我们时常遇到这样的场景,服务端给返回的一些数据呢,是json对象是无序的,或者说返回了一个数组,但里面的数据,前端需要根据一些业务需求做排序。
这一小节呢,我们就说一下,利用 js-tool-big-box 工具库,根据一些属性对数据排序的方法。意思就是啊,我们一个json对象中,可能有年龄,有姓名,有时间等,我们根据这些属性,对数据从新排序。
1 安装js-tool-big-box工具库
执行安装命令
npm install js-tool-big-box
引入 dataBox 对象,根据属性排序的方法被放到了这个对象下面
import { dataBox } from 'js-tool-big-box';2 方法使用
我们预先准备一个数组数据:
const users = [
{"name": "小张伟", "age": 19, "dateTime": '2021-03-03 15:33:10'},
{"name": "张三", "age": 22, "dateTime": '2023-03-03 10:10:10'},
{"name": "李四", "age": 30, "dateTime": '2024-04-03 10:10:10'},
{"name": "阿斌", "age": 50, "dateTime": '2021-03-03 10:10:10'},
{"name": "曹小操", "age": 1300, "dateTime": '1021-05-08 10:10:10'},
];数据中有name,有age,有dateTime三个属性。
2.1 根据数值型属性排序
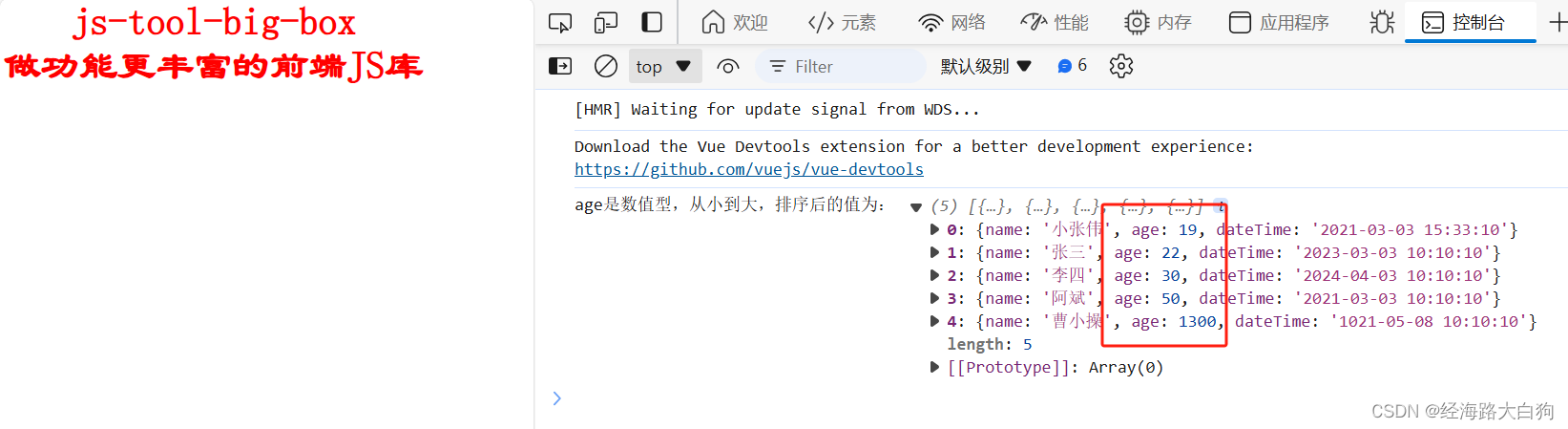
从小到大的排序:
const ageResult1 = dataBox.sortByNumber(users, 'age');
console.log('age是数值型,从小到大,排序后的值为:', ageResult1);展示效果:

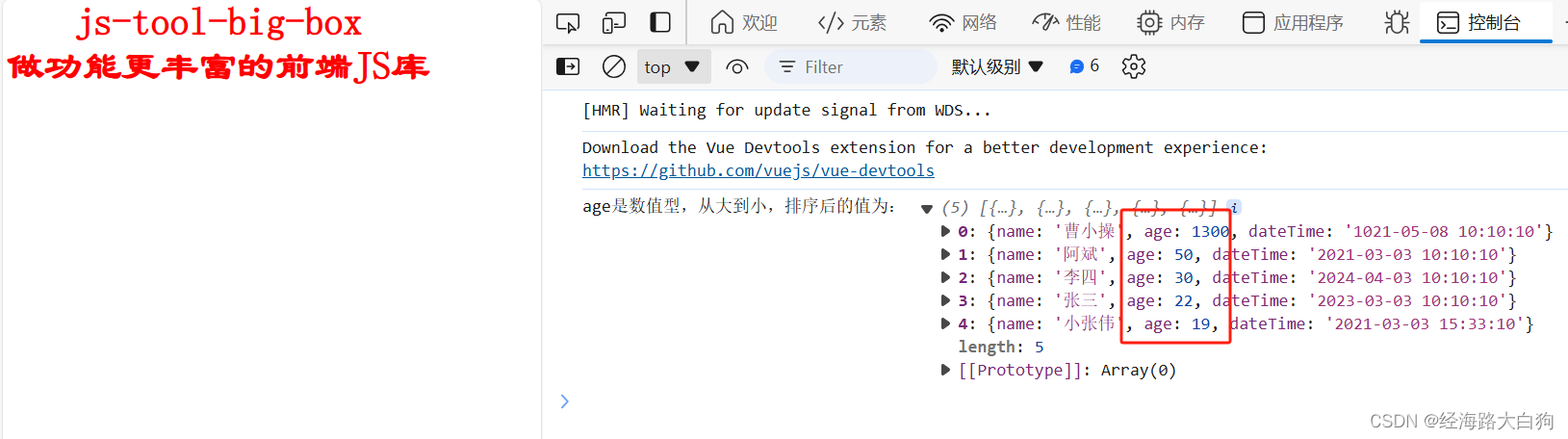
当然,你也可以让他从大到小的排列:
const ageResult2 = dataBox.sortByNumber(users, 'age', 1);
console.log('age是数值型,从大到小,排序后的值为:', ageResult2);
2.2 数值型属性排序 - 方法总结
| 方法名 | 返回值 | 入参 |
| sortByNumber | 返回根据第二个入参排序后的数组 | 第一个参数必填,表示需要被排序的json型数组; 第二个参数必填,表示需要用哪个属性排序,最好传入的属性的属性值为数值型; 第三个参数非必填,表示是否需要倒序排序 |
2.3 中文按字母顺序排序
从A到Z的排序:
const nameResult1 = dataBox.sortByletter(users, 'name');
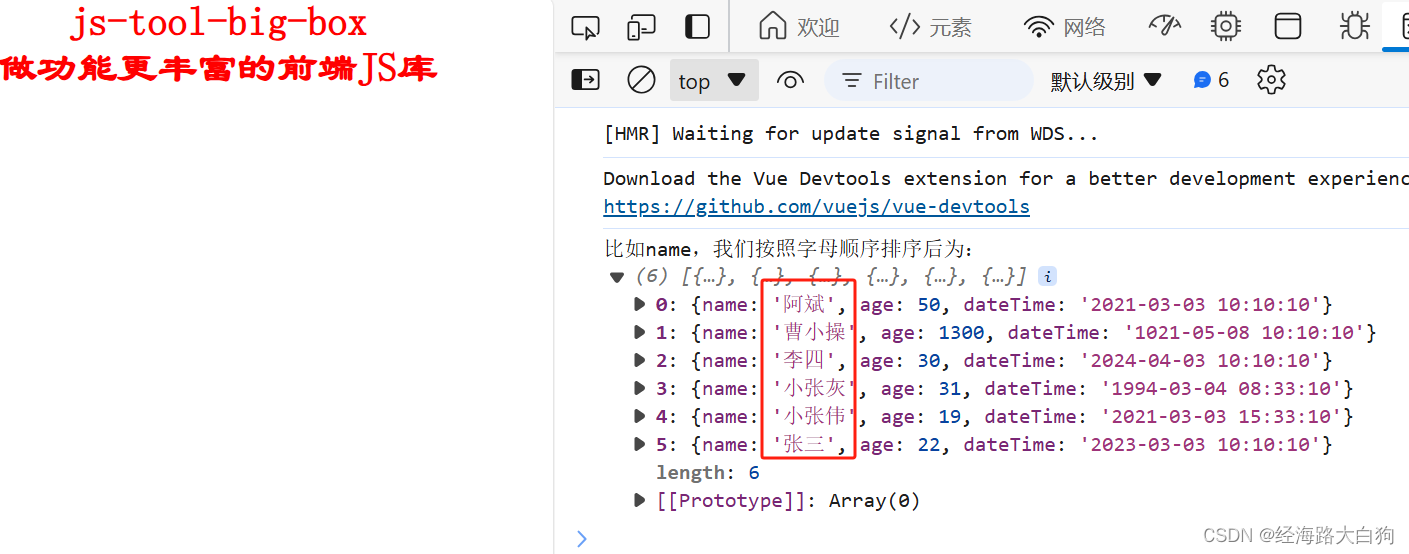
console.log('比如name,我们按照字母顺序排序后为:', nameResult1);
从Z到A的排序:
const nameResult2 = dataBox.sortByletter(users, 'name', 1);
console.log('比如name,我们按照字母顺序倒序排序后为:', nameResult2);2.4 中文按字母顺序排序 - 方法总结
| 方法名 | 返回值 | 入参 |
| sortByletter | 返回根据第二个入参排序后的数组 | 第一个入参必填,表示需要被排序的数组; 第二个入参必填,表示需要用哪个属性排序,这个你需要提前甄别,你传入的属性值是否为中文; 第三个参数非必填,表示是否需要倒序排序 |
2.5 按时间排序
从早到晚的排序:
const timeResult1 = dataBox.sortByTime(users, 'dateTime');
console.log('以时间从早到晚排序后的值为:', timeResult1);从晚到早的排序:
const timeResult2 = dataBox.sortByTime(users, 'dateTime', 1);
console.log('以时间从晚到早排序后的值为:', timeResult2);
2.6 按时间排序 - 方法总结
| 方法名 | 返回值 | 入参 |
| sortByTime | 返回根据第二个入参排序后的数组 | 第一个入参必填,表示需要被排序的数组; 第二个入参必填,表示需要用哪个属性排序,传入的属性的属性值最好是时间类型; 第三个参数非必填,表示是否需要倒序排序 |















![[深度学习] 生成对抗网络GAN](https://img-blog.csdnimg.cn/direct/3a082ec2790b47258a884a1281515f1a.png)