WebSocket 目前已经成为了一项极为重要的技术,其允许客户端和服务器之间进行实时、全双工的通信。然而,在实际项目中,开发者时常会遇到 WebSocket 连接失败的情况。这不仅影响了用户体验,还可能导致不可预见的系统错误或数据丢失。那么,造成 WebSocket 连接失败的原因有哪些?又该如何解决这些问题呢?本文将逐一分析常见的 WebSocket 连接失败原因,并提供详细的解决方案。
WebSocket 的基本概念
在开始前,我们先来简单了解一下 WebSocket。
WebSocket 是 HTML5 标准中引入的一种协议,旨在解决 HTTP 协议无法支持双向通信的缺陷。通过 WebSocket,服务器和客户端之间可以在一个持久连接下互相发送数据,而无需每次都重新建立连接。这极大地提升了通信效率和实时性,广泛应用于在线游戏、实时聊天、消息推送等场景。
WebSocket 通信的典型流程如下:
- 握手过程:客户端发送一个带有
Upgrade头的 HTTP 请求,要求服务器升级协议为 WebSocket。 - 建立连接:如果服务器同意协议升级,会返回状态码 101,并同时升级协议。
- 数据传输:客户端和服务器之间可以在保持连接的前提下进行双向通信,直到连接关闭。
常见 WebSocket 连接失败的原因及解决方案
虽然 WebSocket 是一个强大而便捷的协议,但在实际使用过程中,连接失败的现象并不罕见。以下是一些常见的原因及其解决方案。
1. 服务器不支持 WebSocket
原因:会有部分老旧的 Web 服务器或代理服务器可能并不支持 WebSocket 协议,导致连接请求被拒绝或自动降级为普通 HTTP 请求。
解决方案:
- 确保服务器软件版本兼容 WebSocket 协议。
- 检查服务器配置文件,确保
Upgrade头和 WebSocket 接口已正确配置和允许。 - 使用现代化的反向代理如 Nginx 或 Traefik 来处理 WebSocket 请求。
# Nginx 配置示例
server {
listen 80;
server_name your.domain.com;
location /websocket {
proxy_pass http://backend_server;
proxy_http_version 1.1;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection "upgrade";
}
}
2. 防火墙或安全策略阻碍
原因:防火墙或其他网络安全策略可能会阻止 WebSocket 连接,尤其是在公司或高安全性环境下。
解决方案:
- 检查并更新防火墙设置,确保允许指定端口的 WebSocket 连接。
- 在企业环境下,请 IT 管理员验证 WebSocket 连接是否符合安全策略。
- 使用 HTTPS 替代 HTTP,以穿越一些防火墙的限制。
3. SSL/TLS 配置不当
原因:如果使用的是 wss:// 协议(WebSocket Secure),那么 SSL/TLS 认证问题或证书配置错误可能导致连接失败。
解决方案:
- 确保 SSL 证书是有效且正确配置的。
- 验证服务器和客户端的证书链,避免中途断链。
- 使用在线工具(如 SSL Labs)检查和验证 SSL 配置。
4. 浏览器或客户端不支持 WebSocket
原因:虽然大多数现代浏览器都支持 WebSocket,但仍有可能遇到不支持或受限的情况。
解决方案:
- 确保使用的是最新版本的浏览器。
- 检查客户端应用程序的 WebSocket 实现是否兼容。
- 在不受控制的客户端环境下(如嵌入式设备或自定义客户端),需要编写容错逻辑检测并处理 WebSocket 不兼容的情况。
5. 服务器资源限制
原因:服务器可能由于资源限制(如内存、带宽、连接数)而无法建立新的 WebSocket 连接。
解决方案:
- 增加服务器的硬件资源或优化性能,确保充足的资源应对高并发。
- 使用负载均衡器分担流量,避免单点压力。
- 实时监控服务器资源并根据预警采取相应措施。
如何修复 WebSocket 连接失败(Nginx 服务器)

以上的 WebSocket 连接失败情况你也遇到过吗?大多数情况下,400 错误是由反向代理引起的。你是否在使用 Nginx?
WebSocket 连接失败通常表明 Nginx 服务器的 WebSocket 配置有问题。正确配置服务器以支持 WebSocket 可以解决这个问题。
步骤 1: 检查你的 Nginx 版本是否支持 WebSocket。如果你的版本是 1.3 或更高版本,WebSocket 是支持的。
步骤 2: 编辑你的 Nginx 配置文件。你应该在 nginx.conf 文件的 server 块中找到以下配置行。
location / {
# ...
}
步骤 3: 添加以下配置行以启用 WebSocket 支持:
- 使用
proxy_pass将 WebSocket 流量发送到代理服务器(upstream为目标 URL)。 - 使用
proxy_http_version设置请求协议版本为 1.1。 - 将
Upgrade标头的值设置为$http_upgrade,即带有 'Upgrade' 标题的请求标头的值。 - 将
Connection标头的值设置为 'upgrade',表示成功升级连接。
location / {
proxy_pass http://your_upstream;
proxy_http_version 1.1;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection "upgrade";
proxy_read_timeout 86400;
}
步骤 4: 保存并退出配置文件,然后重启 Nginx 服务以应用更改。
步骤 5: 验证你是否已正确配置了 Nginx 的 WebSocket 设置。你可以使用以下命令检查 Nginx 是否已配置为支持 WebSocket。
$ nginx -t
步骤 6: 如果命令显示 "OK",则 WebSocket 配置正确。如果命令显示错误,请相应地检查和修复你的配置文件。
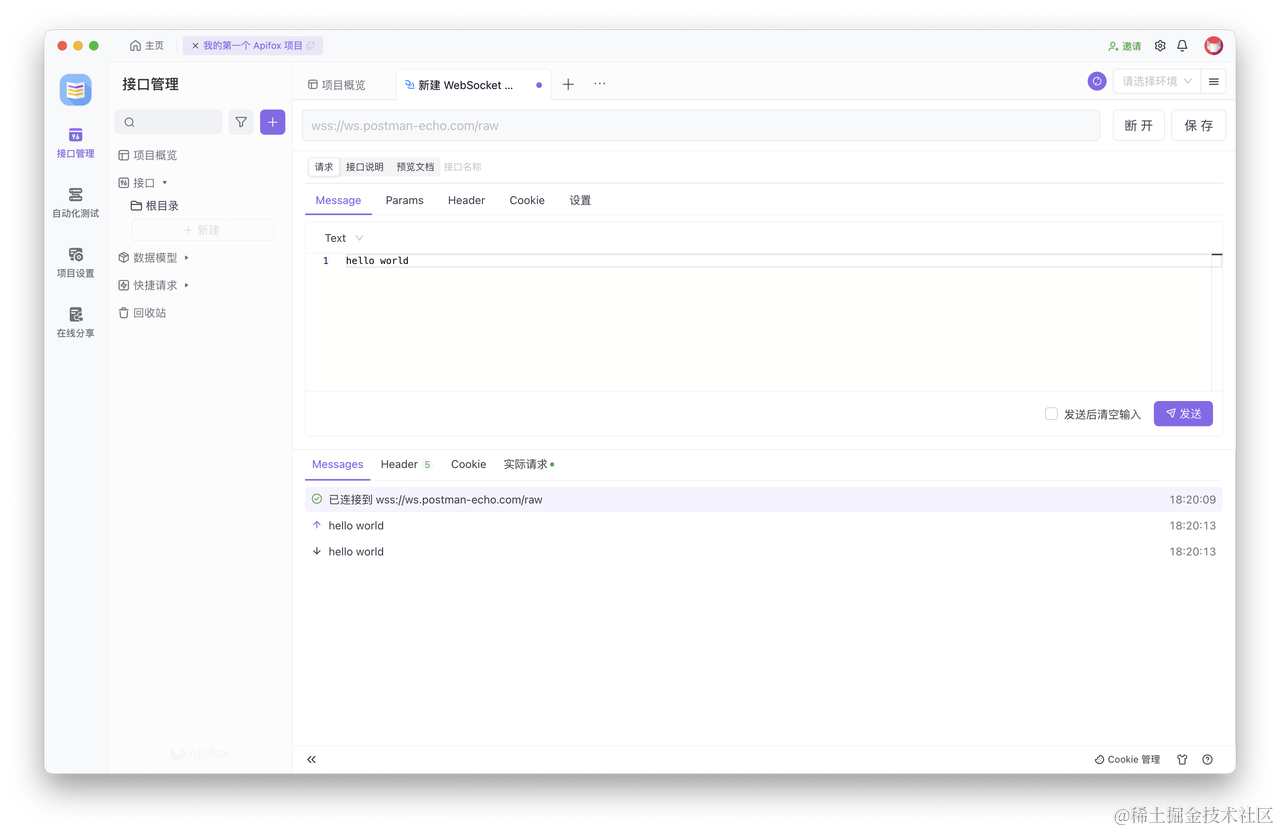
如何调试 WebSocket 服务
要启动 WebSocket 连接,可以使用 Apifox 执行以下步骤:
1.新增一个接口。
2.输入 WebSocket 服务的地址。或者,填写“消息”和“参数”字段以提供更多信息。
3.点击“保存”按钮保存请求以供将来使用。
4.连接并发送 WebSocket 请求
5.点击“连接”按钮,与服务器建立 WebSocket 连接。一旦连接,您可以使用 Apifox 中的“发送”按钮向服务器发送消息。
6.要断开与 WebSocket 服务的连接,请点击“断开连接”按钮。

结论
WebSocket 的连接失败虽然看似复杂,实际上只要系统性地分析每一个潜在问题,就能找到合适的解决办法。本文从服务器配置、防火墙设置、SSL/TLS 验证到客户端兼容性、服务器资源等多个角度,详细介绍了 WebSocket 连接失败的原因及其解决方案。