1、添加登录窗体

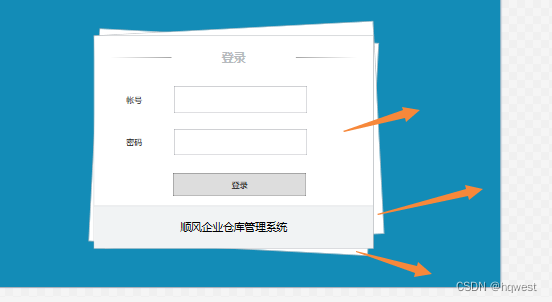
2、整体布局UI
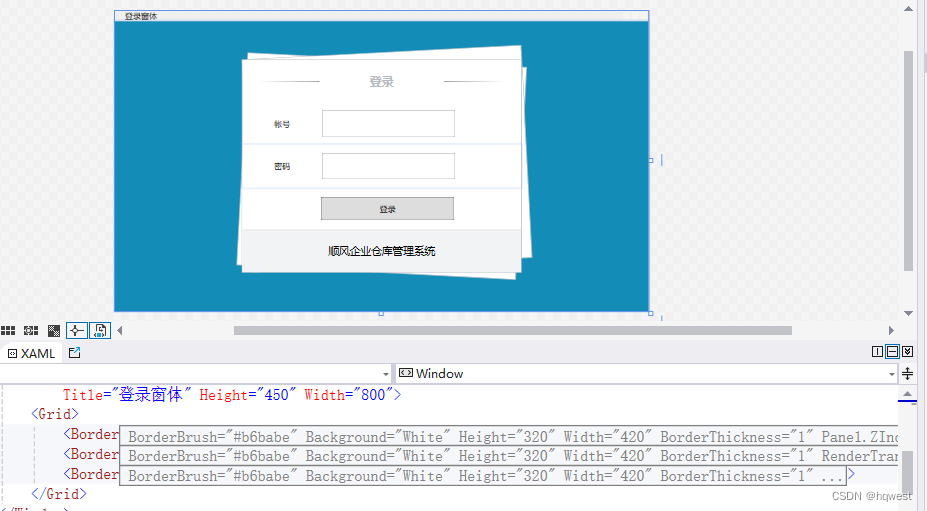
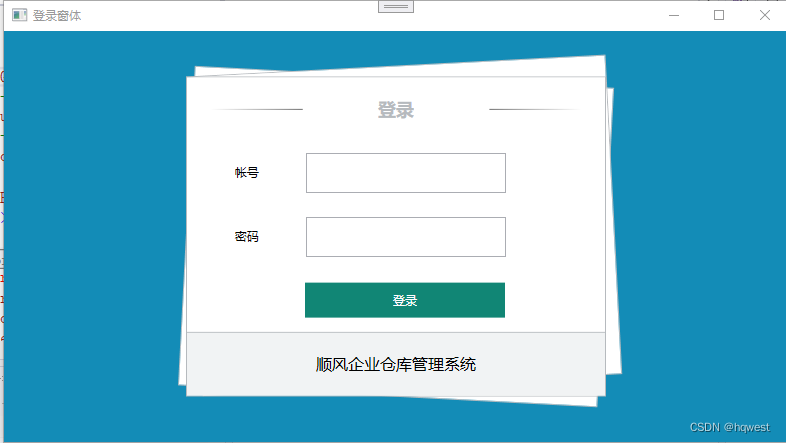
1)设计三个白底的边框,其中2个旋转角度,形成以下效果


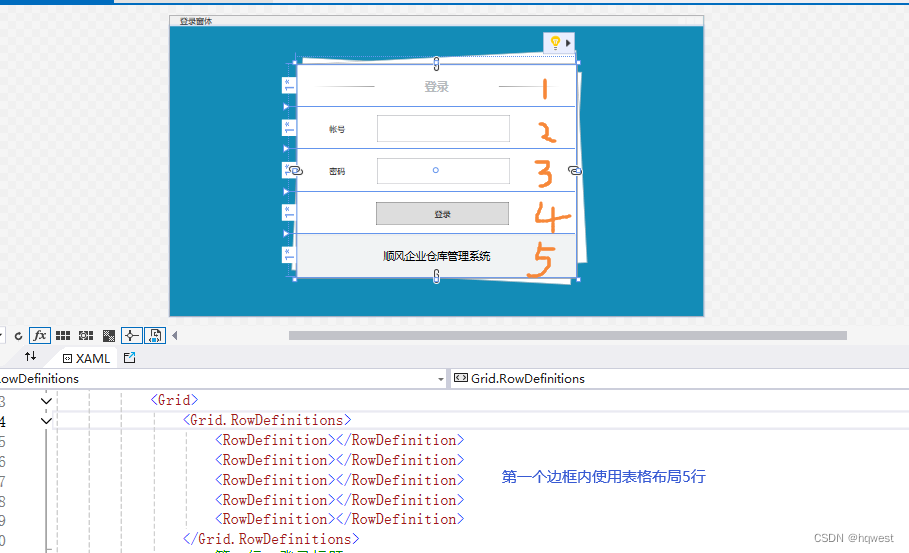
3、设计登录控件

<Window x:Class="West.StoreMgr.Windows.LoginWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:West.StoreMgr.Windows"
mc:Ignorable="d"
WindowStartupLocation="CenterScreen"
Background="#138cb7"
Title="登录窗体" Height="450" Width="800">
<Grid>
<Border BorderBrush="#b6babe" Background="White" Height="320" Width="420" BorderThickness="1" Panel.ZIndex="9">
<Grid>
<Grid.RowDefinitions>
<RowDefinition></RowDefinition>
<RowDefinition></RowDefinition>
<RowDefinition></RowDefinition>
<RowDefinition></RowDefinition>
<RowDefinition></RowDefinition>
</Grid.RowDefinitions>
<!--第一行,登录标题-->
<Grid Grid.Row="0">
<Grid.ColumnDefinitions>
<ColumnDefinition></ColumnDefinition>
<ColumnDefinition></ColumnDefinition>
<ColumnDefinition></ColumnDefinition>
</Grid.ColumnDefinitions>
<Border Grid.Column="0" Height="1" Width="92" HorizontalAlignment="Center" VerticalAlignment="Center">
<!--渐变色横条-->
<Border.Background>
<LinearGradientBrush StartPoint="0,0" EndPoint="1,1">
<GradientStop Color="White" Offset="0"></GradientStop>
<GradientStop Color="#6d6d6d" Offset="1"></GradientStop>
</LinearGradientBrush>
</Border.Background>
</Border>
<Border Grid.Column="1">
<TextBlock Text="登录" HorizontalAlignment="Center" VerticalAlignment="Center" FontSize="18" Foreground="#b6babe" FontWeight="Bold"></TextBlock>
</Border>
<Border Grid.Column="2" Height="1" Width="92" HorizontalAlignment="Center" VerticalAlignment="Center">
<!--渐变色横条-->
<Border.Background>
<LinearGradientBrush StartPoint="0,0" EndPoint="1,1">
<GradientStop Color="White" Offset="1"></GradientStop>
<GradientStop Color="#6d6d6d" Offset="0"></GradientStop>
</LinearGradientBrush>
</Border.Background>
</Border>
</Grid>
<!--第二行,帐号-->
<Grid Grid.Row="1">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="0.4*"></ColumnDefinition>
<ColumnDefinition></ColumnDefinition>
</Grid.ColumnDefinitions>
<Label Grid.Column="0" Content="帐号" HorizontalAlignment="Center" VerticalAlignment="Center"></Label>
<TextBox Grid.Column="1" Width="200" Height="40" HorizontalAlignment="Left" VerticalAlignment="Center"></TextBox>
</Grid>
<!--第3行,密码-->
<Grid Grid.Row="2">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="0.4*"></ColumnDefinition>
<ColumnDefinition></ColumnDefinition>
</Grid.ColumnDefinitions>
<Label Grid.Column="0" Content="密码" HorizontalAlignment="Center" VerticalAlignment="Center"></Label>
<TextBox Grid.Column="1" Width="200" Height="40" HorizontalAlignment="Left" VerticalAlignment="Center"></TextBox>
</Grid>
<!--第4行,登录按钮-->
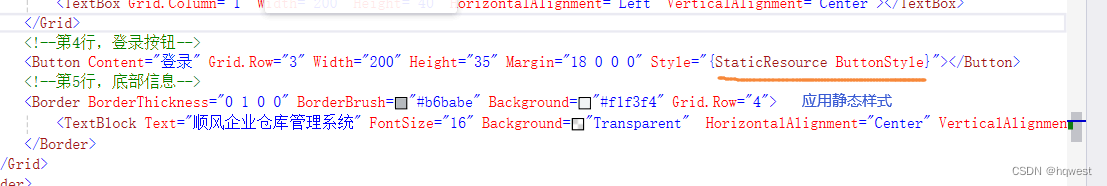
<Button Content="登录" Grid.Row="3" Width="200" Height="35" Margin="18 0 0 0"></Button>
<!--第5行,底部信息-->
<Border BorderThickness="0 1 0 0" BorderBrush="#b6babe" Background="#f1f3f4" Grid.Row="4">
<TextBlock Text="顺风企业仓库管理系统" FontSize="16" Background="Transparent" HorizontalAlignment="Center" VerticalAlignment="Center"></TextBlock>
</Border>
</Grid>
</Border>
<Border BorderBrush="#b6babe" Background="White" Height="320" Width="420" BorderThickness="1" RenderTransformOrigin="0.5,0.5" >
<Border.RenderTransform>
<RotateTransform Angle="3"></RotateTransform>
</Border.RenderTransform>
</Border>
<Border BorderBrush="#b6babe" Background="White" Height="320" Width="420" BorderThickness="1" >
<Border.RenderTransform>
<RotateTransform Angle="-3"></RotateTransform>
</Border.RenderTransform>
</Border>
</Grid>
</Window>
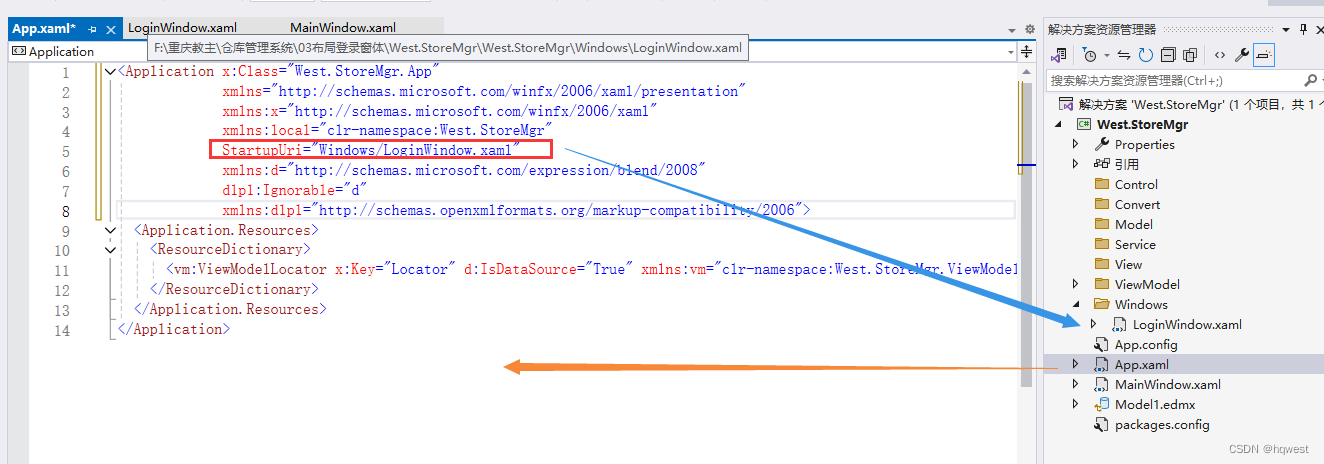
4、修改启动窗体

5、设置登录样式
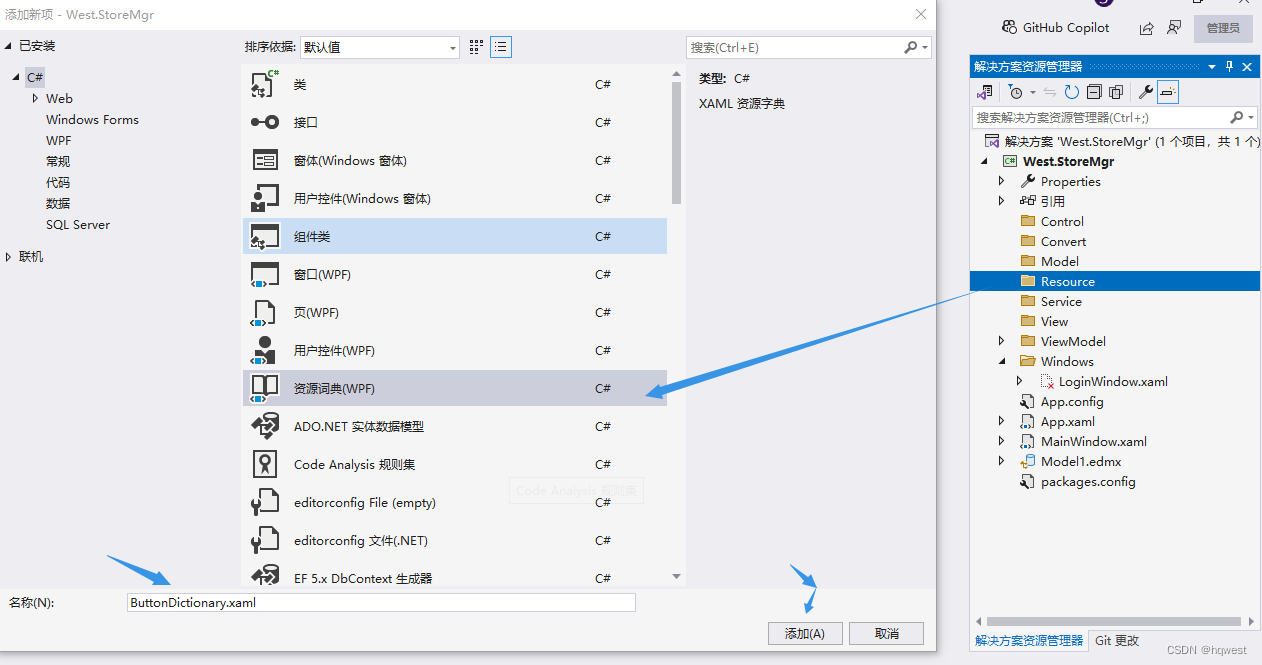
1)添加资源文件

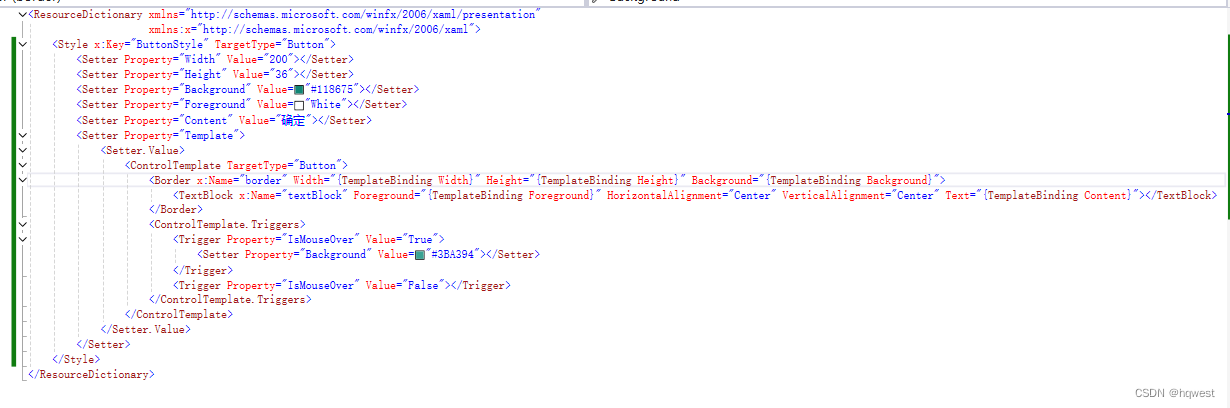
2)设计样式

<ResourceDictionary xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml">
<Style x:Key="ButtonStyle" TargetType="Button">
<Setter Property="Width" Value="200"></Setter>
<Setter Property="Height" Value="36"></Setter>
<Setter Property="Background" Value="#118675"></Setter>
<Setter Property="Foreground" Value="White"></Setter>
<Setter Property="Content" Value="确定"></Setter>
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="Button">
<Border x:Name="border" Width="{TemplateBinding Width}" Height="{TemplateBinding Height}" Background="{TemplateBinding Background}">
<TextBlock x:Name="textBlock" Foreground="{TemplateBinding Foreground}" HorizontalAlignment="Center" VerticalAlignment="Center" Text="{TemplateBinding Content}"></TextBlock>
</Border>
<ControlTemplate.Triggers>
<Trigger Property="IsMouseOver" Value="True">
<Setter Property="Background" Value="#3BA394"></Setter>
</Trigger>
<Trigger Property="IsMouseOver" Value="False"></Trigger>
</ControlTemplate.Triggers>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
</ResourceDictionary>3)应用样式

6、启动运行
good,good,good,beautifull

6、小结
布局中用到了grid表格,Border边框,TextBlock,Button,Label,都是常规应用
打字不易,截图不易,多多点赞,送人玫瑰,留有余香,财务自由明日实现。