Vue.js 是一个流行的 JavaScript 框架,专门用于构建用户界面和单页面应用程序。它简单易学,但功能强大,能够帮助开发者快速构建交互性强的 Web 应用。
本教程旨在帮助那些刚开始学习 Vue.js 的开发者快速入门,并掌握一些基础知识。在这个教程中,我们将介绍 Vue.js 的一些重要概念,比如组件、数据绑定、指令等,帮助你了解如何使用 Vue.js 来构建应用程序。
请注意,本教程假设你已经具有一定的 JavaScript 和 HTML/CSS 基础知识。如果你想要更好地理解本教程内容,建议在继续学习之前先学习一些基础知识。
作者建议:学习知识在于深度理解,多动手、多动脑,总能更快地领悟。不要仅仅停留在阅读代码的层面,亲自动手敲打一遍,会带来更丰富的收获。通过实践,我们能够更深入地理解知识,掌握技能,并且在解决问题时更加得心应手。相信自己的能力,坚持不懈地实践,你将会取得更大的进步和成就。让学习成为一种习惯,让动手实践成为你提升的捷径,加油!你是最棒的!
本篇博客的编辑工具:HBuilderX文档
建议学完:HTML Css JavaScript 再来学习Vue
Vue.js是什么
Vue(读音 /vjuː /,类似于view) 是一套用于构建用户界面的渐进式框架。Vue 的核心库只关注视图层,不仅易于上手,还便于与第三方库或既有项目整合. Vue.js 是前端的主流框架之一,和Angular.js、React.js 一起,并成为前端三 大主流框架!
Vue官网:Vue.js
Vue.js优点
1.体积小--->压缩后33k
2.更高的运行效率
用JQuery或者原生的JavaScriptDOM操作函数对DOM进行频繁操作的 时候,浏览器要不停的渲染新的DOM树,导致页面看起来非常卡顿。
基于虚拟dom,一种可以预先通过JavaScript进行各种计算,把最终的 DOM操作计算出来并优化的技术,最后在计算完毕才真正将DOM操作提交。
3.双向数据绑定,简化Dom操作
通过MVVM思想实现数据的双向绑定,让开发者不用再操作dom对象, 把更多的精力投入到业务逻辑上.
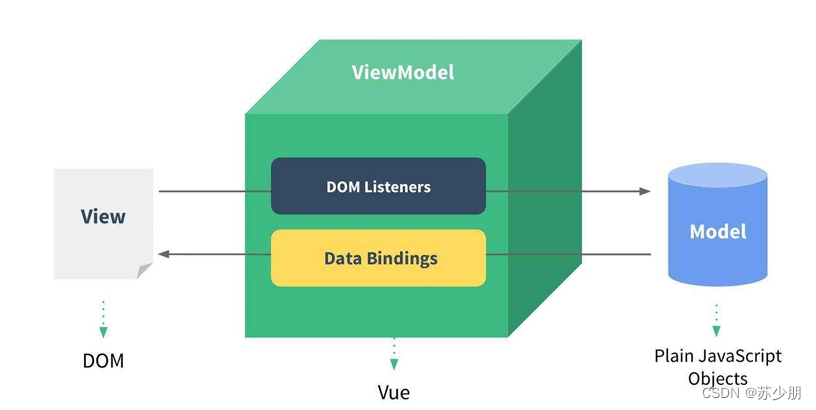
MVVM是Model-View-ViewModel的简写。MVVM 就是将其中的View的状态和行为抽象化,让我们将视图 UI 和业务逻辑分开.

4.生态丰富,学习成本低
市场上拥有大量成熟、稳定的基于vue.js的ui框架、常用组件!来即用实现 快速开发!对初学者友好、入门容易、学习资料多.
Vue安装
1.下载Vue.js文件并导入js文件


2.在HTML文件中引用vue.js文件

这样一个基础的vue项目(vue项目有进阶版)就完成了
第一个Vue程序
效果演示:

代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="js/vue.js"></script>
</head>
<body>
<div id="app">
{{message}}
</div>
<script>
var app = new Vue({
el:'#app',
data:{
message: 'Hello Vue!'
}
})
</script>
</body>
</html>语法解释:
{{ 变量 }} ,插值表达式获取data数据
new Vue();创建Vue对象(VM对象)
el:数据挂载的dom对象
Vue会管理el选项命中的元素及其内部的后代元素
可以使用其他的选择器,但是建议使用ID选择器
可以使用其他的闭合标签,不能使用HTML和BODY
Vue中用到的数据定义在data中
data 中可以写复杂类型的数据,如对象,数组
Vue指令
指令带有前缀 v- 开头,以表示它们是 Vue 提供的特殊属性
1.v-text
作用是设置标签的文本内容
默认写法会替换全部内容,使用差值表达式可以替换指定内容
内部支持写表达式
代码演示:<div v-text="message"><p>你好</p></div>
这个v-text与{{message}}有区别,我们在下面与v-html一起讨论
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="js/vue.js"></script>
</head>
<body>
<div id="app">
<p v-text="message">你好</p>
<p>你好{{message}}</p>
</div>
<script>
var app = new Vue({
el:'#app',
data:{
message: 'Hello Vue!'
}
})
</script>
</body>
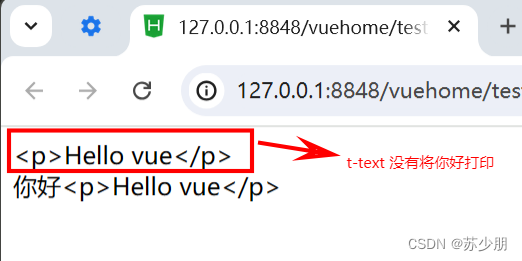
</html>效果演示:

2.v-html
作用是设置元素的innerHTML
内容中有html结构会被解析为标签
内部支持写表达式
代码演示:<div v-html="message">你好</div>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="js/vue.js"></script>
</head>
<body>
<div id="app">
<div v-text="message"><p>你好</p></div>
<div>你好{{message}}</div>
<div v-html="message">你好</div>
</div>
<script>
var app = new Vue({
el:'#app',
data:{
message: '<p>Hello vue</p>'
}
})
</script>
</body>
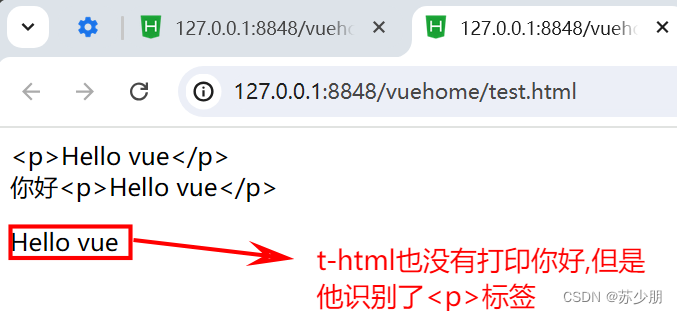
</html>效果演示:

3.{{message}} v-text v-html区别
{{message}}:这个语法也就是将message的值插在网页中(他不会覆盖其他的值);
v-text v-html:会将这个标签的内容修改或者填入message中的值
v-text:不能识别message中的标签
v-html:可以识别message中的标签
4.v-on
作用是为元素绑定事件(这里的事件指的是JavaScript中学习的事件,如果不知道可以跳转:JavaScript学习)
事件名不需要写on指令可以简写为@
绑定的方法定义在methods属性中,可以传入自定义参数
代码演示:
<input type="button" value="测试1" v-on:click = "test()"/>
<input type="button" value="测试2" @click="test()"/>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="js/vue.js"></script>
</head>
<body>
<div id="app">
<input type="button" value="测试1" v-on:click = "test()"/>
<input type="button" value="测试2" @click="test()"/>
</div>
<script>
var app = new Vue({
el:'#app',
data:{
message: '<p>Hello vue</p>'
},
methods:{
test(){
alert("你好登山者");
}
}
})
</script>
</body>
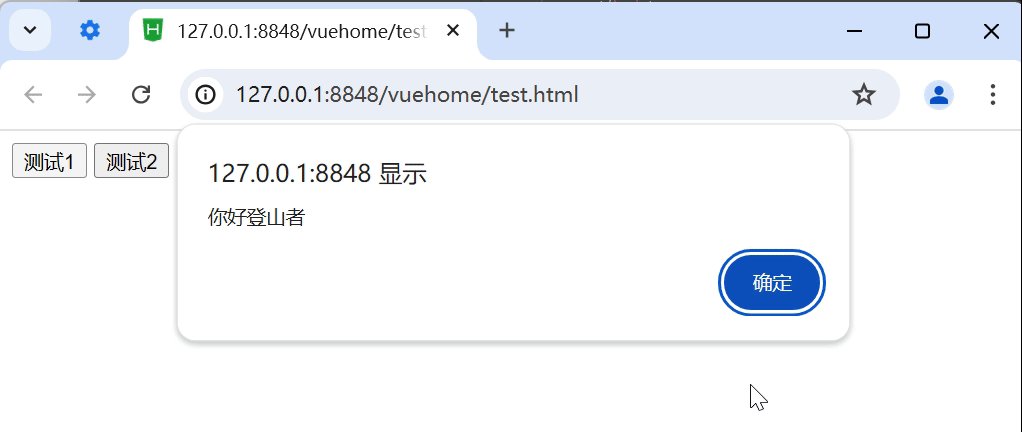
</html>效果演示:

5.v-model
作用是便捷的设置和获取表单元素的值
绑定的数据会和表单元素值相关联
绑定的数据表单元素的值 双向数据绑定
代码演示:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="js/vue.js"></script>
</head>
<body>
<div id="app">
<input type="button" value="测试1" @click = "test()"/>
<div>{{message}}</div>
</div>
<script>
var app = new Vue({
el:'#app',
data:{
message: ''
},
methods:{
test(){
this.message = "加油登山者";
}
}
})
</script>
</body>
</html>效果演示:

6.v-show
作用是根据真假切换元素的显示状态
原理是修改元素的display,实现显示隐藏
指令后面的内容,最终都会解析为布尔值
值为true元素显示,值为false元素隐藏
数据改变之后,对应元素的显示状态会同步更新
代码演示:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="js/vue.js"></script>
</head>
<body>
<div id="app">
<img src="img/1.jpg" v-show="key" />
<input type="button" value="测试1" @click="test()" />
</div>
<script>
var app = new Vue({
el: '#app',
data: {
message: '',
key: true
},
methods: {
test() {
this.key = false;
}
}
})
</script>
</body>
</html>效果演示:

7.v-if
作用是根据表达式的真假切换元素的显示状态
本质是通过操纵dom元素来切换
显示状态表达式的值为true,元素存在于dom中,为false,从dom中移除 频繁的切换v-show,反之使用v-if,前者的切换消耗小
代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="js/vue.js"></script>
</head>
<body>
<div id="app">
<img src="img/1.jpg" v-if="key" />
<div v-else>隐藏</div>
<input type="button" value="测试1" @click="test()" />
</div>
<script>
var app = new Vue({
el: '#app',
data: {
message: '',
key: true
},
methods: {
test() {
this.key = false;
}
}
})
</script>
</body>
</html>效果:

8.v-bind
作用是为元素绑定属性
完整写法是v-bind:属性名
简写的话可以直接省略v-bind,只保留:属性名
代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<script src="js/vue.js"></script>
<body>
<div id="app">
<img v-bind:src="img"/>
<img :src="img" :title="title"/>
</div>
<script>
var app = new Vue({
el: '#app',
data: {
img:"img/1.jpg",
title:"这是一个手机"
}
})
</script>
</body>
</html>效果:

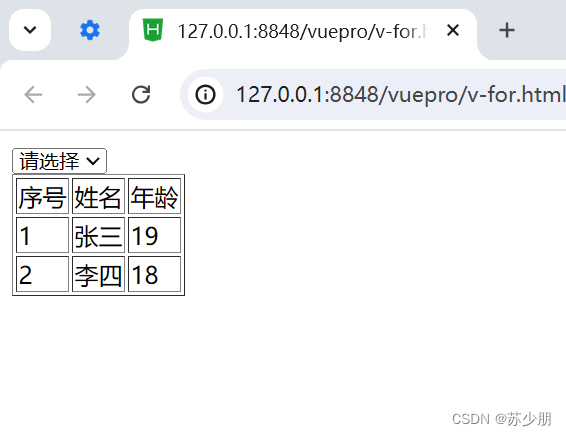
9.v-for
作用是根据数据生成列表结构
数组经常和v-for结合
使用语法是(item,index)in数据
item 和index 可以结合其他指令一起使用
数组长度的更新会同步到页面上是响应式的
为循环绑定一个key值 :key=”值” 尽可能唯一
代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="js/vue.js"></script>
</head>
<body>
<div id="app">
<select>
<option>请选择</option>
<option v-for="city in citys">{{city}}</option>
</select>
<table border="1">
<tr>
<td>序号</td>
<td>姓名</td>
<td>年龄</td>
</tr>
<tr v-for="(obj,index) in objs">
<td>{{index+1}}</td>
<td>{{obj.name}}</td>
<td>{{obj.age}}</td>
</tr>
</table>
</div>
<script>
var app = new Vue({
el:'#app',
data:{
citys:['上海','陕西','四川'],
objs:[{name:'张三',age:19},{name:'李四',age:18}]
}
})
</script>
</body>
</html>效果:

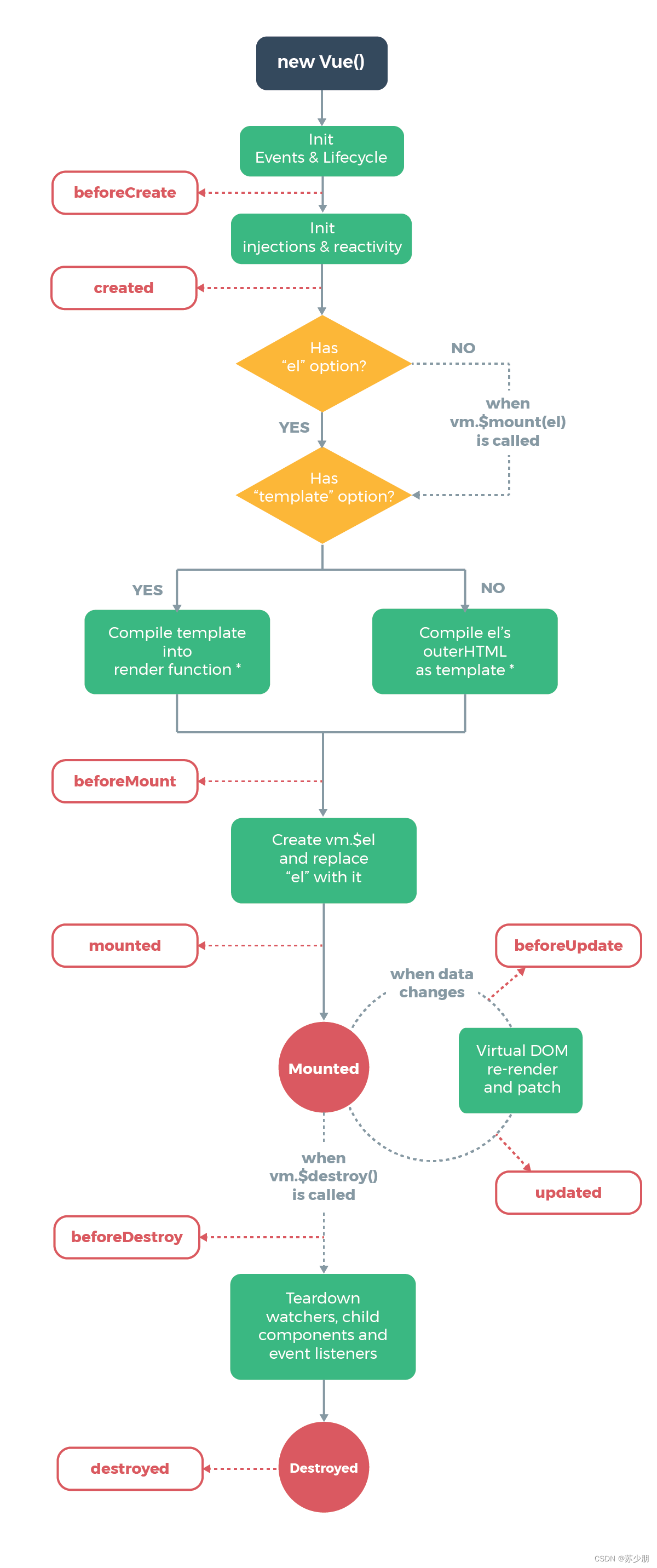
Vue 实例生命周期
每个 Vue 实例在被创建时都要经过一系列的初始化过程——例如,需要设置数 据监听、编译模板、将实例挂载到 DOM 并在数据变化时更新 DOM 等。同时 在这个过程中也会运行一些叫做生命周期钩子的函数,这给了用户在不同阶段添 加自己的代码的机会
简单说:一个组件从开始到最后消亡所经历的各种状态,就是一个组件的生命周期