目录
- 1. CSS语法
- 1.1 常用样式-字体颜色
- 1.2 常用样式-边框border
- 1.3 常用样式-字体样式
- 1.4 常用样式-超链接去下划线
- 1.5 常用样式-列表去除修饰
- 2.CSS 使用三种方式
- 2.1 在标签的 style 属性上设置 CSS 样式
- 2.2 在head 标签中,使用style 标签来定义需要的CSS样式
- 2.3 把 CSS 样式写成单独的 CSS 文件,再通过 link 标签引入
- 3.CSS 选择器
- 3.1 CSS 元素选择器
- 3.2 ID 选择器
- 3.3 class 选择器(类选择器)
- 3.4 组合选择器
- 3.5 CSS选择器优先级
CSS 指的是层叠样式表(Cascading Style Sheets).
使用CSS将HTML页面的内容与样式分离提高web开发的工作效率.
1. CSS语法
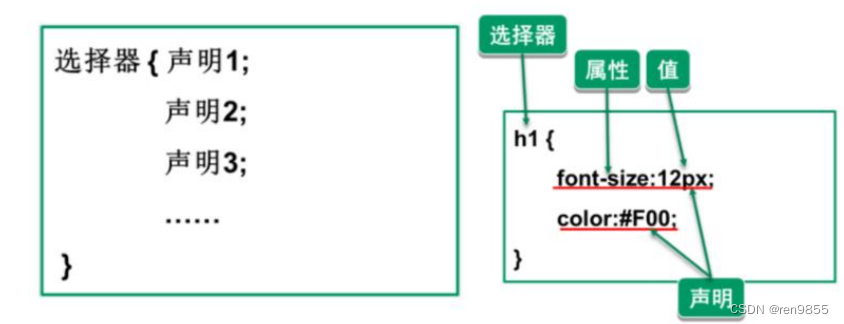
CSS 语法可以分为两部分:(1)选择器,(2)声明
声明由属性和值组成,多个声明之间用分号分隔,一般每行只描述一个属性
CSS 注释:/* 注释内容 */

1.1 常用样式-字体颜色
| css颜色的三种表示方法: 1.可以写颜色名比如 green 2.可以写rgb值比如 rgb(200,200,200) 3.十六进制表示值,比如 #708090 |
<html>
<head>
<title>hello</title>
<style type="text/css">
div{
/* color:red; */
/* color: #ff7d44 */
color:rgb(100, 200, 150)
}
</style>
</head>
<body>
<div>
你好
</div>
</body>
</html>


1.2 常用样式-边框border
<html>
<head>
<title>hello</title>
<style type="text/css">
div{
border: 1px dashed blue;
}
</style>
</head>
<body>
<div>
你好
</div>
</body>
</html>


1.3 常用样式-字体样式
1. font-size: 指定大小,可以按照像素大小
2. font-weight : 指定是否粗体
3. font-family : 指定字体类型
<html>
<head>
<title>hello</title>
<style type="text/css">
div {
border: 1px solid black;
font-size: 40px;
font-weight: bold;
font-family:微软雅黑;
}
</style>
</head>
<body>
<div>
你好
</div>
</body>
</html>


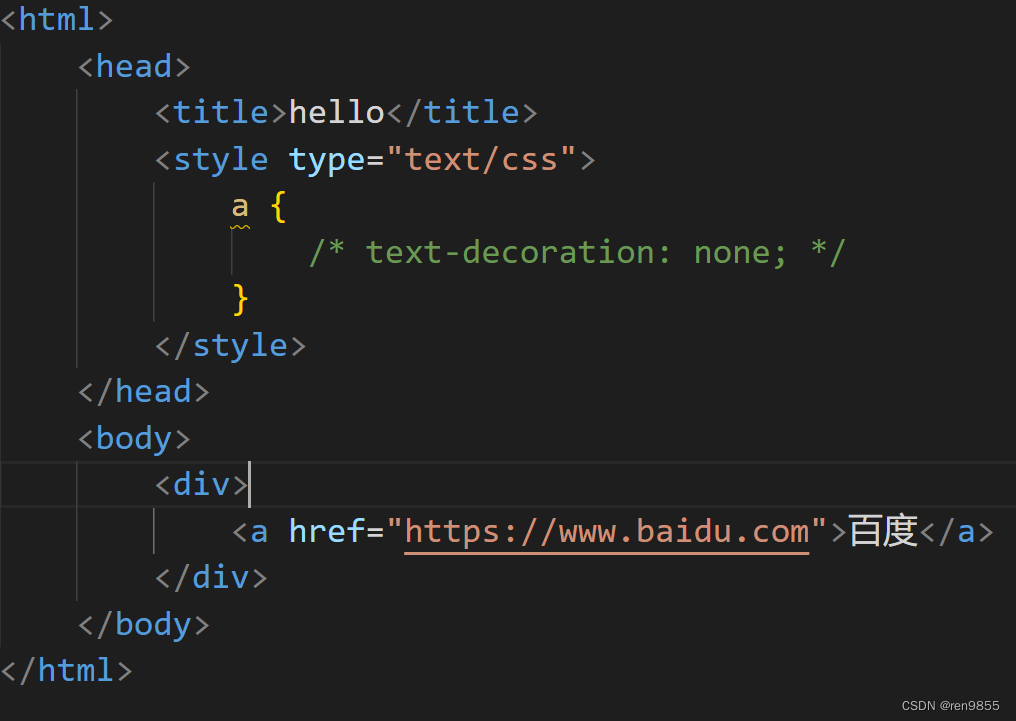
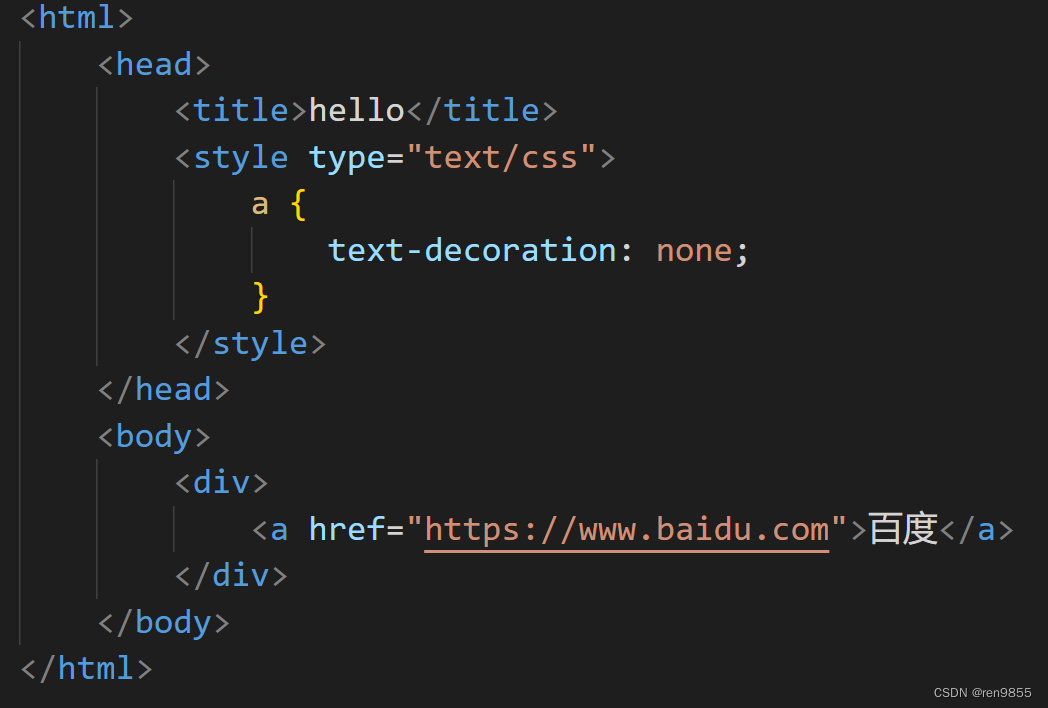
1.4 常用样式-超链接去下划线


<html>
<head>
<title>hello</title>
<style type="text/css">
a {
text-decoration: none;
}
</style>
</head>
<body>
<div>
<a href="https://www.baidu.com">百度</a>
</div>
</body>
</html>


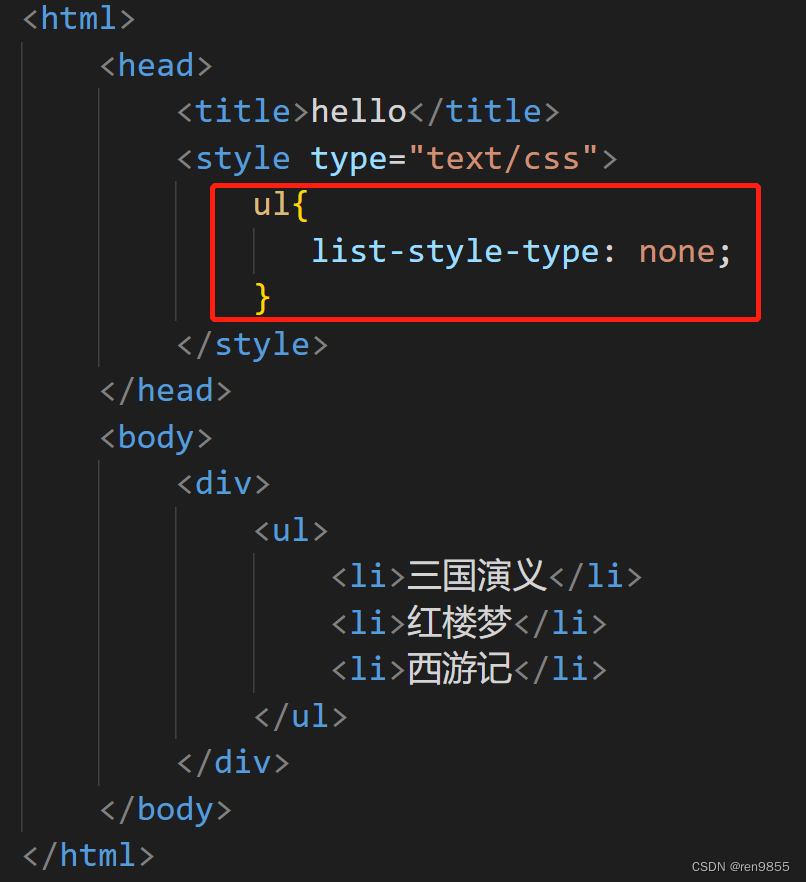
1.5 常用样式-列表去除修饰
<html>
<head>
<title>hello</title>
<style type="text/css">
ul{
list-style-type: none;
}
</style>
</head>
<body>
<div>
<ul>
<li>三国演义</li>
<li>红楼梦</li>
<li>西游记</li>
</ul>
</div>
</body>
</html>


2.CSS 使用三种方式
2.1 在标签的 style 属性上设置 CSS 样式
<html>
<head>
<title>hello</title>
<style type="text/css">
</style>
</head>
<body>
<div style="color:red">
你好
</div>
</body>
</html>

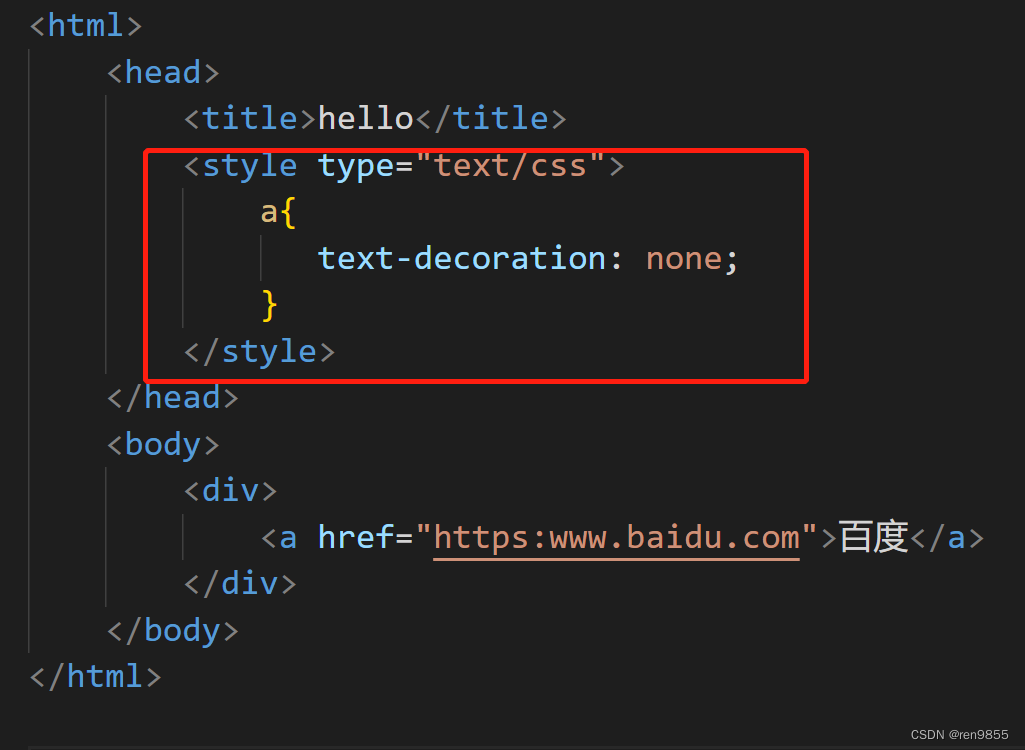
2.2 在head 标签中,使用style 标签来定义需要的CSS样式
<html>
<head>
<title>hello</title>
<style type="text/css">
a{
text-decoration: none;
}
</style>
</head>
<body>
<div>
<a href="https:www.baidu.com">百度</a>
</div>
</body>
</html>

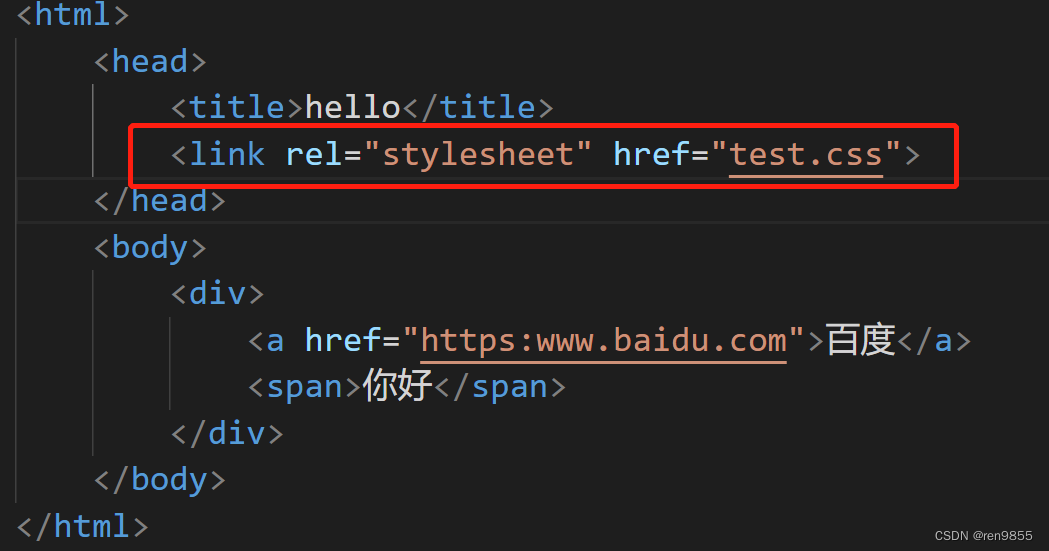
2.3 把 CSS 样式写成单独的 CSS 文件,再通过 link 标签引入
<html>
<head>
<title>hello</title>
<link rel="stylesheet" href="test.css">
</head>
<body>
<div>
<a href="https:www.baidu.com">百度</a>
<span>你好</span>
</div>
</body>
</html>
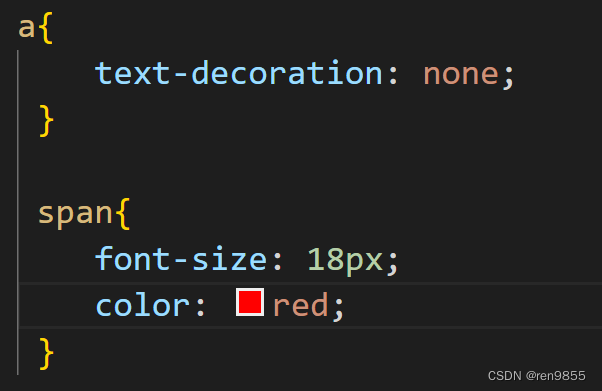
# test.css
a{
text-decoration: none;
}
span{
font-size: 18px;
color: red;
}



3.CSS 选择器
3.1 CSS 元素选择器
最常见的 CSS 选择器是元素选择器,文档的元素就是最基本的选择器,CSS 元素/标签选择器通常是某个 HTML 元素,比如 p,h1,a,div

3.2 ID 选择器
| ID选择器使用事项: 1.使用 id 选择器,需要先在要修饰元素指定 id 属性,id值是自己指定的. 2.id 是唯一的,不能重复,就相当于身份证号码一样,不能够重复. 3.在标签中指定 id 选择器时,前面需要有#(井号)和id名. |
<html>
<head>
<title>hello</title>
<style type="text/css">
#id1{
color:red;
}
#id2{
font-family: 宋体;
font-size: 120px;
}
</style>
</head>
<body>
<div>
<h1 id="id1">你好</h1>
<h2 id="id2">你好2</h2>
</div>
</body>
</html>


3.3 class 选择器(类选择器)
| class选择器使用事项: 1.使用 class 选择器,需要在被修饰的元素上设置 class 属性,属性值自己设定. 2.class 属性的值,可以重复. 3.在标签中指定 id 选择器时,前面需要有.(点号)和class名. |

<html>
<head>
<title>hello</title>
<style type="text/css">
.id1{
color:red;
}
.id2{
font-family: 宋体;
font-size: 120px;
}
</style>
</head>
<body>
<div>
<h1 class="id1">你好</h1>
<h2 class="id2">你好2</h2>
</div>
</body>
</html>


3.4 组合选择器
组合选择器可以让多个选择器共用同一个 css 样式代码


3.5 CSS选择器优先级
行内样式 > ID 选择器 > class 选择器 > 元素选择器