建项目
命令行输入:
npm init
输入项目名,自动化生成项目列表。
6.3 编写代码
新建mqtt_demo_aliyun.js,代码如下:
// mqtt_demo_aliyun.js
const mqtt = require("mqtt");
const connectUrl = "ws://post-cn-nw**********.mqtt.aliyuncs.com";
const topic = "HappyChristmas";
const client = mqtt.connect(connectUrl, {
username:"Signature|LTA*******************|post-cn-nw********" ,
password:"MIRclbgDq*******************",
clientId:"GID_MQTT_TEST@@@002",
});
// 成功连接后触发的回调
client.on('connect', () => {
console.log('已经连接成功');
// 订阅主题,这里可以订阅多个主题
client.subscribe(topic, () => {
console.log(`订阅了主题 ${topic}`);
})
});
client.on('message', function (topic, message, packet) {
// 这里有可能拿到的数据格式是Uint8Array格式,可以直接用toString转成字符串
console.log("获取到的数据:", message.toString());
console.log("数据对应订阅主题:", topic);
});
var Timer = setInterval(() => {
client.publish(topic, 'hello,this is nodejs');
}, 3000);
运行程序
命令行输入:
node mqtt_demo_aliyun.js
可以获取如下反馈:
已经连接成功
订阅了主题 HappyChristmas
获取到的数据: hello,this is nodejs
数据对应订阅主题: HappyChristmas
获取到的数据: hello,this is nodejs
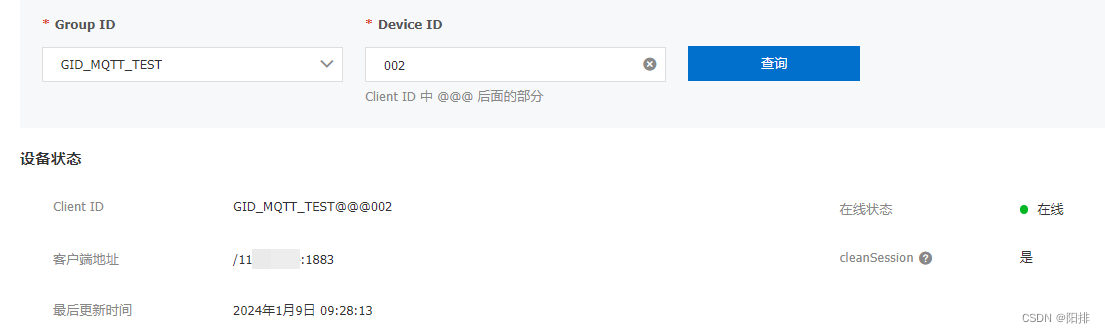
查看阿里云控制台:

使用Mqtt.fx在HappyChristmas主题下发送mqttfx,Nodejs获取到的数据如下:
数据对应订阅主题: HappyChristmas
获取到的数据: mqttfx