46、HTML语义化
HTML 语义化就是让页面内容结构化,它有如下优点
1、易于用户阅读,样式丢失的时候能让页面呈现清晰的结构。
2、有利于 SEO,搜索引警根据标签来确定上下文和各个关键字的权重。
3、方便其他设备解析,如盲人阅读器根据语义渲染网页。
4、有利于开发和维护,语义化更具可读性,代码更好维护,与 CSS3 关系更和谐。
如:
<header>代表头部
<nav>代表超链接区域
<main>定义文档主要内容
<article>可以表示文章、博客等内容
<aside>通常表示侧边栏或嵌入内容
<footer>代表尾部
47、HTML5 新标签
有<header>、<footer>、<aside>、<nav>、<video>、<audio>、<canvas>等
CSS
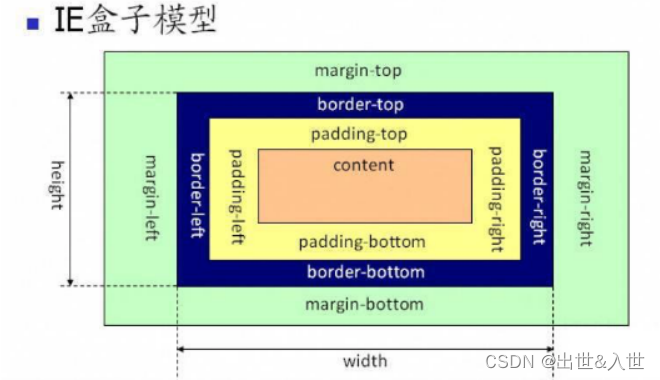
48、盒子模型
盒模型分为标准盒模型和怪异盒模型(IE 模型)
box-sizing: content-box //标准盒模型
box-sizing: border-box //怪异盒模型
标准盒模型: 元素的宽度等于 style 里的 width+margin +border+padding 宽度

如下代码,整个宽高还是 120px
div{
box-sizing: content-box;
margin: 10px;
width: 100px;
height: 100px;
padding: 10px;
}怪异盒模型: 元素宽度等于 style 里的 width 宽度

如下代码,整个宽高还是 100px
div{
box-sizing: border-box;
margin: 10px;
width: 100px;
height: 100px;
padding: 10px;
}注意: 如果你在设计页面中,发现内容区被撑爆了,那么就先检查一下border-sizing 是什么,最好在引用 reset.css 的时候,就对 border-sizing 进行统一设置,方便管理。
49、rem 与em 的区别
rem 是根据根的 font-size 变化,而 em 是根据父级的 font-size 变化
rem: 相对于根元素 html的 font-size,假如 html为 font-size: 12px,那么,在其当中的 div 设置为 font-size: 2rem,就是当中的 div 为 24px
em:相对于父元毒计算,假如某个 p 元素为 font-size:12px,在它内部有个 spanem :标签,设置 font-size: 2em,那么,这时候的 span 字体大小为: 12*2=24px
50、CSS 选择器
50.1、css 常用选择器
通配符: *
ID 选择器: #ID
类选择器: .class
元素选择器: p、a等
后代选择器: p span、div a 等
伪类选择器: a:hover 等
属性选择器: input[type="text"] 等
50.2、css 选择器权重
!important -> 行内样式 -> #id -> .class -> 元素和伪元素 ->* -> 继承 -> 默认
51、CSS 新特性
transition: 过渡
transform: 旋转、缩放、移动或者倾斜
animation:动画
gradient: 渐变
shadow: 阴影
border-radius: 圆角
52、行内元素和块级元素
行内元素 (display: inline):
宽度和高度是由内容决定,与其他元素共占一行的元素,我们将其叫行内元素,例如: <span> 、 <i> 、<a>等
块级元素 (display: block):
默认宽度由父容器决定,默认高度由内容决定,独占一行并且可以设置宽高的元素,我们将其叫做块级元素,例如: <p> 、<div> 、 <ul>等
在平时,我们经常使用 CSS 的 display: inline-block,使它们拥有更多的状态
53、绝对定位和相对定位的区别
position: absolute
绝对定位:是相对于元素最近的已定位的祖先元素
position: relative
相对定位: 相对定位是相对于元素在文档中的初始位置
Flex布局
54、BFC
54.1、什么是 BFC?
BFC 格式化上下文,它是一个独立的渲染区域,让处于 BFC 内部的元素和外部的元素相互隔离,使内外元素的定位不会相互影响
54.2、如何产生 BFC?
display: inline-block
position: absolute/fixed
54.3、BFC 作用
BFC 最大的一个作用就是: 在页面上有一个独立隔离容器,容器内的元素和容器外的元素布局不会相互影响
- 解决上外边距重叠;重叠的两个 box 都开启 bfc
- 解决浮动引起高度塌陷;容器盒子开启 bfc
- 解决文字环绕图片;左边图片 div,右边文字容器 p,将 p 容器开启 bfc
55、水平垂直居中
Flex 布局
display:flex //设置 Flex 模式
flex-direction:column //决定元素是横排还是竖着排
flex-wrap:wrap//决定元素换行格式
justify-content:space-between //同一排下对齐方式,空格如何隔开各个元素
align-items:center//同一排下元素如何对齐
align-content:space-between//多行对齐方式
水平居中
行内元素: display: inline-block;
块级元素: margin: 0 auto;
Flex: display: flex; justify-content: center
垂直居中
行高 = 元素高: line-height: height
flex: display: flex; align-item: center56、less,sass,styus 三者的区别
变量
Sass 声明变量必须是[S] 开头,后面紧跟变量名和变量值,而且变量名和变量值需要使用冒号: 分隔开。
Less 声明变量用 [@] 开头,其余等同 Sass。
Stylus 中声明变量没有任何限定,结尾的分号可有可无,但变量名和变量值之间必须要有[等号]。
作用域
Sass :三者最差,不存在全局变量的概念。
Less: 最近的一次更新的变量有效,并且会作用于全部的引用!
Stylus: Sass 的处理方式和 Stylus 相同,变量值输出时根据之前最近的一次定义计算,每次引用最近的定义有效;
嵌套
三种 CSS 预编译器的[选择器嵌套] 在使用上来说没有任何区别,甚至连引用父级选择器的标记 & 也相同
继承
Sass和 Stylus 的继承非常像,能把一个选择器的所有样式继承到另一个选择器上。使用[@extend] 开始,后面接被继承的选择器。Stylus 的继承方式来自 Sass两者如出一辙。 Less 则又[独树一帜] 地用伪类来描述继承关系。
导入@Import
Sass 中只能在使用 url() 表达式引入时进行变量插值
$device: mobile;
@import url(styles.#($device).css);Less 中可以在字符串中进行插值
@device: mobile;
@import "styles. @ ldevice).css";Stylus 中在这里插值不管用,但是可以利用其字符串拼接的功能实现
device = "mobile";
@import "styles." + device + ".css总结
Sass 和 Less 语法严谨、Stylus 相对自由。因为 Less 长得更像 css,所以它可能学习起来更容易。
Sass 和 Compass、Stylus 和 Nib 都是好基友
Sass 和 Stylus 都具有类语言的逻辑方式处理: 条件、循环等,而 Less 需要通过 When 等关键词模拟这些功能,这方面 Less 比不上 Sass 和 Stylus
Less 在丰富性以及特色上都不及 Sass 和 Stylus,若不是因为 Bootstrap 引入了 Less,可能它不会像现在这样被广泛应用 (个人愚见)
57、link 与@import 区别与选择
<style type="text/css">
@import url(CSS 文件路径地址);
</style>
<link href="CSSurl 路径" rel="stylesheet" type="text/css"/
link 功能较多,可以定义 RSS,定义 Rel 等作用,而@import 只能用于加载 css;
当解析到 link 时,页面会同步加载所引的 CSS,而@import 所引用的 CSS 会等到页面加载完才被加载;
@import 需要 IE5 以上才能使用;
link 可以使用 js 动态引入,@import 不行。
58、多行元素的文本省略号
overflow : hidden;
text-overflow: ellipsis;
display: -webkit-box;
-webkit-line-clamp:3;
-webkit-box-orient: vertical








![【寒假每日一题】洛谷 P1088 [NOIP2004 普及组] 火星人](https://img-blog.csdnimg.cn/65ba5e4545d04647b9788e5b2d8fc218.png)