第1部分:引言
深拷贝:前端开发的隐形守护者
在前端开发的世界里,数据的传递和状态的管理是构建用户界面的基础。然而,数据的复制常常被忽视,直到它引发bug,我们才意识到它的重要性。深拷贝,这个看似简单的概念,实际上是前端开发中一个关键的环节,它确保了数据的独立性和安全性。
1.1 为什么深拷贝如此重要?
在JavaScript中,数据类型分为原始数据类型和引用数据类型。对于原始数据类型(如数字、字符串、布尔值等),变量直接存储值,因此复制操作是安全的。但对于引用数据类型(如数组、对象等),变量存储的是指向内存中对象的引用。在这种情况下,简单的赋值或浅拷贝会导致原始数据和复制数据指向同一内存地址,任何对复制数据的修改都会反映到原始数据上,这可能不是我们想要的结果。
1.2 浅拷贝的局限性
浅拷贝,如使用赋值操作符或展开运算符,虽然在某些情况下足够用,但它无法创建对象内部属性的副本。这意味着如果对象内部包含了对象或数组,浅拷贝只会复制引用,而不是实际的数据。这在处理嵌套数据结构时尤其危险,因为它可能导致不可预见的副作用。
1.3 深拷贝的必要性
深拷贝,顾名思义,会递归地复制对象的所有属性,无论这些属性是基本类型还是复杂的引用类型。这样,原始数据和复制数据完全独立,互不影响。在开发复杂的应用程序时,如状态管理、组件属性传递、函数参数传递等场景,深拷贝提供了一种安全的数据操作方式。
1.4 深拷贝的应用场景
- 状态管理:在Redux或Vuex等状态管理库中,深拷贝确保了状态的不可变性,避免了直接修改状态导致的不可预测行为。
- 组件开发:在React或Vue中,组件的props或state可能需要复制以避免父子组件间的数据污染。
- 函数编程:在函数式编程中,不可变性是核心原则之一,深拷贝是实现这一原则的关键技术。
第2部分:基础知识
2.1 浅拷贝与深拷贝的定义
在深入讨论之前,我们需要明确两个基本概念:浅拷贝和深拷贝。
-
浅拷贝:创建一个新对象,但是这个对象的属性值是指向原始对象属性值的引用。如果原始对象的属性是基本类型,那么浅拷贝会复制这些值;如果属性是引用类型,那么新对象会复制引用,而不是引用的对象本身。
-
深拷贝:创建一个新对象,并且递归地复制这个对象的所有子对象,直到所有的属性都是独立的副本。这意味着原始对象和复制对象之间不存在引用共享。
2.2 浅拷贝与深拷贝的示例对比
为了更直观地理解两者的区别,让我们通过一些JavaScript代码示例来展示。
浅拷贝示例:
let originalObj = { a: 1, b: { c: 2 } };
let shallowCopy = { ...originalObj }; // 使用展开运算符进行浅拷贝
console.log(shallowCopy); // { a: 1, b: { c: 2 } }
// 修改浅拷贝对象的引用属性
shallowCopy.b.c = 3;
// 原始对象也发生了变化
console.log(originalObj); // { a: 1, b: { c: 3 } }
深拷贝示例:
let originalObj = { a: 1, b: { c: 2 } };
let deepCopy = JSON.parse(JSON.stringify(originalObj)); // 使用JSON方法进行深拷贝
console.log(deepCopy); // { a: 1, b: { c: 2 } }
// 修改深拷贝对象的引用属性
deepCopy.b.c = 3;
// 原始对象保持不变
console.log(originalObj); // { a: 1, b: { c: 2 } }
2.3 浅拷贝的常见方法
- 使用赋值操作符(
=)。 - 使用数组的
slice()方法。 - 使用展开运算符(
...)。 - 使用
Object.assign()方法。
示例:
// 使用Object.assign()进行浅拷贝
let original = { a: 1, b: 2 };
let shallowCopy = Object.assign({}, original);
original.b = 3; // 改变原始对象的属性值
console.log(shallowCopy); // { a: 1, b: 2 } 浅拷贝对象不受影响
2.4 深拷贝的挑战
尽管深拷贝提供了数据独立性,但它也带来了一些挑战:
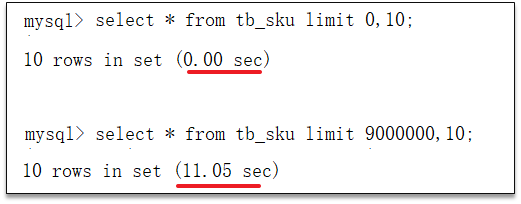
- 性能问题:深拷贝可能涉及到大量的内存分配和数据复制,这在处理大型或复杂的数据结构时可能会影响性能。
- 循环引用:对象如果包含循环引用,标准的深拷贝方法可能无法正确处理。
- 特殊对象:如Date、RegExp、Function等特殊对象在深拷贝时可能需要特别处理。
2.5 深拷贝的实现方法
实现深拷贝的方法有很多,包括但不限于:
- 使用递归函数。
- 使用序列化和反序列化(如JSON方法)。
- 使用第三方库,如lodash的
_.cloneDeep()。
示例:
// 使用递归函数实现深拷贝
function deepCopy(obj, hash = new WeakMap()) {
if (obj === null) return null;
if (typeof obj !== 'object') return obj;
if (hash.has(obj)) return hash.get(obj);
let result = new obj.constructor();
hash.set(obj, result);
for (let key of Object.keys(obj)) {
result[key] = deepCopy(obj[key], hash);
}
return result;
}
let originalObj = { a: 1, b: { c: 2 } };
let customDeepCopy = deepCopy(originalObj);
console.log(customDeepCopy); // { a: 1, b: { c: 2 } }
第3部分:JavaScript中的拷贝机制
3.1 原始数据类型与引用数据类型的拷贝
JavaScript中的数据类型分为原始数据类型(Primitive Data Types)和引用数据类型(Reference Data Types)。理解这两种数据类型的拷贝机制对于掌握深拷贝至关重要。
-
原始数据类型:包括
Number、String、Boolean、Undefined和Null。这些类型的数据是按值访问的,所以拷贝操作会创建原始值的一个全新副本。 -
引用数据类型:包括
Object、Array、Function等。这些类型的数据是按引用访问的,拷贝操作创建的是引用的副本,而不是实际对象的副本。
示例:
let originalPrimitive = 42;
let copiedPrimitive = originalPrimitive;
originalPrimitive = 24;
console.log(copiedPrimitive); // 42,原始值被复制
let originalObject = { a: 1 };
let copiedObject = originalObject;
copiedObject.a = 2;
console.log(originalObject); // { a: 2 },引用被复制,修改影响了原始对象
3.2 常见的浅拷贝方法
浅拷贝方法适用于复制对象的第一层属性,但不会递归复制嵌套对象。
- 赋值操作符:创建原始对象的引用副本。
- 扩展运算符:
...,用于数组和对象字面量。 Object.assign():用于对象,将源对象的所有可枚举属性复制到目标对象。- 数组的
slice()方法:仅适用于数组。
示例:
let originalArray = [1, 2, 3];
let copiedArray = originalArray.slice(); // [1, 2, 3]
originalArray.push(4);
console.log(copiedArray); // [1, 2, 3],数组的slice()方法创建了新数组
3.3 浅拷贝的局限性
浅拷贝虽然简单易用,但它的局限性在于无法处理嵌套的对象或数组。此外,它也不能复制特殊对象,如函数、日期等。
示例:
let original = { a: 1, b: { c: 2 } };
let copied = { ...original };
copied.b.c = 3; // 这将影响原始对象的b.c属性
console.log(original); // { a: 1, b: { c: 3 } }
3.4 深拷贝的实现策略
深拷贝需要递归地复制对象的所有属性,包括嵌套的对象和数组。
- 递归拷贝:手动实现深拷贝函数,递归地复制所有属性。
- 序列化与反序列化:使用
JSON.stringify()和JSON.parse(),但有局限性。 - 第三方库:如lodash的
_.cloneDeep()。
示例:
function deepCopy(obj) {
if (obj === null || typeof obj !== 'object') {
return obj;
}
let temp = Array.isArray(obj) ? [] : {};
for (let key in obj) {
temp[key] = deepCopy(obj[key]);
}
return temp;
}
let original = { a: 1, b: { c: 2 } };
let copied = deepCopy(original);
copied.b.c = 3;
console.log(original); // { a: 1, b: { c: 2 } },原始对象未受影响
3.5 特殊对象的拷贝
特殊对象如函数、日期、正则表达式等,需要特别注意,因为它们可能包含方法或状态,这些不能通过简单的复制来克隆。
示例:
let originalDate = new Date();
let copiedDate = new Date(originalDate);
console.log(copiedDate.getTime() === originalDate.getTime()); // true,但它们是不同的实例
第4部分:深拷贝的挑战
4.1 循环引用问题
深拷贝面临的一个主要挑战是处理对象中的循环引用。循环引用发生在对象直接或间接地引用自己时。标准的深拷贝实现可能无法处理这种情况,导致无限递归或错误。
示例:
let obj = {};
obj.self = obj; // 创建循环引用
function deepCopy(obj, hash = new WeakMap()) {
if (obj === null || typeof obj !== 'object') return obj;
if (hash.has(obj)) return hash.get(obj); // 检查循环引用
let copy = Array.isArray(obj) ? [] : {};
hash.set(obj, copy);
for (let key of Object.keys(obj)) {
copy[key] = deepCopy(obj[key], hash);
}
return copy;
}
let newObj = deepCopy(obj);
console.log(newObj.self === newObj); // true,成功处理循环引用
4.2 不同类型数据的拷贝问题
深拷贝需要能够处理各种类型的数据,包括但不限于普通对象、数组、函数、日期、正则表达式等。每种数据类型都有其特殊性,需要特别处理。
示例:
let original = {
number: 42,
string: 'Hello',
boolean: true,
null: null,
undefined: undefined,
date: new Date(),
regexp: /test/,
func: function() { console.log('Function'); }
};
function deepCopyWithTypes(obj) {
if (obj === null) return null;
if (obj instanceof Date) return new Date(obj);
if (obj instanceof RegExp) return new RegExp(obj.source, obj.flags);
if (typeof obj === 'function') return obj; // 函数通常不复制
let copy = Array.isArray(obj) ? [] : {};
for (let key of Object.keys(obj)) {
copy[key] = deepCopyWithTypes(obj[key]);
}
return copy;
}
let copied = deepCopyWithTypes(original);
console.log(copied.date instanceof Date); // true
console.log(copied.regexp instanceof RegExp); // true
4.3 性能问题
深拷贝可能会消耗大量计算资源,尤其是在处理大型或复杂的数据结构时。性能问题可能会影响到应用程序的响应速度和用户体验。
示例:
let largeObj = {};
for (let i = 0; i < 10000; i++) {
largeObj['key' + i] = 'value' + i;
}
console.time('deepCopy');
deepCopy(largeObj);
console.timeEnd('deepCopy'); // 测量深拷贝所需的时间
4.4 不可枚举属性和Symbol属性
JavaScript对象可能包含不可枚举属性或使用Symbol作为键的属性。这些属性可能不会被标准的深拷贝方法复制。
示例:
let original = {
enumerable: 'This is enumerable',
[Symbol('key')]: 'This is a Symbol key'
};
Object.defineProperty(original, 'nonEnumerable', {
value: 'This is non-enumerable',
enumerable: false
});
let copied = JSON.parse(JSON.stringify(original));
console.log(copied.enumerable); // "This is enumerable"
console.log(copied[Symbol('key')]); // undefined,Symbol属性未被复制
console.log(copied.nonEnumerable); // undefined,不可枚举属性未被复制
4.5 深拷贝的陷阱
深拷贝可能看起来简单,但实际上存在许多陷阱,如原型链的拷贝、特殊对象的处理等。开发者需要对这些潜在问题有所了解,并在实现深拷贝时加以考虑。
示例:
function Person(name) {
this.name = name;
}
Person.prototype.greet = function() {
console.log(`Hello, my name is ${this.name}`);
};
let person1 = new Person('Alice');
let person2 = deepCopy(person1); // 使用前面定义的deepCopy函数
person2.greet(); // 错误:person2.greet is not a function
看到这,欢迎友友们关注我的公众号:行动圆周率
或扫描关注














![[Angew]:调整单原子 Pt1/CeO2催化剂中铂的局部环境以实现稳定的低温 CO 氧化](https://img-blog.csdnimg.cn/direct/c60bf2764c8d421281155a2b2e817f60.png)