcat是什么
Tomcat是由Apache基金会开发的Web服务器软件,专门用于为Java Web应用程序提供部署和运行的环境。同样由于Tomcat软件也是用java编写的所以Tomcat软件的运行也需要Jre。因此,如果我们想要在网上部署我们用java开发好的web应用程序,就需要首先在电脑上安装Jre、然后安装web服务器软件如:Tomcat、最后将我们开发好的Java web程序部署到web服务器软件Tomcat中。常见的JavaWeb服务器软件有很多,Tomcat只是其中之一。
二、Tomcat安装
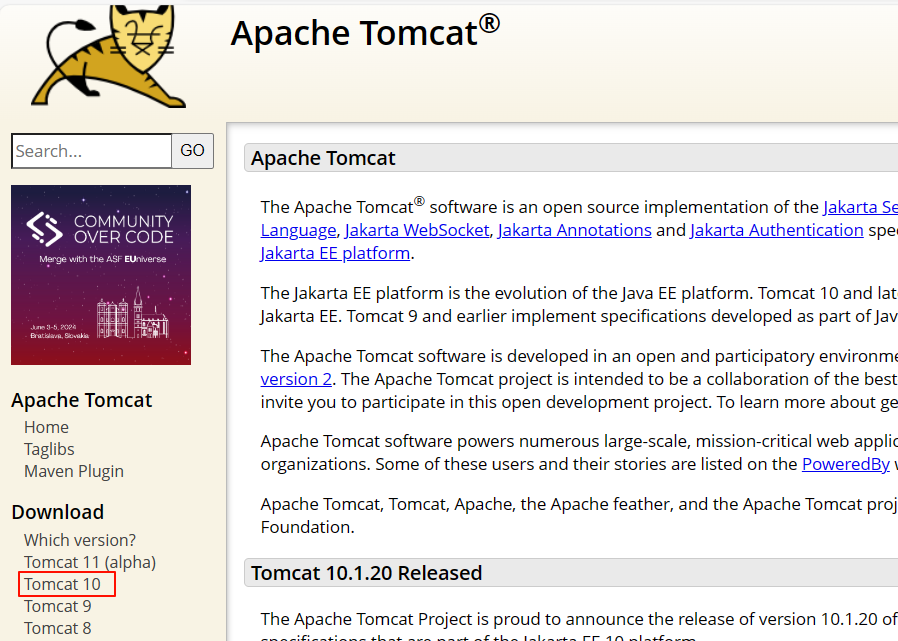
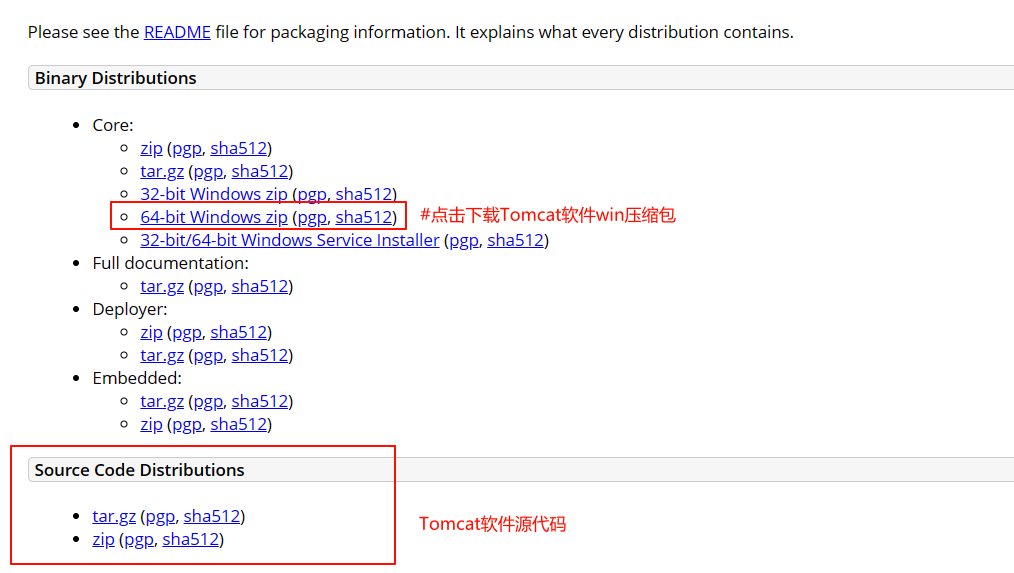
- 从官网Apache Tomcat® - Welcome!下Tomcat服务软件。


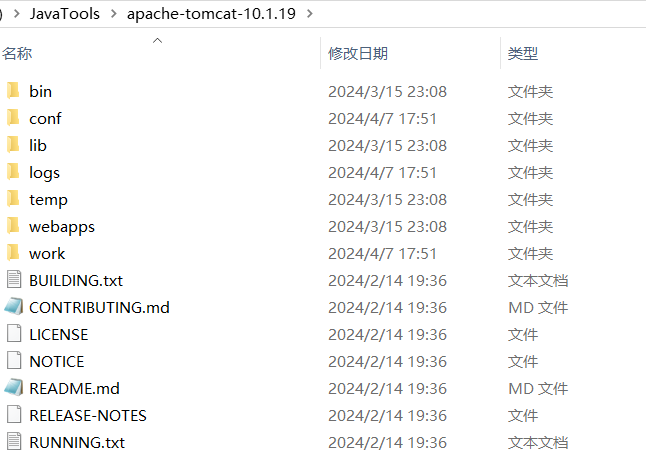
- 将下载好的Tomcat压缩包解压到要安装的路径下。

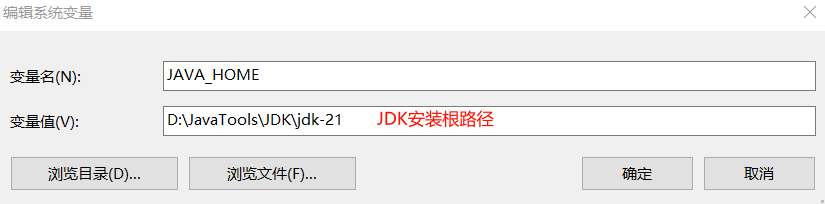
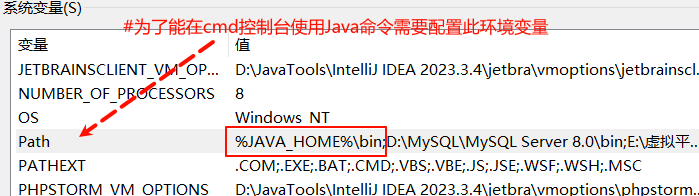
- Tomcat软件的运行需要JDK环境,在Tomcat运行时会通过系统的JAVA_HOME环境变量来找到JRE,因此在运行Tomcat之前需要事先为Tomcat软件配置好系统的JAVA_HOME环境变量。
注意:Tomcat10.1.x以上需要JDK11以上版本。


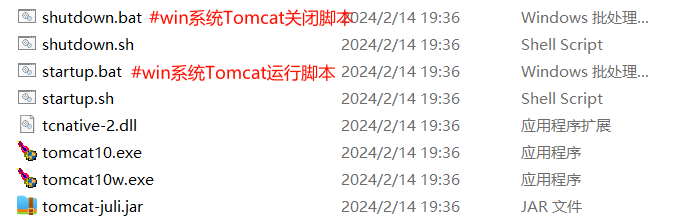
4.找到Tomcat解压后的文件夹,进入bin目录下,运行和关闭Tomcat服务。

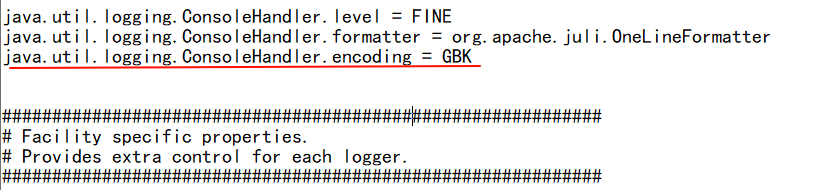
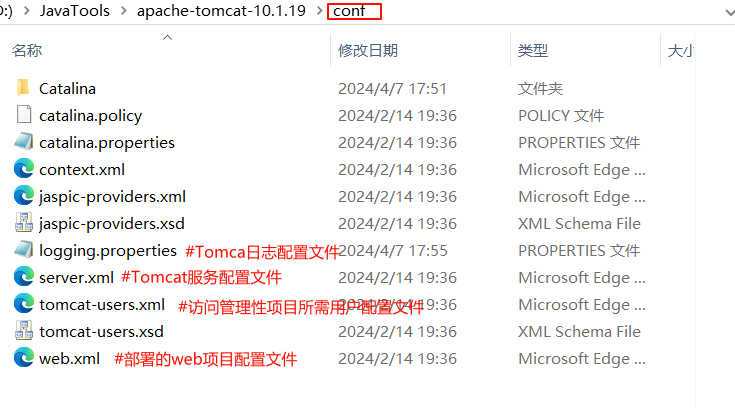
注意:在运行Tomcat时会控制台会出现乱码的日志输出,原因是控制台使用的GDK编码,而Tomcat默认设置控制台输出的日志是UTF-8编码。解决办法是进入conf目录,打开logging.properties日志配置文件进行相关修改。

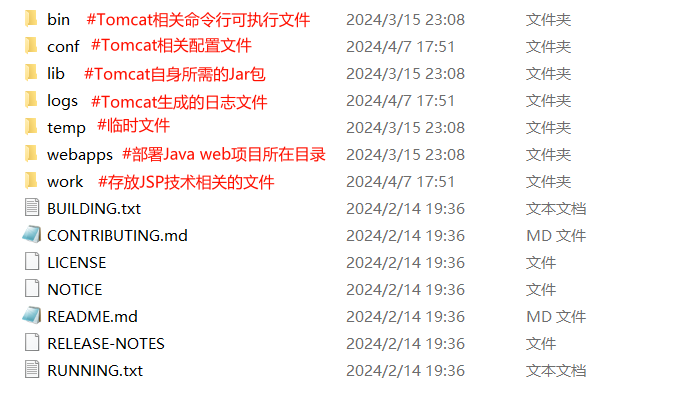
三、Tomcat相关目录
说明:
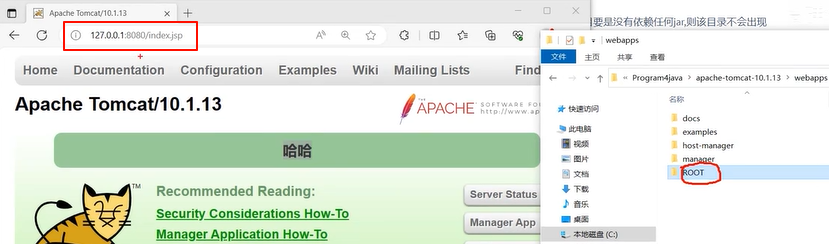
1、浏览器访问webapps中内置的ROOT项目时,url无需指定项目访问路径而直接跟请求的文件。

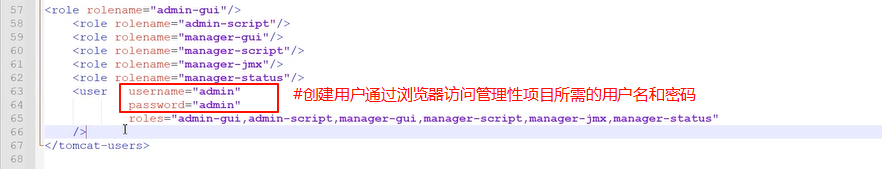
2、webapps下的host-manager和manager为管理性项目,用户通过浏览器访问此两个项目需要输入Tomcat的用户名和密码。可以在conf\tomcat-users.xm配置文件中创建用户和密码,只需添加以下标签元素:

Tomcat相关目录:



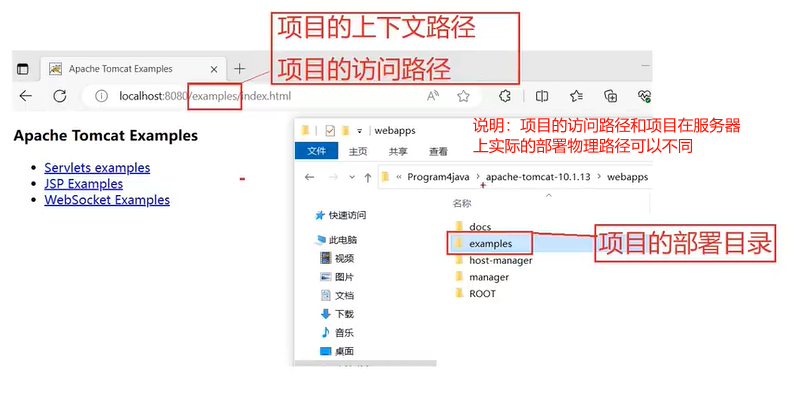
四、Web项目标准目录结构规范

说明:
1、客户端浏览器在访问Tomcat中已部署的项目时其URL路径格式如下图所示,若不指定访问的具体网页文件则默认是index.html。

五、Tomcat项目部署方式
方式一:直接将编译好的Java web项目放在webapps目录下。
方式二:将编译好的java web项目打包压缩成war包,放在webapps目录下,Tomcat启动后会自动解压war包(本质和方式一相同)。
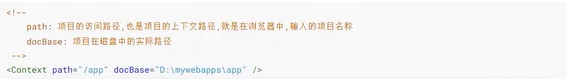
方式三:可以将项目放在非webapps目录下,在Tomcat中通过其配置文件来指定项目的实际物理路径;这样当Tomcat服务启动时会自动将其配置文件中指定的项目部署到web服务器上。
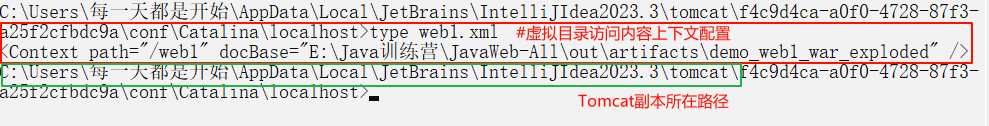
- 在*\apache-tomcat-10.1.19\conf\Catalina\localhost目录下创建和要部署的项目同名的.xml配置文件。在此文件中指定实际项目的所在的物理位置路径以及用户通过浏览器访问项目时需要写的虚拟路径。

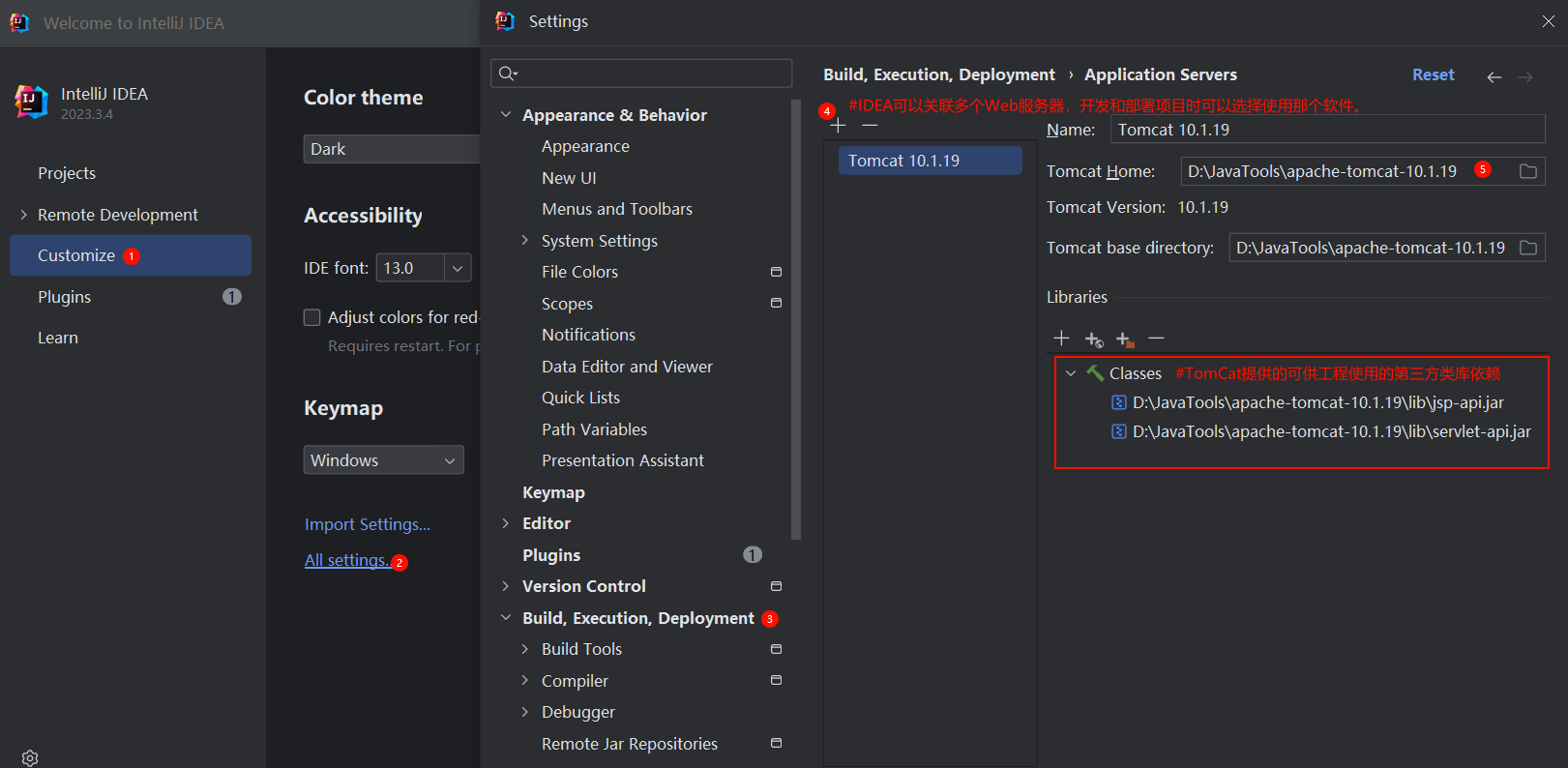
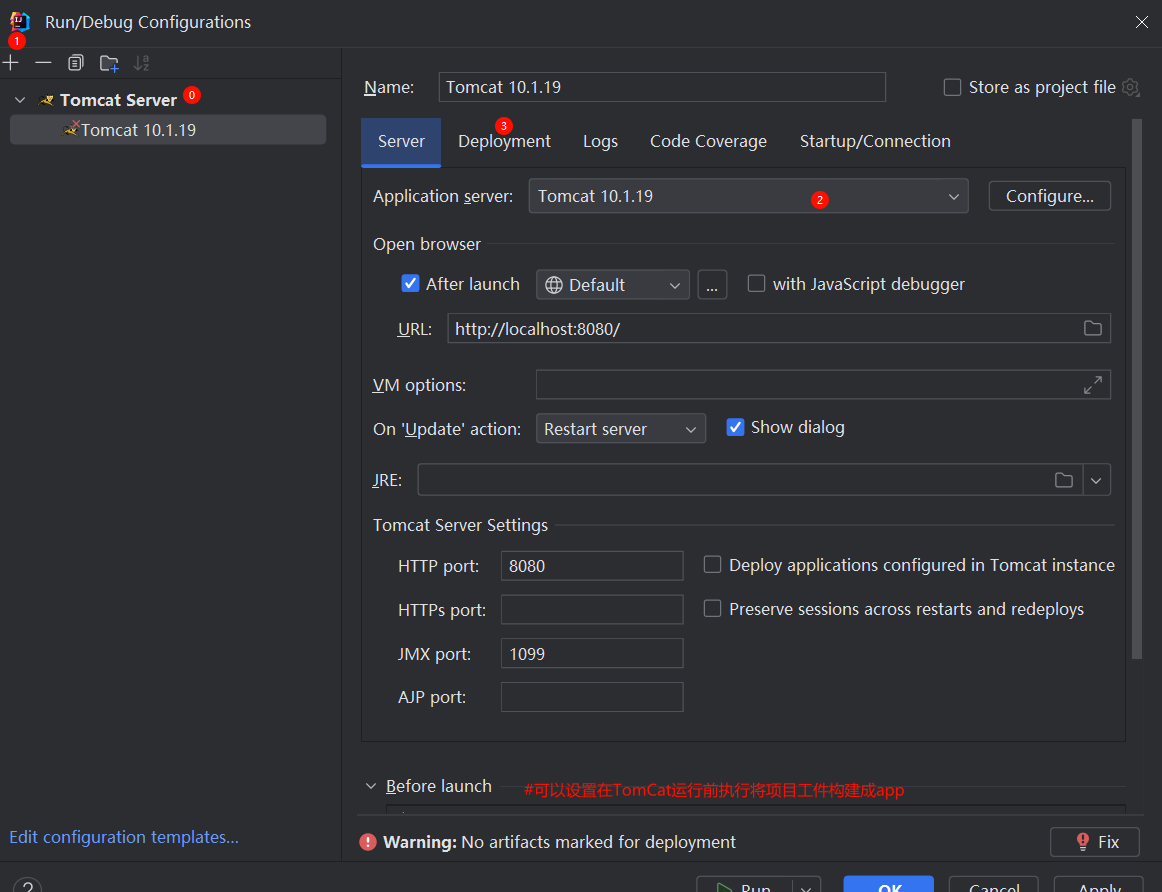
六、IDEA关联本地Tomcat
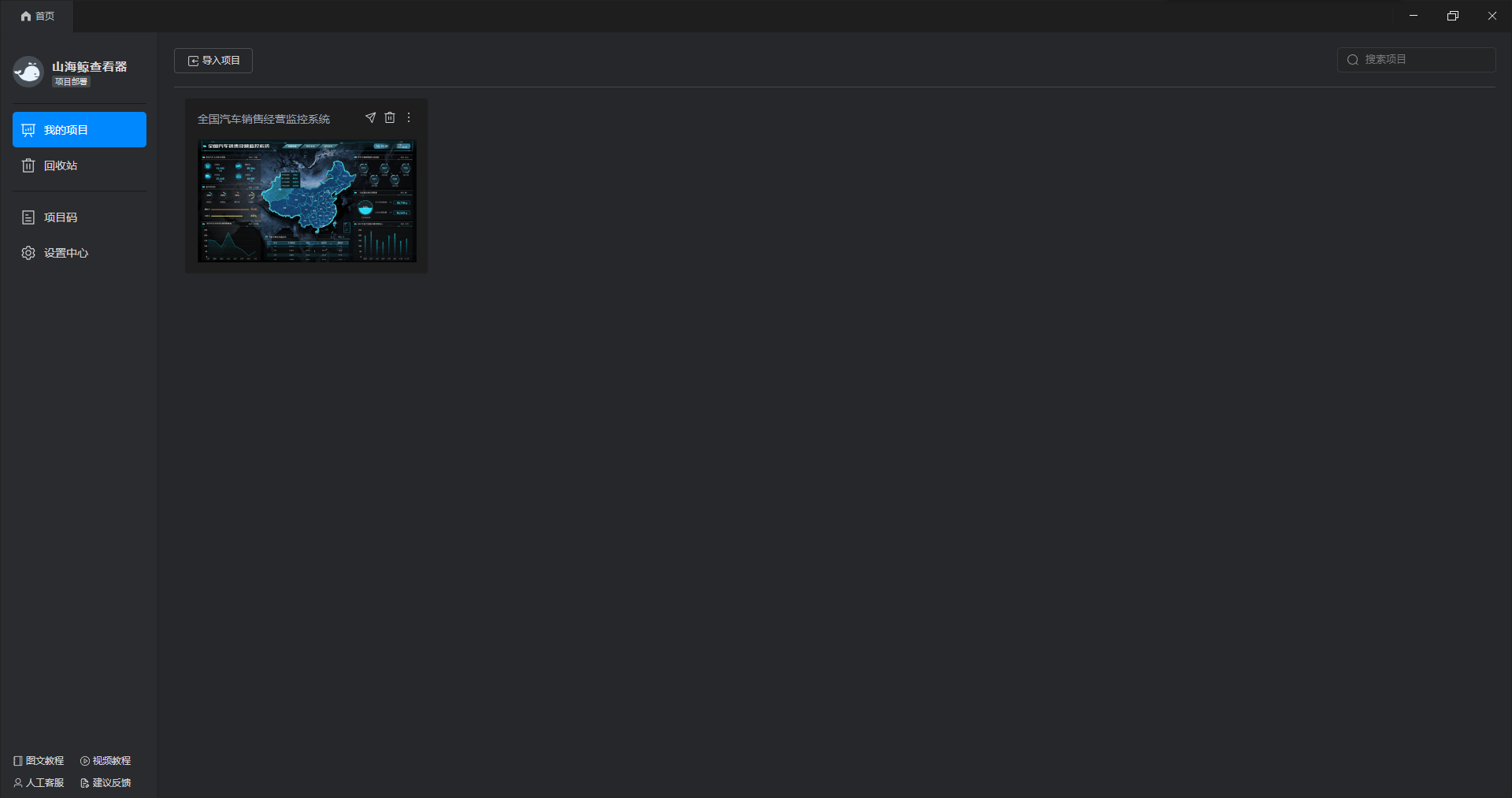
1、建立IDEA和Tomcat的关联。使Java Web工程可以使用Tomcat提供的第三方类库依赖并将app部署到Tomcat上运行。

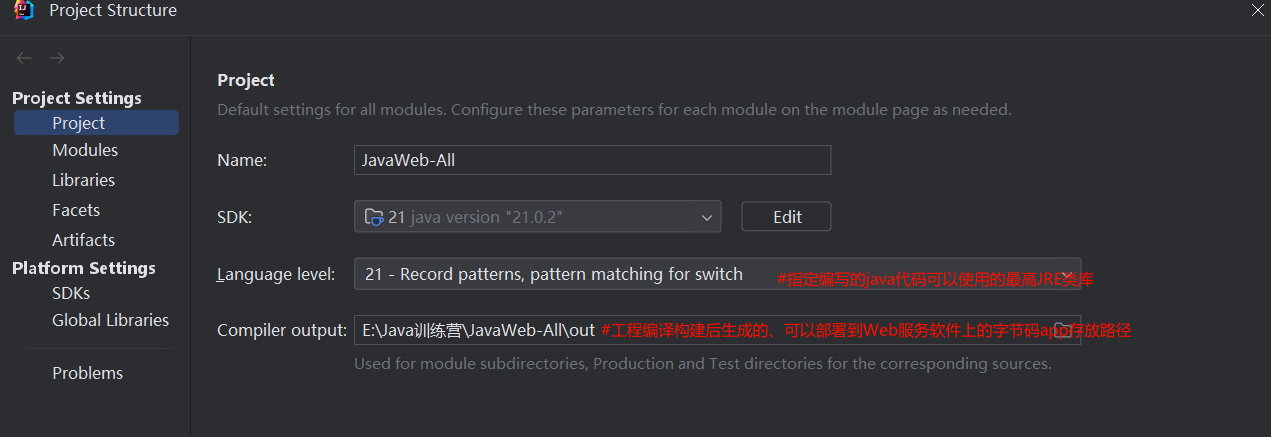
2、使用IDEA创建一个JavaWeb工程,在工程中编写代码。
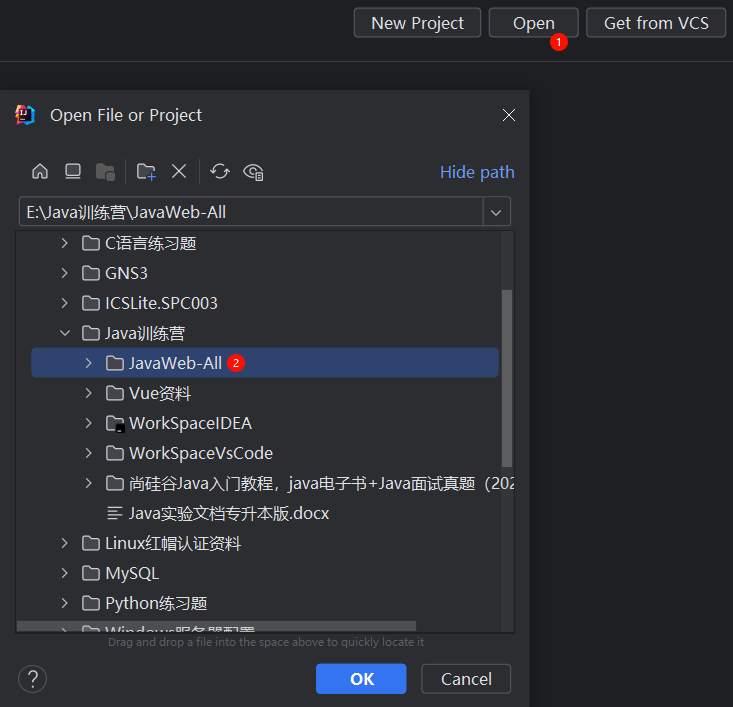
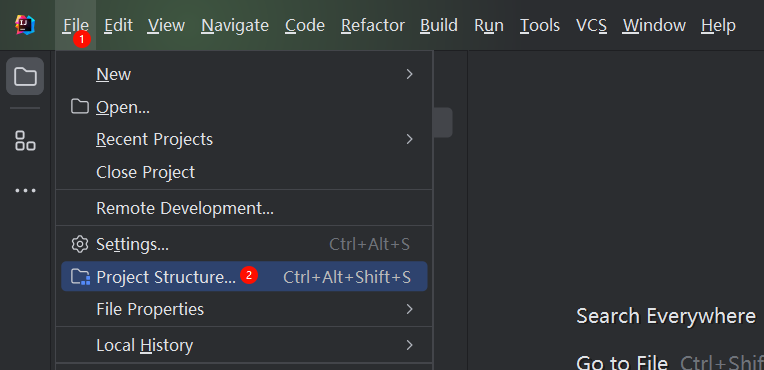
①创建一个用于包含其它子模块项目的父工程项目




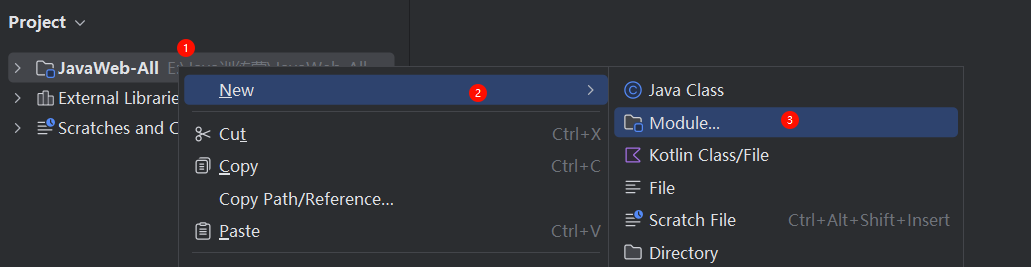
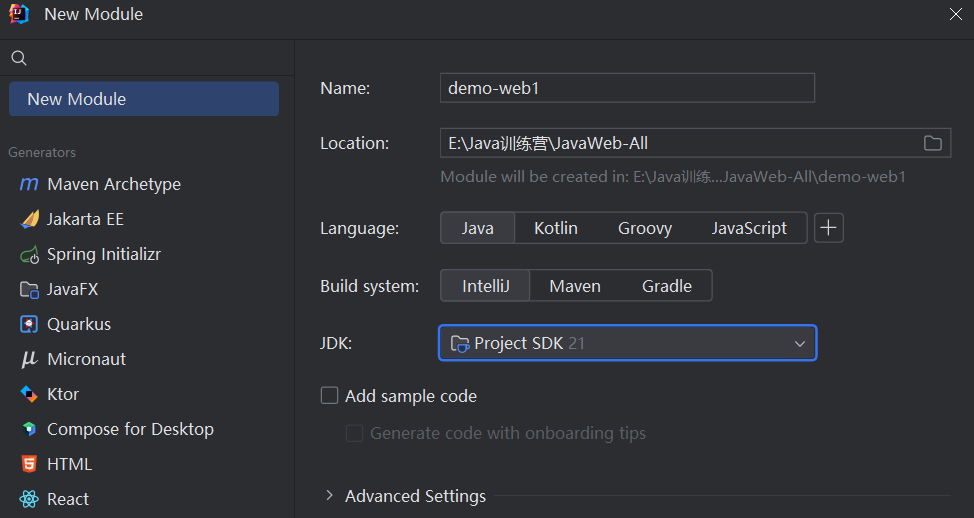
②在父项目下创建子项目模块moudle


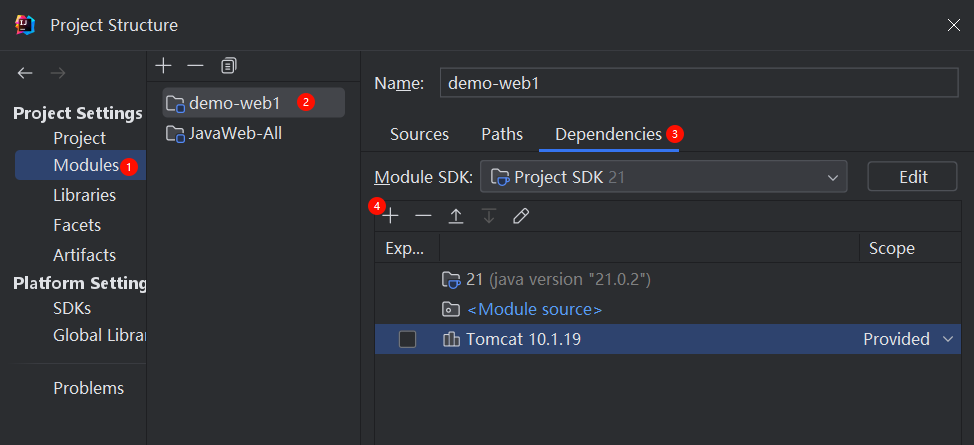
③指定子项目使用的TomCat提供的类库

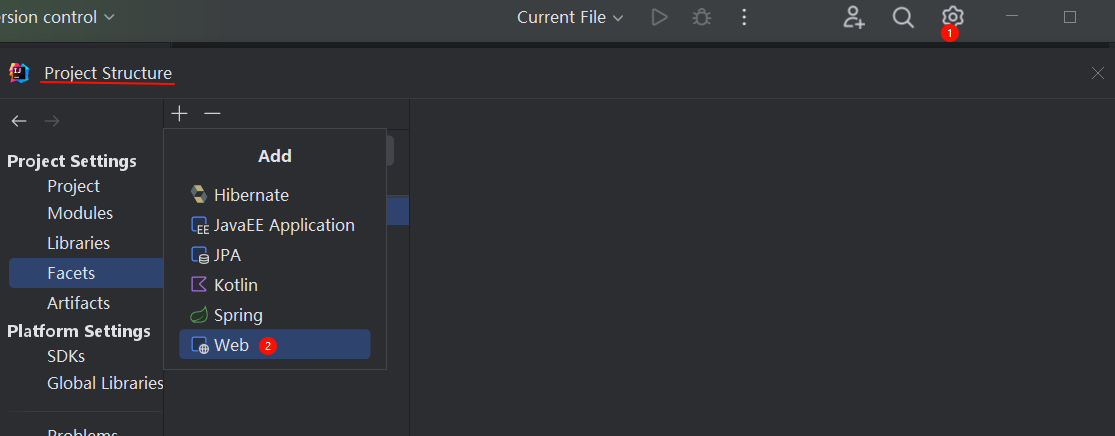
④为子模块项目添加web目录资源组件。使其成为一个JavaWeb工程。

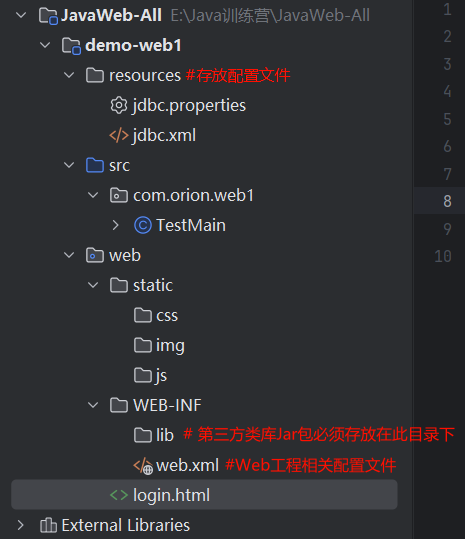
⑤创建工程相关目录编写开发代码

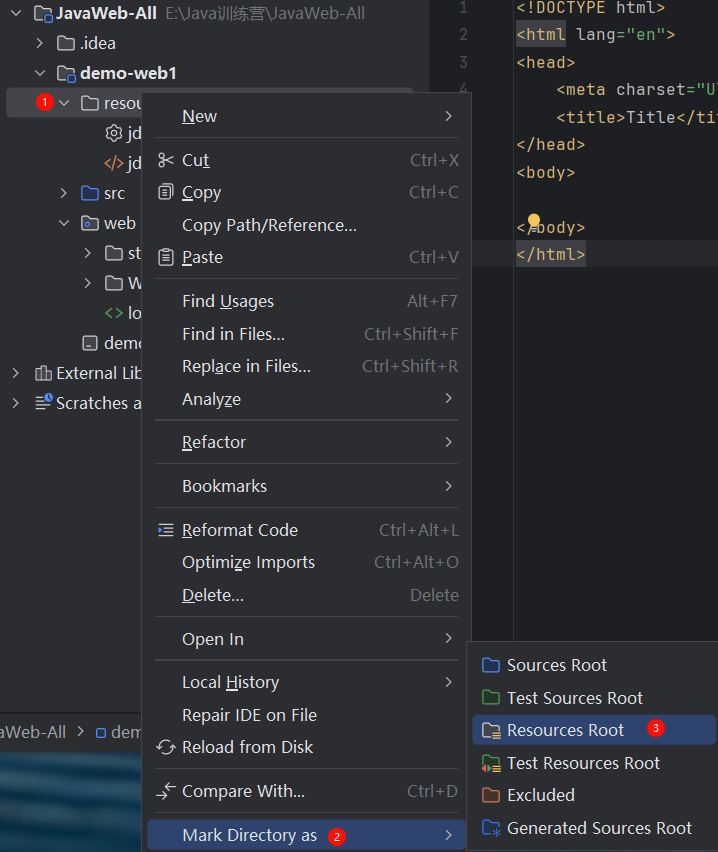
⑥将resources标记为资源根目录,以便在项目构建时将其与src目录一起编译合并为一个classes目录放在WEB-INF目录中。

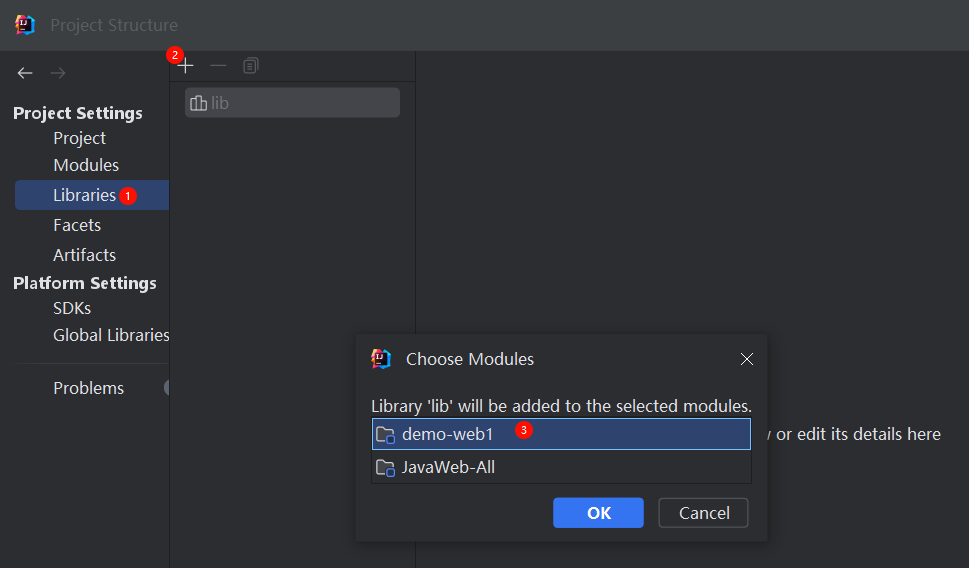
⑦将web目录WEB-INF子目录下的lib目录设置为类库,供整个子项目模块使用。

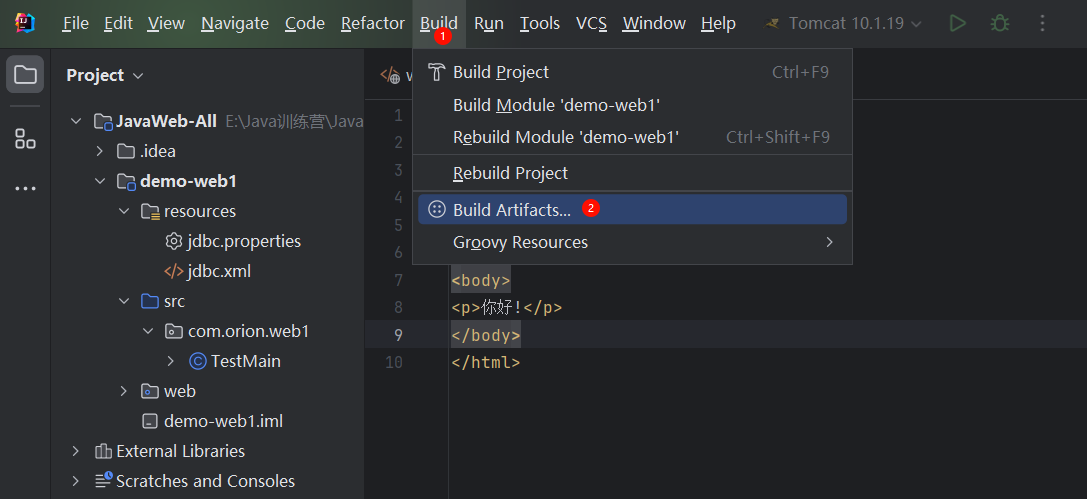
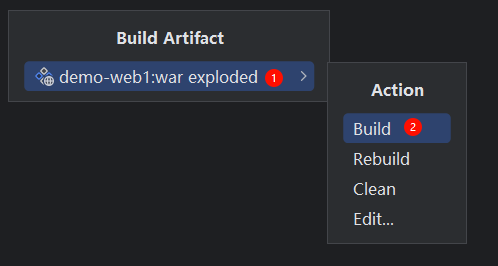
3、使用IDEA将工程构建成一个可发布的app。



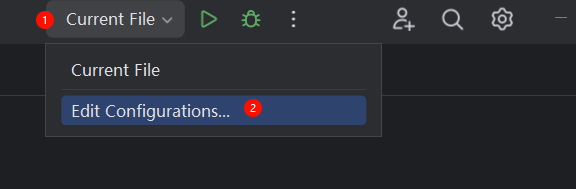
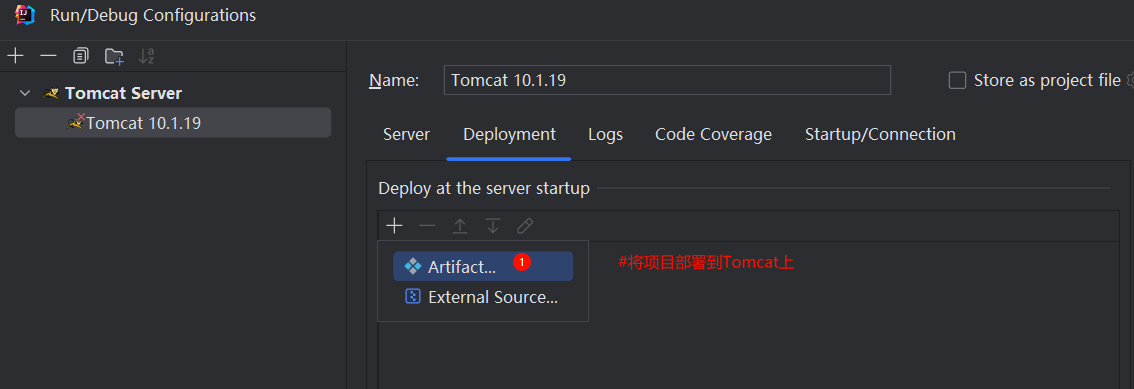
4、使用IDEA将构建好的app部署到TomCat中运行。


说明:Tomcat运行时会自动构建项目,然后在将其部署到Tomcat上,只不过在此过程中IDEA并不是直接就将构建好的项目放在Tomcat家目录webapps文件夹下,而是会自动在系统当前用户的家目录路径下生成一个简化的Tomcat目录结构副本,然后将部署的项目以虚拟目录设置浏览器访问路径上下文的方式配置在Tomcat副本配置目录中。然后Tomcat就会读取用户家目录下的副本作为其配置文件来部署构建好的项目。

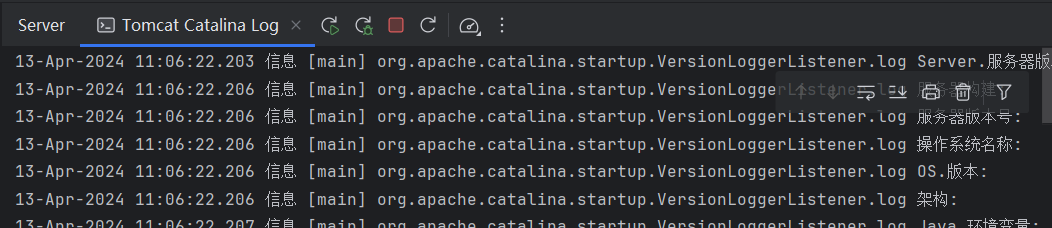
注意:IDEA控制台使用的GBK字符编码,Tomcat配置文件中设置的日志输出字符编码为utf-8,因此在Tomcat启动时控制台输出的日志会出现乱码。需要在Tomcat其日志配置文件中进行设置为GBK编码。


七、HTTP协议
http协议即超文本传输协议,用于互联网上电脑主机的资源文件共享。
http协议有多个版本,HTTP的第一个标准化版本HTTP/1.1(RFC2068)于1997年初发布,是目前使用最普遍的版本。
支持七种请求方法:OPTIONS,GET,HEAD,POST,PUT,DELETE,和TRACE。
HTTP/1.1 是 HTTP 1.0 的增强:
- 虚拟主机允许从单个IP地址提供多个域。
- 持久连接和流水线连接允许Web浏览器通过单个持久连接发送多个请求。
- 缓存支持节省了带宽并使响应速度更快。HTTP/1.1在接下来的15年左右将非常稳定。
- 在此期间,出现了HTTPS(安全超文本传输协议)。它是使用SSL/TLS进行安全加密通信的HTTP的安全版本。
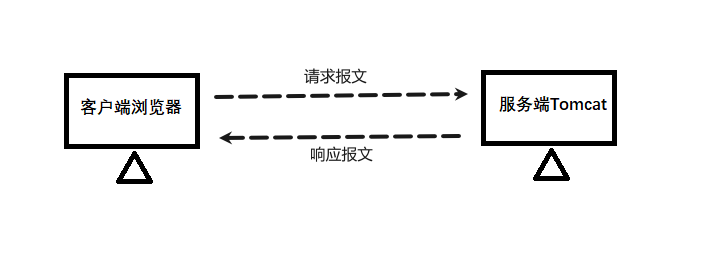
7.1 http的交互方式
http的交互方式分为请求和响应。其中请求是指客户端浏览器向服务端发送的数据,响应是服务端根据客户端的请求响应的数据。

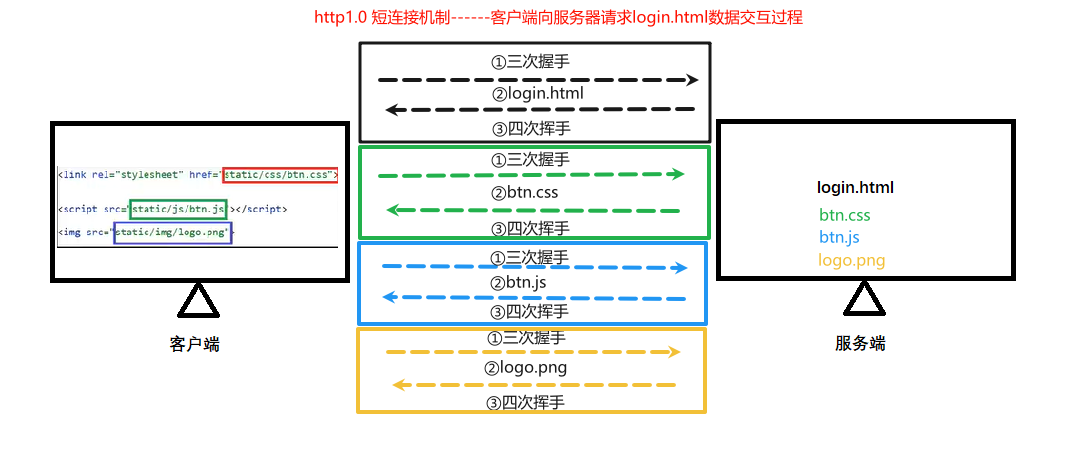
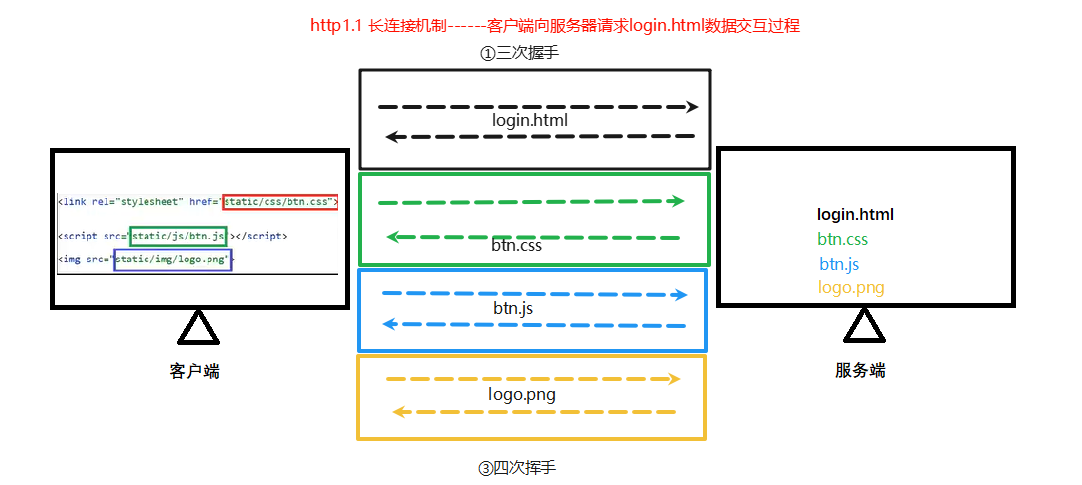
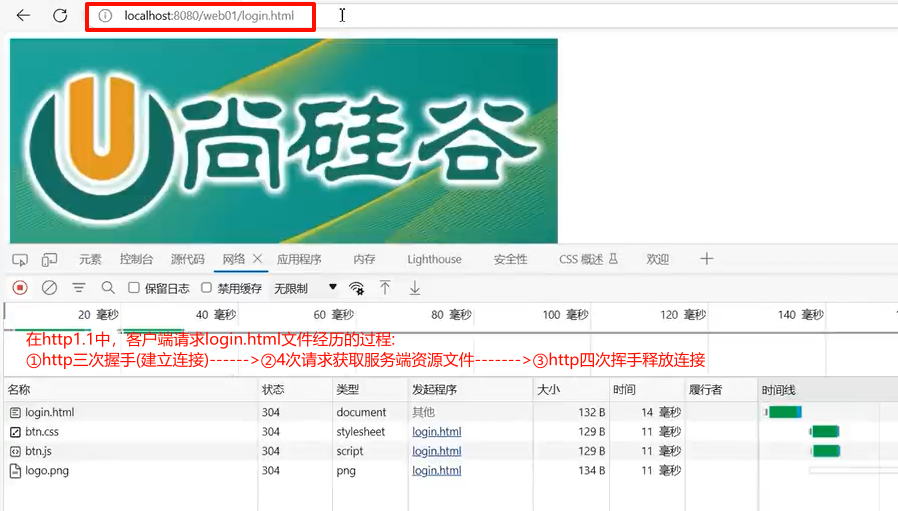
7.1.1 http长连接和短连接


从上图可知在http1.0中,客户端向服务端请求获取login.html后,解析login.html文件发现其中还有其他资源文件,于是又需要重新与服务端经历:“三次握手、数据交互、四次挥手”机制来分别获取.css、.js、.png文件。其在解析login.html文件过程中,分别进行多次tcp三次握手、四次挥手机制来获取login.html中包含的求它资源文件,那么这种获取请求文件内的求它资源文件时都要重新与服务端建立tcp连接的机制就被称为短连接。而客户端在获取到向服务端请求的资源后并不会立刻使用四次挥手断开与服务端的连接,而是先解析获取到的文件,如果在解析文件中发现还包含其它的文件则就在向服务端请求获取子文件资源,等客户端解析完文件后,在最后才释放与服务器的连接的过程被称为长连接。显然http1.1长连接相比http1.0短连接, 客户端与服务端数据交互的过程中,tcp连接的交互次数减少了许多、之间传输的数据报文减少了,提高了访问效率。

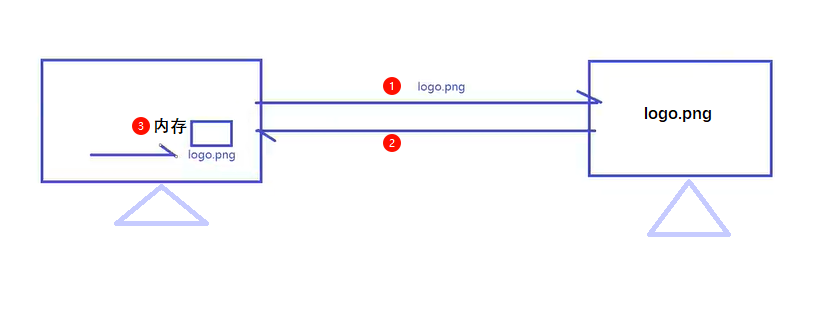
7.1.2 http1.1缓存机制
客户端在获取到向服务端请求的资源后,会将请求的资源缓存到本地内存中,当客户端下次在向服务端访问同一个网页时,会先检查本地缓存中是否存在此资源,如果存在则就不会在向服务端发起请求获取,而是使用缓存中保存好的资源进行展示,从而减少与服务端资源的请求交互,提高网页的访问速度。

7.2 http数据报文格式
请求时发送的数据被称为请求报文,响应发送的数据被成为响应报文。
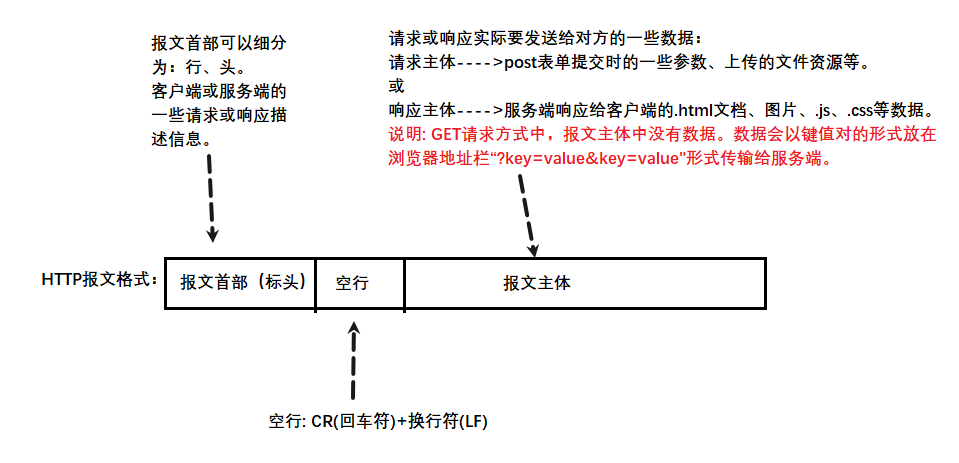
其http发送的数据报文格式由:行、头、体构成。

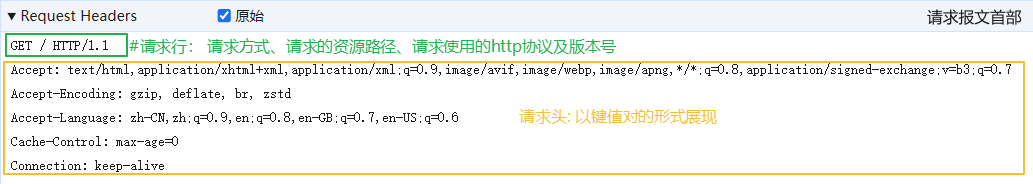
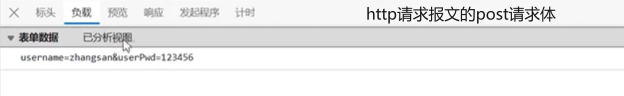
请求报文格式:



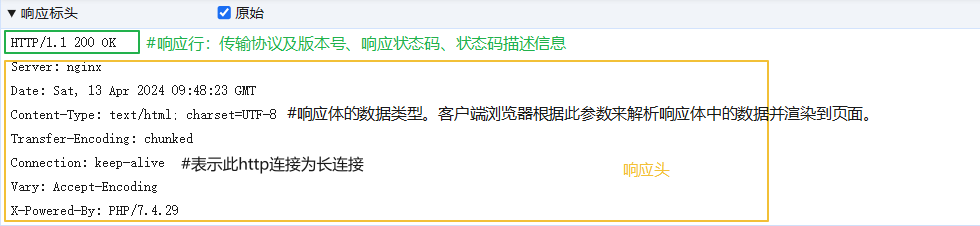
响应报文格式:


八、常见响应状态码
响应状态码对浏览器来说很重要,它会告诉浏览器请求获得的响应结果。
- 200:请求成功。浏览器会把响应体中的内容显示在浏览器中。
- 302:重定向。表示服务器要求浏览器重新发送一个请求到响应头Location指定的新URL地址来获取资源。
- 304:表示浏览器请求的此文件使用了本地缓存,从系统本地内存获取得到的。
- 404:浏览器请求的资源在服务端没有找到,说明客户端向服务端请求了不存在的资源。
- 405:客户端请求的方式不允许。如:服务端规定某个资源只能使用get请求来获取。
- 500:服务器找到了请求的资源,但服务器内部出现了问题。如:java代码执行出现异常。
@声明:“山月润无声”博主知识水平有限,以上文章如有不妥之处,欢迎广大IT爱好者指正,小弟定当虚心受教!