Swift 介绍
Swift 是一门用于开发 iOS、macOS、watchOS 和 tvOS 应用的新编程语言。它以安全、快速和互动的特点而著称。Swift 提供了代码预览(playgrounds)功能,使程序员可以在不编译和运行应用程序的情况下,实时运行 Swift 代码并查看结果。
Swift 和 SwiftUI 的区别
Swift 和 SwiftUI 是两个不同但紧密相关的概念。Swift 是一种编程语言,而 SwiftUI 是一个用来构建用户界面的框架。下面详细介绍它们的区别和各自的特点。
Swift
定义和用途
Swift 是由 Apple 开发的一种现代编程语言,用于构建 iOS、macOS、watchOS 和 tvOS 应用。它是一种多范式编程语言,具有静态类型和高性能的特点。
特点
-
安全性:Swift 通过消除常见的编程错误(如空指针异常)来提高代码的安全性。
-
高性能:Swift 设计为高效执行,可以与 C 和 Objective-C 代码无缝交互。
-
简洁和易读:Swift 的语法简洁、清晰,旨在使代码更具可读性和可维护性。
-
多范式:支持面向对象编程、函数式编程和协议导向编程。
示例
var greeting = "Hello, World!" print(greeting)SwiftUI
定义和用途
SwiftUI 是 Apple 推出的用于构建用户界面的声明式框架。它使开发者可以用 Swift 语言编写界面代码,适用于 iOS、macOS、watchOS 和 tvOS 应用。
特点
-
声明式语法:开发者只需声明 UI 的期望状态,SwiftUI 会自动处理视图的更新和变化。
-
跨平台支持:同一套代码可以运行在不同的 Apple 设备上,简化了多平台开发。
-
实时预览:通过 Xcode 的实时预览功能,可以即时看到 UI 的变更,极大提高了开发效率。
-
与 Swift 集成:SwiftUI 深度集成 Swift 语言,利用其安全性和高性能特性。
示例
import SwiftUI
struct ContentView: View {
var body: some View {
Text("Hello, SwiftUI!")
.padding()
}
}
@main
struct MyApp: App {
var body: some Scene {
WindowGroup {
ContentView()
}
}
}主要区别
-
性质和用途:
-
Swift:编程语言,用于编写应用程序的逻辑和功能。
-
SwiftUI:框架,用于构建用户界面,使用 Swift 语言编写。
-
-
编程范式:
-
Swift:支持面向对象、函数式和协议导向编程。
-
SwiftUI:基于声明式编程范式,专注于描述 UI 的状态和布局。
-
-
开发体验:
-
Swift:传统的命令式编程,需要手动管理 UI 状态和视图更新。
-
SwiftUI:声明式编程,通过描述视图的状态自动管理视图更新,简化了复杂 UI 的开发。
-
-
实时预览:
-
Swift:没有内置的实时预览功能,通常需要编译和运行应用程序才能看到 UI 变化。
-
SwiftUI:内置实时预览功能,允许开发者在 Xcode 中即时看到 UI 变更。
-
结论
-
Swift 是一种强大而灵活的编程语言,适用于广泛的应用开发。
-
SwiftUI 是一个现代化的 UI 框架,通过声明式语法简化了用户界面的构建过程。
Swift 和 SwiftUI 结合在一起,提供了一种高效、强大且简洁的开发体验,适用于构建 Apple 生态系统中的应用。
用 Xcode 开始第一个项目:Hello world!
-
打开 Xcode。
-
选择“创建一个新项目”。
-
选择“App”模板,点击“下一步”。
-
填写 organization identifier。
-
填写项目名称(例如
SwiftUIIntegersFloats),选择Swift作为编程语言,选择SwiftUI作为用户界面,点击“下一步”。 -
选择保存项目的位置,然后点击“创建”。
基础部分
常量和变量
声明常量和变量, 常量和变量必须在使用前声明,使用 let 来声明常量,使用 var 来声明变量。
示例:
let maximumNumberOfLoginAttempts = 10
var currentLoginAttempt = 0
// 类型注解
var welcomeMessage: String注释
-
单行注释:用
//开头,适用于简短的注释。
// 这是一个单行注释let myInt: Int = 42 // 定义一个整数变量-
多行注释:用
/* */包裹,适用于长篇注释或暂时禁用代码块。
示例:
/*
这是一个多行注释
它可以跨越多行
*/let myFloat: Float = 3.14分号
Swift 并不强制要求你在每条语句的结尾处使用分号,同一行内写多条独立的语句必须用分号分隔。
let cat = "🐱"; print(cat)
// 输出“🐱”整数和浮点数
在 SwiftUI 中,整数和浮点数是 Swift 语言的基本数据类型,它们在 SwiftUI 中的使用与在 Swift 中的使用相同。Swift 提供了以下几种整数和浮点数类型:
整数类型
-
Int:默认的整数类型,通常用于整数计算。 -
UInt:无符号整数类型。 -
Int8:8 位整数类型,范围从 -128 到 127。 -
Int16:16 位整数类型,范围从 -32768 到 32767。 -
Int32:32 位整数类型,范围从 -2147483648 到 2147483647。 -
Int64:64 位整数类型,范围从 -9223372036854775808 到 9223372036854775807。 -
UInt8、UInt16、UInt32、UInt64:对应的无符号整数类型。
浮点数类型
-
Float:32 位浮点数类型,通常用于不太需要高精度的情况。 -
Double:64 位浮点数类型,提供更高的精度,通常用于需要更多位数的情况。
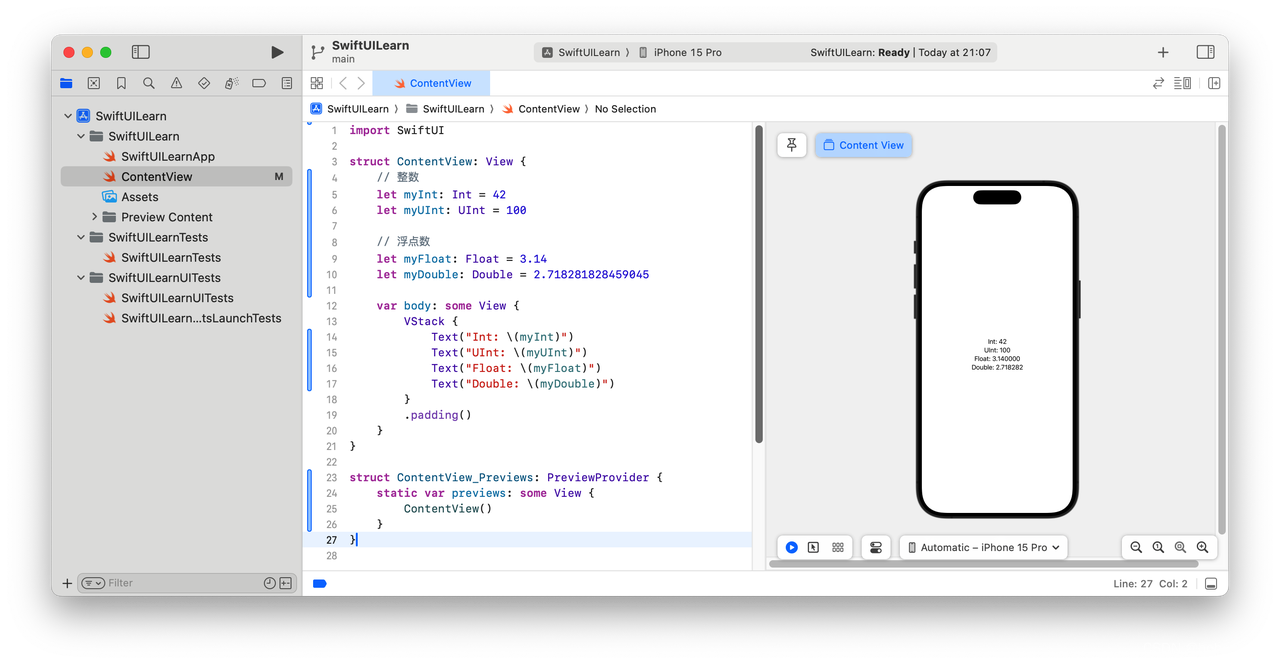
import SwiftUI
struct ContentView: View {
// 整数
let myInt: Int = 42
let myUInt: UInt = 100
// 浮点数
let myFloat: Float = 3.14
let myDouble: Double = 2.718281828459045
var body: some View {
VStack {
Text("Int: \(myInt)")
Text("UInt: \(myUInt)")
Text("Float: \(myFloat)")
Text("Double: \(myDouble)")
}
.padding()
}
}
struct ContentView_Previews: PreviewProvider {
static var previews: some View {
ContentView()
}
}程序运行结果如下: 
类型安全和类型推断
在 Swift 和 SwiftUI 中,类型安全和类型推断是两个非常重要的特性,它们有助于编写更安全、更高效的代码。以下是对这两个特性的详细解释:
类型安全
类型安全意味着 Swift 在编译时会确保所有的变量和常量只能保存它们定义的类型的数据。这可以防止类型错误和潜在的运行时错误。
示例
import SwiftUI
struct ContentView: View {
// 类型安全:变量 myInt 只能保存 Int 类型的数据
let myInt: Int = 42
var body: some View {
VStack {
Text("Int: \(myInt)")
}
}
}
// 错误示例:尝试将 String 赋值给 Int 类型的变量
let myInt: Int = "This is a string" // 编译时会报错在上面的示例中,如果尝试将一个字符串赋值给一个整数类型的变量 myInt,编译器会报错。这就是类型安全在起作用,防止不匹配的类型赋值。
类型推断
类型推断是指编译器可以根据上下文自动推断出变量或常量的类型,而不需要显式地指定类型。这使得代码更简洁,同时保持类型安全。
示例
import SwiftUI
struct ContentView: View {
// 类型推断:编译器会自动推断 myInt 的类型为 Int
let myInt = 42
// 类型推断:编译器会自动推断 myFloat 的类型为 Float
let myFloat = 3.14
var body: some View {
VStack {
Text("Int: \(myInt)")
Text("Float: \(myFloat)")
}
}
}在上面的示例中,虽然没有显式指定 myInt 和 myFloat 的类型,编译器会根据赋值自动推断 myInt 是 Int 类型,myFloat 是 Float 类型。
类型安全与类型推断结合使用
Swift 的类型系统既强大又灵活,类型安全和类型推断的结合使得代码既安全又简洁。以下是一个结合使用的示例:
import SwiftUI
struct ContentView: View {
// 显式类型声明
let explicitInt: Int = 42
let explicitFloat: Float = 3.14
// 类型推断
let inferredInt = 100
let inferredDouble = 2.718
var body: some View {
VStack {
Text("Explicit Int: \(explicitInt)")
Text("Explicit Float: \(explicitFloat)")
Text("Inferred Int: \(inferredInt)")
Text("Inferred Double: \(inferredDouble)")
}
.padding()
}
}
struct ContentView_Previews: PreviewProvider {
static var previews: some View {
ContentView()
}
}在这个示例中,explicitInt 和 explicitFloat 采用显式类型声明,而 inferredInt 和 inferredDouble 则通过类型推断自动确定类型。
布尔值
在 Swift 和 SwiftUI 中,布尔值(Boolean)表示逻辑上的真或假,使用 Bool 类型来表示。布尔值在控制流、条件判断和其他逻辑操作中非常重要。
定义布尔值
在 Swift 中,可以使用 true 或 false 来定义布尔值。例如:
let isSwiftUIAwesome: Bool = true
let hasErrorOccurred = false在 SwiftUI 中使用布尔值
在 SwiftUI 中,布尔值通常用于控制视图的显示、状态切换和响应用户交互。以下是一些常见的使用场景:
控制视图的显示
使用布尔值来控制视图的显示与隐藏。例如,通过 if 语句来根据布尔值显示或隐藏某个视图:
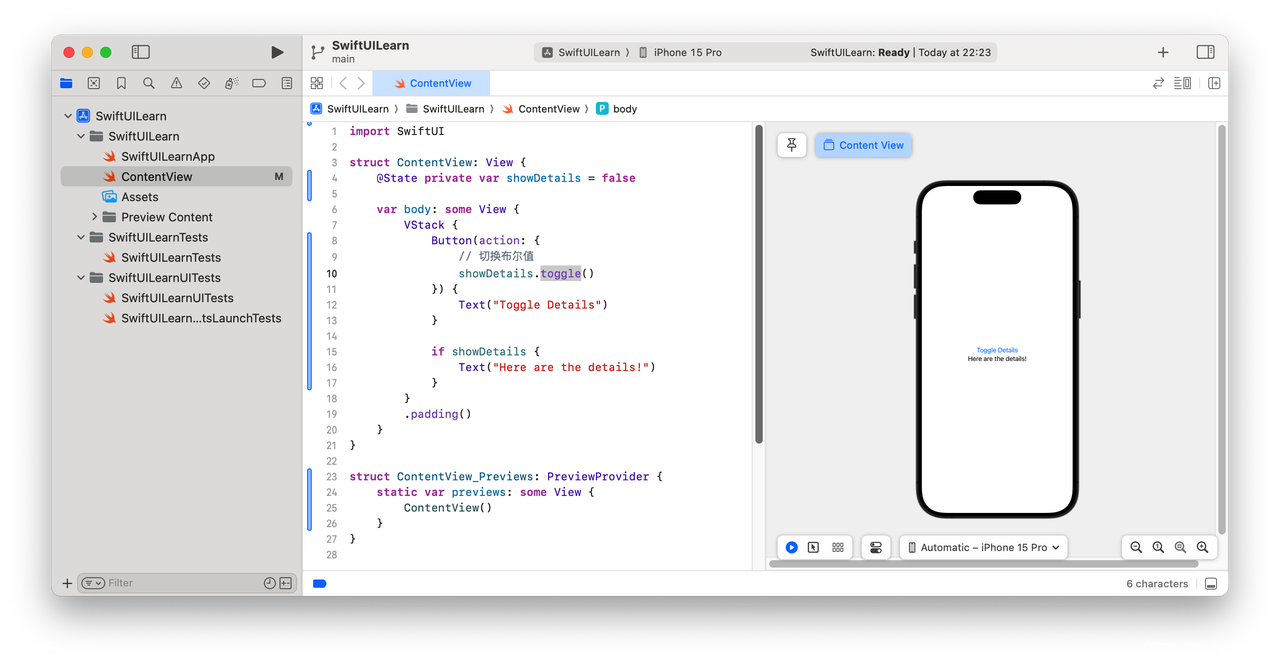
import SwiftUI
struct ContentView: View {
@State private var showDetails = false
var body: some View {
VStack {
Button(action: {
// 切换布尔值
showDetails.toggle()
}) {
Text("Toggle Details")
}
if showDetails {
Text("Here are the details!")
}
}
.padding()
}
}在这个示例中,showDetails 是一个布尔值,点击按钮会切换其值,从而控制详情文本的显示与隐藏。
绑定到视图状态
布尔值也可以绑定到视图控件的状态。例如,使用 Toggle 控件:
import SwiftUI
struct ContentView: View {
@State private var isOn = false
var body: some View {
VStack {
Toggle(isOn: $isOn) {
Text("Switch")
}
.padding()
if isOn {
Text("The switch is ON")
} else {
Text("The switch is OFF")
}
}
}
}在这个示例中,isOn 是一个布尔值,绑定到 Toggle 控件。切换开关时,isOn 的值会相应更新,并且视图会根据 isOn 的值显示不同的文本。
条件修饰符
使用布尔值来应用条件修饰符,例如 .opacity 或 .disabled:
import SwiftUI
struct ContentView: View {
@State private var isButtonDisabled = true
var body: some View {
VStack {
Button(action: {
// 触发某个动作
}) {
Text("Press Me")
}
.disabled(isButtonDisabled)
Toggle(isOn: $isButtonDisabled) {
Text("Enable Button")
}
.padding()
}
}
}在这个示例中,isButtonDisabled 是一个布尔值,用于控制按钮的 disabled 状态。切换开关时,按钮的可用状态会相应变化。
总结
-
定义布尔值:使用
Bool类型,可以通过true和false赋值。 -
控制视图显示:使用布尔值和条件语句控制视图的显示与隐藏。
-
绑定到视图状态:将布尔值绑定到视图控件的状态,如
Toggle。 -
条件修饰符:使用布尔值应用条件修饰符,改变视图的外观或行为。
通过合理使用布尔值,可以在 SwiftUI 中实现动态和响应式的用户界面。
元组
在 Swift 和 SwiftUI 中,元组(Tuple)是一种轻量级的数据结构,用于将多个值组合成一个复合值。元组可以包含不同类型的值,并且无需创建特定的类型定义。元组在临时数据组合和函数返回多个值时非常有用。
注:元组内的值可以是任意类型,并且不要求是相同类型。
定义元组
元组可以通过将多个值用括号括起来,并用逗号分隔来定义。例如:
let person: (String, Int, Bool) = ("Alice", 30, true)在这个示例中,person 是一个元组,包含一个字符串、一个整数和一个布尔值。
访问元组元素
可以通过位置索引来访问元组中的元素:
let name = person.0 // "Alice"
let age = person.1 // 30
let isEmployed = person.2 // true命名元组元素
为了提高可读性,可以为元组的元素命名:
let person = (name: "Alice", age: 30, isEmployed: true)
let name = person.name // "Alice"
let age = person.age // 30
let isEmployed = person.isEmployed // true在 SwiftUI 中使用元组
元组在 SwiftUI 中也非常有用,例如在构建复杂视图时临时存储和传递数据。
示例:使用元组传递视图参数
import SwiftUI
struct ContentView: View {
var body: some View {
VStack {
// 使用元组传递参数
let person = (name: "Alice", age: 30, isEmployed: true)
PersonView(person: person)
}
}
}
struct PersonView: View {
let person: (name: String, age: Int, isEmployed: Bool)
var body: some View {
VStack {
Text("Name: \(person.name)")
Text("Age: \(person.age)")
Text("Employed: \(person.isEmployed ? "Yes" : "No")")
}
}
}在这个示例中,PersonView 通过一个元组参数接收数据,并在视图中显示该数据。
返回多个值
元组也可以用来从函数中返回多个值:
func getPerson() -> (name: String, age: Int, isEmployed: Bool) {
return ("Alice", 30, true)
}
let person = getPerson()
print("Name: \(person.name), Age: \(person.age), Employed: \(person.isEmployed)")总结
-
定义元组:将多个值组合成一个复合值,可以包含不同类型的值。
-
访问元组元素:通过位置索引或命名元素来访问元组中的值。
-
在 SwiftUI 中使用元组:可以用来传递视图参数或临时存储数据。
-
返回多个值:用来从函数中返回多个相关的值。
元组提供了一种简洁的方法来组合和传递多个值,使代码更加清晰和紧凑。






![[Angew]:调整单原子 Pt1/CeO2催化剂中铂的局部环境以实现稳定的低温 CO 氧化](https://img-blog.csdnimg.cn/direct/c60bf2764c8d421281155a2b2e817f60.png)