6. Revit API UI: PreviewControl(预览)
PreviewControl
有时我们需要一个预览功能,而Revit也提供了一个PreviewControl类来帮助我们实现这个功能。
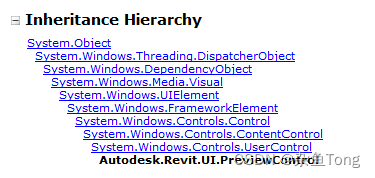
从类的继承关系来看,PreviewControl就是一个用户自定义控件,它就几个新的类成员。
// 构造函数
public PreviewControl(Document document,ElementId viewId);
// 无新方法
// 属性
ScrollbarVisibility; // 滚动条显示
UIView;
ViewId; // 来自构造函数参数

关于构造函数,还是有一点小要求的
- 传入的View,必须是图形视图。非图像视图如统计表,就不行
- 窗口必须先是非模态的
- 一次只能有一个PreviewControl处于活动状态
有模型的视图就是图形视图,平面、剖图、3D视图等。
视图(
View) 有6个子类,TableView,View3D,ViewDrafting,ViewPlan,ViewSection,ViewSheet。
View后面讲。
使用
既然是一个用户自定义控件,那么就直接塞进WPF中就好了。
XAML
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="100" />
<ColumnDefinition Width="*" />
</Grid.ColumnDefinitions>
<Grid Grid.Column="0" Background="#dfe6e9" >
<Button x:Name="Btn_1" Content="按钮" Width="80" Height="30"/>
</Grid>
<Grid Name="PreviewControl" Grid.Column="1">
<TextBlock Text="这里放预览控件" FontSize="20" VerticalAlignment="Center" HorizontalAlignment="Center"/>
</Grid>
</Grid>
使用
// 外部命令需要实现的方法
public Result Execute(ExternalCommandData commandData, ref string message, ElementSet elements)
{
var uiApp = commandData.Application;
var uiDoc = uiApp.ActiveUIDocument;
var app = uiApp.Application;
var doc = uiDoc.Document;
// 创建一个预览控件
var previewControl = new PreviewControl(doc, doc.ActiveView.Id);
var window = new PreviewControlWindow();
window.PreviewControl.Children.Add(previewControl);
window.ShowDialog();
return Result.Succeeded;
}
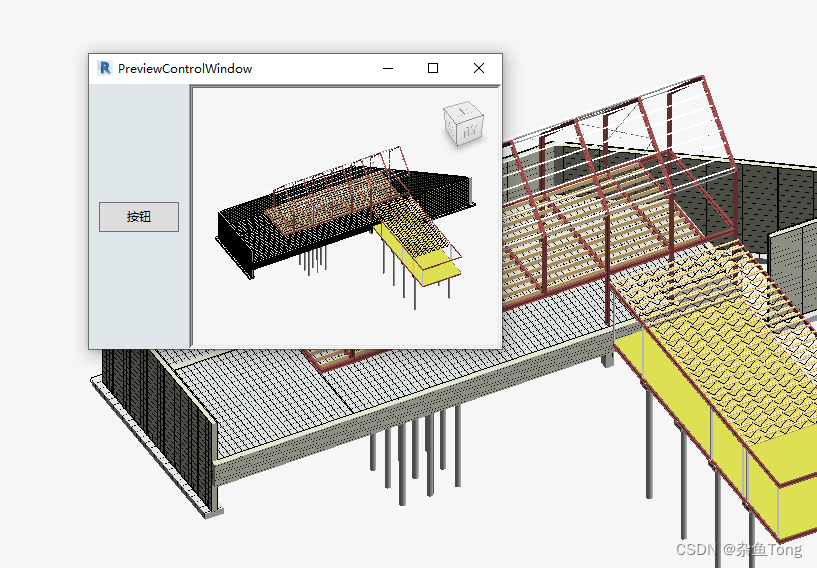
加载运行后,就能看到下面的界面。
通过测试,发现有这样几个特性:
- 在预览控件缩放和平移,Revit视图不会变化;旋转视角,Revit视图会在旋转结束后变为同样的视角
- 预览控件,就是个Canvas,就相当于投屏,真的就是"预览",不能鼠标点点获取到构件。
注:在使用预览控件时进行的事务,会推迟到预览控件关闭后执行
比如,点击“按钮”执行删除Floor的命令,点击后无反应,等到窗体关闭后,才会执行一次。

设置窗体Interop
通常,我们需要让插件窗体在Revit窗体上方,并能够随着Revit窗体一起最小化和显示。
// 设置窗口再Revit窗口上方,并一起 最小化/显示
System.Windows.Interop.WindowInteropHelper helper = new System.Windows.Interop.WindowInteropHelper(window);
helper.Owner = System.Diagnostics.Process.GetCurrentProcess().MainWindowHandle;
结尾
这篇,我们主要讲了PreviewControl,并提到了View。
还有在例子中,说到点击按钮,删除Floor。这个操作是如何做到的呢,我记得在第二篇中提到了下,下篇就讲一讲,在这个例子的基础上。















![[FreeRTOS 基础知识] 信号量 概念](https://img-blog.csdnimg.cn/direct/376b4922e6444895adcbc65f7fdc9450.png)