文章目录
- 1、简介
- 2、draw.io
- 3、Excalidraw
- 4、Xmind
- 5、语雀
- 6、Database
- 6.1 dbdiagram.io
- 6.2 sqldbm
- 6.3 QuickDBD
- 7、UML
- 7.1 plantuml
- 7.2 Graphviz
- 结语
1、简介
优秀的作图工具有许多,例如文本绘图工具 PlantUML,流程图设计工具 Draw.io,还有专业绘图工具 Sketch 和 Figma 等。
2、draw.io
官网地址:
https://www.draw.io/index.html
https://www.diagrams.net/
https://www.iodraw.com/diagram/
https://www.iodraw.com/mind
diagrams.net (formerly draw.io) is free online diagram software. You can use it as a flowchart maker, network diagram software, to create UML online, as an ER diagram tool, to design database schema, to build BPMN online, as a circuit diagram maker, and more. draw.io can import .vsdx, Gliffy™ and Lucidchart™ files .
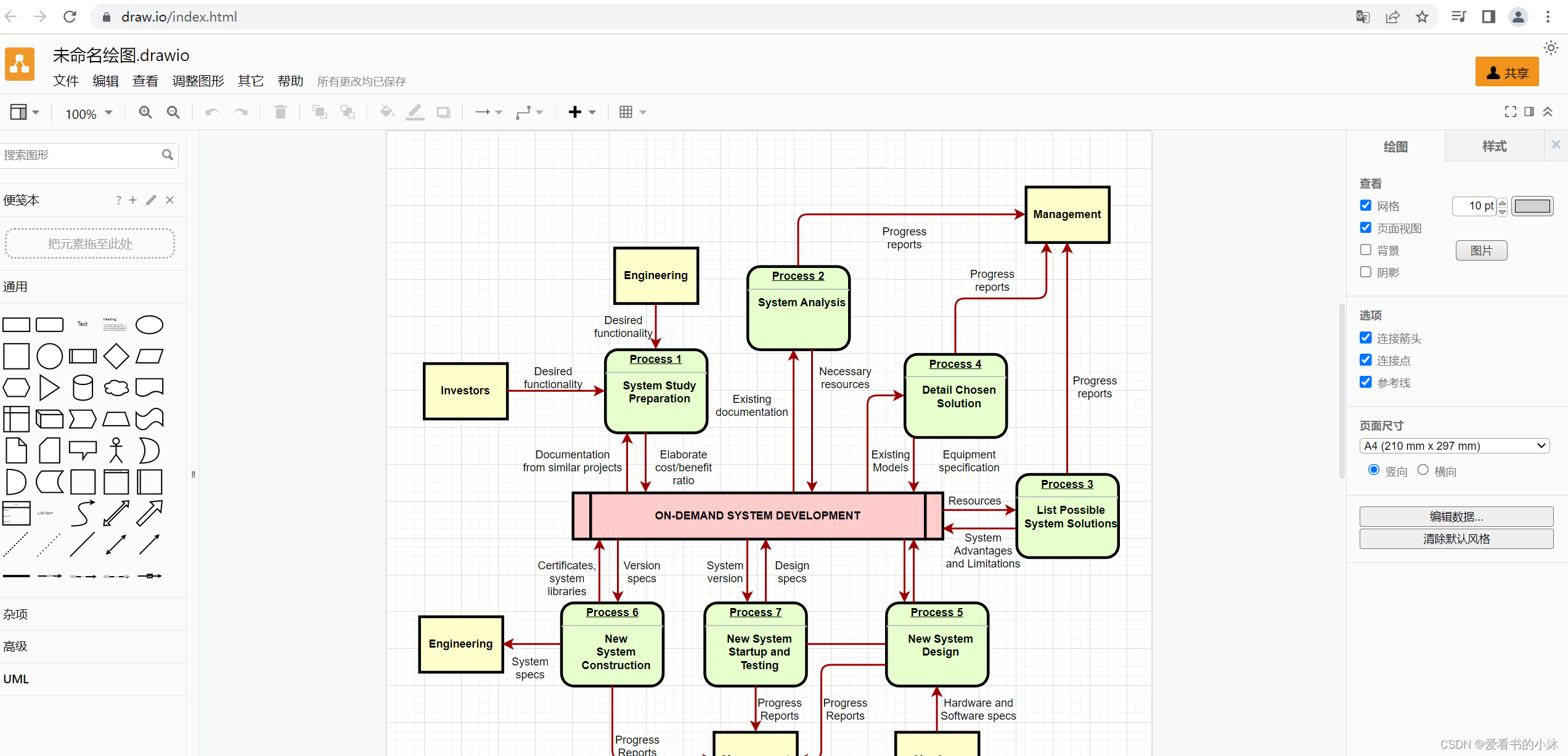
http://Draw.io是一款免费开源的电脑端跨平台绘图软件,该软件可以绘制各种各样的流程图、结构图、工程图、设计图以及思维导图等,比Visio更灵活更便捷,能显著提升工作效率。
draw.io 提供了丰富的模版,支持商务、图表、cloud、工程、流程图、布局、地图、网络、软件、表格、UML、Venn等。还可以自定义模板。




draw.io有网页版,直接打开就可以使用。也有PC版本。可以到它的github去下载对应的版本。
在线使用网页地址:https://app.diagrams.net/
下载地址:https://github.com/jgraph/drawio/releases
官网地址:https://www.diagrams.net/
List of diagrams.net pluginsh:ttps://desk.draw.io/support/solutions/articles/16000056430
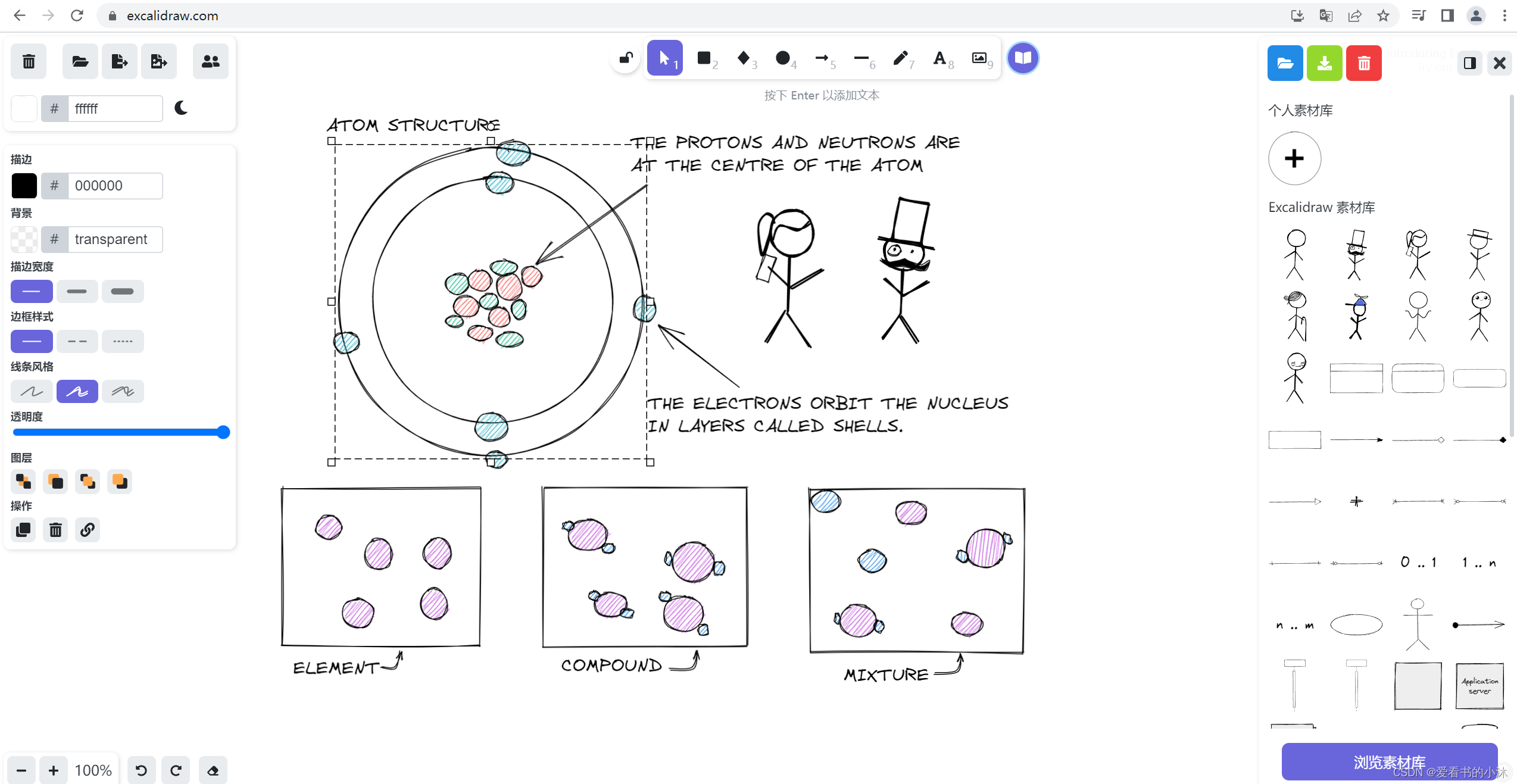
3、Excalidraw
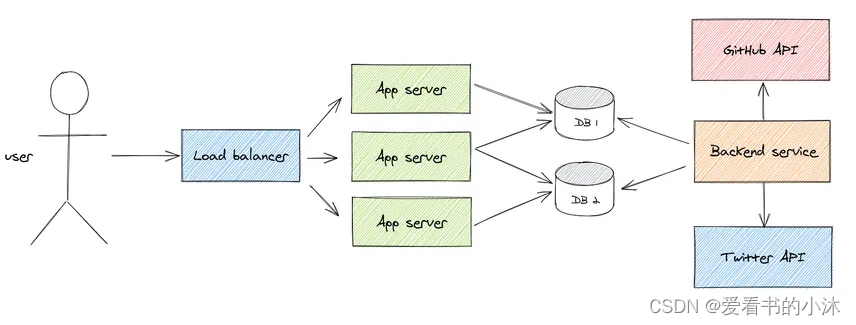
Excalidraw - 免费的手绘风格白板应用,能够画各种流程图、示意图、架构图。
官网地址:
https://excalidraw.com/
https://www.npmjs.com/package/@excalidraw/excalidraw
https://blog.excalidraw.com/rethinking-virtual-whiteboard/

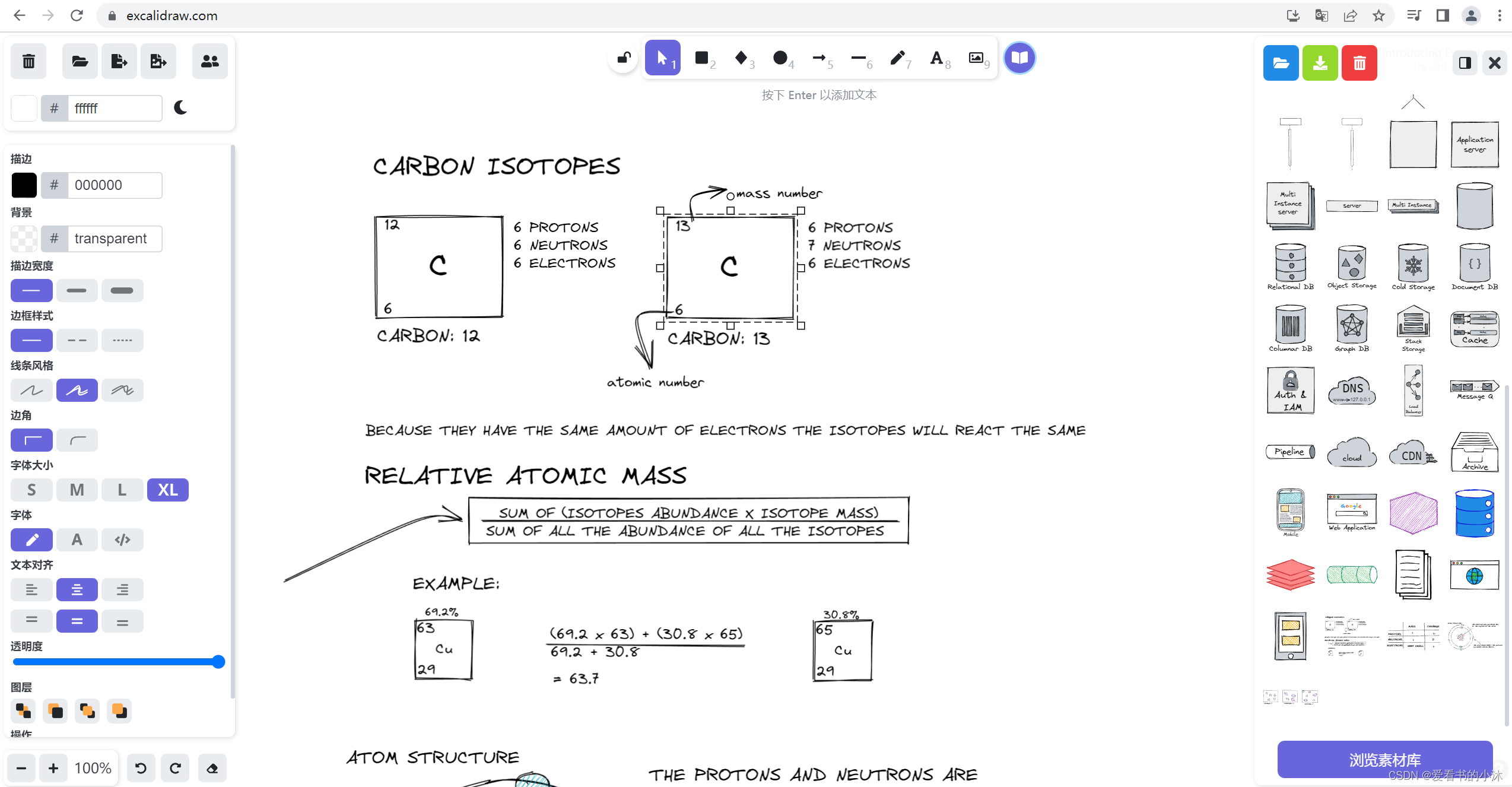
Excalidraw是一款非常轻量的在线白板工具,可以直接在浏览器打开,轻松绘制具有手绘风格的图形。

Excalidraw 是一款轻量的手绘风格电子白板在线应用,无论是 Windows / macOS / linux,甚至是手机,打开浏览器就能使用,能简单地画出美观漂亮的流程图、示意图和开发架构图等常用图片,也可以作为会议画板使用,不仅是一款优秀的画图应用,也是一款自由便捷的电子白板应用。

Excalidraw 是手绘风格的画图应用,打开速度很快,提供了自由画笔、圆形、方形和箭头直线等常用图形工具,能够非常直观的作图,表达内容,支持导出 png / svg 两种图像格式,可以用在各种文章、PPT 汇报、论文和 html 网页中,甚至还能绘制数据图表。如果使用过脑图类软件,几乎不需要学习就能上手。

Excalidraw 是一款使用完全免费的轻量级电子白板应用,不需要下载安装,打开网址就能使用,开发团队甚至开放了源码,基于 MIT 开源协议托管在 Github,开发者可以自由部署。

- 界面简洁,交互细致,上手简单,操作习惯和大部分制图软件相似
- 免注册,支持中文界面,打开浏览器就能开始画图
- 支持众多键盘快捷键操作,配合鼠标能快速画图
- 内容安全受保护,Excalidraw 采用端到端加密,绘图内容不会上传到服务器
- 支持通过网页链接共享协作

-
Excalidraw通过浏览器直接打开,无需安装;可以在任何设备上使用,比如电脑端、手机、平板电脑,只要在浏览器打开上述链接即可使用。支持多人协作:可以分享链接给其他小伙伴,一起共享同一个白板进行创作。
-
Excalidraw支持最常用的图形元素:方框、圆、菱形、连接线,可以方便的使用这些元素绘制简洁的图形。图形内容也可以导出文件,并在其他设备上可以导入编辑,比如电脑上的图形导入到手机上进行编辑或者查看。

它最初的名字还不叫 Excalidraw,而是叫 Excalibur。Excalibur(传说中的圣剑)是传说中不列颠国王 亚瑟王 从湖之仙女那得到的圣剑。此剑是精灵在 阿瓦隆 (Avalon)所打造,剑锷由黄金所铸、剑柄上镶有 宝石 ,并因其锋刃削铁如泥。

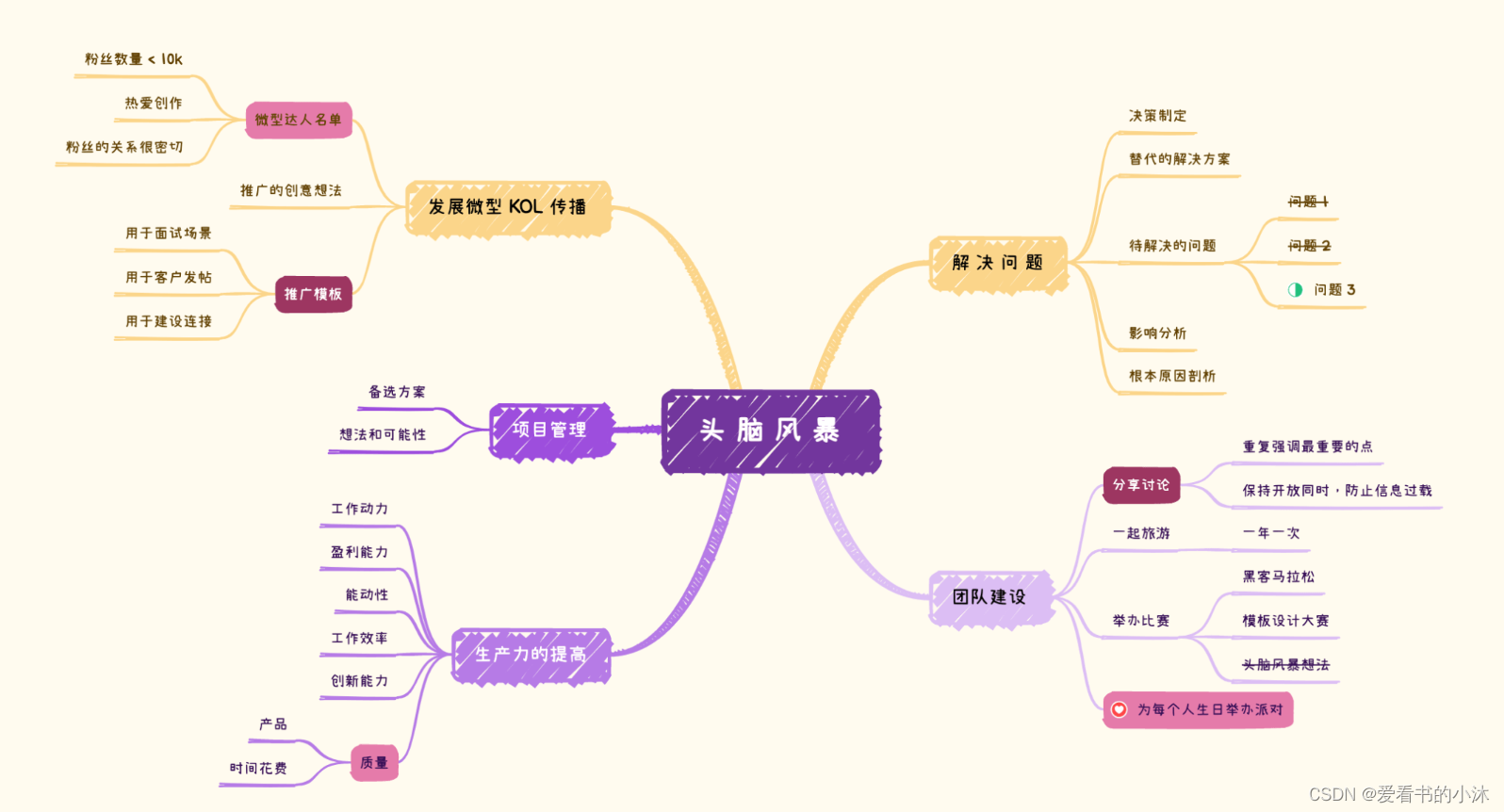
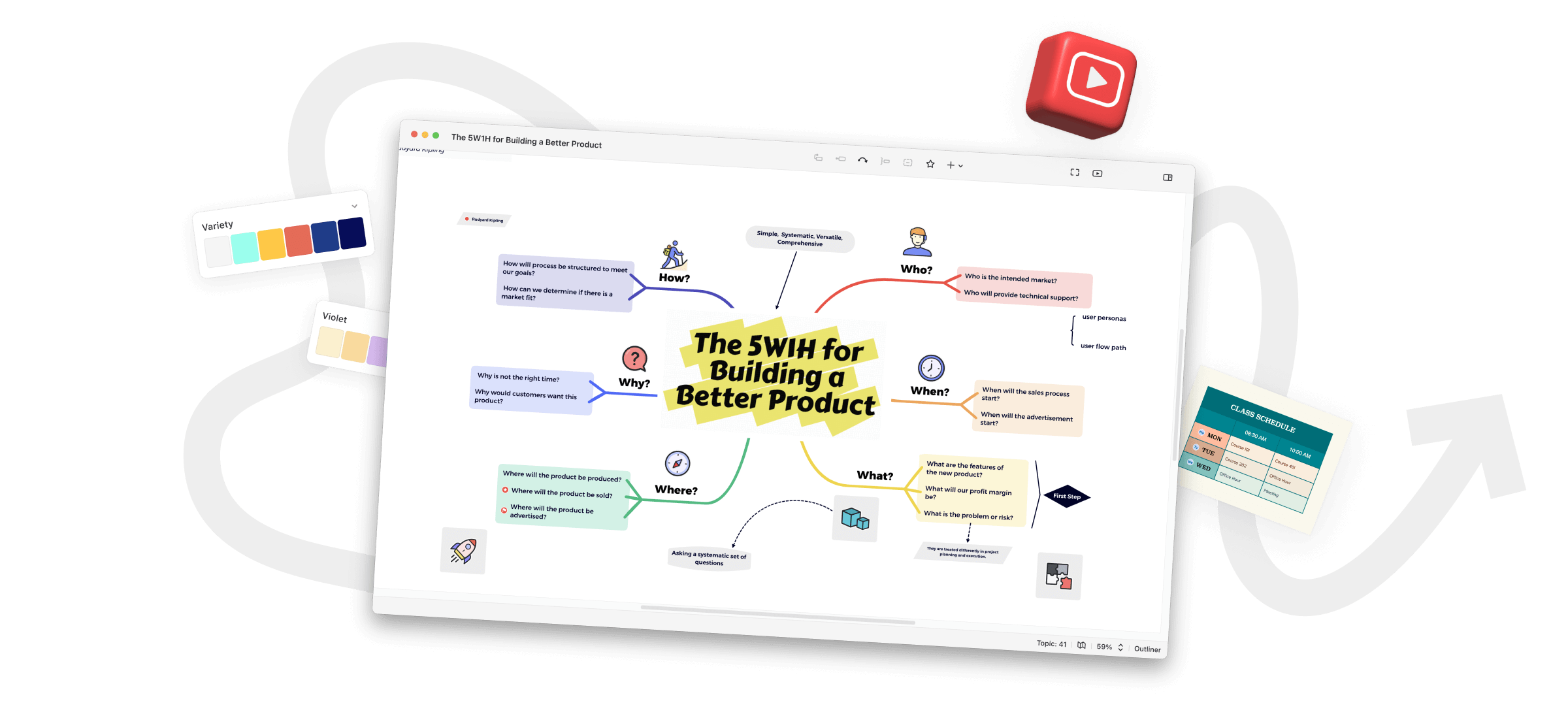
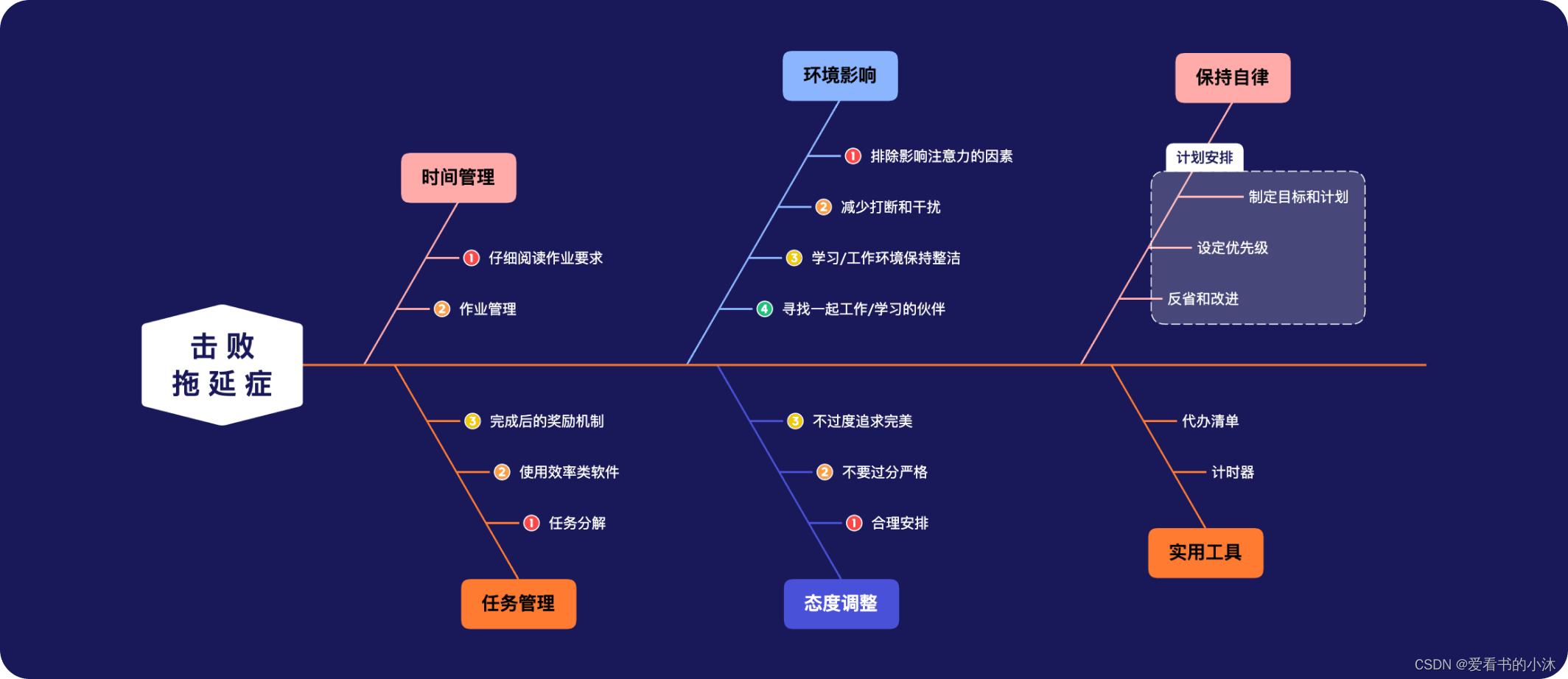
4、Xmind
https://xmind.cn/
https://xmind.app/download/
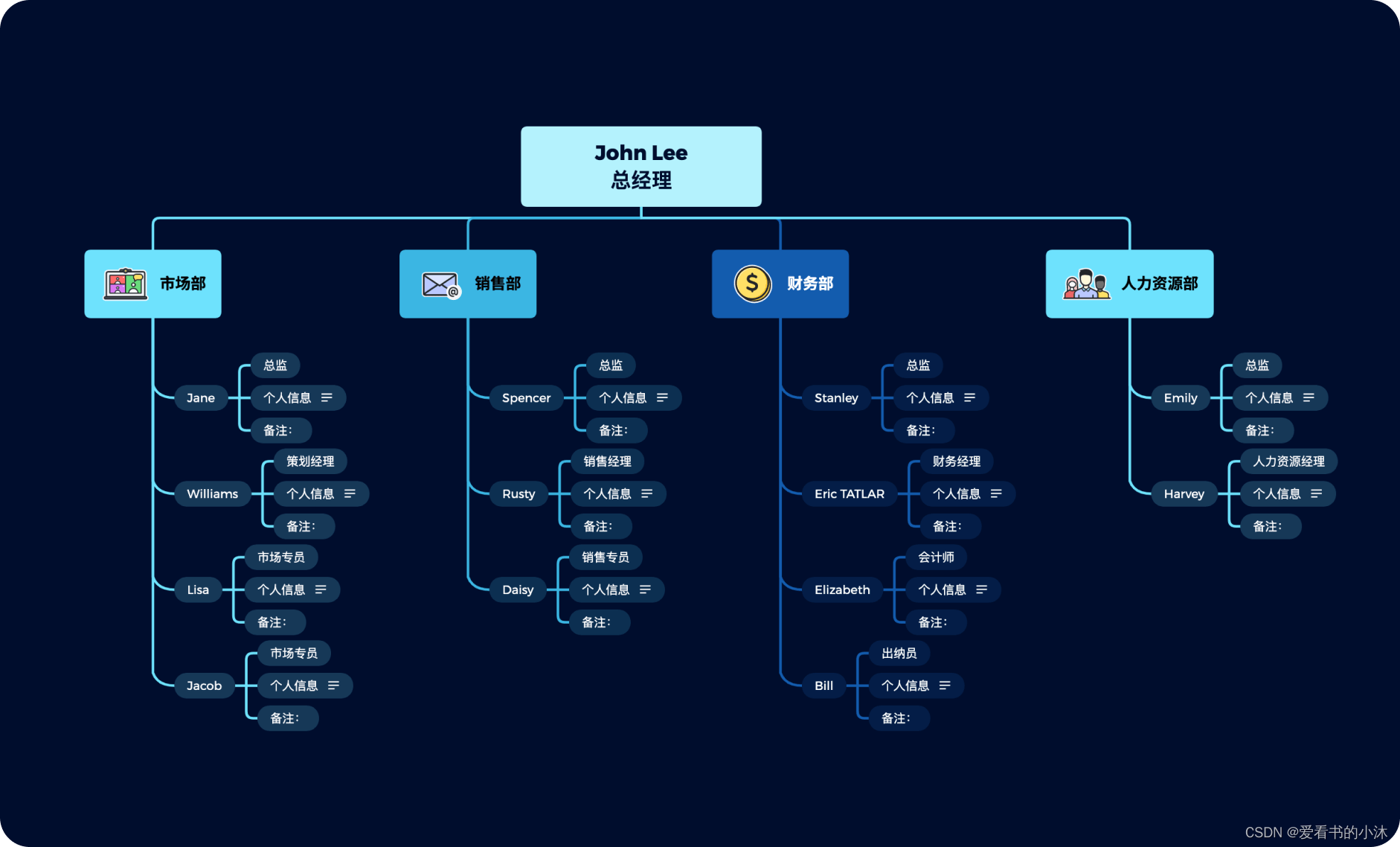
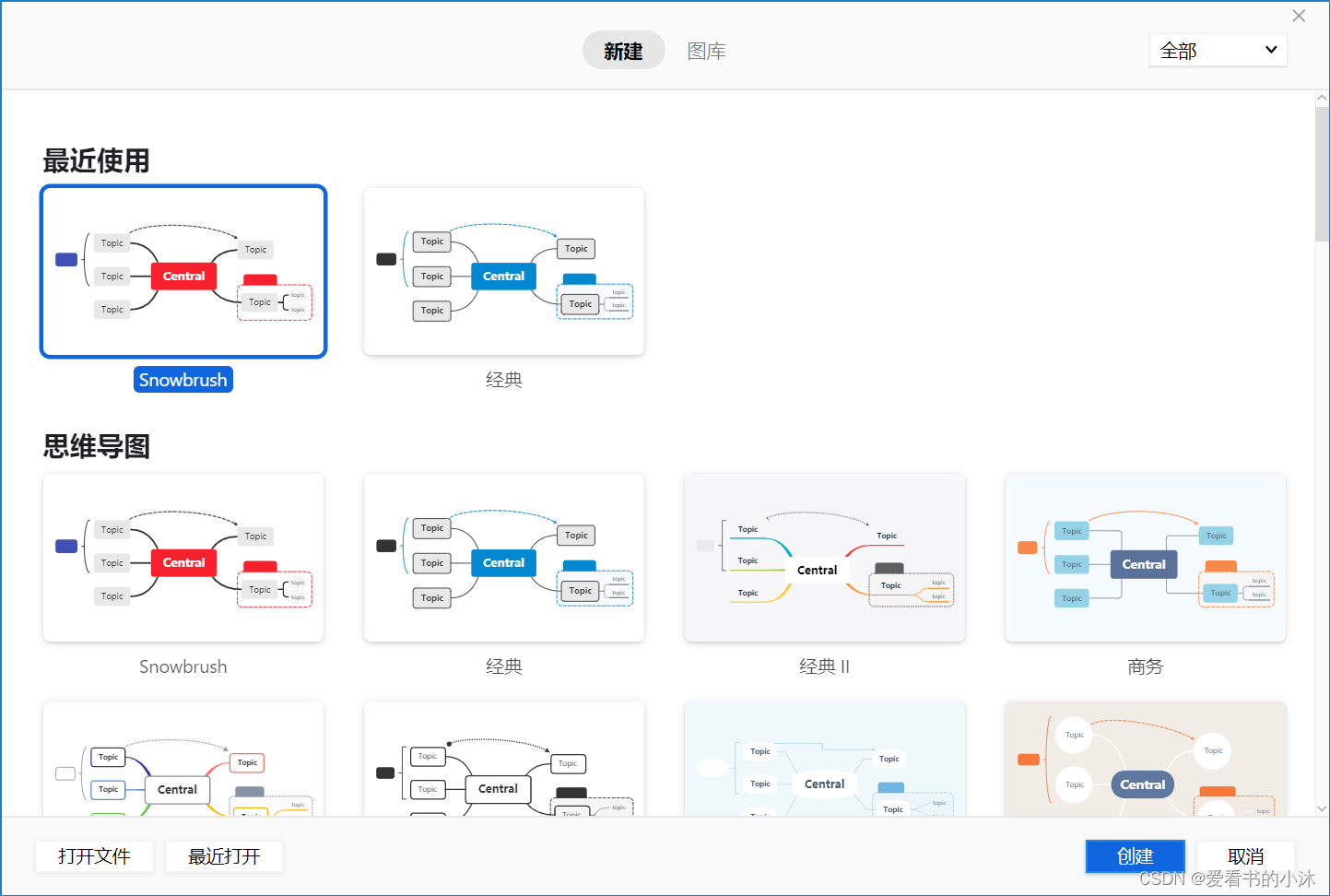
Xmind是一款 全功能 的思维导图和头脑风暴软件。像大脑的瑞士军刀一般,助你理清思路,捕捉创意。


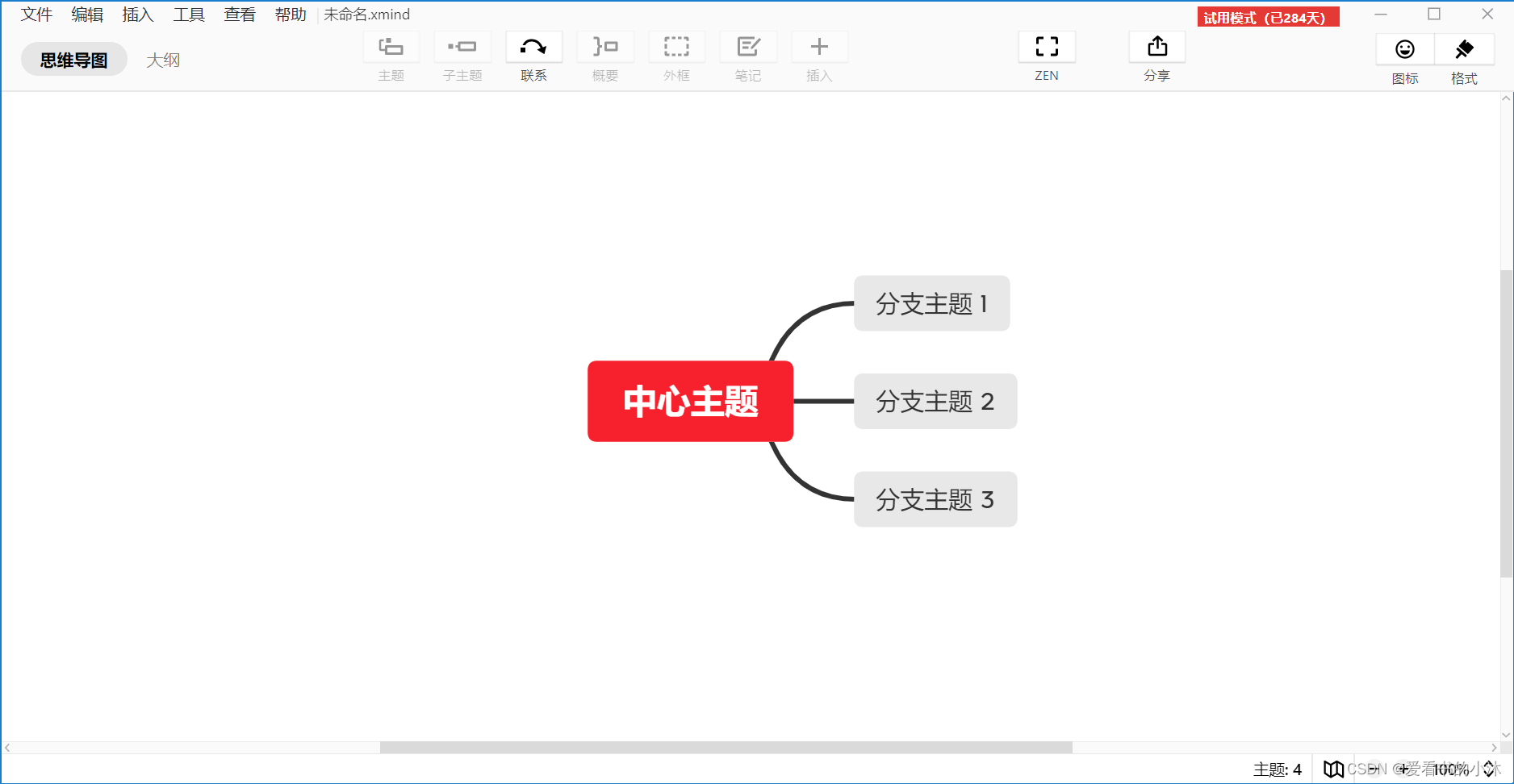
- 联系
使用联系将两个相关的想法联系起来。你可以使用不同的形状,颜色来表达特定的意思,或者直接在联系线上添加文字描述。 - 概要
概要用于为选中的一组主题添加总结或概要信息。像其它主题一样,概要主题可以更改样式或添加子主题。 - 外框
外框是围绕主题的封闭区域。当你想强调某些内容或告诉读者某些特殊概念时,外框可以将这些主题框在一起。我们也为外框提供多种样式。 - 标记
通过添加优先级,项目进度,风险等标记来做日程规划、项目管理和标记需要掌控时间节点。在图例中可以显示全部标记和自定义标记名称。 - 笔记
为了思维导图的简洁,你可以将额外的文本信息或链接放入可扩展的笔记中作为注释,并在需要时随时查看。 - 标签
标签是附加在主题上的文本注释,通常用于简单的标注和分类。在导航面板中可以查找和筛选带有标签的主题。

XMind 是一个跨平台的思维导图软件,具有多种结构样式,除了普通的思维导图,还包括树形图、逻辑图、鱼骨图、时间轴、树状表格等等,不同的结构样式可以自由组合混用,同时支持一键更换结构样式。

Xmind 提供了很多类型的思维导图,并支持设置多种主题风格:
下载地址:https://xmind.app/download/



5、语雀
https://www.yuque.com/
常用模板:https://www.yuque.com/danchun-eekrs/pbxiht
在线地址:https://www.yuque.com/
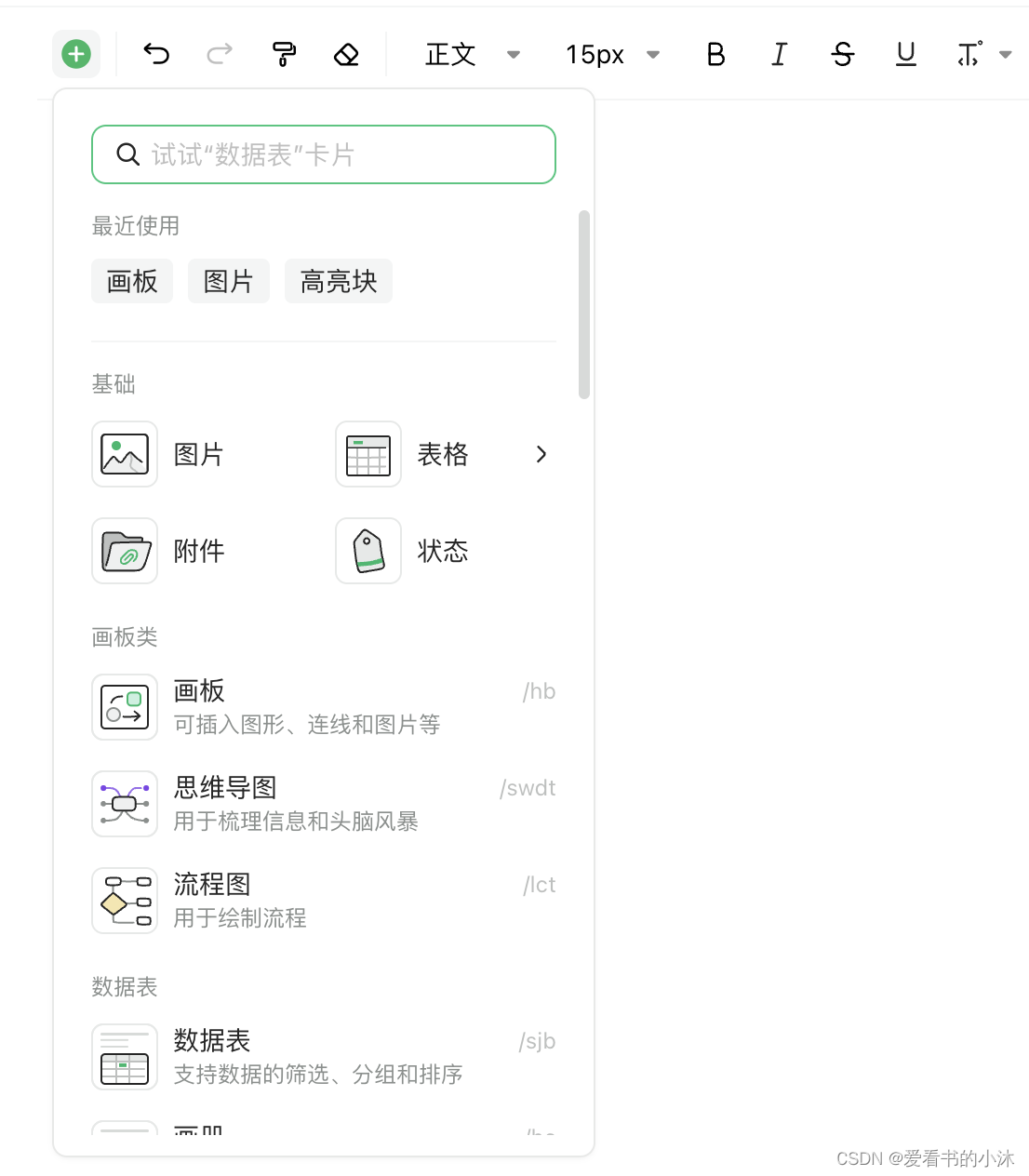
语雀是一款面向未来的文档和知识协同工具,可以用来记笔记,也可以用来画图。语雀画板支持基础图形、流程图、UML图、ER图、思维导图等。

语雀自研编辑器,支持 文档、数据表、绘图 三大文稿类型,具备 Markdown、代码块、LaTeX 公式、PlantUML 等专业编辑能力,同时支持本地视频、Office 文件、PDF 文件等内容的上传与在线预览,可满足多种专业岗位需求,让创作更高效。
语雀画板还支持直接从 icofont 搜索、添加图标。支持团队协作绘图;保存版本,恢复历史版本。

「语」字来源于「言语」,泛指人类沟通交流的方式,代表「语雀」的核心是在于通过承载交流过程中需要用到的以文本、图画、表格等为典型载体的知识,让人与人之间的交流更高效。
「雀」字来源于「云雀」,也即《从百草园到三味书屋》中的叫天子,是一种轻灵活泼的杭州本土小鸟,在诗人雪莱的杰作《致云雀》中象征“欢乐、光明、美丽”,代表「语雀」的产品风格为「轻灵美观」。

语雀特色的目录及大纲功能,让多篇文档结构化,形成一本本像书一样清晰易读的知识库,方便知识 创作及沉淀。
语雀文档是一个给个人和团队提供的写好文档的工具,我们希望每个人都可以快速、舒适的记录自己的所思所想,为此,语雀的文档编辑器提供了强大的能力。

6、Database
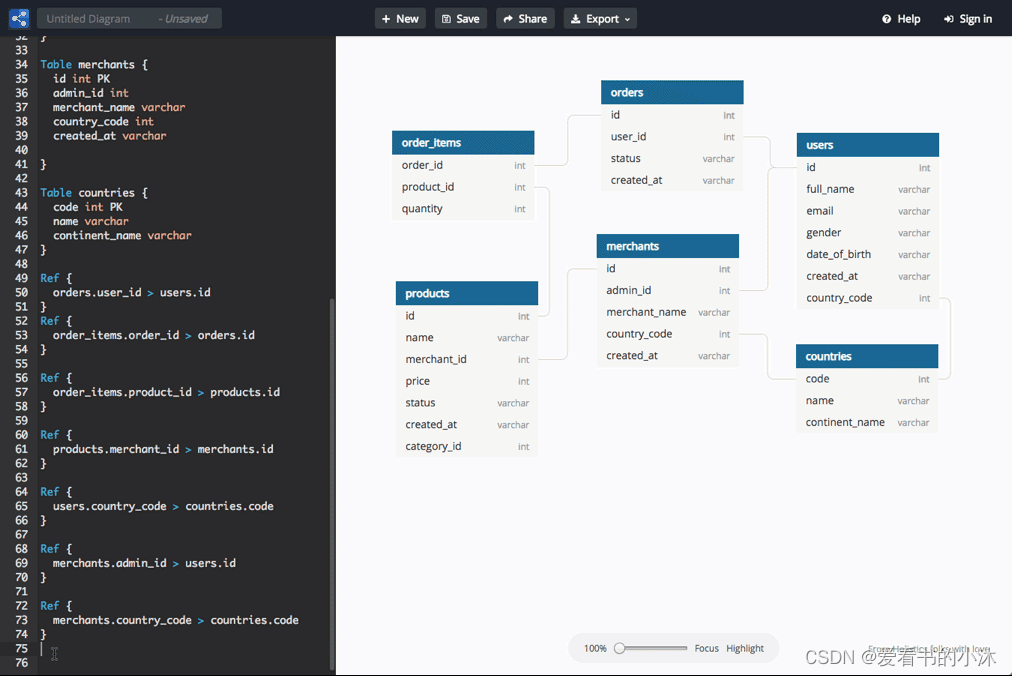
6.1 dbdiagram.io
https://dbdiagram.io/home/
dbdiagram.io is a free, simple tool to draw database diagrams (ERDs) by typing DSL code. dbdiagram uses the popular DBML (Database Markup Language).
dbdiagram.io是一个快速上手的数据库设计器,可帮助您使用其自己的特定于域的语言(DSL:Domain-specific language)绘制数据库图。
它们的定义语言非常简单,使用键盘即可轻松进行编辑/复制
专注于绘制数据库关系图
在线保存和共享图表
专为开发人员,DBA,数据分析师而设计
UI简洁,并包含有漂亮的图表。


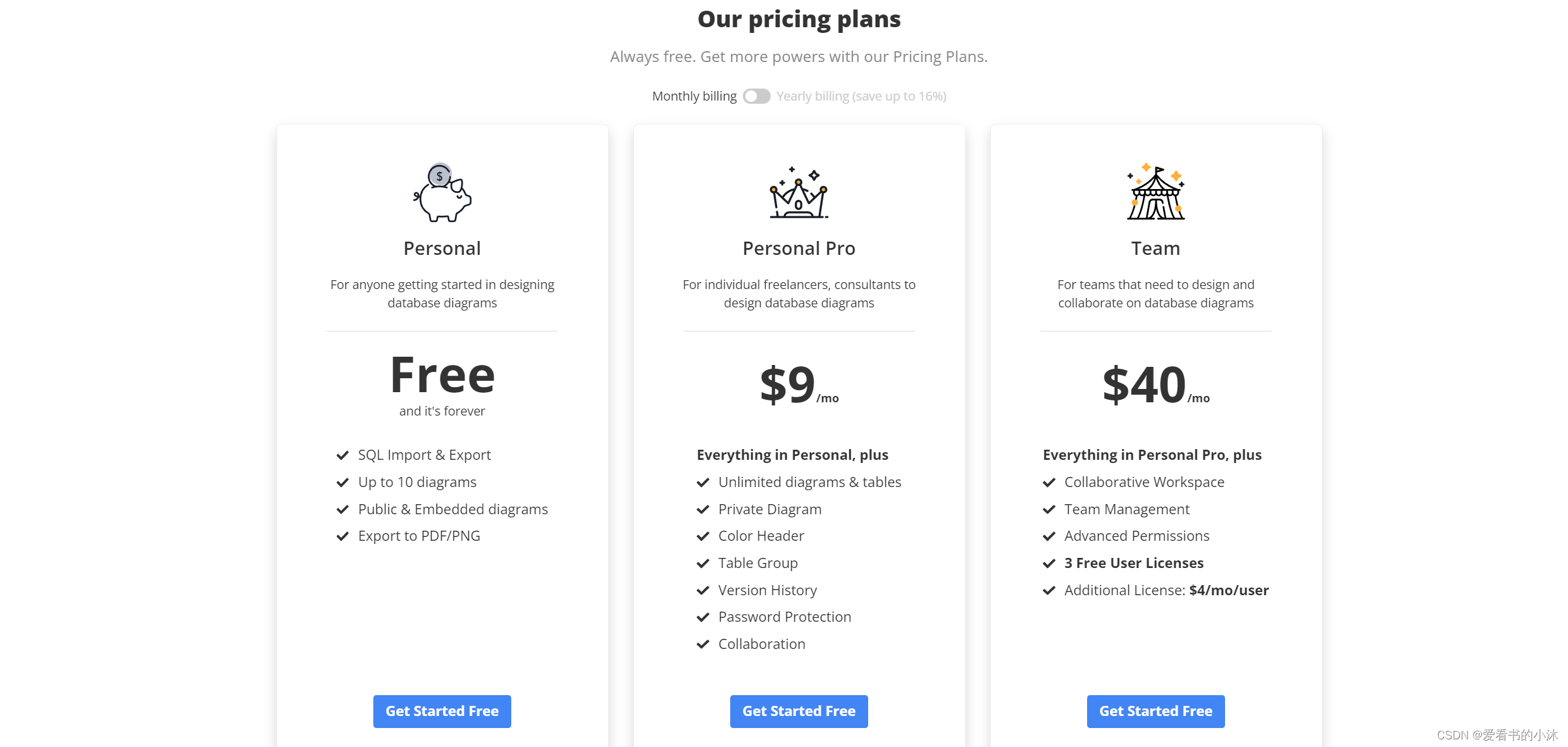
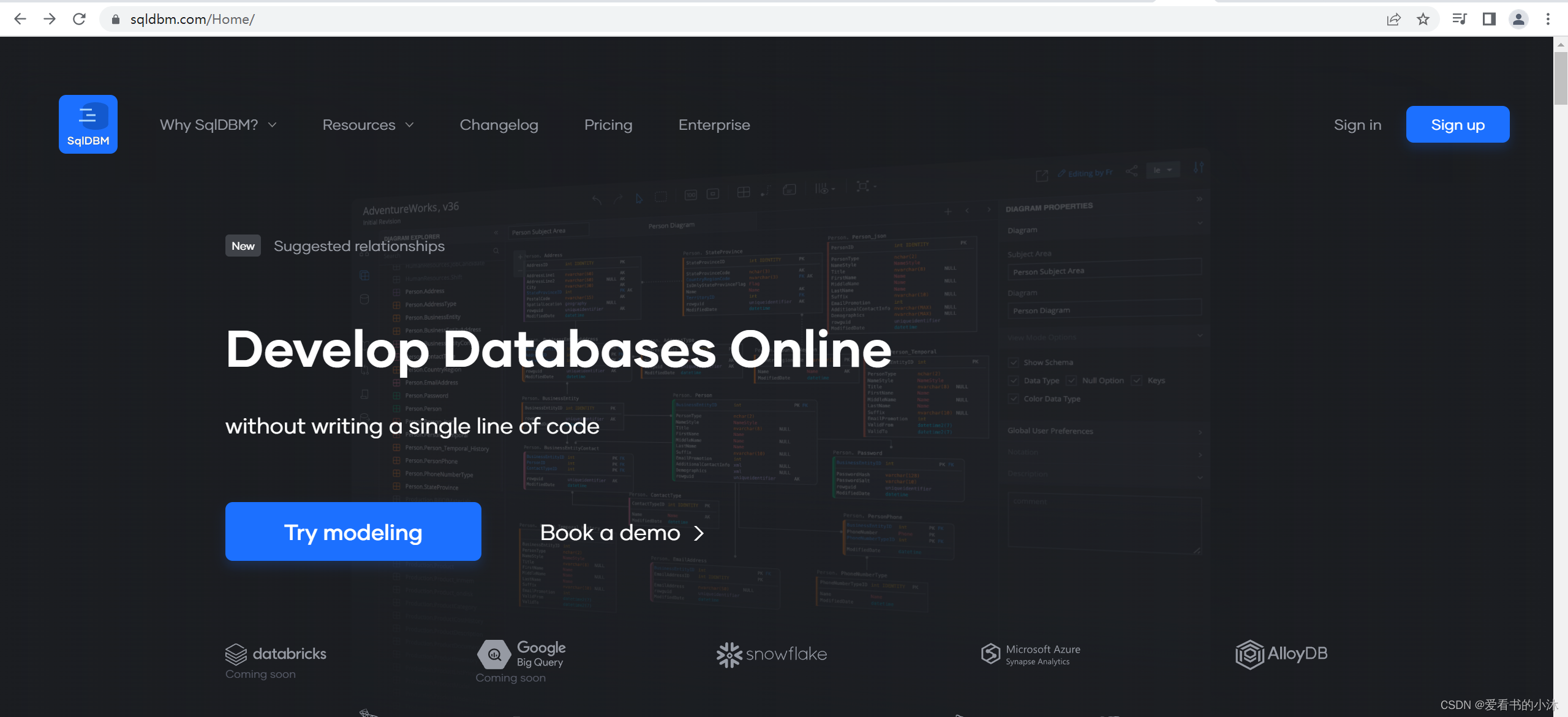
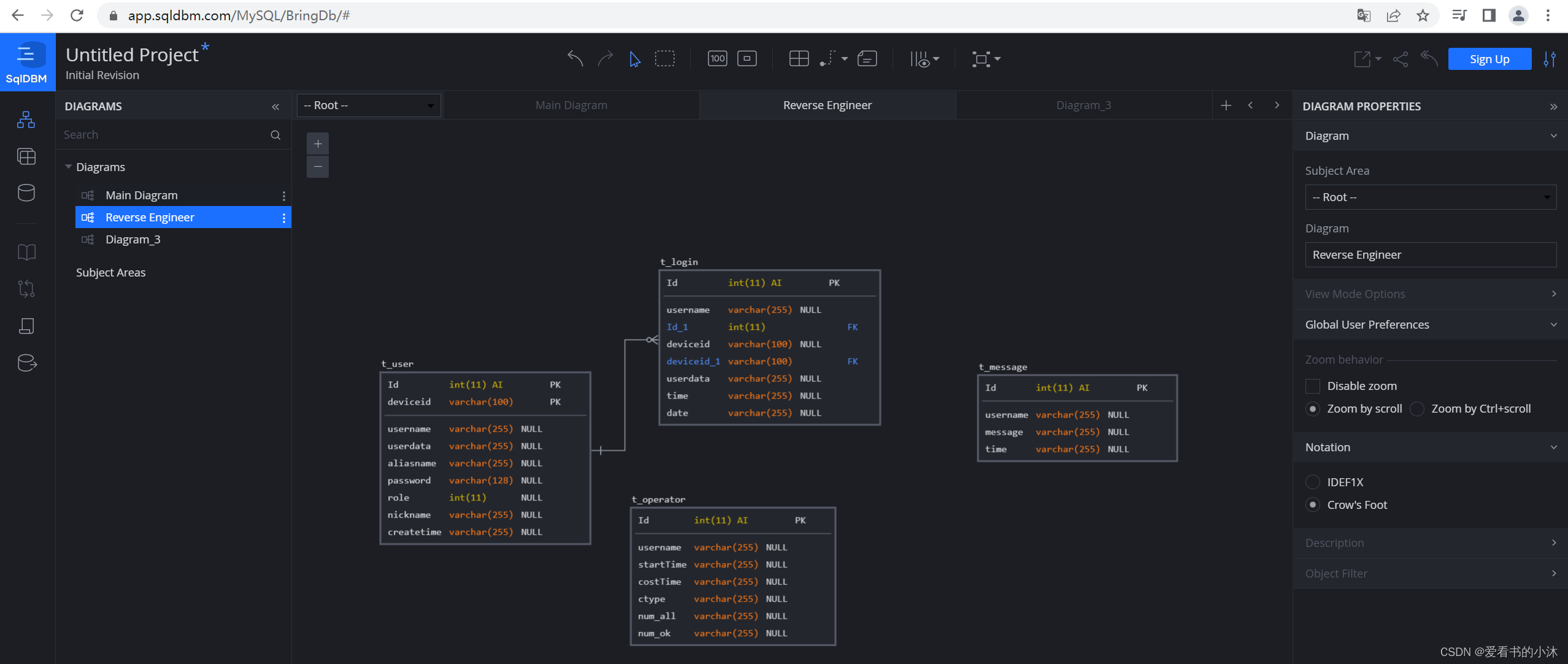
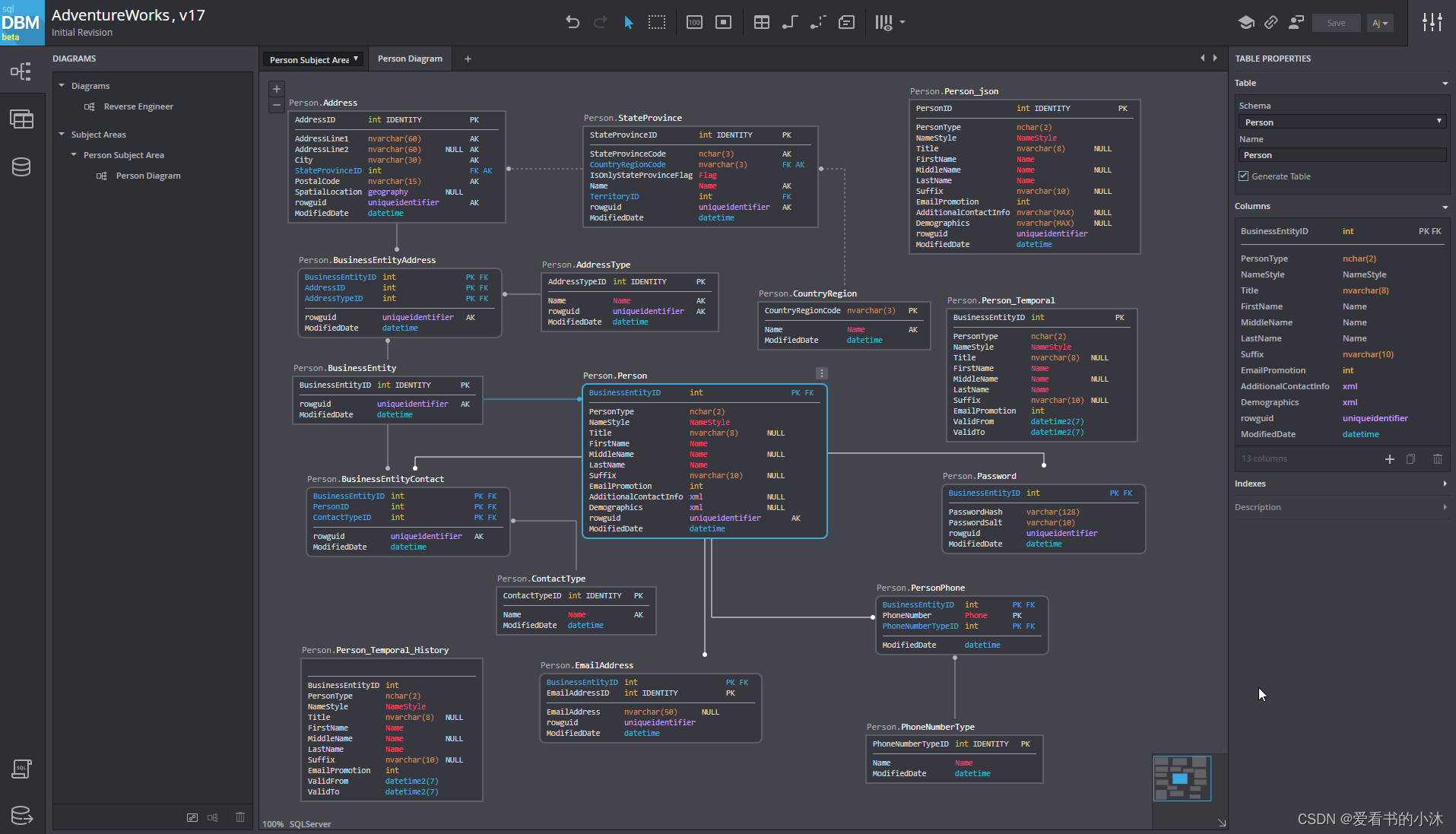
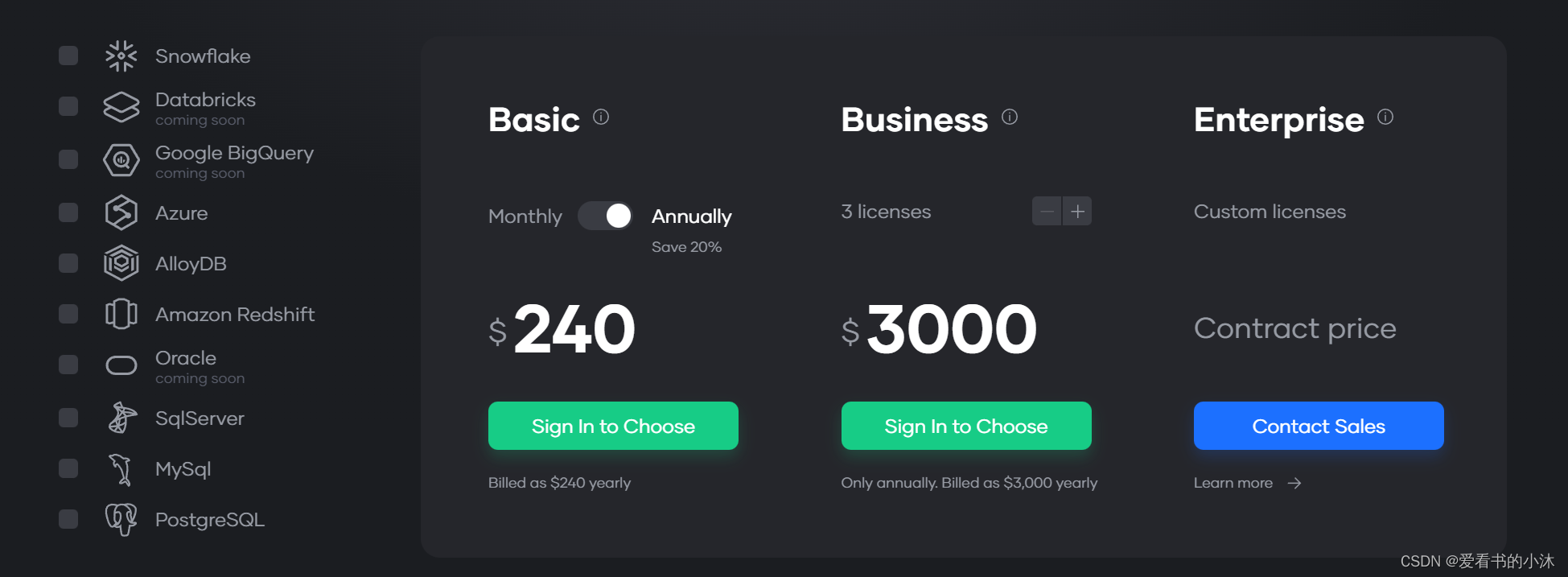
6.2 sqldbm
https://sqldbm.com/Home/
SqlDBM是最流行的基于网络的数据建模工具之一。SqlDBM支持SQL Server、MySQL、PostgreSQL、Snowflake和Amazon Redshift。它为数据建模和视图模式选项提供了一个直观的界面,使你能够专注于模型的某个特定部分。

SqlDBM提供了许多功能,如ALTER脚本、团队协作、DB和DW转换、自动布局以及许多导出选项,包括SQL和文档导出能力。SqlDBM有一个项目的免费版本。



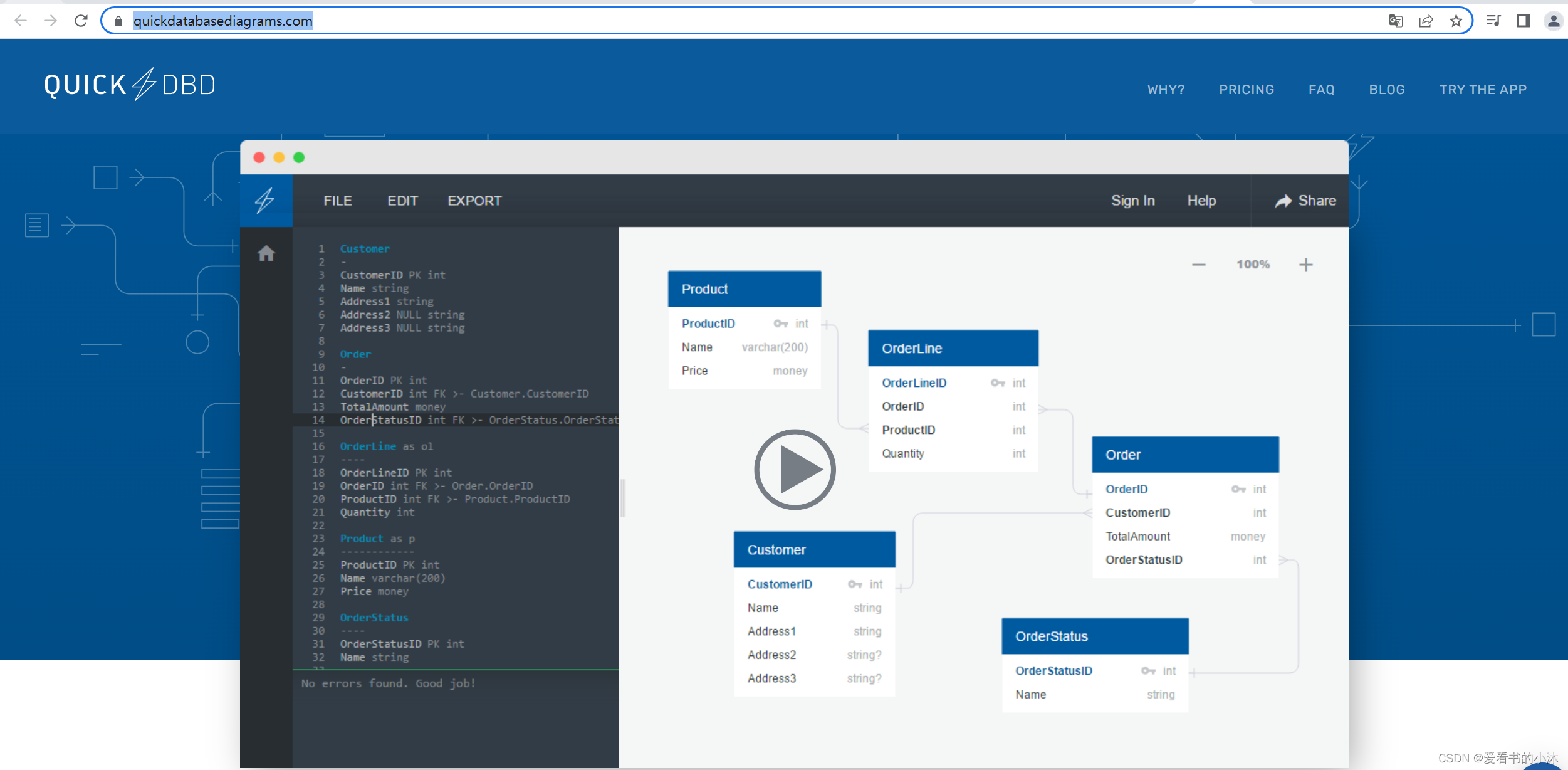
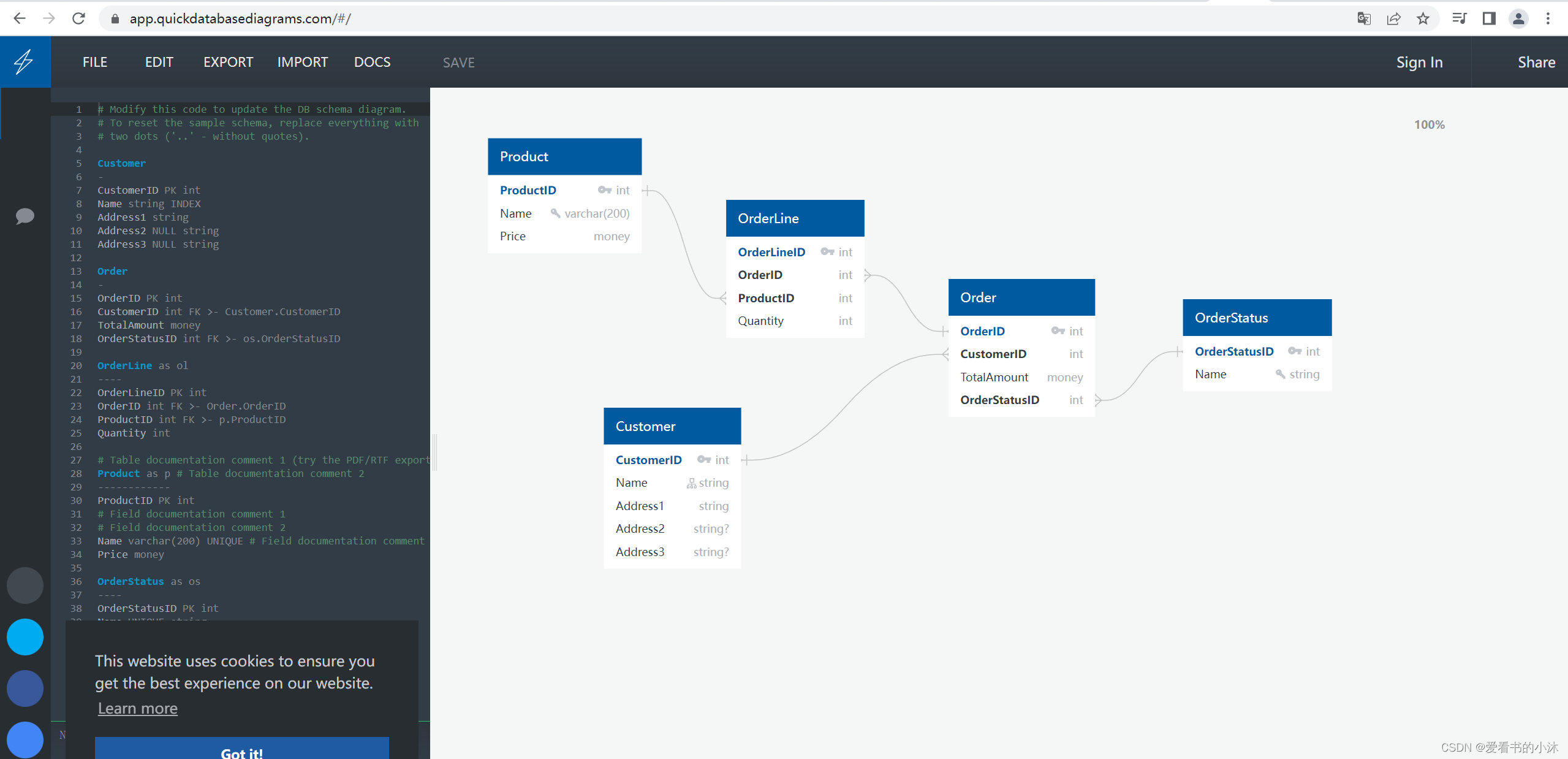
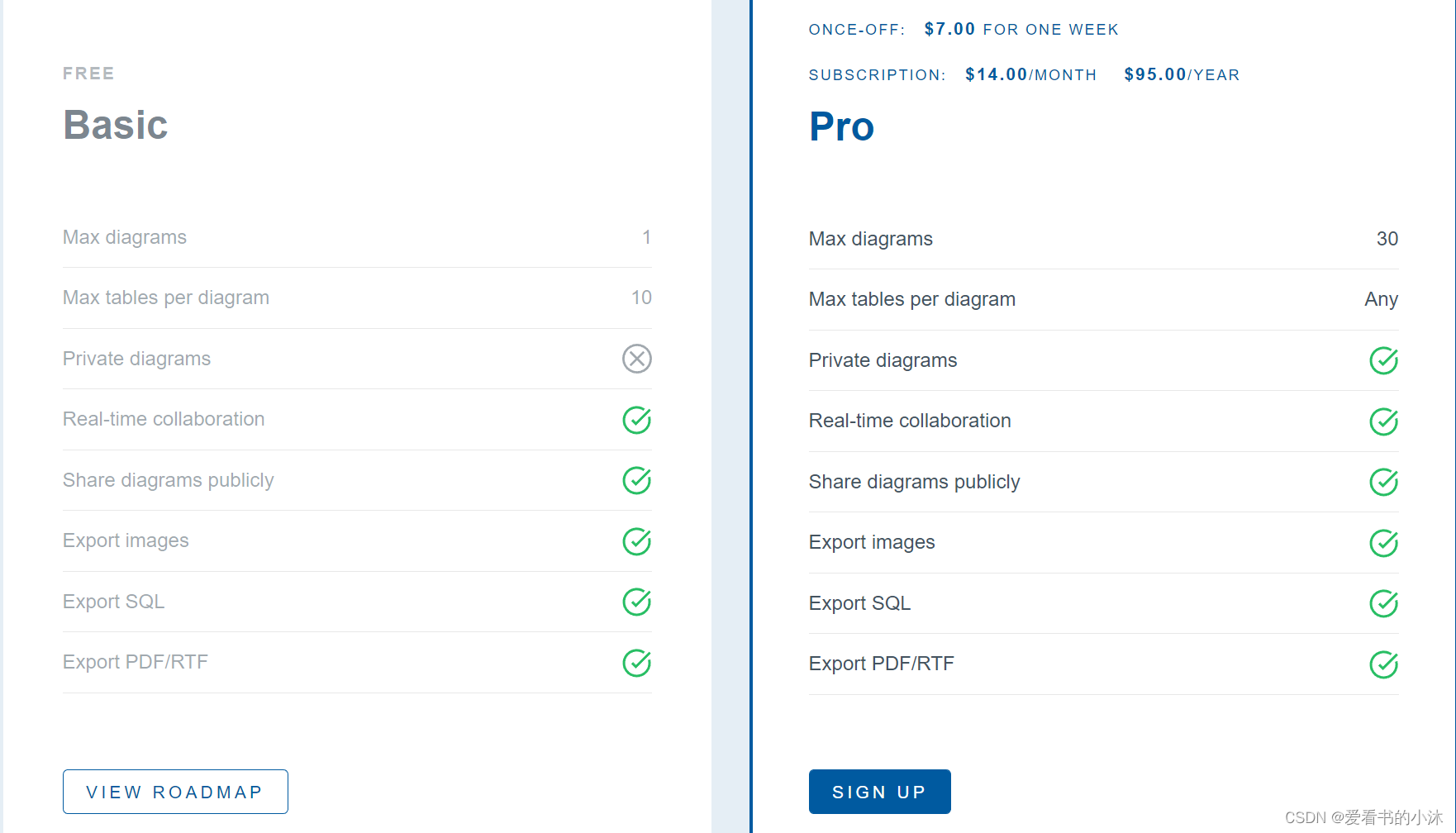
6.3 QuickDBD
https://www.quickdatabasediagrams.com/
It’s free and registration is not required.
7、UML
7.1 plantuml
https://plantuml.com/zh/
PlantUML是一个可以让你快速编写UML图的组件。
PlantUML支持顺序图,用例图,类图,对象图,活动图 (旧语法),组件图,部署图,状态图,时序图。
PlantUML也支持以下非UML图。JSON数据,YAML数据,网络图(nwdiag),线框图形界面或UI模拟(Salt),架构图,规范和描述语言(SDL),Ditaa图,甘特图,思维导图图示,工作分解结构图(WBS),用AsciiMath或JLaTeXMath符号进行数学计算,实体关系图(IE/ER)。
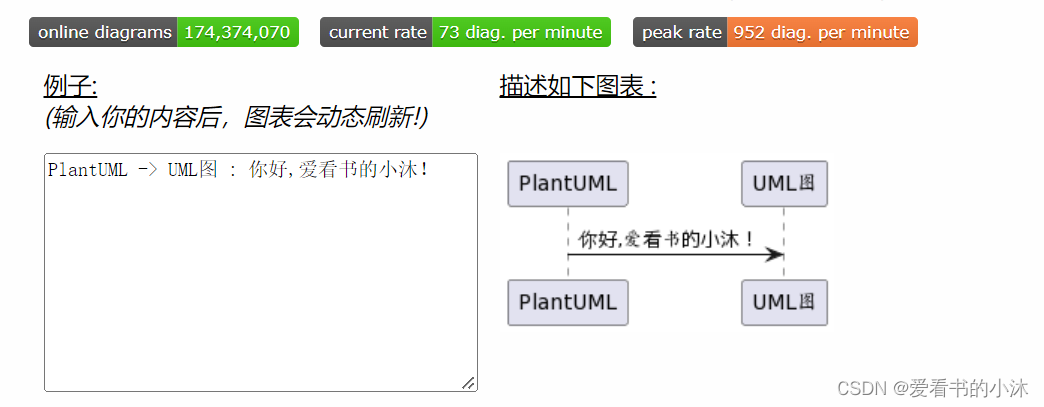
- 例子1:
PlantUML -> UML图: 你好,爱看书的小沐!

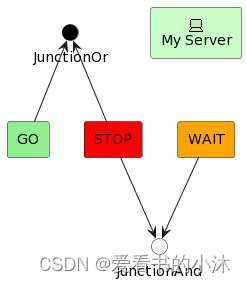
- 例子2:
@startuml
!define Junction_Or circle #black
!define Junction_And circle #whitesmoke
Junction_And JunctionAnd
Junction_Or JunctionOr
archimate #Technology "My Server" as vpnServerA <<technology-device>>
rectangle GO #lightgreen
rectangle STOP #red
rectangle WAIT #orange
GO -up-> JunctionOr
STOP -up-> JunctionOr
STOP -down-> JunctionAnd
WAIT -down-> JunctionAnd
@enduml

7.2 Graphviz
https://graphviz.org/
Graphviz是开源的图形可视化软件。图形可视化是一种将结构信息表示为抽象图形和网络图的方法。它在网络,生物信息学,软件工程,数据库和网页设计,机器学习以及其他技术领域的可视化界面中具有重要的应用。
- 例子1:
graph Color_wheel {
graph [
layout = neato
label = "Color wheel, 33 colors.\nNeato layout"
labelloc = b
fontname = "Helvetica,Arial,sans-serif"
start = regular
normalize = 0
]
node [
shape = circle
style = filled
color = "#00000088"
fontname = "Helvetica,Arial,sans-serif"
]
edge [
len = 2.7
color = "#00000088"
fontname = "Helvetica,Arial,sans-serif"
]
subgraph Dark {
node [fontcolor = white width = 1.4]
center [width = 1 style = invis shape = point]
center -- darkred [label = "0°/360°"]
darkred [fillcolor = darkred]
brown [fillcolor = brown]
brown -- center [label = "30°"]
olive [fillcolor = olive]
olive -- center [label = "60°"]
darkolivegreen [fillcolor = darkolivegreen fontsize = 10]
darkolivegreen -- center [label = "90°"]
darkgreen [fillcolor = darkgreen]
darkgreen -- center [label = "120°"]
"dark hue 0.416" [color = ".416 1 .6" fontcolor = white]
"dark hue 0.416" -- center [label = "150°"]
darkcyan [fillcolor = darkcyan]
darkcyan -- center [label = "180°"]
"dark hue 0.583" [color = ".583 1 .6" fontcolor = white]
"dark hue 0.583" -- center [label = "210°"]
darkblue [fillcolor = darkblue]
darkblue -- center [label = "240°"]
"dark hue 0.750" [color = ".750 1 .6"]
"dark hue 0.750" -- center [label = "270°"]
darkmagenta [fillcolor = darkmagenta]
darkmagenta -- center [label = "300°"]
"dark hue 0.916" [color = ".916 1 .6"]
"dark hue 0.916" -- center [label = "330°"]
}
subgraph Tue {
node [width = 1.3]
"hue 0.083" -- brown
"hue 0.083" [color = ".083 1 1"]
"hue 0.125" [color = ".125 1 1"]
"hue 0.166" -- olive
"hue 0.166" [color = ".166 1 1"]
"hue 0.208" [color = ".208 1 1"]
"hue 0.250" -- darkolivegreen
"hue 0.250" [color = ".250 1 1"]
"hue 0.291" [color = ".291 1 1"]
"hue 0.333" -- darkgreen
"hue 0.333" [color = ".333 1 1"]
"hue 0.375" [color = ".375 1 1"]
"hue 0.416" -- "dark hue 0.416"
"hue 0.416" [color = ".416 1 1"]
"hue 0.458" [color = ".458 1 1"]
"hue 0.500" -- darkcyan
"hue 0.500" [color = ".500 1 1"]
"hue 0.541" [color = ".541 1 1"]
node [fontcolor = white]
"hue 0.000" [color = ".000 1 1"]
"hue 0.000" -- darkred
"hue 0.041" [color = ".041 1 1"]
"hue 0.583" -- "dark hue 0.583"
"hue 0.583" [color = ".583 1 1"]
"hue 0.625" [color = ".625 1 1"]
"hue 0.666" -- darkblue
"hue 0.666" [color = ".666 1 1"]
"hue 0.708" [color = ".708 1 1"]
"hue 0.750" -- "dark hue 0.750"
"hue 0.750" [color = ".750 1 1"]
"hue 0.791" [color = ".791 1 1"]
"hue 0.833" -- darkmagenta
"hue 0.833" [color = ".833 1 1"]
"hue 0.875" [color = ".875 1 1"]
"hue 0.916" -- "dark hue 0.916"
"hue 0.916" [color = ".916 1 1"]
"hue 0.958" [color = ".958 1 1"]
edge [len = 1]
"hue 0.000" -- "hue 0.041" -- "hue 0.083" -- "hue 0.125" -- "hue 0.166" -- "hue 0.208"
"hue 0.208" -- "hue 0.250" -- "hue 0.291" -- "hue 0.333" -- "hue 0.375" -- "hue 0.416"
"hue 0.416" -- "hue 0.458" -- "hue 0.500" --"hue 0.541" -- "hue 0.583" -- "hue 0.625"
"hue 0.625" -- "hue 0.666" -- "hue 0.708" -- "hue 0.750" -- "hue 0.791" -- "hue 0.833"
"hue 0.833" -- "hue 0.875" -- "hue 0.916" -- "hue 0.958" -- "hue 0.000"
}
subgraph Main_colors {
node [width = 2 fontsize = 20]
red [fillcolor = red fontcolor = white]
orangered [fillcolor = orangered]
orange [fillcolor = orange]
gold [fillcolor = gold]
yellow [fillcolor = yellow]
yellowgreen [fillcolor = yellowgreen]
deeppink [fillcolor = deeppink fontcolor = white]
fuchsia [label = "fuchsia\nmagenta" fillcolor = fuchsia fontcolor = white]
purple [fillcolor = purple fontcolor = white]
blue [fillcolor = blue fontcolor = white]
cornflowerblue [fillcolor = cornflowerblue]
deepskyblue [fillcolor = deepskyblue]
aqua [fillcolor = aqua label = "aqua\ncyan"]
springgreen [fillcolor = springgreen]
green [fillcolor = green]
purple -- fuchsia -- deeppink -- red
cornflowerblue -- blue -- purple
cornflowerblue -- deepskyblue -- aqua [len = 1.7]
aqua -- springgreen -- green -- yellowgreen -- yellow
yellow -- gold -- orange -- orangered -- red [len = 1.6]
orange -- "hue 0.083"
deeppink -- "hue 0.916"
deeppink -- "hue 0.875"
red -- "hue 0.000"
yellowgreen -- "hue 0.250"
blue -- "hue 0.666"
yellow -- "hue 0.166"
gold -- "hue 0.125"
green -- "hue 0.333"
springgreen -- "hue 0.416"
aqua -- "hue 0.500"
cornflowerblue -- "hue 0.583"
deepskyblue -- "hue 0.541"
purple -- "hue 0.791"
purple -- "hue 0.750"
fuchsia -- "hue 0.833"
}
subgraph Light_colors {
node [width = 2 fontsize = 20]
node [shape = circle width = 1.8]
edge [len = 2.1]
pink [fillcolor = pink]
pink -- red
lightyellow [fillcolor = lightyellow]
lightyellow -- yellow
mediumpurple [fillcolor = mediumpurple]
mediumpurple -- purple
violet [fillcolor = violet]
violet -- fuchsia
hotpink [fillcolor = hotpink]
hotpink -- deeppink
"light hue 0.250" [color = ".250 .2 1"]
"light hue 0.250" -- yellowgreen
lightcyan [fillcolor = lightcyan]
lightcyan -- aqua
lightslateblue [fillcolor = lightslateblue]
lightslateblue -- blue
lightgreen [fillcolor = lightgreen]
lightgreen -- green
lightskyblue [fillcolor = lightskyblue]
lightskyblue -- deepskyblue
peachpuff [fillcolor = peachpuff]
peachpuff -- orange
"light hue 0.416" [color = ".416 .2 1"]
"light hue 0.416" -- springgreen
}
subgraph Tints {
node [width = 1]
edge [len = 2.4]
"hue 0 tint" -- pink
"hue 0 tint" [color = "0 .1 1"]
"hue 0.041 tint" [color = ".041 .1 1"]
"hue 0.083 tint" -- peachpuff
"hue 0.083 tint" [color = ".083 .1 1"]
"hue 0.125 tint" [color = ".125 .1 1"]
"hue 0.166 tint" -- lightyellow
"hue 0.166 tint" [color = ".166 .1 1"]
"hue 0.208 tint" [color = ".208 .1 1"]
"hue 0.250 tint" -- "light hue 0.250"
"hue 0.250 tint" [color = ".250 .1 1"]
"hue 0.291 tint" [color = ".291 .1 1"]
"hue 0.333 tint" -- lightgreen
"hue 0.333 tint" [color = ".333 .1 1"]
"hue 0.375 tint" [color = ".375 .1 1"]
"hue 0.416 tint" -- "light hue 0.416"
"hue 0.416 tint" [color = ".416 .1 1"]
"hue 0.458 tint" [color = ".458 .1 1"]
"hue 0.5 tint" -- lightcyan
"hue 0.5 tint" [color = ".5 .1 1"]
"hue 0.541 tint" -- lightskyblue
"hue 0.541 tint" [color = ".541 .1 1"]
"hue 0.583 tint" [color = ".583 .1 1"]
"hue 0.625 tint" [color = ".625 .1 1"]
"hue 0.666 tint" -- lightslateblue
"hue 0.666 tint" [color = ".666 .1 1"]
"hue 0.708 tint" [color = ".708 .1 1"]
"hue 0.750 tint" -- mediumpurple
"hue 0.750 tint" [color = ".750 .1 1"]
"hue 0.791 tint" [color = ".791 .1 1"]
"hue 0.833 tint" -- violet
"hue 0.833 tint" [color = ".833 .1 1"]
"hue 0.875 tint" [color = ".875 .1 1"]
"hue 0.916 tint" -- hotpink
"hue 0.916 tint" [color = ".916 .1 1"]
"hue 0.958 tint" [color = ".958 .1 1"]
edge [len = 2]
"hue 0 tint" -- "hue 0.041 tint" -- "hue 0.083 tint" -- "hue 0.125 tint" -- "hue 0.166 tint" -- "hue 0.208 tint"
"hue 0.208 tint" -- "hue 0.250 tint" -- "hue 0.291 tint" -- "hue 0.333 tint" -- "hue 0.375 tint" -- "hue 0.416 tint"
"hue 0.416 tint" -- "hue 0.458 tint" -- "hue 0.5 tint" --"hue 0.541 tint" -- "hue 0.583 tint" -- "hue 0.625 tint"
"hue 0.625 tint" -- "hue 0.666 tint" -- "hue 0.708 tint" -- "hue 0.750 tint" -- "hue 0.791 tint" -- "hue 0.833 tint"
"hue 0.833 tint" -- "hue 0.875 tint" -- "hue 0.916 tint" -- "hue 0.958 tint" -- "hue 0 tint"
}
// © 2022 Costa Shulyupin, licensed under EPL
}

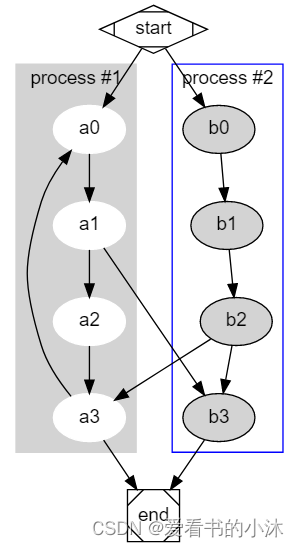
- 例子2:
digraph G {
fontname="Helvetica,Arial,sans-serif"
node [fontname="Helvetica,Arial,sans-serif"]
edge [fontname="Helvetica,Arial,sans-serif"]
subgraph cluster_0 {
style=filled;
color=lightgrey;
node [style=filled,color=white];
a0 -> a1 -> a2 -> a3;
label = "process #1";
}
subgraph cluster_1 {
node [style=filled];
b0 -> b1 -> b2 -> b3;
label = "process #2";
color=blue
}
start -> a0;
start -> b0;
a1 -> b3;
b2 -> a3;
a3 -> a0;
a3 -> end;
b3 -> end;
start [shape=Mdiamond];
end [shape=Msquare];
}

结语
如果您觉得该方法或代码有一点点用处,可以给作者点个赞,或打赏杯咖啡;╮( ̄▽ ̄)╭
如果您感觉方法或代码不咋地//(ㄒoㄒ)//,就在评论处留言,作者继续改进;o_O???
如果您需要相关功能的代码定制化开发,可以留言私信作者;(✿◡‿◡)
感谢各位大佬童鞋们的支持!( ´ ▽´ )ノ ( ´ ▽´)っ!!!