目录
1 用户名无权限
2 删除用户凭据
2.1 打开控制面板
2.2 找到“凭据管理器”
2.3 删除git历史
3 npm工具库添加git仓库指引
1 用户名无权限
之前因为时间的原因,js-tool-big-box工具库没有提交到github上去,今天想着往上提交一下,但总是提示用户名无权限。就像这样:
remote: Permission to jimwanwan/js-tool-big-box.git denied to dabaigou1
我之前的用户名是 dabaigou1 ,我在github上新建的用户名叫 jimwanwan,但我明明已经通过这个命令修改过了:
git config --global user.name "jimwanwan"
可还是一次一次的提示我无权限,403。

2 删除用户凭据
试了很多办法,除了继续用config的命令,还有文章说清理缓存凭据
git credential-cache exit
但输入这个命令,就报错,报错内容是这个
fatal: credential-cache unavailable; no unix socket support
后来,我终于问了一个GPT,他告诉我要不清理一下系统的用户凭据吧。
2.1 打开控制面板
注意,这里是windows的解决方案啊。打开控制面板,然后找到“用户账户”

注意:不要点击了下面的小蓝字“更改账户类型”。
2.2 找到“凭据管理器”

仍然要注意,不要点击下面的小蓝字,就点击“凭据管理器”就可以。
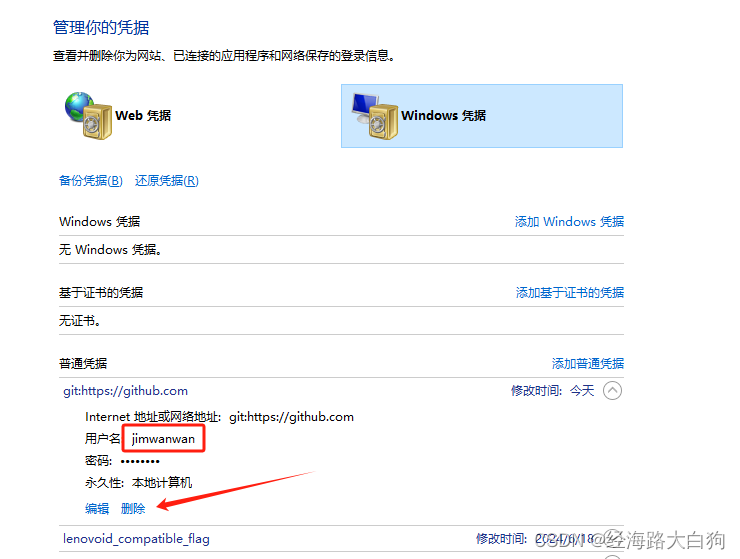
2.3 删除git历史
点进来后,会看见“Web 凭据” 和 “Windows 凭据”,挨个点一点,哪个项目有git信息,就删哪个,点进去会告诉你,之前的一直报错的那个用户名是哪个,把他删了就可以了。

3 npm工具库添加git仓库指引
为了能够和开发者们保持良好的沟通,除了VX沟通呢,我们也可以一起搞这套JS工具库,我们可以把他搞得完善一些,包括功能的丰富度上,包括代码的质量上,包括健壮程度上,我们都可以起搞。
所以我在代码的package.json中,添加了git的仓库指引:
{
"name": "js-tool-big-box",
"version": "1.0.49",
"description": "",
"keywords": [
"time",
"date",
"datetime",
"cookie",
"localStorage",
"debounce",
"throttle",
"string",
"number",
"match",
"jsonp",
"data"
],
"repository": "jimwanwan/js-tool-big-box",
"main": "index.js",
"type": "module",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "经海路大白狗",
"license": "MIT"
}
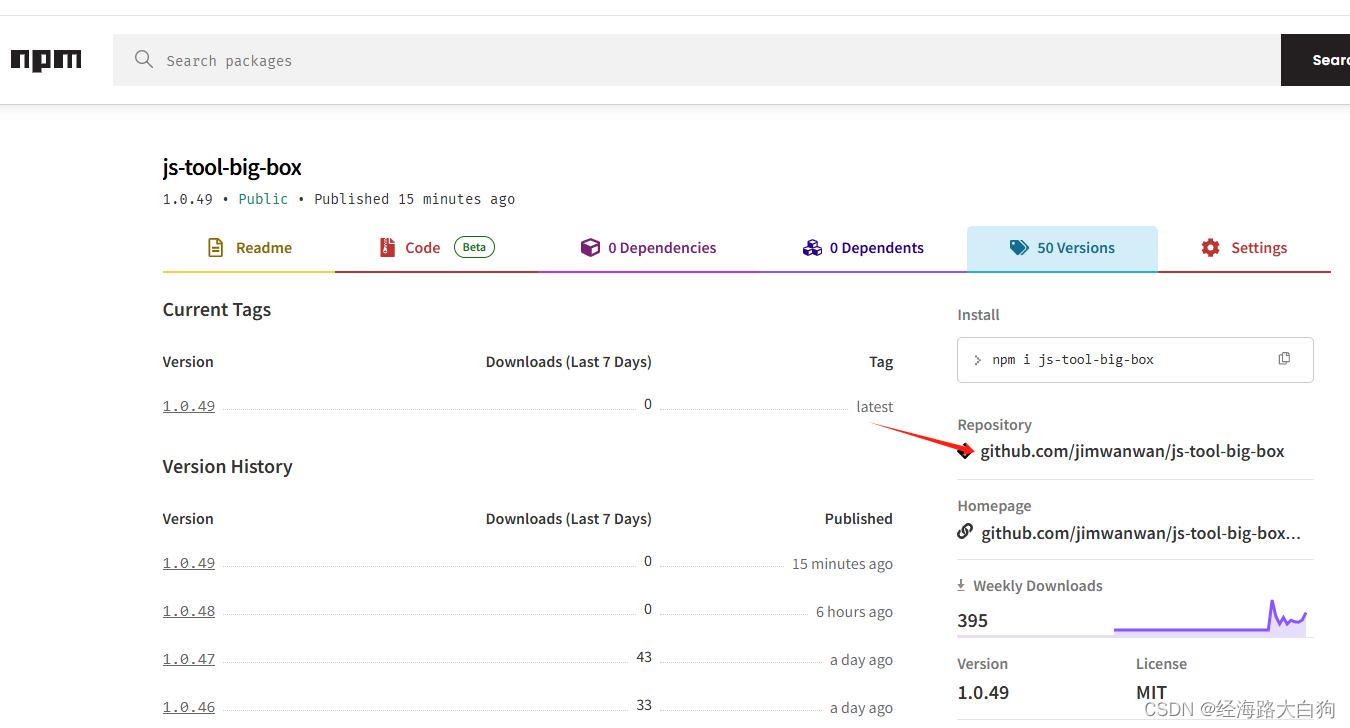
没错,就是这个 repository 属性,添加好以后,提交到npm平台上以后,git仓库指引就出来了。

这也就是跳到了我们的git仓库页:js-tool-big-box的github仓库地址














![[MYSQL] MYSQL库的操作](https://img-blog.csdnimg.cn/direct/6abcbe72570746de8e5e908ef8beeb8d.png)