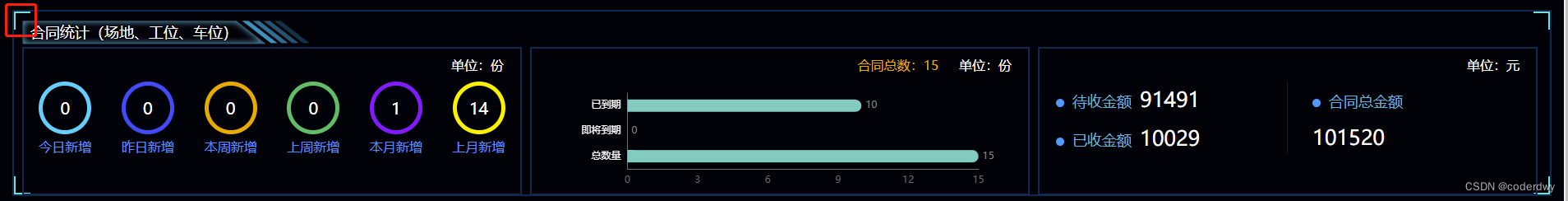
画出来的页面效果如下:

一、布局
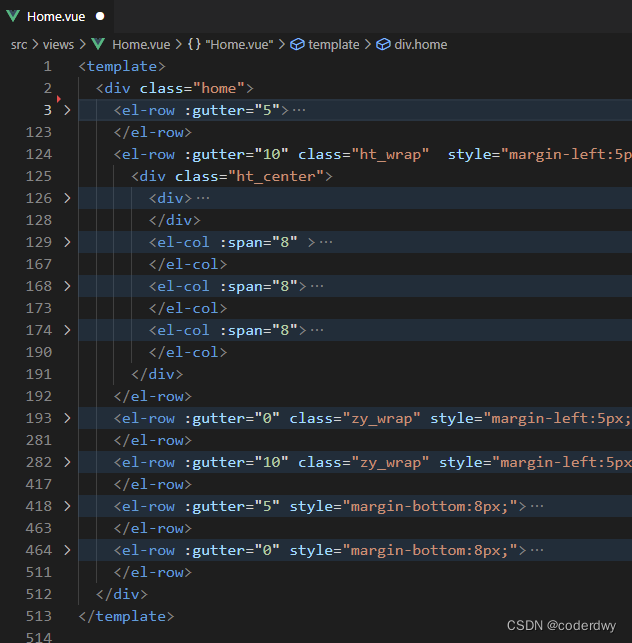
整体使用element-ui的layout布局,即el-row+el-col,便于自适应

二、配置跨域
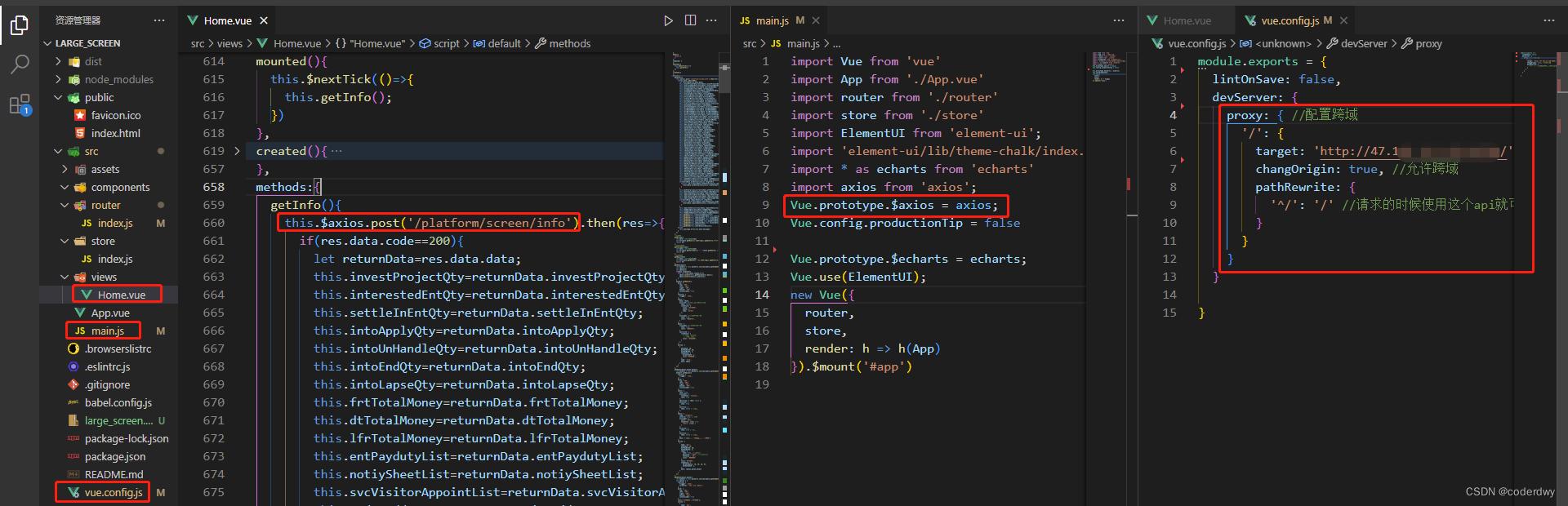
首先创建个vue.config.js的文件
module.exports = {
lintOnSave: false,
devServer: {
proxy: { //配置跨域
'/': {
target: '', //填写请求的目标地址
changOrigin: true, //允许跨域
pathRewrite: {
'^/': '/' //请求的时候使用这个api就可以
}
}
}
}
}
然后vue里面使用axios进行调用接口,需要引入axios
npm install --save axios vue-axios
在main.js里面全局引入
import axios from 'axios';
Vue.prototype.$axios = axios;

三、让列表滚动起来
从页面可以看到列表的内容是上下滚动的
可以使用轮播图,不过我使用的是vue的一个插件 vue-seamless-scroll 这是官网,有兴趣的可以点击去看看,很有趣vue-seamless-scroll 官网
安装
npm install vue-seamless-scroll --save
引入
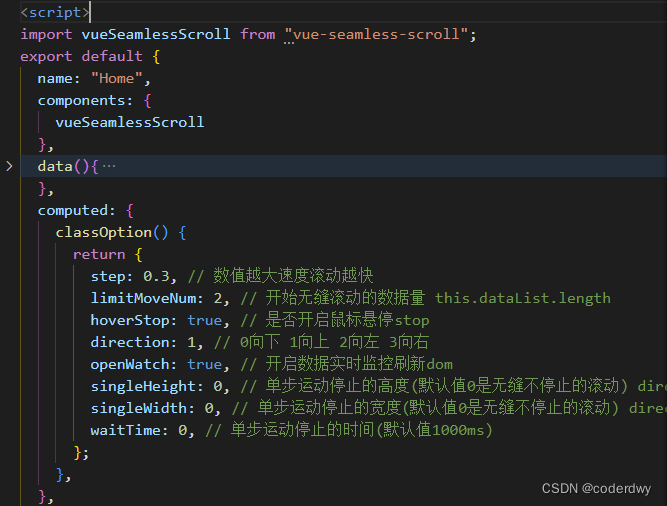
import vueSeamlessScroll from "vue-seamless-scroll";
注册
components: {
vueSeamlessScroll
},
配置
classOption() {
return {
step: 0.3, // 数值越大速度滚动越快
limitMoveNum: 2, // 开始无缝滚动的数据量 this.dataList.length
hoverStop: true, // 是否开启鼠标悬停stop
direction: 1, // 0向下 1向上 2向左 3向右
openWatch: true, // 开启数据实时监控刷新dom
singleHeight: 0, // 单步运动停止的高度(默认值0是无缝不停止的滚动) direction => 0/1
singleWidth: 0, // 单步运动停止的宽度(默认值0是无缝不停止的滚动) direction => 2/3
waitTime: 0, // 单步运动停止的时间(默认值1000ms)
};
},
使用
<vue-seamless-scroll :data="listData" class="seamless-warp">
<el-row :gutter="0" class="wx_bottom" v-for="(item,index) in feedBackSheetList" :key="index">
<el-col :span="19">{{item.content}}</el-col>
<el-col :span="5">{{item.createTime}}</el-col>
</el-row>
</vue-seamless-scroll>
css
.wx_seamless_warp{
height: 125px;
overflow: hidden;//溢出隐藏
width:100%;//
}

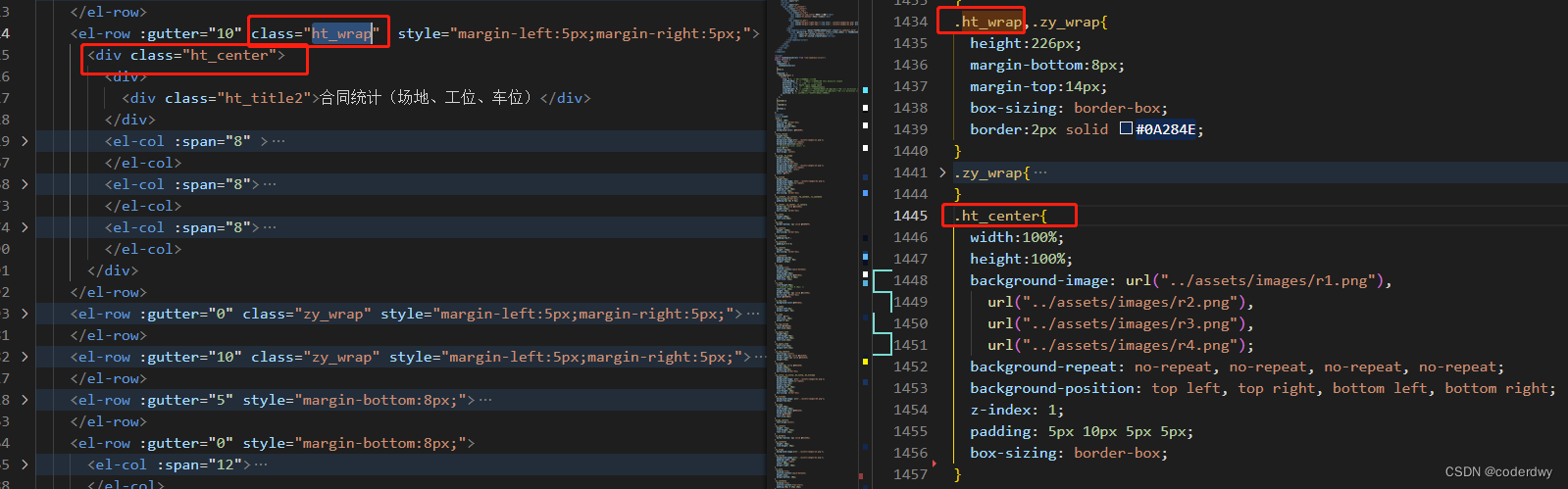
四、给外层的边框的四个角套上背景图片

首先准备四张图片
r1

r2

r3

r4

其实也简单,就是最外层是一个有宽高的div1,然后里面再套一个div2,div2的宽高等于div1,div2根据背景图片的定位到四个角即可

五、使用echarts绘制柱状图、饼图、折线图、环形图
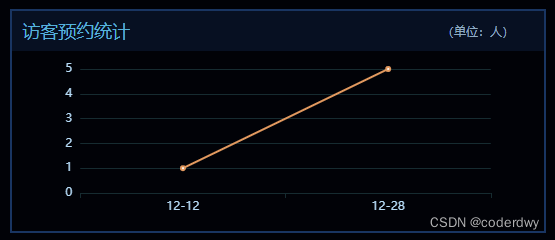
1.折线图

首先写个标签,定义一个id名,然后设置宽度和高度
<div id="main" style="width: 100%;height: 180px;"></div>
初始化数据并对图表样式进行调整
getData(data){
let myChart = this.$echarts.init(document.getElementById('main'));
let xData=[];
let yData=[];
//对拿到的数据进行遍历,分别赋值给x轴和y轴
if(data.length>0){
for( let i=0;i<data.length;i++){
xData.unshift(this.getDay(data[i].days));
yData.unshift(data[i].quantity);
}
}
myChart.setOption({
//图表位置
grid: {
top: '10%',
left: '10%',
right: '10%',
bottom: '10%',
containLabel: true
},
//鼠标悬浮时的弹窗
tooltip: {
trigger: 'item',
},
//x轴相关
xAxis: {
data: xData,//x轴数据
axisLine: {//x轴线的颜色以及宽度
show: false,
lineStyle: {
color: "#122B30",
width: 1,
type: "solid"
},
},
axisLabel: {//x轴文字的配置
show: true,
color: "#B1DCF7",
}
},
yAxis: {
axisLabel: {//y轴文字的配置
show: true,
color: "#B1DCF7",
},
splitLine: {
lineStyle: {
// type: 'dashed',
// 设置背景横线
color: "#122B30",
}
},
},
series: [
{
barWidth: 10,
barMaxWidth: 20,
barMinWidth: 5,
itemStyle: {
borderWidth: 1,
color:'#E99960',
},
type: 'line',//图表类型为折线
//smooth:true,//若是true则为平滑的曲线
data: yData//y轴数据
}
]
});
},
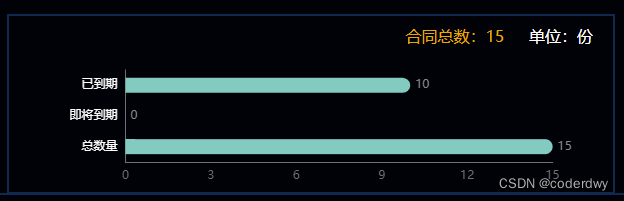
2.横向柱状图

getData2(data1,data2,data3){
let myChart = this.$echarts.init(document.getElementById('main2'));
myChart.setOption({
tooltip: {
trigger: 'item',
},
grid: {
top: '10%',
left: '10%',
right: '10%',
bottom: '10%',
containLabel: true
},
xAxis: {
show: true,
axisLabel: {
formatter: '{value}',
show: true
},
splitLine: { show: false },
axisLine: {
show: true
},
axisTick: {
show: false // 刻度线
},
},
yAxis: {
type: 'category',
inverse: true, // 倒叙
axisLabel: {
color: '#fff',
formatter: (val) => {
return `${val}`;
}
},
axisLine: {
show: true // 轴线
},
axisTick: {
show: false // 刻度线
},
data: ['已到期', '即将到期', '总数量']
},
series: [
{
type: 'bar',
barWidth: 15,
barMaxWidth: 20,
barMinWidth: 5,
label: {
show: true, //是否展示
position: 'right', //在上方显示
fontSize : '12',
color: '#898A8E'
},
color:'#77CBC1',
itemStyle: {
borderRadius: [0, 10, 10, 0],
borderWidth: 1,
},
data: [data1,data2,data3]
}
]
});
},
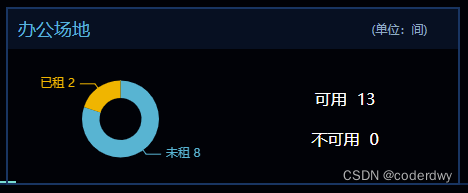
3.环形图

getData3(data1,data2){
let myChart = this.$echarts.init(document.getElementById('main3'));
let option = {
tooltip: {
trigger: 'item',
formatter: "{b}: {c} ({d}%)",
},
grid: {
top: '10%',
left: '10%',
right: '10%',
bottom: '10%',
containLabel: true
},
color:['#40B4D2','#F7B500'],
series: [
{
type: 'pie',
radius: ['30%', '55%'],
labelLine: {
length: 5,
},
label: {
formatter: "{b} {c}",
borderWidth: 20,
borderRadius: 4,
rich: {
b: {
color: "#fff",
fontSize: 12,
},
per: {
fontSize: 12,
padding: [2, 4],
borderRadius: 2
}
}
},
data: [
{ value: data1, name: '未租',label: { color: "#40B4D2" }},
{ value: data2, name: '已租',label: { color: "#F7B500" }},
],
}
]
};
myChart.setOption(option)
},
4.饼图

getData5(data1,data2){
let myChart = this.$echarts.init(document.getElementById('main5'));
let option = {
tooltip: {
trigger: 'item',
formatter: "{b}: {c} ({d}%)",
},
grid: {
top: '10%',
left: '10%',
right: '10%',
bottom: '10%',
containLabel: true
},
color:['#8B34FF','#F7B500'],
series: [
{
type: 'pie',
radius: '50%',
labelLine: {
length: 5,
},
label: {
formatter: "{b} {c}",
borderWidth: 20,
borderRadius: 4,
rich: {
b: {
color: "#fff",
fontSize: 12,
},
per: {
fontSize: 12,
padding: [2, 4],
borderRadius: 2
}
}
},
data: [
{ value: data1, name: '已分配',label: { color: "#8B34FF" } },
{ value: data2, name: '未分配',label: { color: "#F7B500" } },
],
}
]
};
myChart.setOption(option)
},
5.柱状图

getData7(data){
let myChart = this.$echarts.init(document.getElementById('main7'));
let xData=[];
let yData=[];
if(data.length>0){
for( let i=0;i<data.length;i++){
xData.unshift(this.getH(data[i].time));
yData.unshift(data[i].quantity);
}
}
let option = {
tooltip: {
trigger: 'item'
},
grid: {
top: '10%',
left: '10%',
right: '10%',
bottom: '10%',
containLabel: true
},
xAxis: {
// data: ['07:00', '09:00', '11:00', '13:00', '15:00', '17:00','19:00']
data:xData,
axisLine: {//x轴线的颜色以及宽度
show: true,
lineStyle: {
color: "#122B30",
width: 1,
type: "solid"
},
},
axisLabel: {//x轴文字的配置
show: true,
color: "#B1DCF7",
},
axisTick:{
show:false
}
},
yAxis: {
axisLine: {
show: true // 轴线
},
axisTick: {
show: false // 刻度线
},
axisLabel: {//y轴文字的配置
show: true,
color: "#B1DCF7",
},
splitLine: {
lineStyle: {
type: 'dashed',
color: "#122B30",
}
},
},
series: [
{
barWidth: 15,
barMaxWidth: 20,
barMinWidth: 5,
itemStyle: {
borderWidth: 1,
color: this.$echarts.graphic.LinearGradient(0, 1, 0, 0, [
{ offset: 0, color: 'rgba(50, 229, 255, 1)' },
{ offset: 1, color: 'rgba(50, 229, 255, 0)' }
]),
},
type: 'bar',
data: yData
}
]
};
myChart.setOption(option)
},
六、eCharts图表中a b c d代表的含义
其中变量a、b、c在不同图表类型下代表数据含义为:
折线(区域)图、柱状(条形)图: a(系列名称),b(类目值),c(数值), d(无)
散点图(气泡)图 : a(系列名称),b(数据名称),c(数值数组), d(无)
饼图、雷达图 : a(系列名称),b(数据项名称),c(数值), d(百分比)
弦图 : a(系列名称),b(项1名称),c(项1-项2值),d(项2名称), e(项2-项1值)
力导向图 :
节点 : a(类目名称),b(节点名称),c(节点值)
边 : a(系列名称),b(源名称-目标名称),c(边权重), d(如果为true的话则数据来源是边)
七、点击iframe标签时禁止跳转

页面上有需要显示当前时间和天气的
时间好写,写一个定时器就可以了,显示天气的话我是使用的iframe标签
1.显示年月日星期,我是在created钩子函数里面写了个定时器,离开页面时再清除定时器
created(){
//定时刷新当前时间
let currentDate=setInterval(()=>{
let date = new Date()
let day = date.getDay() // 获取星期
switch (day) { // 格式化
case 0:
day = "星期日"
break
case 1:
day = "星期一"
break
case 2:
day = "星期二"
break
case 3:
day = "星期三"
break
case 4:
day = "星期四"
break
case 5:
day = "星期五"
break
case 6:
day = "星期六"
break
}
let Str=date.getFullYear() + '年' +
(date.getMonth() + 1).toString().padStart(2,"0") + '月' +
date.getDate().toString().padStart(2,"0") + '号'+' '+day
this.nowDate=Str;
},1000)
// 离开当前页面时销毁定时器
this.$once('hook:beforeDestroy', () => {
clearInterval(currentDate);
currentDate = null;
})
},
2.显示天气
<iframe width="65" height="24" frameborder="0" scrolling="no" hspace="0"
src="https://i.tianqi.com/?c=code&a=getcode&id=34&py=suzhou&icon=1&color=ffffff"
></iframe>
但是iframe在点击时会进行页面的跳转,这样不好,所以点击iframe标签时需要禁止跳转,目前找到两个方法,
(一)给iframe加 security="restricted" sandbox="allow-same-origin allow-scripts"
<iframe width="65" height="24" frameborder="0" scrolling="no" hspace="0"
security="restricted" sandbox="allow-same-origin allow-scripts"
src="https://i.tianqi.com/?c=code&a=getcode&id=34&py=suzhou&icon=1&color=ffffff"
></iframe>

(二)给iframe标签加 style="pointer-events:none;"
<iframe width="65" height="24" frameborder="0" scrolling="no" hspace="0"
style="pointer-events:none;"
src="https://i.tianqi.com/?c=code&a=getcode&id=34&py=suzhou&icon=1&color=ffffff"
></iframe>
没有报错,所以最终选择了法二
嗯,这个项目涉及到的目前就这么多












![为什么 Go 不支持 []T 转换为 []interface](https://img-blog.csdnimg.cn/img_convert/53fc9d125f199fe3ddd1cf862fce5cd0.png)