配色是数据可视化图表的主要因素。一组合适的配色可以表达数据的重点和趋势,而不良的配色会削弱可视化表达的有效性。在本文中,我将梳理数据可视化中使用的配色板类型,通过案例揭示数据可视化配色技巧,并介绍可生成配色板的插件,供数据可视化配色使用。
1. 可视化数据可视化调色板类型
在数据可视化中选择调色板类型主要取决于映射到颜色的数据性质。数据可视化主要有三种主要类型的调色板:
1.1 定性调色板
当变量本质上是分类时,使用定性调色板。分类变量是指具有不同标签但没有固有顺序的变量,如国家、种族和性别。变量的每个可能值都配有定性调色板中的一种颜色。
在定性调色板中,分配给每组的颜色需要不同。设计师应将调色板的大小限制为十种或更少的颜色。如果颜色太多,就会有区分的麻烦。当有无数的类别时,设计师应该尝试将值捆绑在一起,并将最小的类别设置为“其他”类别。应该注意的是,多个循环的颜色会导致混乱。
区分颜色的主要方法是改变颜色。颜色之间的变化可以通过调整亮度和饱和度来改变,但最好不要使差异太大,太大的差异会过分突出某一类别的数据。此外,避免使用两种颜色,除非它们的类别相关。例如,在下面的折叠图中,浅线是香蕉,深线是苹果,区别非常明显。
1.2 顺序调色板
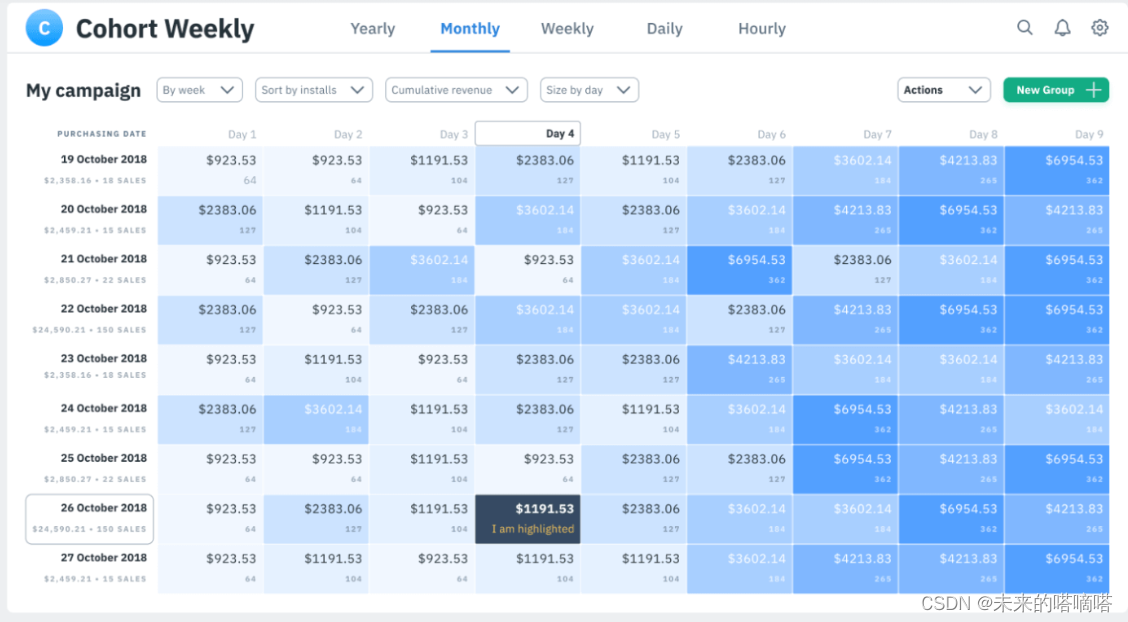
当变量为数字或具有固有的有序值时,可以使用顺序调色板。有序的颜色通常根据亮度和色调而变化。有单色调的顺序调色板示例:
顺序调色板最突出的颜色维度是亮度。一般来说,在白色或浅色的背景下,较小的值与较浅的颜色相关,较大的值与较深的颜色相关。在深色背景下,颜色是相反的,更高的值用更亮更浅的颜色表示。
顺序调色板的第二个维度是颜色。颜色图只使用单一的颜色来改变亮度来表示值,这是非常好的。此外,还可以考虑使用跨度较大的颜色。通常,较暖的颜色(红色或黄色)会出现在较浅的一端,较冷的颜色(绿色、蓝色或紫色)会出现在较暗的一端。
1.3 发散调色板
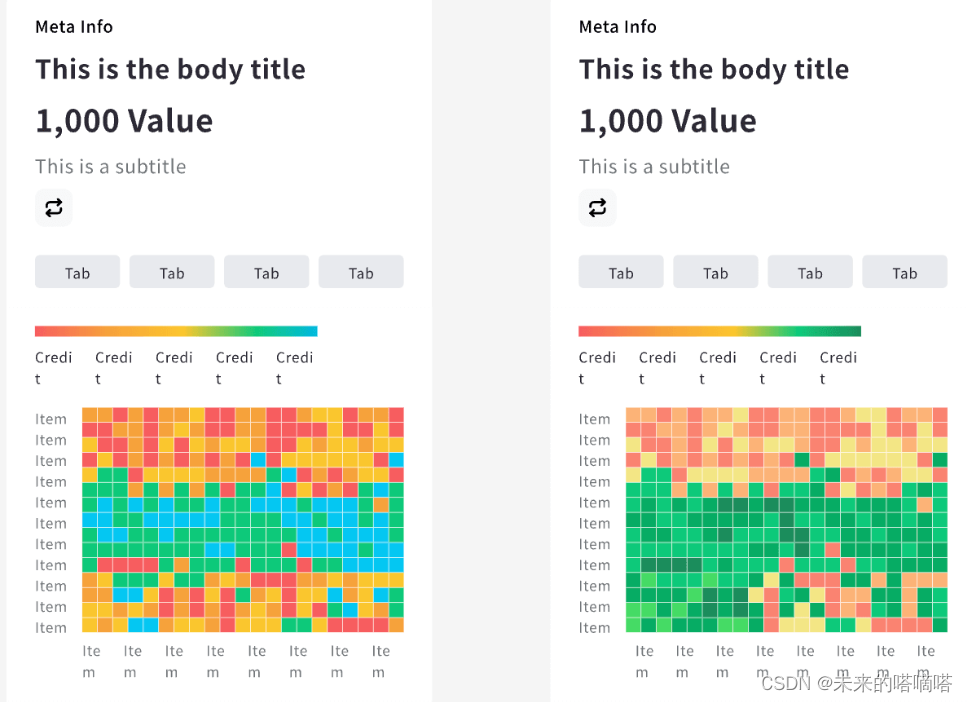
如果数值变量具有特殊的中心值,如零,则可以选择发散调色板。发散调色板本质上是两个连续调色板的组合,其共享端点位于中心值。大于中心值分配给中心一侧的颜色,小于另一侧的颜色。
一般来说,顺序调色板使用独特的颜色来区分相对于中心的正负值。与顺序调色板一样,发散调色板的中心值通常是浅色,颜色越深,距离中心的距离就越大。
1.4 离散和连续调色板
传统的调色板通常遵循第一种类型,而数据可视化配色应考虑连续相关性。虽然最好在值和颜色之间有连续函数,但离散式调色板仍然有优势。
离散值可以通过显示数据的广泛性来减少认知负荷。如果数据包含异常值,连续调色板可能会迫使大多数数据进入更窄的值范围,而使用离散调色板意味着可以创建不同尺寸的范围,以更好地表示数据差异。
2. 数据可视化配色技巧
2.1 避免过度使用颜色
虽然数据可视化分发是数据可视化的重要组成部分,但也应克制使用。并不是每个图表都需要多种颜色。如果只有两个垂直或水平排列的变量,其他定量可以保持相同的颜色,数据可视化配色通常只出现在第三个变量编码到图表中时。然而,在某些情况下,可以添加颜色来强调特定的发现或作为额外的突出显示数据。
2.2 与图表颜色一致
如果仪表板包含多个图表,当图表引用同一组变量时,最好在图表之间保持相同的数据可视化配色。如果颜色改变了图表之间的含义,读者就很难理解。
2.3 利用色彩的意义
色彩感知可以用来增强可视化效果。一般来说,为了减少眼睛疲劳,应避免色彩饱和度和亮度过高。这也为突出重要数据留下了空间。与其他数据可视化配色相比,高饱和度、高亮度更抢眼。此外,不同的文化赋予了不同的色调意义。例如,红色在一些西方文化中可能与激情或危险有关,但在一些东方文化中可能与繁荣和好运有关。
2.4 关注色盲
最常见的色盲形式会导致红色和绿色、蓝色和黄色的混淆。由于这些原因,需要改变除色相以外的维度来指示与颜色相关的值,如亮度和饱和度。
3. 数据可视化配色插件
以上可视化组件案例和数据可视化配色都可以在即时设计社区找到。本文总结了可用于有效数据可视化的颜色。设计师应根据映射到颜色的数据类型使用不同类型的调色板。在向客户展示数据结果时,要仔细考虑数据可视化配色,因为一组好的数据可视化配色会更有利于信息传递。
即时设计 - 可实时协作的专业 UI 设计工具即时设计是一款支持在线协作的专业级 UI 设计工具,支持 Sketch、Figma、XD 格式导入,海量优质设计资源即拿即用。支持创建交互原型、获取设计标注,为产设研团队提供一站式协同办公体验。![]() https://js.design/workspace?source=csdn&plan=yb6241
https://js.design/workspace?source=csdn&plan=yb6241
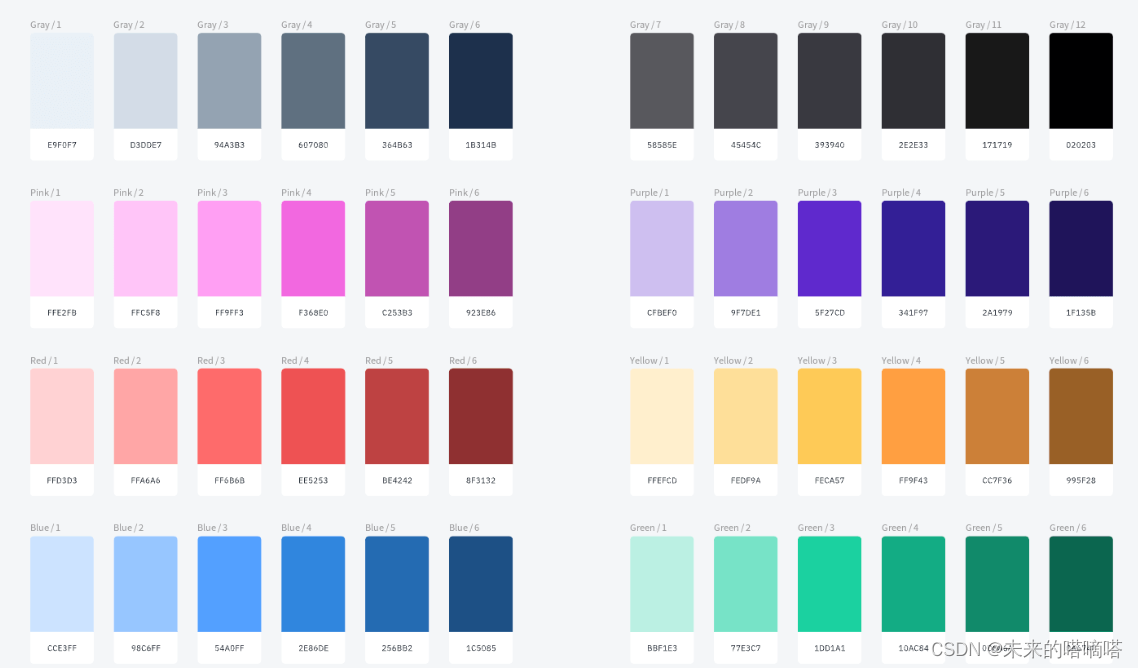
即时设计图片取色插件,只需导入图片,点击一键取色插件即可完成图片主色的提取。Harmony等主要工厂的色板 OS、TDesign、Arco Design、Ant Design、Material design等,让你站在大厂的肩膀上做UI配色,想不好看都难。


![[FreeRTOS 基础知识] 信号量 概念](https://img-blog.csdnimg.cn/direct/376b4922e6444895adcbc65f7fdc9450.png)