“拿来主义”学习元素裁剪
欢迎关注: 小拾岁月,获取源码。
参考链接:https://mp.weixin.qq.com/s/TsOOhUAff6OeqPW7A9JuaQ

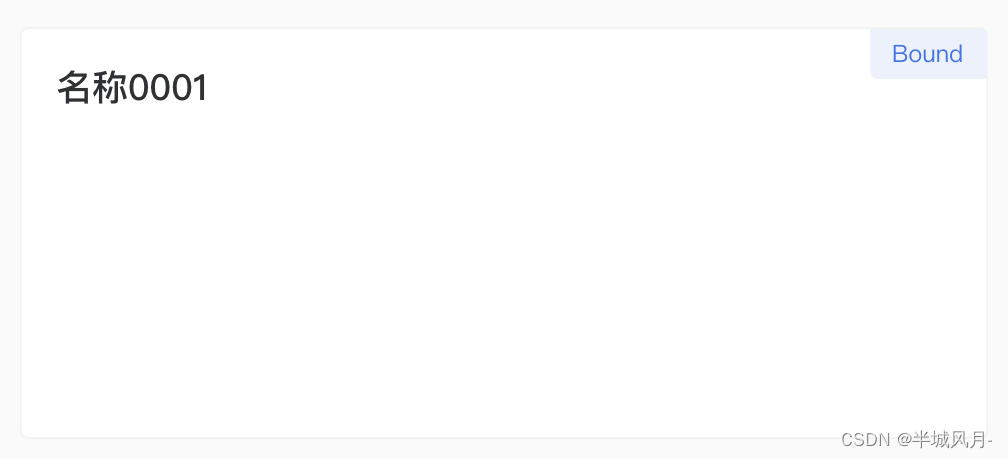
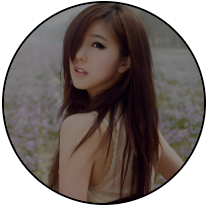
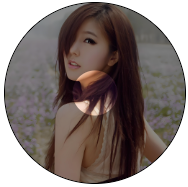
预期效果图
 |  |
|---|---|
 |  |
需求分析
首先从需求上来看,需要一个主元素用于展示用户头像。例外,在页面无操作的时候,显示 蒙层效果 ,所以需要一个蒙层元素。最后,在鼠标移入的时候,蒙层从中心处不断以圆形方式缩减,也需要一个元素。
注意,其中元素可以使用 伪元素 实现。具体元素作用如下:
- 主元素,用于展示头像
- 蒙层元素,用于覆盖主元素
- 动画元素,用于展示圆形扩散动画
页面布局
<div class="avatar"></div>
页面样式
主元素
.avatar {
background-image: url(../img/avatar.jpeg);
background-size: contain;
background-repeat: no-repeat;
background-position: center center;
width: 200px;
height: 200px;
border-radius: 50%;
cursor: pointer;
position: relative;
border: 2px solid black;
margin: 100px auto;
}
蒙层元素
.avatar::before,
.avatar::after {
content: '';
position: absolute;
left: 0;
top: 0;
width: 100%;
height: 100%;
border-radius: 50%;
transition: all 0.5s;
}
.avatar::before {
background: rgba(0, 0, 0, .5);
}
动画元素
.avatar::before,
.avatar::after {
content: '';
position: absolute;
left: 0;
top: 0;
width: 100%;
height: 100%;
border-radius: 50%;
transition: all 0.5s;
}
.avatar::after {
background: inherit;
clip-path: circle(0% at 50% 50%);
}
注意,其中 clip-path 用于图形裁剪图形。具体使用方法可以参考:https://tools.jb51.net/code/css3path
关键代码
.avatar::after {
background: inherit;
clip-path: circle(0% at 50% 50%);
}
.avatar:hover::after{
clip-path: circle(50% at 50% 50%);
}
注意,通过 hover 改变裁剪尺寸,以实现圆形扩散效果。
温馨提示
更多博文,请关注:xssy5431 小拾岁月

![[保姆级教程]uniapp设置字体引入字体格式](https://img-blog.csdnimg.cn/direct/a2ff5e9b0778400586b7cda4d4a723cf.png)







![[分布式网络通讯框架]----集群与分布式的区别](https://img-blog.csdnimg.cn/direct/b766f6febd1a4f8daec52864194e6a7c.png)