一、简介
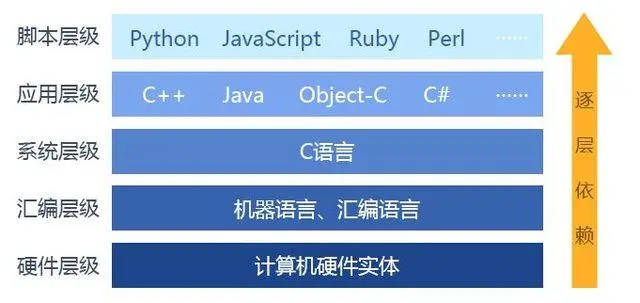
JavaScript 是一门跨平台、面向对象的脚本语言,而Java语言也是跨平台的、面向对象的语言,只不过Java是编译语言,是需要编译成字节码文件才能运行的;JavaScript是脚本语言,不需要编译,由浏览器直接解析并执行。
JavaScript 是用来控制网页行为的,它能使网页可交互。JavaScript能改变页面内容、修改指定元素的属性值、对表单进行校验等。
JavaScript(简称:JS) 在 1995 年由 Brendan Eich 发明,并于 1997 年成为一部 ECMA 标准。ECMA 规定了一套标准 就叫ECMAScript ,所有的客户端校验语言必须遵守这个标准,当然 JavaScript 也遵守了这个标准。ECMAScript 6 (简称ES6) 是最新的 JavaScript 版本
二、JavaScript引入方式
JavaScript 引入方式就是 HTML 和 JavaScript 的结合方式。JavaScript引入方式有两种:
内部脚本:将 JS代码定义在HTML页面中
外部脚本:将 JS代码定义在外部 JS文件中,然后引入到 HTML页面中
1.内部脚本
在 HTML 中,JavaScript 代码必须位于 <script> 与 </script> 标签之间
在 HTML 文档中可以在任意地方,放置任意数量的标签
(一般把脚本置于元素的底部,可以改善显示速度,因为浏览器在加载页面的时候会从上往下进行加载并解析)
2.外部脚本
①定义外部js文件(后缀为.js的文件)
②编写js文件内容,如:
alert("hello js");③在html页面使用script标签并使用src属性指定js文件的URL路径,如:
<script src="../js/demo.js"></script>三、JavaScript基础语法
1.书写语法
区分大小写
每行结尾的分号可有可无(如果上一行写多个语句时,必须加分号用来区分多个语句)
注释方法和Java相同
2.输出语句
①写入警告框
window.alert("hello js");//写入警告框
②写入HTML输出
document.write("hello js");//写入html页面
③使用 console.log() 写入浏览器控制台
console.log("hello js");//写入浏览器的控制台
3.变量
①var关键字
JavaScript 中用 var 关键字(variable 的缩写)来声明变量。格式 var 变量名 = 数据值; 。而在JavaScript 是一门弱类型语言,变量可以存放不同类型的值;如下在定义变量时赋值为数字数据,还可以将变量的值改为字符串类型的数
var test = 20;
test = "张三";JavaScript中var关键字的特点:
作用域为全局,即var定义的变量都是全局变量
变量可以重复定义,但是后定义的变量会将之前的变量替换掉
②let关键字
let关键字所声明的变量,只在 let 关键字所在的代码块内有效,且不允许重复声明
③const关键字
const用来声明一个只读的常量,一旦声明,常量的值就不能更改
const关键字也是局部变量
4.数据类型
typeof 变量名 可以获取数据类型
原始数据类型:
number:数字
string:字符、字符串
boolean:布尔类型
null:对象为空
undefined:声明的变量未初始化时,该变量的默认值时undefined
5.运算符
大部分运算符和java相同
一元运算符:++,--
算术运算符:+,-,*,/,%
赋值运算符:=,+=,-=…
关系运算符:>,<,>=,<=,!=,==,===…
逻辑运算符:&&,||,!
三元运算符:条件表达式 ? true_value : false_value
①==和===区别
==:
1. 判断类型是否一样,如果不一样,则进行类型转换
2. 再去比较其值
===:js 中的全等于
1. 判断类型是否一样,如果不一样,直接返回false
2. 再去比较其值
②类型转换
string 转换为 number 类型:按照字符串的字面值,转为数字。如果字面值不是数字,则转为NaN
使用 parseInt() 函数进行转换,可将字符串类型转换为int类型
boolean 转换为 number 类型:true 转为1,false转为0
6.流程控制语句
if、switch、for、while、do-while
用法和java相同
7.函数
①定义格式
function 函数名(参数1,参数2..){
要执行的代码
}//参数列表中,形参不需要定义类型
var 函数名 = function (参数列表){
要执行的代码
}
②函数调用
调用方法和java相同
四、JavaScript常用对象
1.Array
①定义格式
var 变量名 = new Array(元素列表);
var 变量名 = [元素列表];②元素访问
// 方式一
var arr = new Array(1,2,3);
// alert(arr);
// 方式二
var arr2 = [1,2,3];
//alert(arr2);
// 访问
arr2[0] = 10;
alert(arr2)③特点
JavaScript中数组长度可变,且数组中可以存储任意类型的数据
④属性
arr.length:获取数组长度
⑤方法
push(n1):向数组的末尾添加一个或更多元素,并返回新的长度(参数表示要添加的元素)
splice(n1,n2):删除元素(n1表示从哪个索引位置删除,n2表示删除几个元素)
2.String
定义方式:
var 变量名 = new String(s);
var 变量名 = "数组";属性:
length:获取字符串的长度
方法:
charAt():返回在指定位置的字符
indexOf():检索字符串
trim():用来去掉字符串两端的空格
3.自定义对象
var 对象名称 = {
属性名称1:属性值1,
属性名称2:属性值2,
...,
函数名称:function (形参列表){},
...
};五、BOM
Browser Object Model 浏览器对象模型。也就是 JavaScript 将浏览器的各个组成部分封装为对象。我们要操作浏览器的各个组成部分就可以通过操作 BOM 中的对象来实现。
BOM 中包含了如下对象:
Window:浏览器窗口对象
Navigator:浏览器对象
Screen:屏幕对象
History:历史记录对象
Location:地址栏对象

1.Window对象
该对象不需要创建,可以直接使用window,并且window可以省略不写,例如:window.alert()可以省略为alert()
属性:
history、location
方法:
alert():显示带有一段消息和一个确认按钮的警告框
confirm():显示带有一段消息以及确认按钮和取消按钮的对话框
setInterval():按照指定的周期(以毫秒计)来调用函数或计算表达式
setTimeout():在指定的毫秒后调用函数计算表达式
setTimeout(function,毫秒值) : 在一定的时间间隔后执行一个function,只执行一次
setInterval(function,毫秒值) :在一定的时间间隔后执行一个function,循环执行
2.History对象
对象获取:直接使用history即可
函数:back()、forward()
3.Location对象
获取:location即可
属性:href:设置或返回完成的url
六、DOM
1.概述
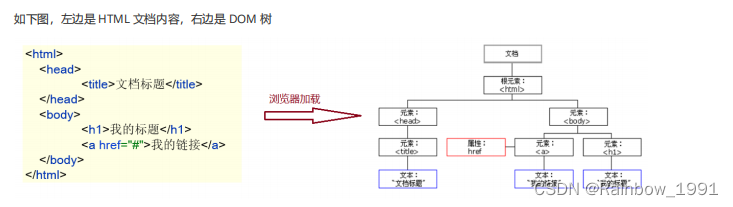
DOM:Document Object Model 文档对象模型。也就是 JavaScript 将 HTML 文档的各个组成部分封装为对象。
HTML 文档是浏览器解析。封装的对象分为
Document:整个文档对象
Element:元素对象
Attribute:属性对象
Text:文本对象
Comment:注释对象

JavaScript 通过 DOM, 就能够对 HTML进行操作了
改变 HTML 元素的内容
改变 HTML 元素的样式(CSS)
对 HTML DOM 事件作出反应
添加和删除 HTML 元素
2.获取Element对象
HTML 中的 Element 对象可以通过 Document 对象获取,而 Document 对象是通过 window 对象获取。
Document 对象中提供了以下获取 Element 元素对象的函数
getElementById() :根据id属性值获取,返回单个Element对象
getElementsByTagName() :根据标签名称获取,返回Element对象数组
getElementsByName() :根据name属性值获取,返回Element对象数组
getElementsByClassName() :根据class属性值获取,返回Element对象数组
七、事件监听
HTML 事件是发生在 HTML 元素上的“事情”。比如:页面上的 按钮被点击 、 鼠标移动到元素之上 、 按下键盘按键 等都是事件。
事件监听是JavaScript 可以在事件被侦测到时执行一段逻辑代码。
1.事件绑定
方式一:通过 HTML标签中的事件属性进行绑定
//如下面代码,有一个按钮元素,我们是在该标签上定义 事件属性
//在事件属性中绑定函数,onclick 就是 单击事件的事件属性。
//onclick='on()' 表示该点击事件绑定了一个名为 on()的函数
<input type="button" onclick="on()">
<script>
function on(){
alert("我被点了");
}
</script>方式二:通过 DOM 元素属性绑定
//如下面代码是按钮标签,在该标签上我们并没有使用 事件属性 ,绑定事件的操作需要在 js 代码中实现
<input type="button" id="btn">
<script>
document.getElementById("btn").onclick = function (){
alert("我被点了");
}
</script>2.常见事件
| 事件属性名 | 说明 |
| onclick | 鼠标单击事件 |
| onblur | 元素失去焦点 |
| onfocus | 元素获得焦点 |
| onload | 某个页面或图像完全被加载 |
| onsubmit | 当表单提交时触发 |
| onmouseover | 鼠标被移到某元素上 |
| onmouseout | 鼠标从某元素移开 |
焦点:当点击输入框后,输入框就获得焦点,当点击其他空白区域时,输入框就失去了焦点