 GraphQL 图片来源:
GraphQL 图片来源:
我们将探索GraphQL 的基础知识,并学习如何使用Apollo将其与 React 和 React Native 等前端框架连接起来。这将帮助您了解如何使用 GraphQL、React、React Native 和 Apollo 构建现代、高效的应用程序。
什么是 GraphQL?
GraphQL 是一种API 查询语言。它由 Facebook 开发,作为一种更有效地获取数据的解决方案。
为什么选择 GraphQL?
GraphQL 之前
- REST API(表述性状态转移应用程序编程接口)是一种允许不同软件系统进行通信的标准化方式。
在 REST API 中,每个端点都会返回特定的 JSON 数据负载。即使我们只需要某些字段,它也会在每个请求中返回所有内容。
检索产品列表
- HTTP 方法: GET
- 端点(Endpoint):
/api/products - 描述:检索所有产品的列表。
Request::
GET /api/products/1Response:
[
{
"id": 1,
"name": "Laptop",
"price": 999.99,
"category": "Electronics",
"description": "A high-performance laptop suitable for all your computing needs.",
"manufacturer": "TechCorp",
"stock": {
"quantity": 50,
"warehouseLocation": "Warehouse A"
},
"specifications": {
"processor": "Intel Core i7",
"ram": "16GB",
"storage": "512GB SSD",
"screenSize": "15.6 inches"
},
"images": [
"https://example.com/images/laptop1.jpg",
"https://example.com/images/laptop2.jpg"
],
"ratings": {
"average": 4.5,
"count": 120
},
"reviews": [
{
"userId": 101,
"rating": 5,
"comment": "Excellent laptop for work and play.",
"date": "2023-06-15"
},
{
"userId": 102,
"rating": 4,
"comment": "Great performance but a bit pricey.",
"date": "2023-06-20"
}
]
},
{
"id": 2,
"name": "Smartphone",
"price": 599.99,
"category": "Electronics",
"description": "A sleek and powerful smartphone with the latest features.",
"manufacturer": "PhoneInc",
"stock": {
"quantity": 200,
"warehouseLocation": "Warehouse B"
},
"specifications": {
"processor": "Snapdragon 888",
"ram此外,REST API 的设计可能要求应用程序发出大量不必要的请求,因为某些数据可能来自不同的端点。
这意味着,为了检索有关特定数据,您需要发出不同的 HTTP 请求。
随着用户对更快、更高效的应用程序的需求不断增长,Facebook 认识到 REST API 中的这些问题。
2012 年,该公司开始内部开发 GraphQL,并于 2015 年向公众发布
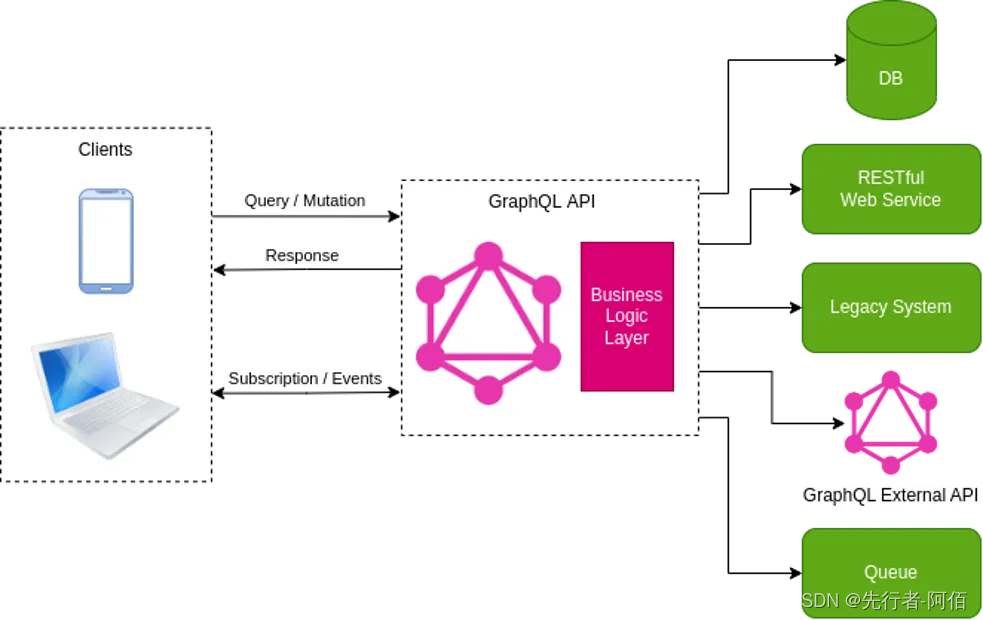
GraphQL 如何工作?
如上所述;它是一种查询语言,这意味着它仅使用查询获取您需要的数据。
使用 GraphQL :
- 只需管理较少的端点
/graphql - 灵活地与数据库、REST API、云服务和 JSON 文件集成

典型的 GraphQL 操作如下:
- 通过查询从 GraphQL 服务器请求数据。
- 在 GraphQL 服务器上调用一个函数来从适当的源获取数据。
- GraphQL 服务器向客户端返回响应。
GraphQL 附带一个名为 GraphiQL 的 IDE,有助于开发人员测试 API。
Visual Studio 代码的 GraphQL 扩展

GraphQL 的主要功能
声明式数据获取:客户端指定所需数据的形状和大小。避免过度获取(检索比所需更多的数据)和获取不足(检索比所需更少的数据)。
单一端点:与需要为不同资源设置多个端点的 REST 不同,GraphQL 使用单一端点来访问所有数据。
强类型模式:模式定义了可以查询的数据类型以及它们之间的关系。
订阅的实时数据:客户端可以订阅数据变化并实时接收更新。
GraphQL 查询的基本结构
这是一个用于获取产品的简单 GraphQL 查询:
通过 ID 获取单个产品:
GraphQL 查询:
query {
product(id: 1) {
id
name
price
category
description
}
}JSON 请求:
{
"query": "query { product(id: 1) { id name price category description } }"
}响应示例:
{
"data": {
"product": {
"id": 1,
"name": "Laptop",
"price": 999.99,
"category": "Electronics",
"description": "A high-performance laptop suitable for all your computing needs."
}
}
}添加新的、更新或产品(变更):
GraphQL 变更:
mutation {
addProduct(input: {
name: "Tablet",
price: 299.99,
category: "Electronics",
description: "A lightweight tablet with a long battery life."
}) {
id
name
price
category
description
}
}
JSON 请求:
{
"query": "mutation { addProduct(input: { name: \"Tablet\", price: 299.99, category: \"Electronics\", description: \"A lightweight tablet with a long battery life.\" }) { id name price category description } }"
}响应示例:
{
"data": {
"addProduct": {
"id": 3,
"name": "Tablet",
"price": 299.99,
"category": "Electronics",
"description": "A lightweight tablet with a long battery life."
}
}
}更新 JSON 请求
{
"query": "mutation { updateProduct(id: 1, input: { name: \"Laptop\", price: 1099.99, category: \"Electronics\", description: \"An updated high-performance laptop with additional features.\" }) { id name price category description } }"
}
响应示例:
{
"data": {
"updateProduct": {
"id": 1,
"name": "Laptop",
"price": 1099.99,
"category": "Electronics",
"description": "An updated high-performance laptop with additional features."
}
}
}如何将 GraphQL 与 JSON 结合使用
定义模式:创建一个模式来定义 API 中可用的类型和字段。
设置服务器:使用 Apollo Server 或 Express GraphQL 等服务器库来处理请求。
发送查询/变异:使用 GraphiQL、Apollo Client 或 HTTP 客户端(例如 Postman、cURL)等工具以 JSON 格式发送查询和变异
处理响应:处理来自服务器的 JSON 响应,其中包括请求的数据或变异操作的确认。
GraphQL 能够处理复杂的查询并以 JSON 格式返回精确的数据,这使其成为传统 REST API 的强大替代品,能够实现更高效、更灵活的数据获取。
![[深度学习] 生成对抗网络GAN](https://img-blog.csdnimg.cn/direct/3a082ec2790b47258a884a1281515f1a.png)