说明:
此项目中使用的是本地SQL数据库,Vue2。
其他功能请见本人后续的其他相关文章。
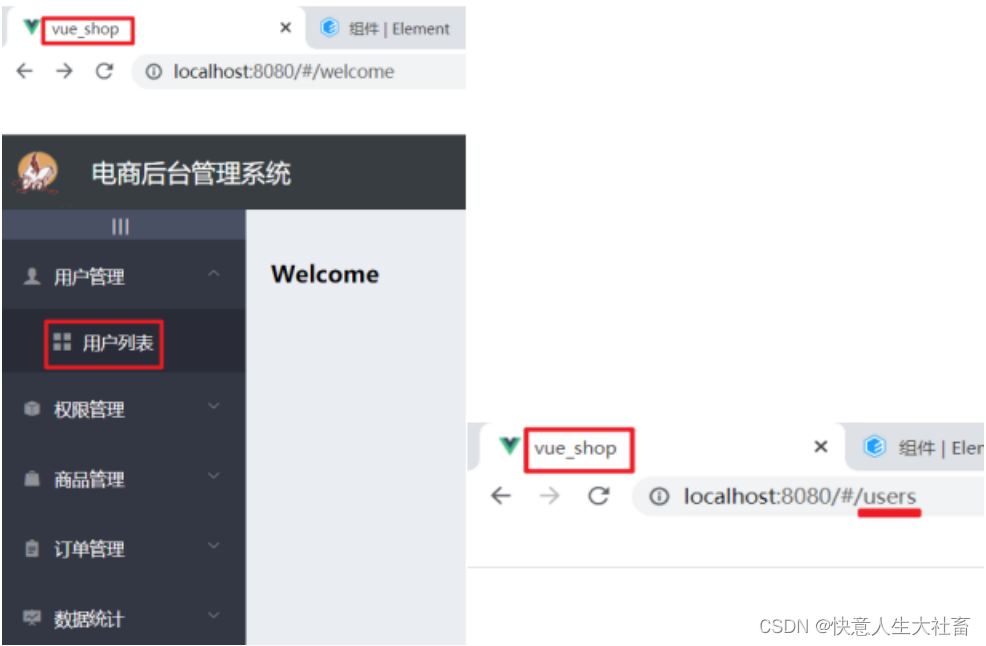
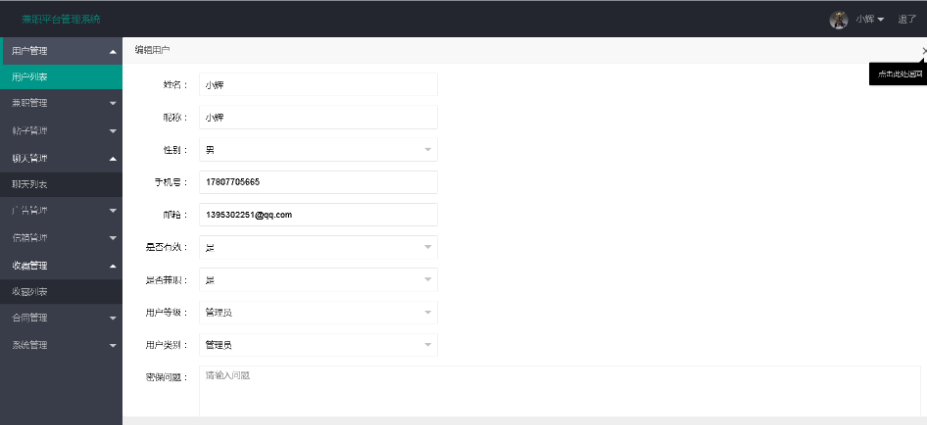
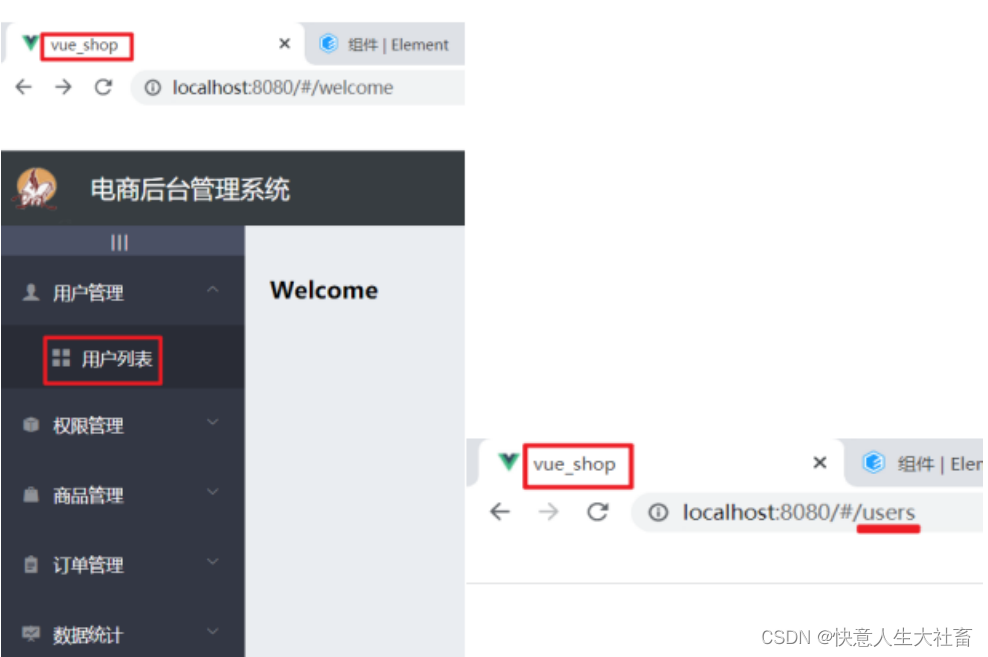
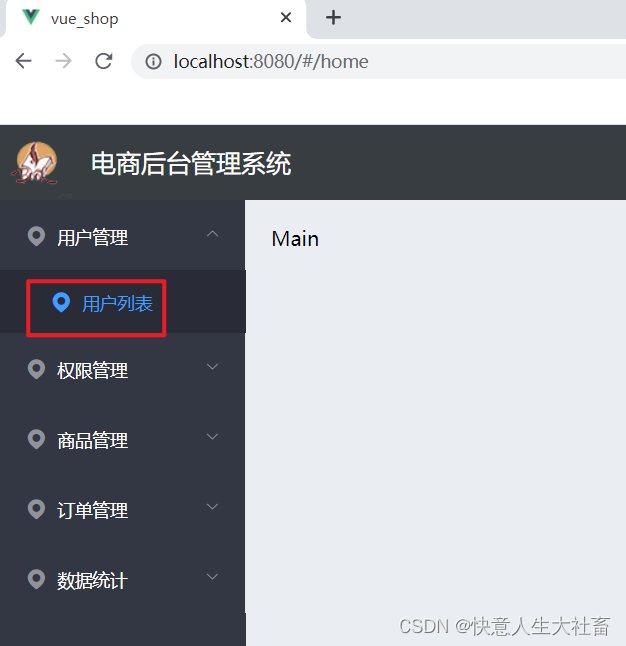
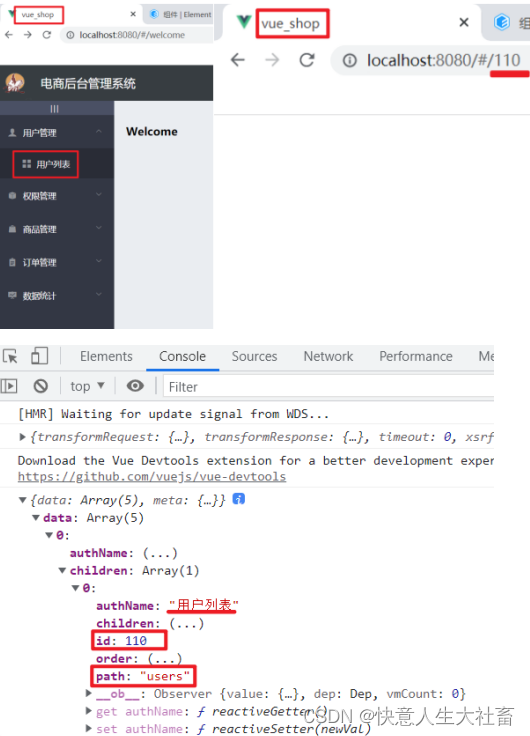
本文内容实现的最终效果如下图:
e.g.点击二级菜单用户列表,就会跳转到用户列表对应的index的地址(用户列表的index=path是users)

目录
二.主页布局:
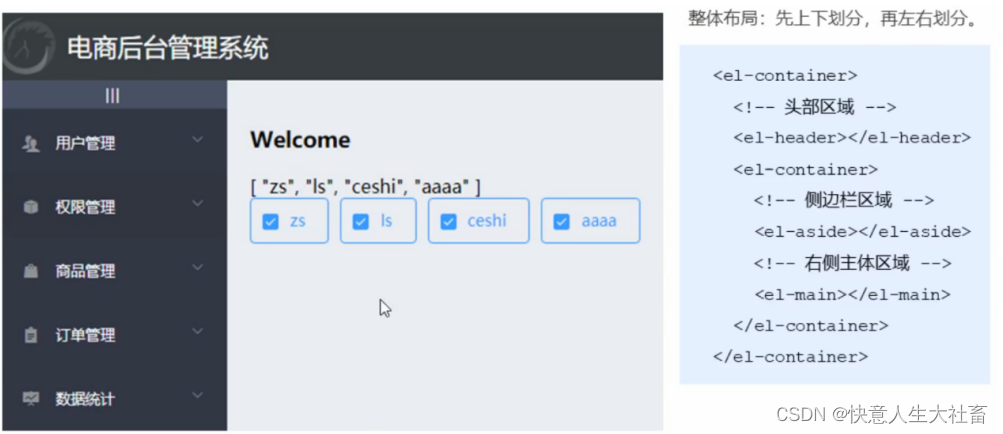
2.1整体布局
【导入Container,Header,Aside,Main组件】
2.2 Header布局
【给Header加flex】
2.3左侧菜单布局
【给导航换背景颜色】
【梳理代码,去除不需要的第三层】
【删除没用到的MeunItemGroup组件】
(1)通过接口获取左侧菜单数据
!!!通过axios请求拦截器添加token,保证拥有获取数据的权限:
(3)绘制左侧菜单的UI结构
【渲染一级菜单】
!!!【使用v-for实现双层循环】
【让每个一级菜单名字和data数组的数据动态绑定】
!!!【让每个一级菜单的index的值都动态绑定data中的id】
此处index的值只接受字符串
【渲染二级菜单】
【让每个二级菜单名字和data数组的children数据动态绑定】
(4)左侧菜单格式美化
【修改所有被点击到的二级菜单的文字颜色为蓝色】
【修改所有二级菜单的图标为四个小方块】
【修改每个一级菜单的图标为不同的图标】
!!!以每个一级菜单的id当作名称,每个一级菜单对应的图标的类名当作值。
【给每个一级菜单的图标和文字之间添加间距】
【设置不能同时展开多个一级菜单】
编辑【解决左侧菜单右边框看起来有点不对齐的情况】
(5)左侧菜单的折叠展开功能
【实现点击|||即可展开/折叠左侧菜单】
【关闭折叠动画,去除折叠左侧菜单时候的卡顿】
【当左侧菜单被折叠时候,左侧菜单背景宽变窄】
(6)实现首页的路由重定向
【新建Welcome.vue文件】
【添加路由占位符】
(7)改造左侧菜单为路由链接
!!!【加上router属性——给整个左侧菜单开启路由模式】
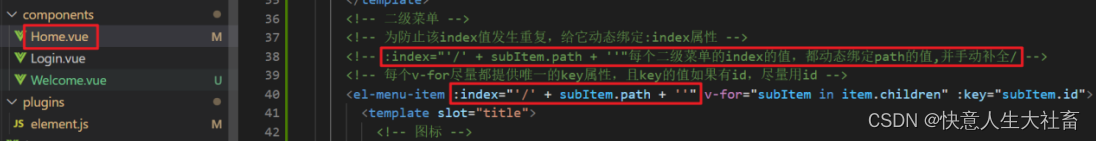
【更换跳转的路由为二级菜单的path,而不是值=id的index】
【将index的值从id换成path】
二.主页布局:
2.1整体布局

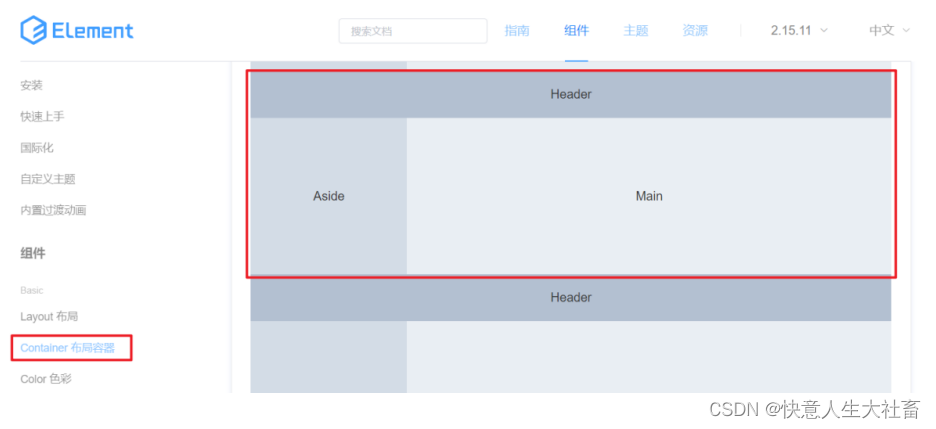
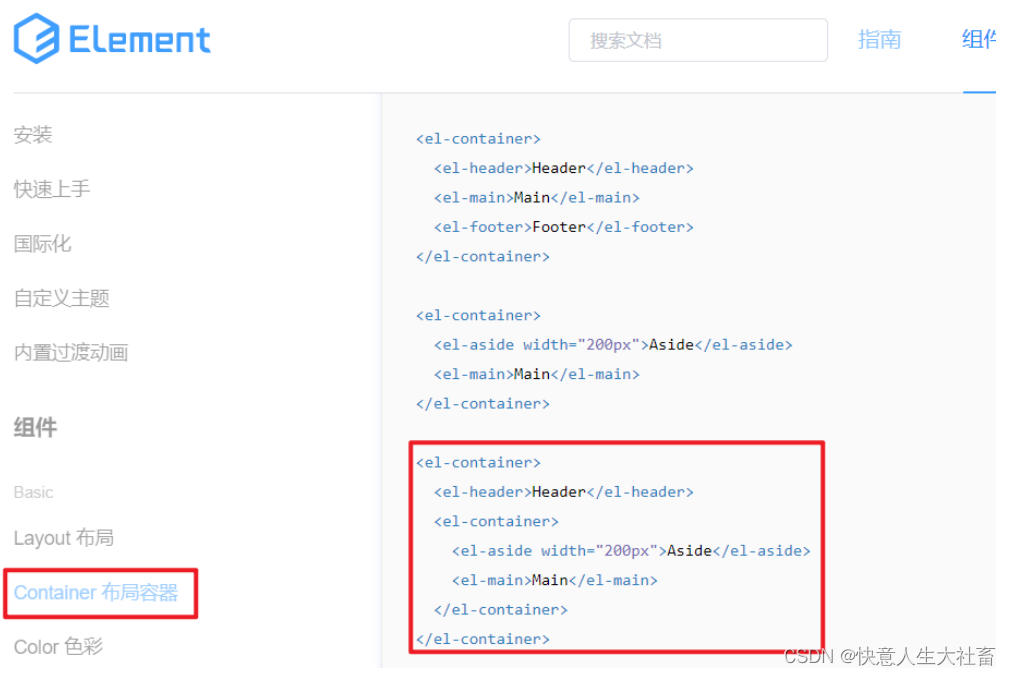
打开element-ui官网,组件-Container布局容器,复制第四个布局的代码:

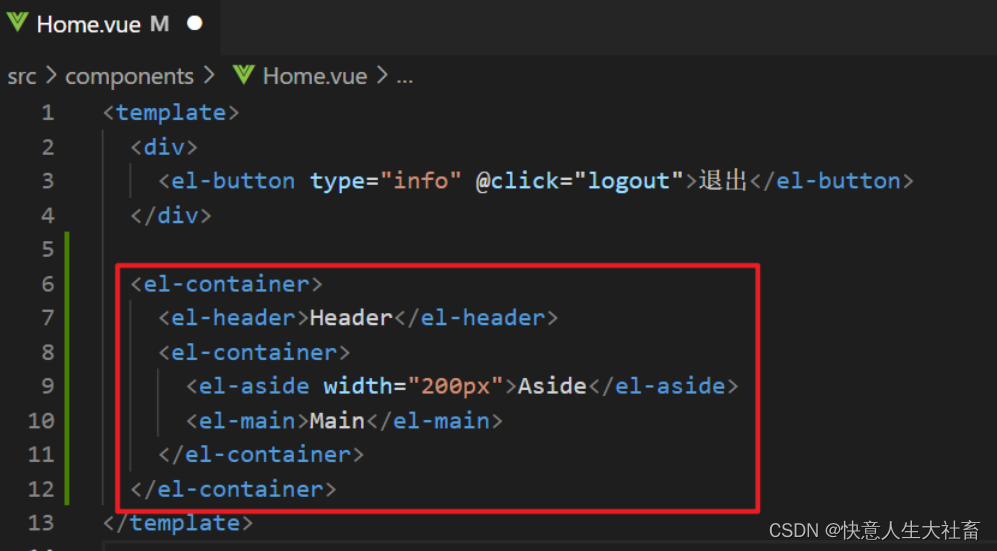
 将刚刚复制的代码,粘贴到Home.vue中:
将刚刚复制的代码,粘贴到Home.vue中:

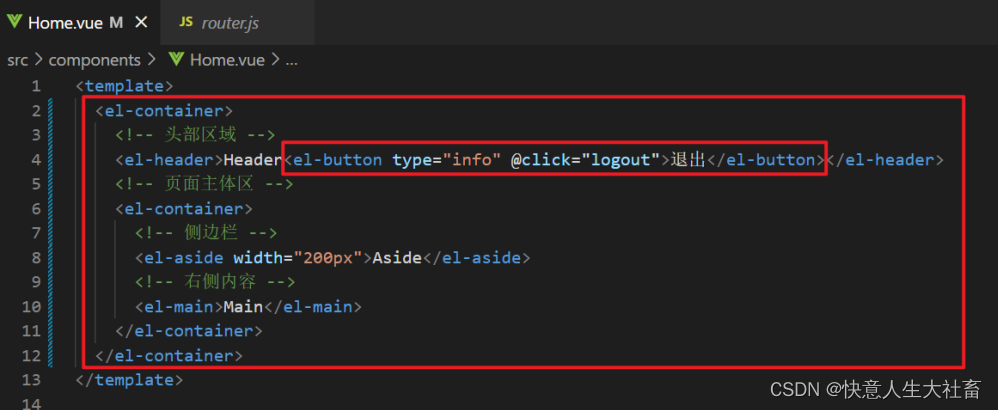
在Home.vue中,进行如下修改:删除div,将el-button的退出按钮放到Header处:
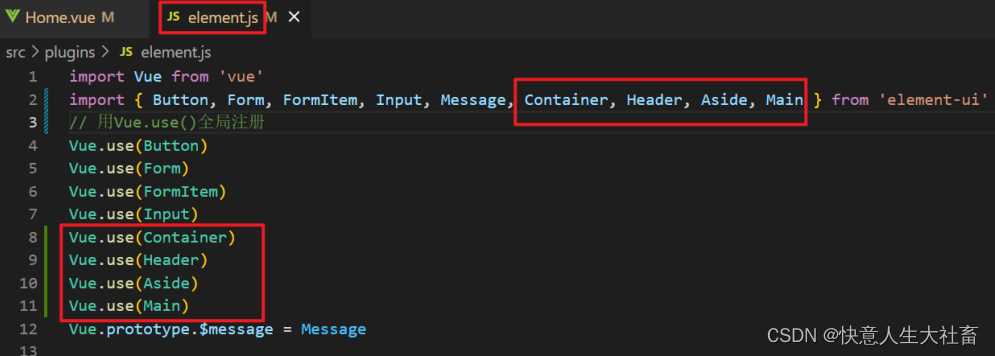
 【导入Container,Header,Aside,Main组件】
【导入Container,Header,Aside,Main组件】
在src-plugins-element.js中,添加以下内容:

实现的效果:出现大致结构

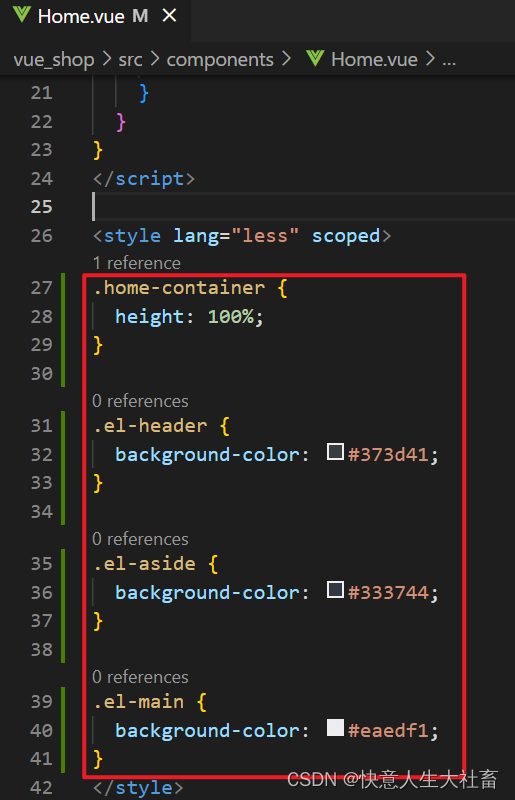
在src-components-Home.vue中,添加以下内容:

实现的效果:

2.2 Header布局
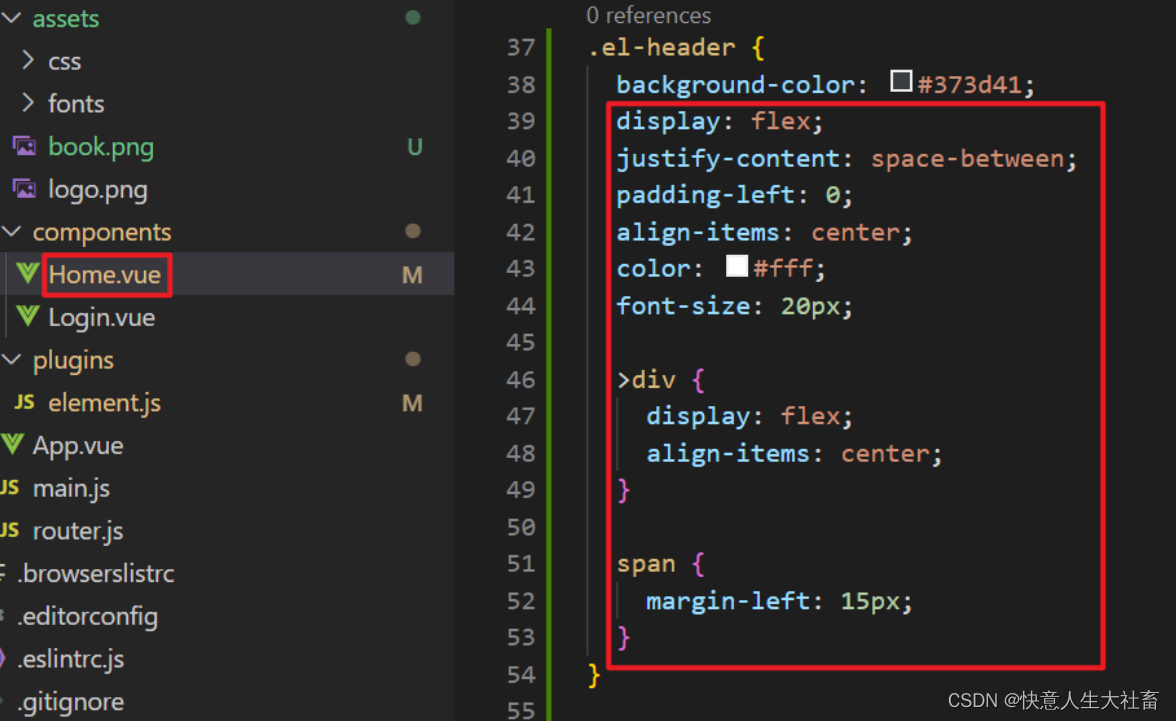
【给Header加flex】
在src-components-Home.vue中,添加以下内容:

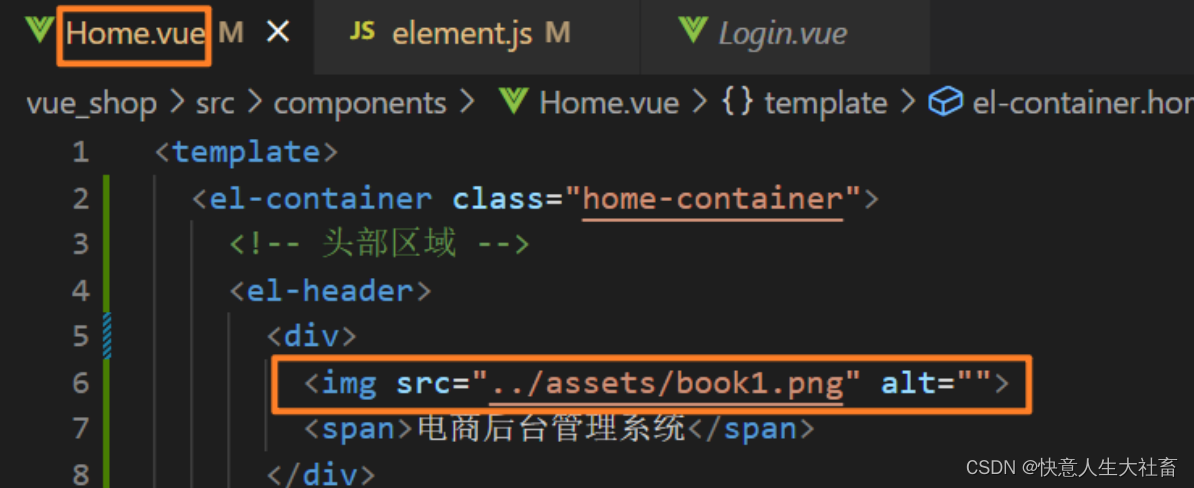
在Home.vue文件中的img中加入assets里面的图片(可自定义):
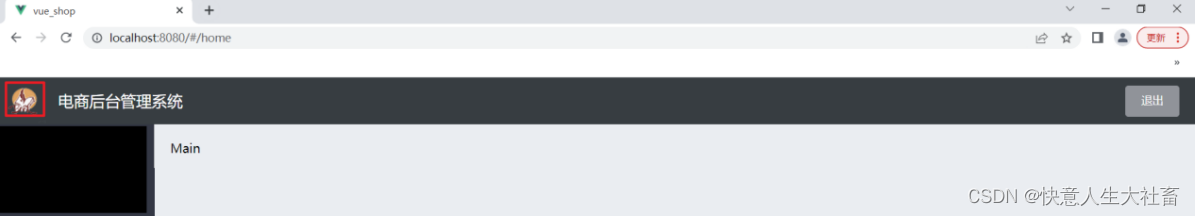
对应的是下图电商后台管理系统文字左边的那个图片

实现的效果:

2.3左侧菜单布局
目标效果:

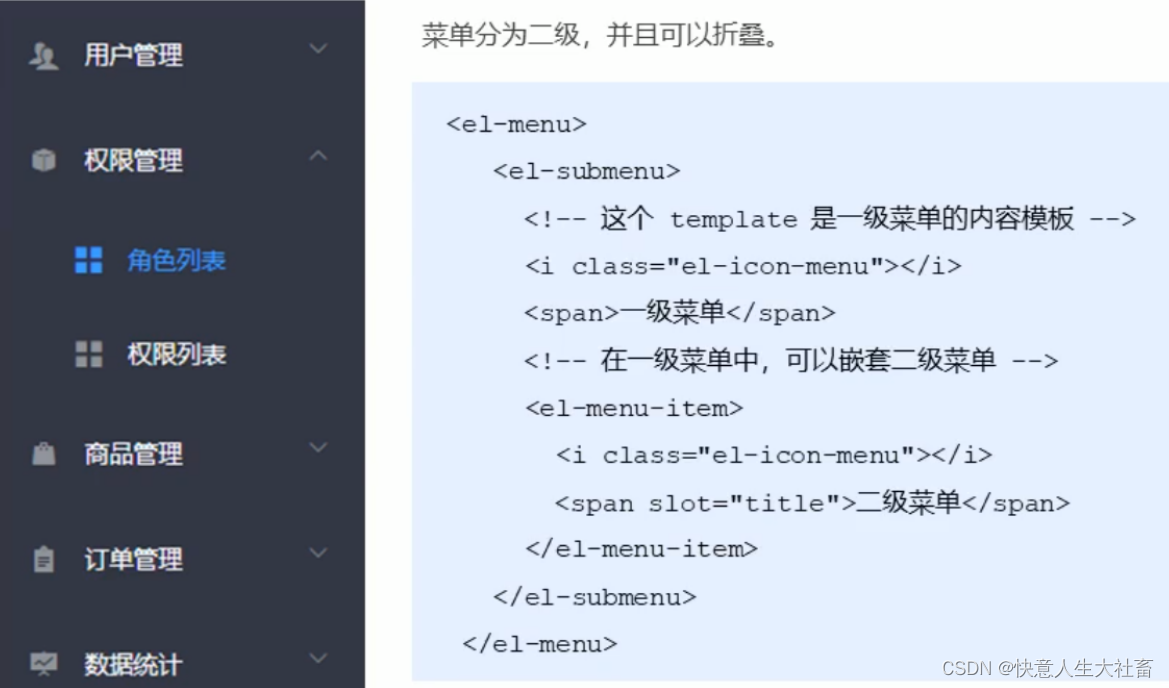
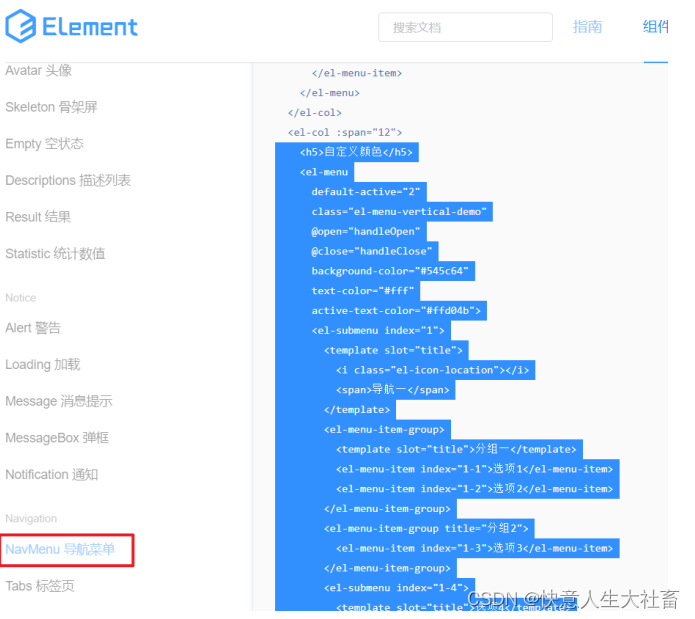
打开element-ui官网,点击组件-NavMenu导航菜单,参考下图对应的代码:


复制以上相关的代码,粘贴到Home.vue中的侧边栏区的Aside的位置(Aside删掉)。并且删除里面有一些不需要用到的代码:

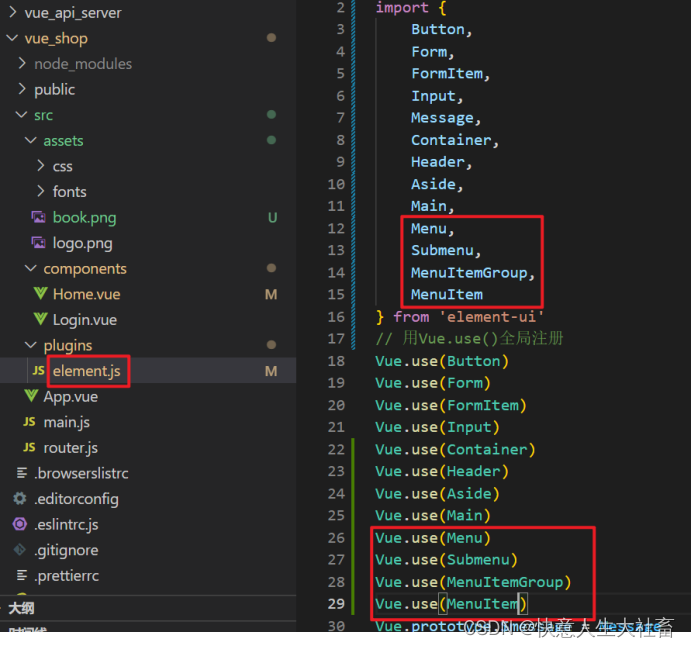
【导入Menu,Submenu,MeunItemGroup,MenuItem组件】
在src-plugins-element.js中,输入以下内容:
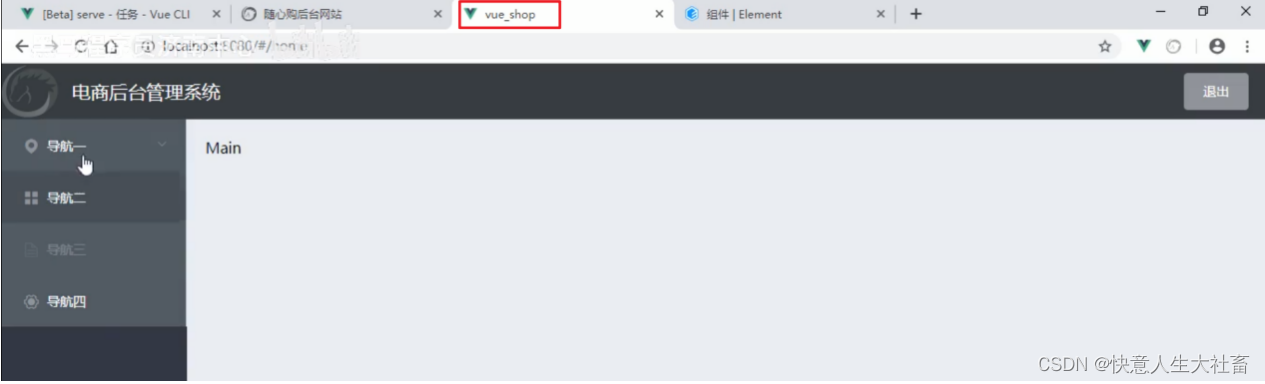
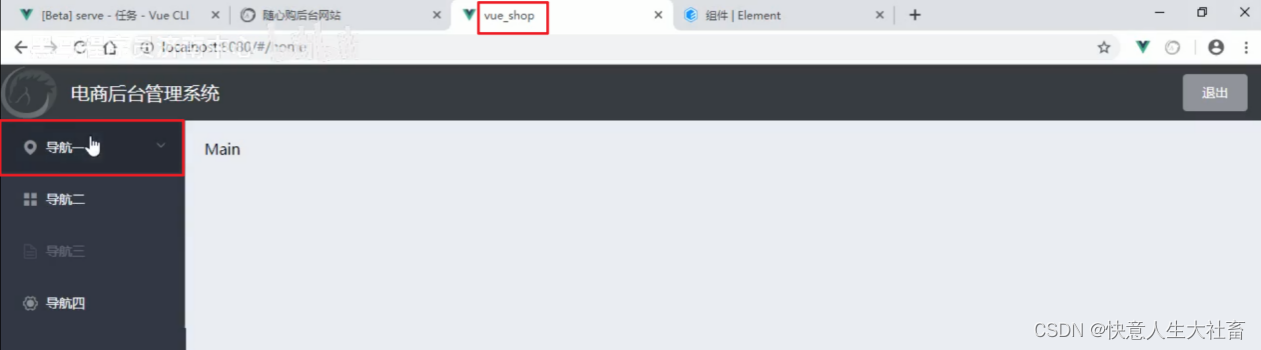
 实现的效果:
实现的效果:

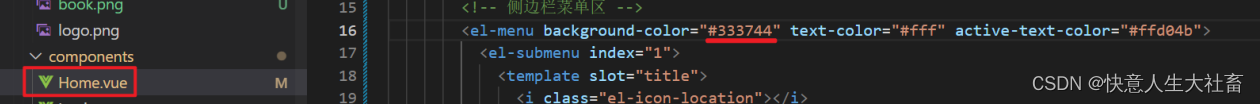
【给导航换背景颜色】
修改代码为以下部分:

实现的效果:

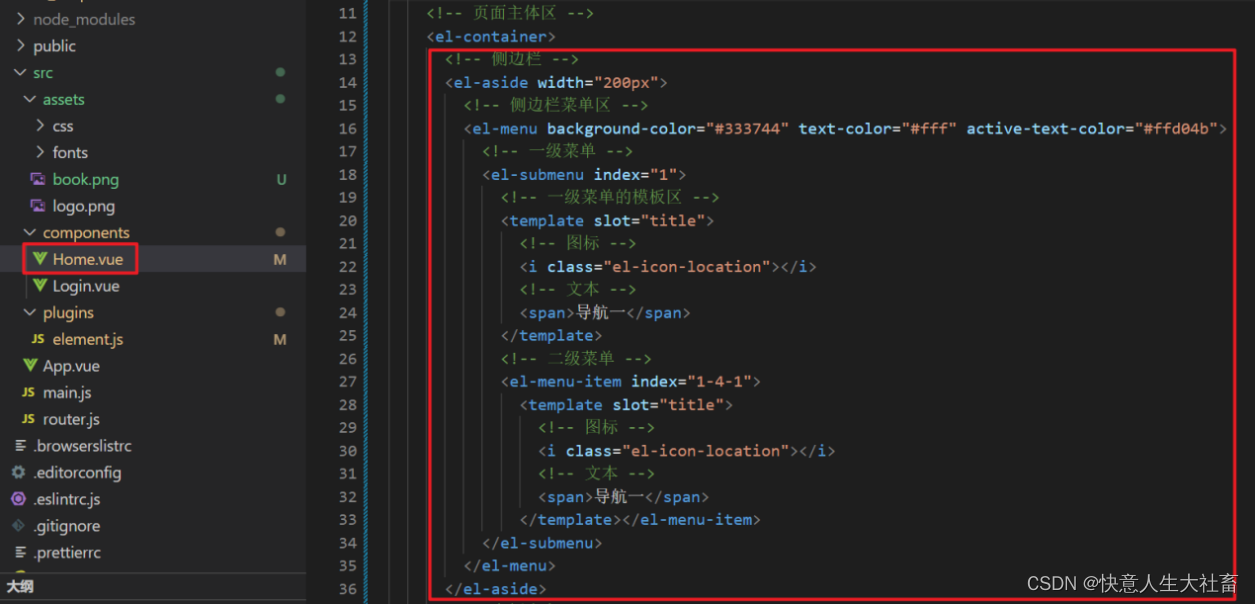
【梳理代码,去除不需要的第三层】
修改代码为以下部分:

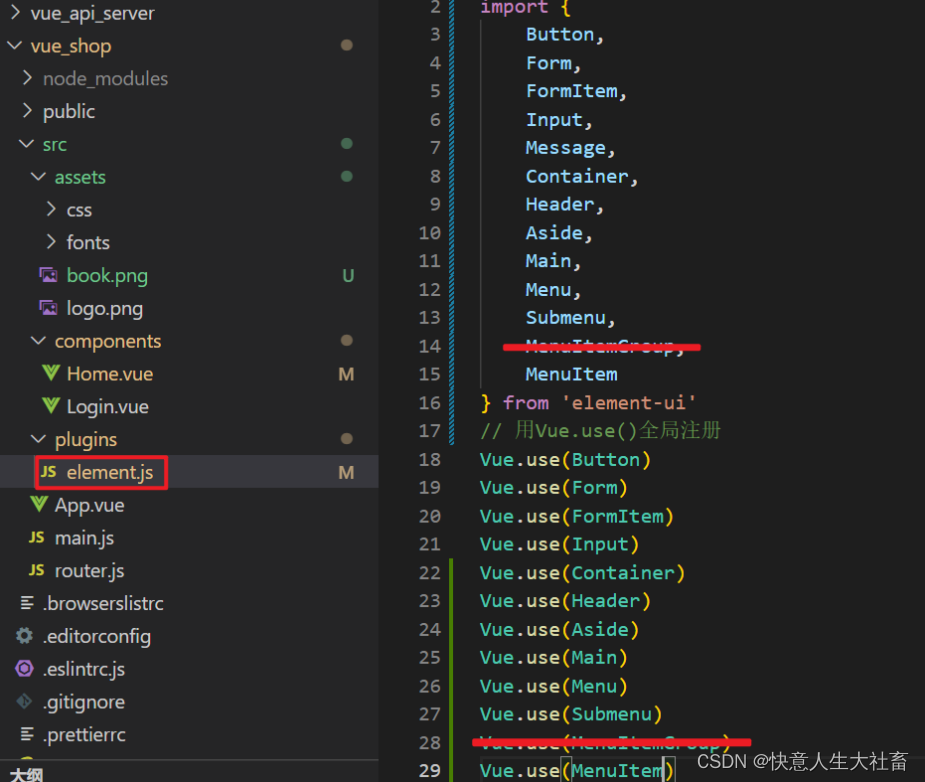
【删除没用到的MeunItemGroup组件】
去element.js中删除没用到的组件:

实现的效果:

(1)通过接口获取左侧菜单数据
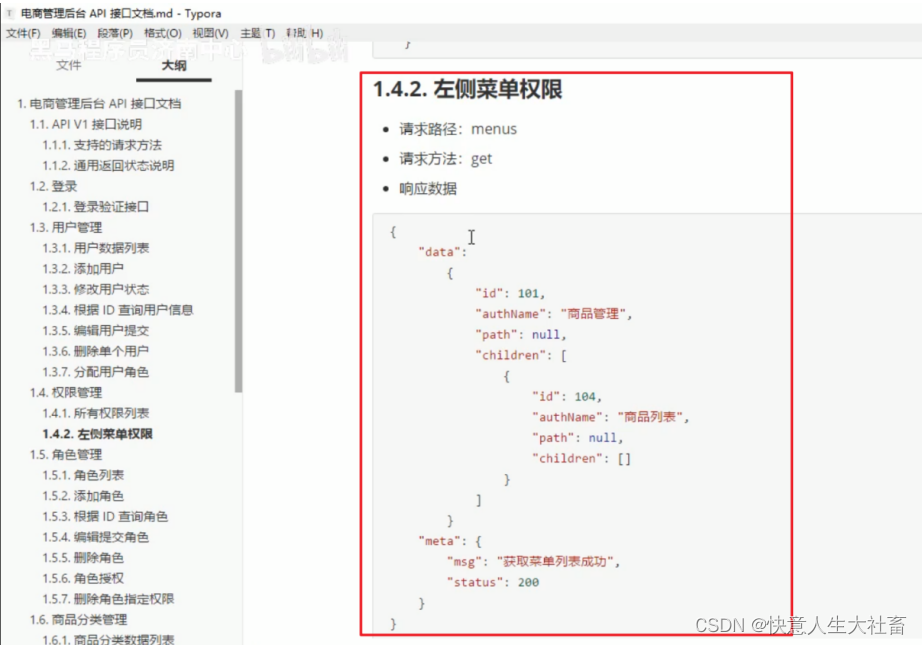
参考api文档:

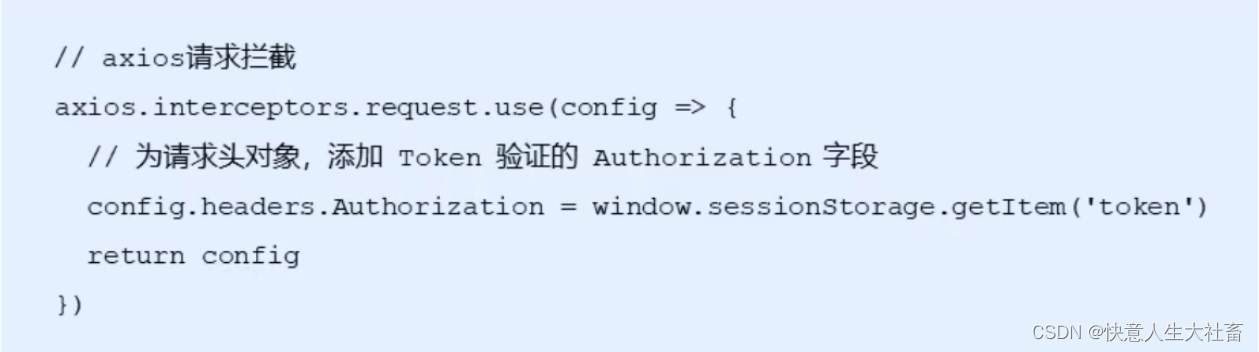
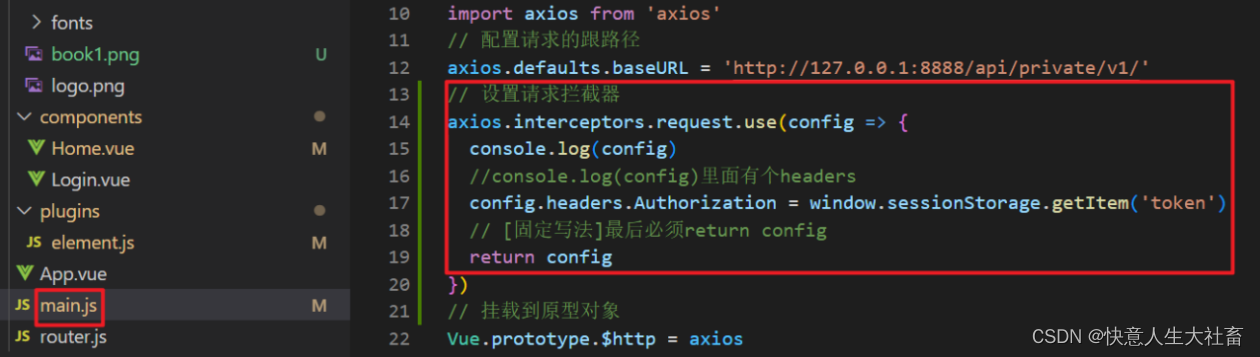
!!!通过axios请求拦截器添加token,保证拥有获取数据的权限:

在入口函数main.js中,添加以下内容:

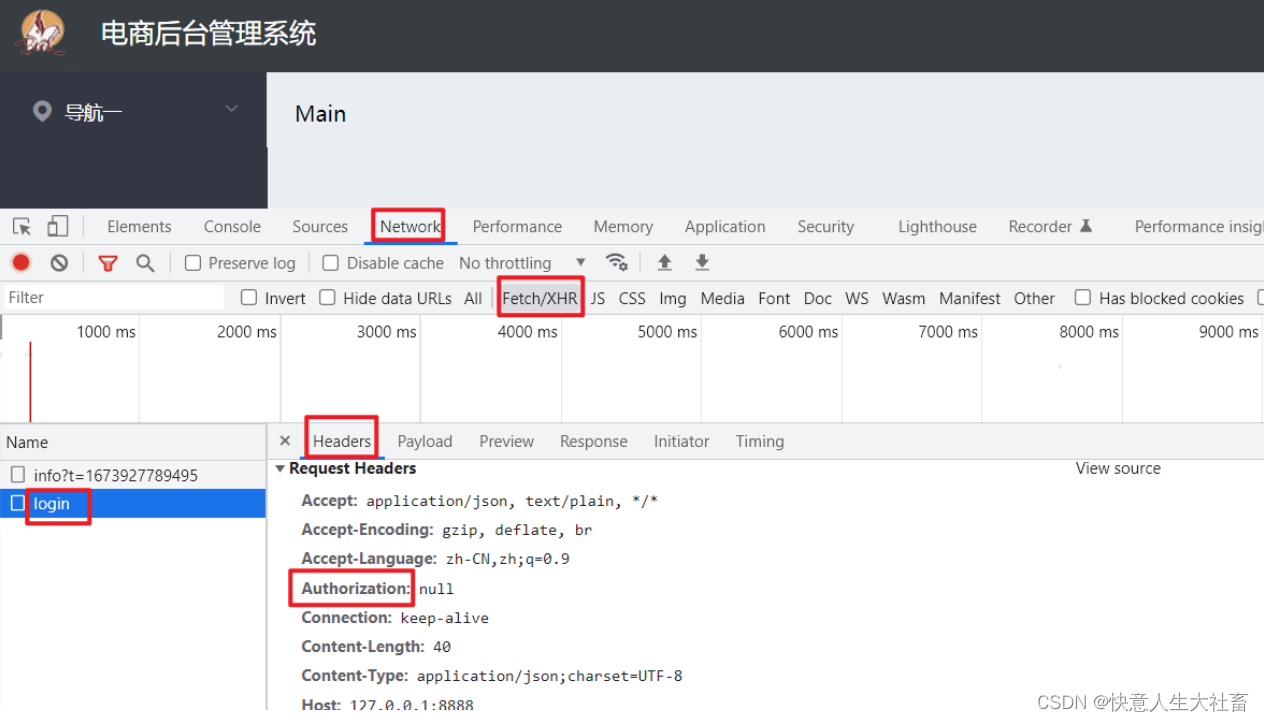
e.g.实现的效果是:当一开始点登录,然后Network-XHR-Headers-Request Headers里面有个Authorization:

(2)发起请求获取左侧菜单数据,保存到menulist中
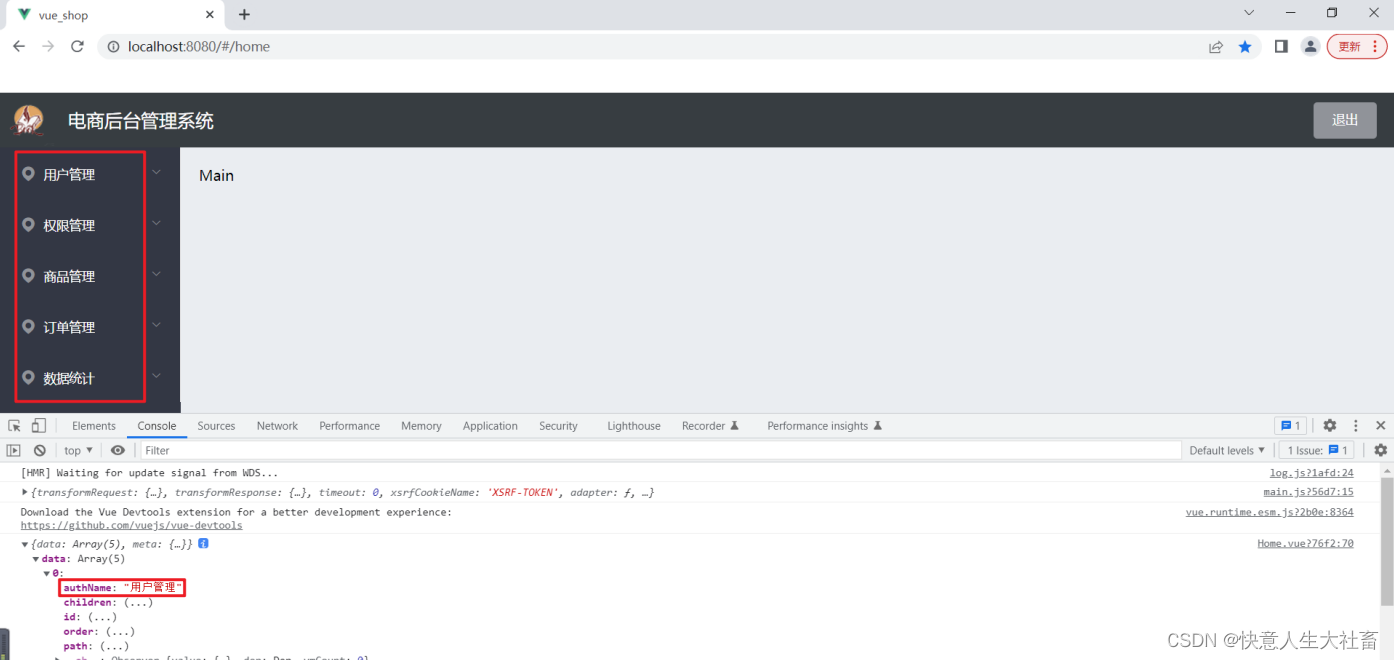
参考api文档中的以下内容:

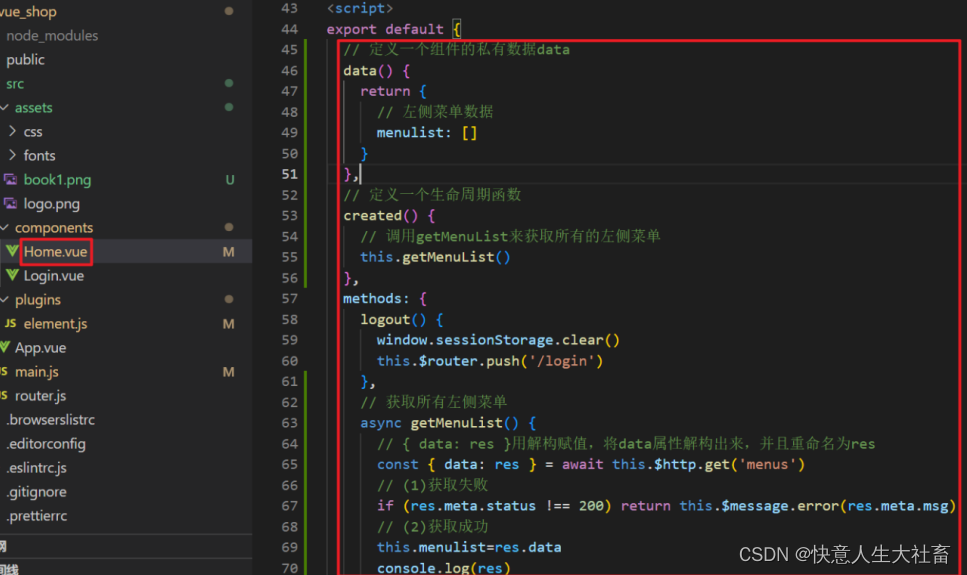
在Home.vue文件中,添加以下内容:

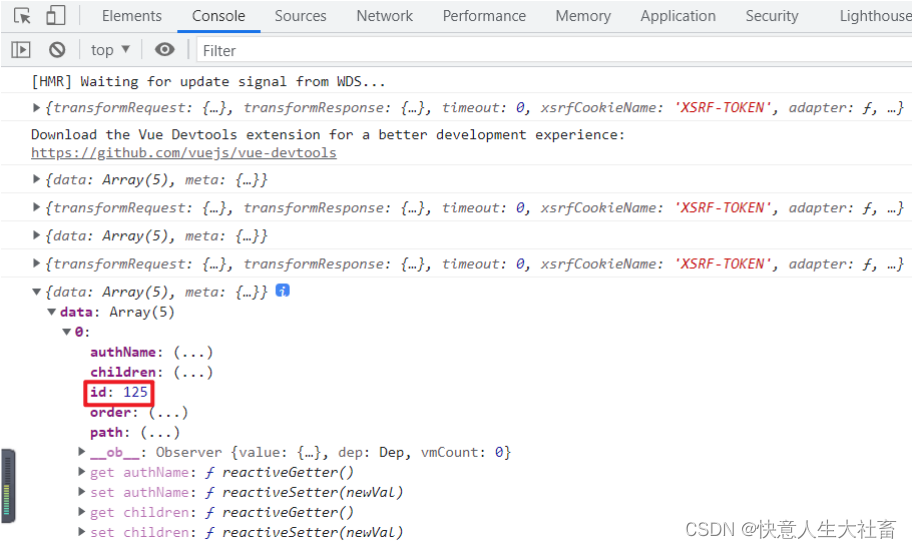
以上部分console.log(res)的结果是下图:

(3)绘制左侧菜单的UI结构
【渲染一级菜单】
!!!【使用v-for实现双层循环】
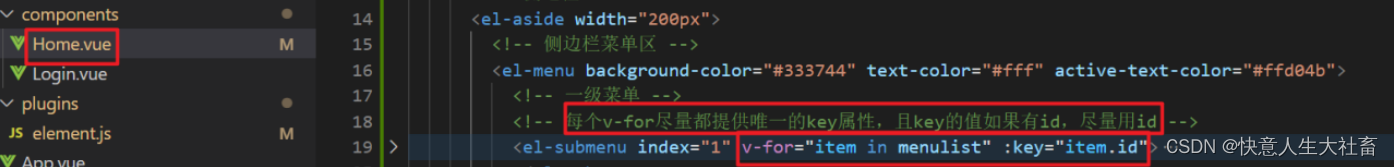
在Home.vue中,添加以下内容:

实现的效果:

【让每个一级菜单名字和data数组的数据动态绑定】
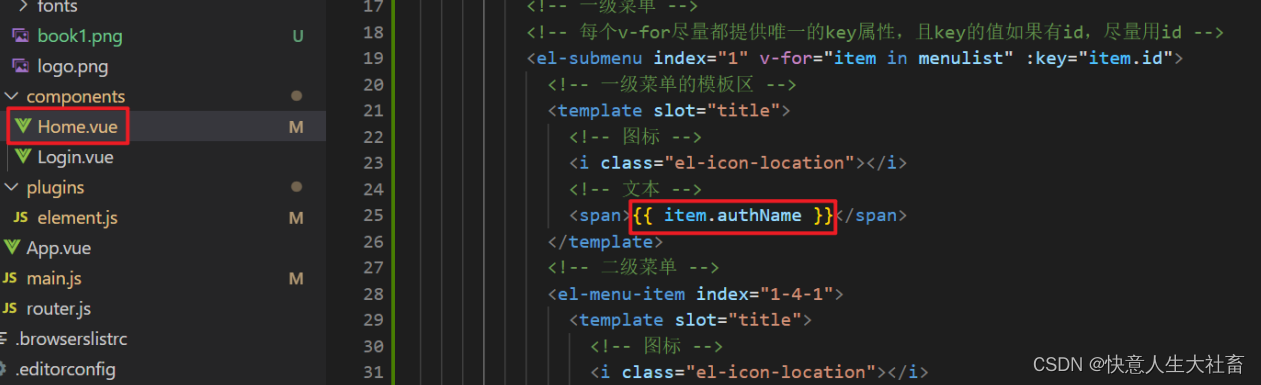
在Home.vue中,添加以下内容:

实现的效果:

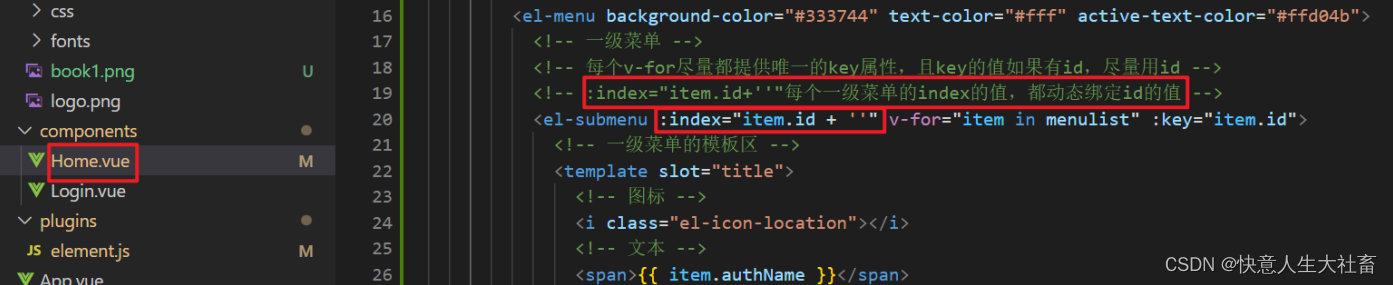
!!!【让每个一级菜单的index的值都动态绑定data中的id】
在Home.vue中,添加以下内容:
此处index的值只接受字符串

实现的效果:这样每次点其中一个一级菜单,就是被点击的那个一级菜单展开,其他的一级菜单不会展开。

【渲染二级菜单】
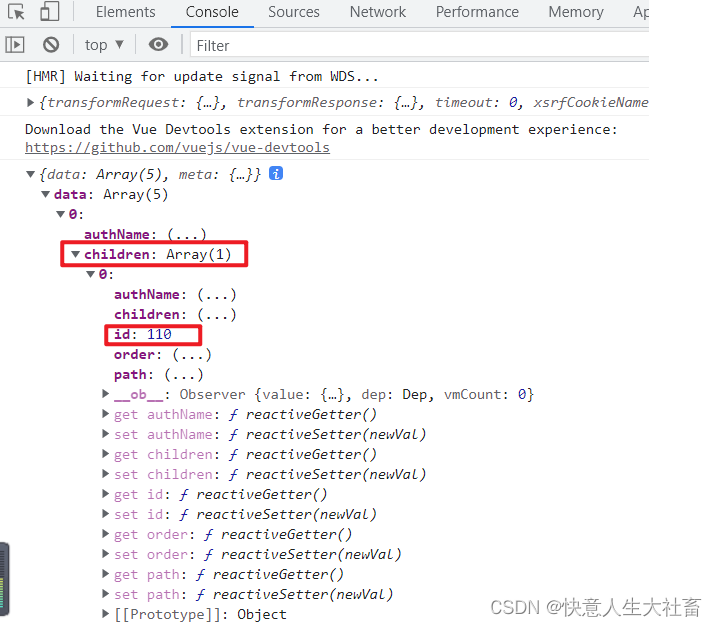
用v-for循环,循环每个一级菜单的children属性
e.g. console.log(res)里面每个index里面都有一个children,并且每个二级菜单都有一个id

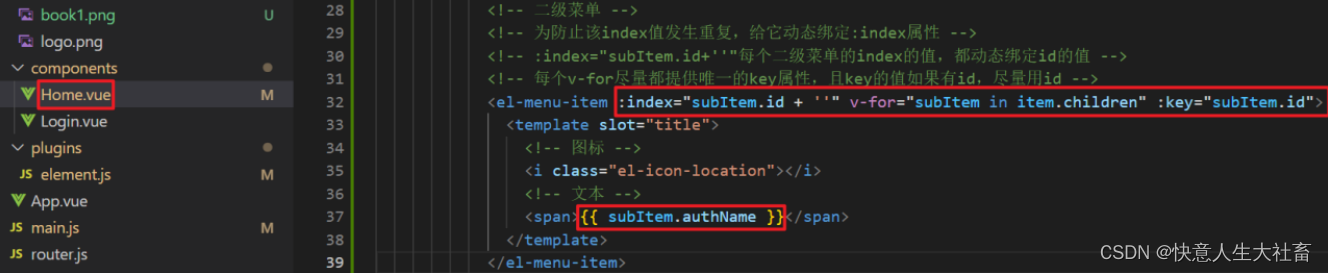
【让每个二级菜单名字和data数组的children数据动态绑定】
在Home.vue文件中,添加以下内容:

实现的效果:

(4)左侧菜单格式美化
【修改所有被点击到的二级菜单的文字颜色为蓝色】
在Home.vue文件中,添加以下内容:

实现的效果:

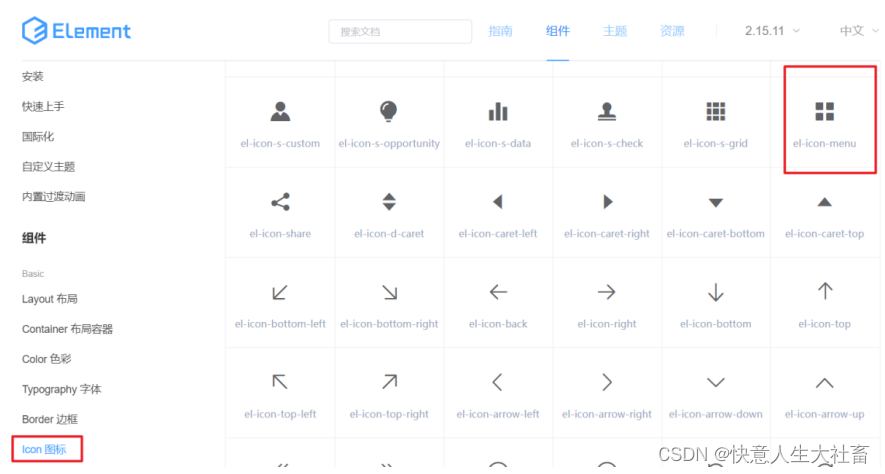
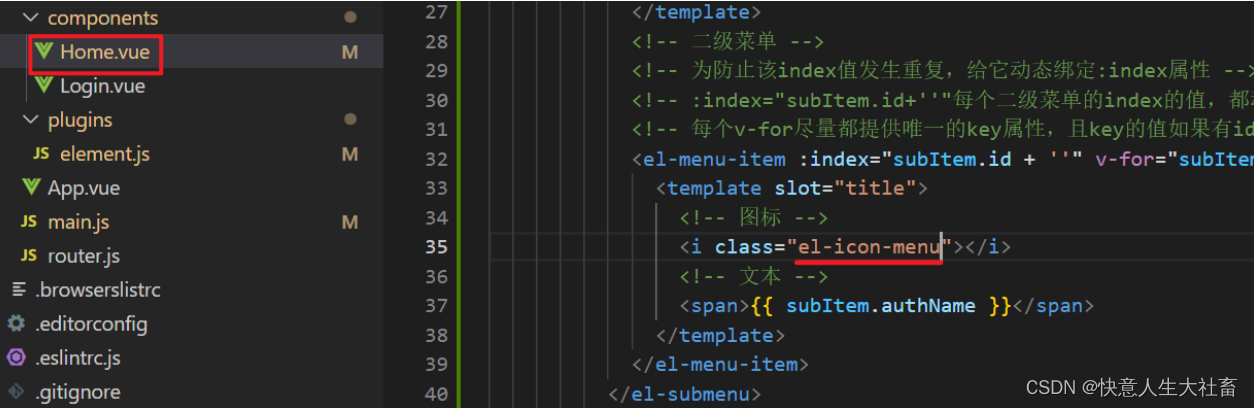
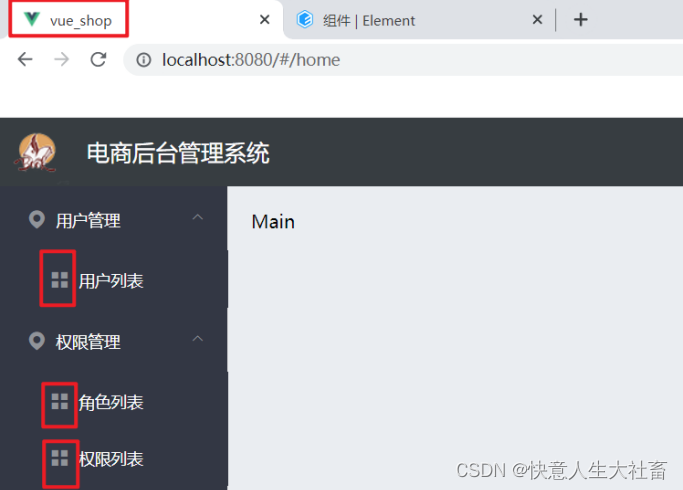
【修改所有二级菜单的图标为四个小方块】
打开element-ui官网,组件-icon图标,参考下图的图标:

在Home.vue文件中,添加以下内容:

实现的效果:

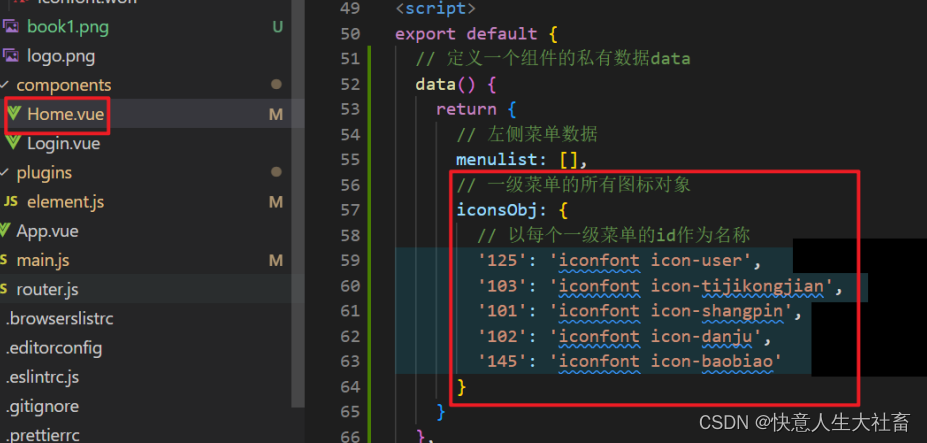
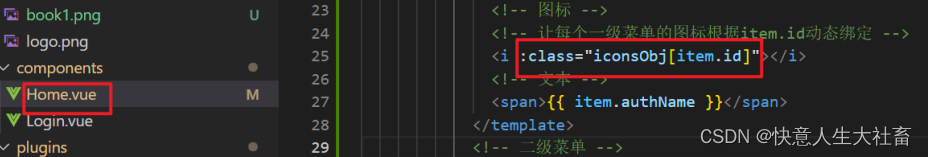
【修改每个一级菜单的图标为不同的图标】
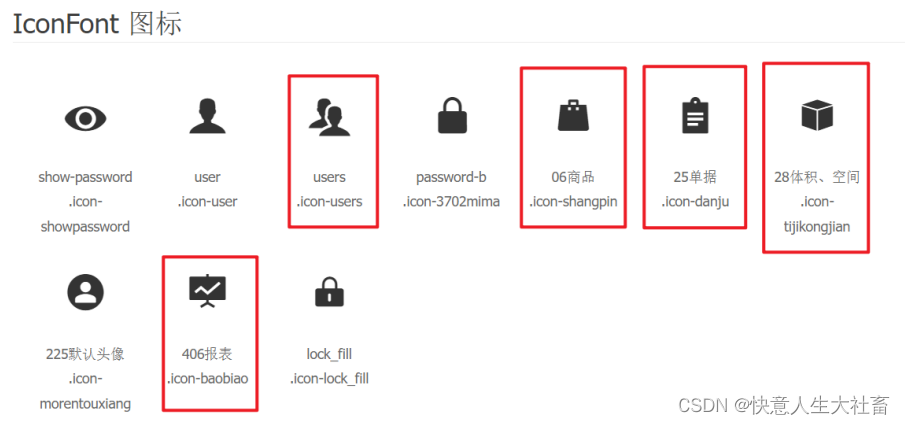
参考项目vue_shop文件夹-assets-fonts-demo_fontclass.html的一个本地的字体图标库。

!!!以每个一级菜单的id当作名称,每个一级菜单对应的图标的类名当作值。
e.g.第一个一级菜单的id是125:
在Home.vue文件中,添加以下内容:


实现的效果:

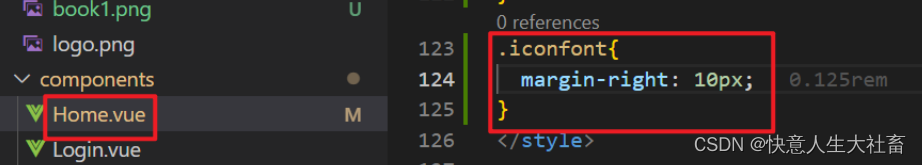
【给每个一级菜单的图标和文字之间添加间距】
在Home.vue文件中,添加以下内容:

实现的效果:

【设置不能同时展开多个一级菜单】
参考element-ui官网-组件-NavMenu导航菜单:

在Home.vue文件中,添加以下内容:
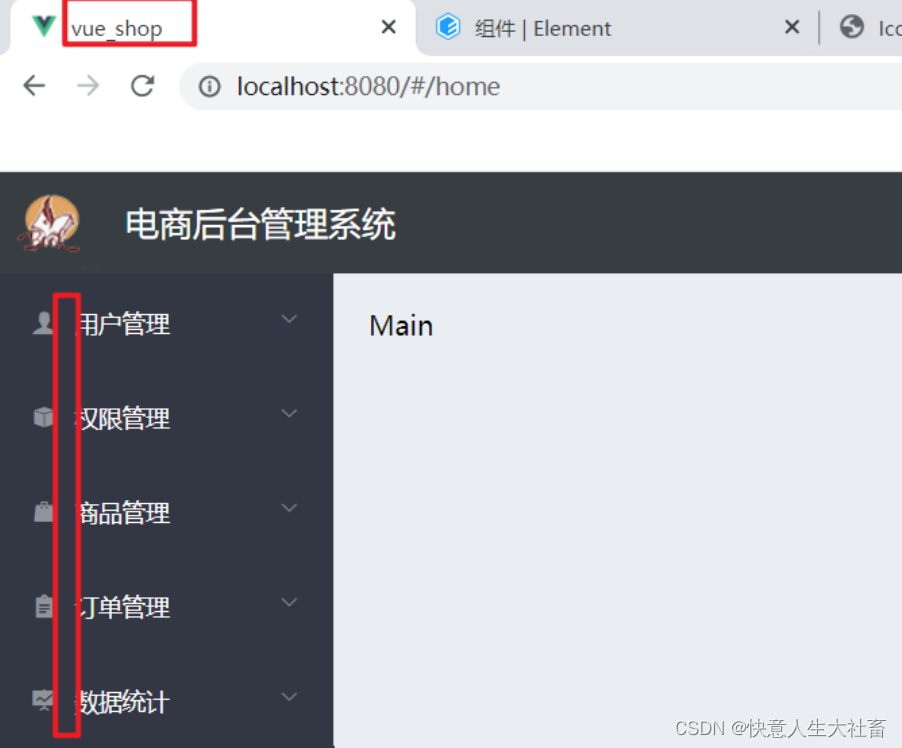
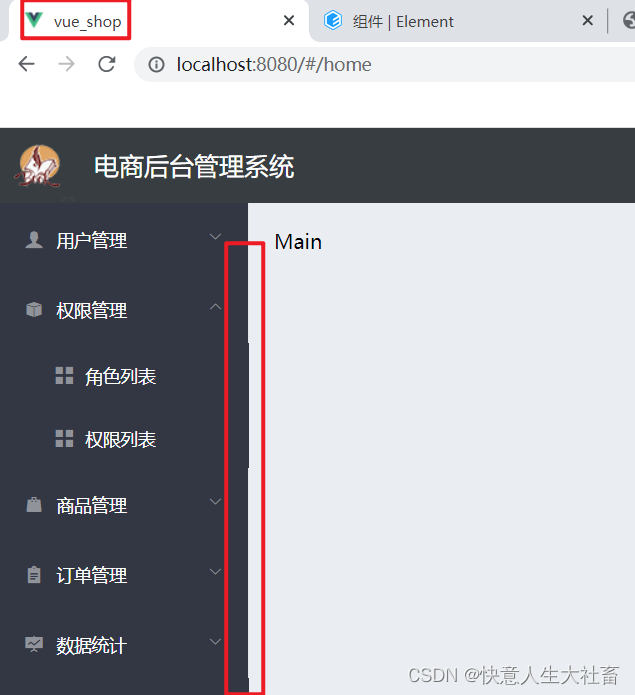
 【解决左侧菜单右边框看起来有点不对齐的情况】
【解决左侧菜单右边框看起来有点不对齐的情况】
当前情况:

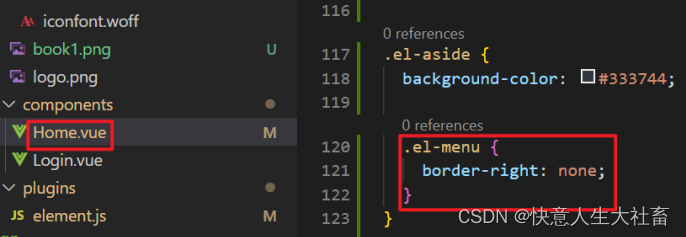
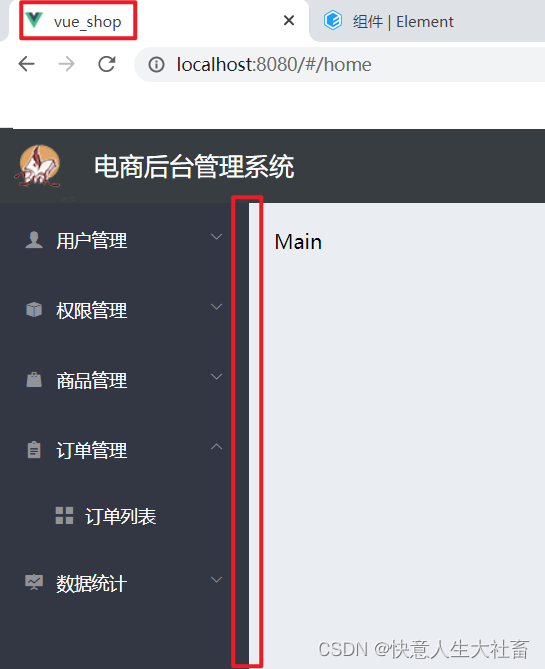
用F12控制台调试之后,在Home.vue中添加以下内容:

实现的效果:

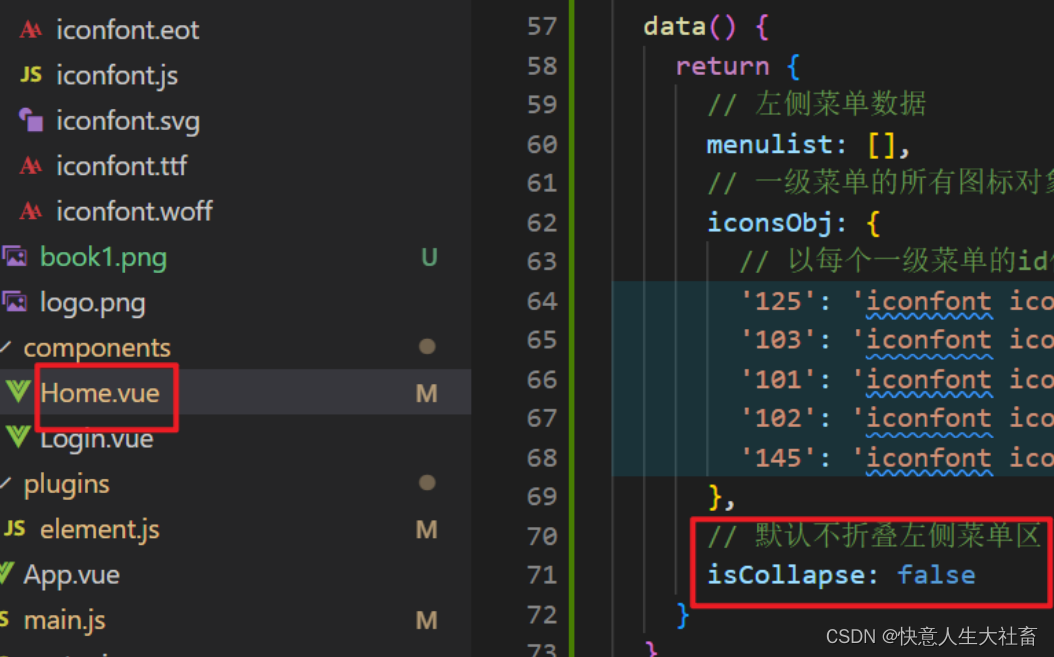
(5)左侧菜单的折叠展开功能
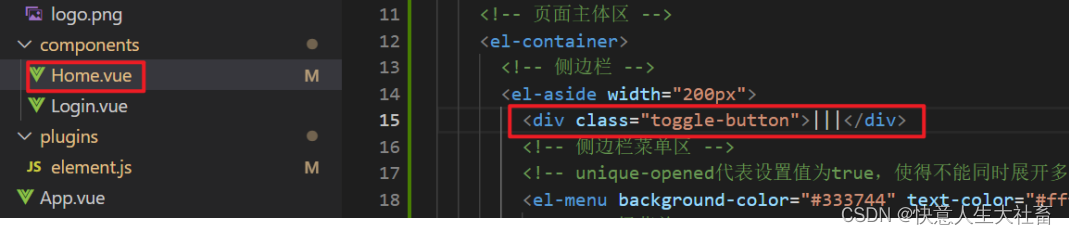
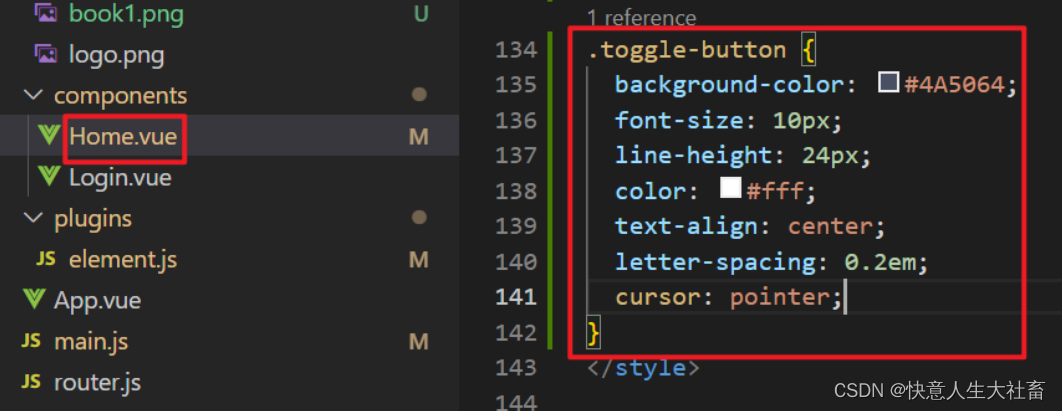
在Home.vue中添加以下内容:

 实现的效果:
实现的效果:

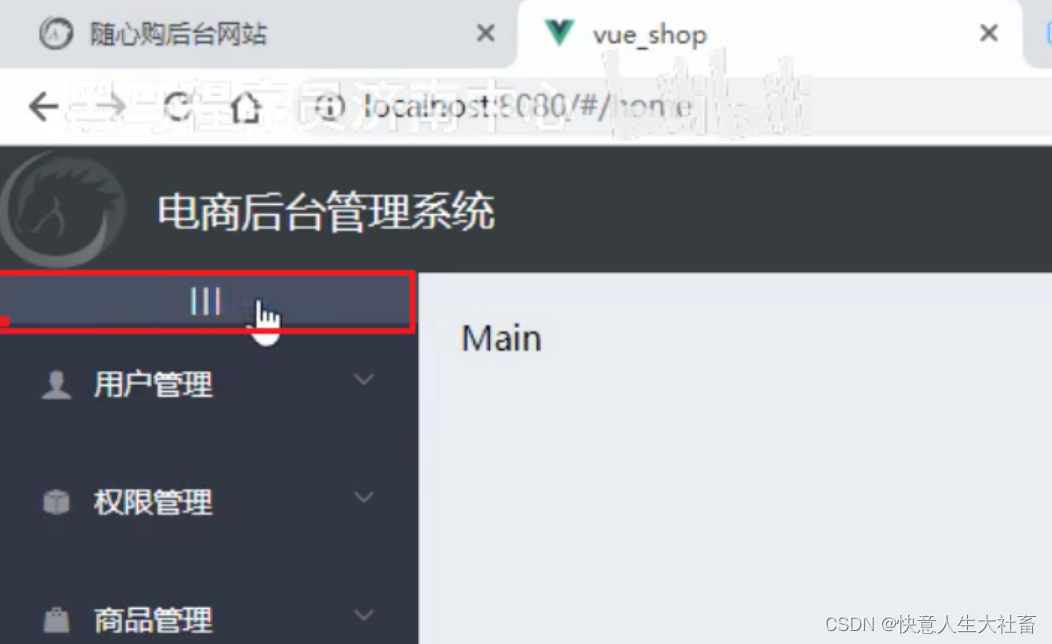
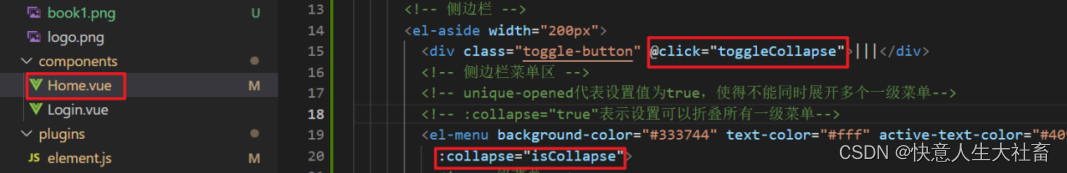
【实现点击|||即可展开/折叠左侧菜单】
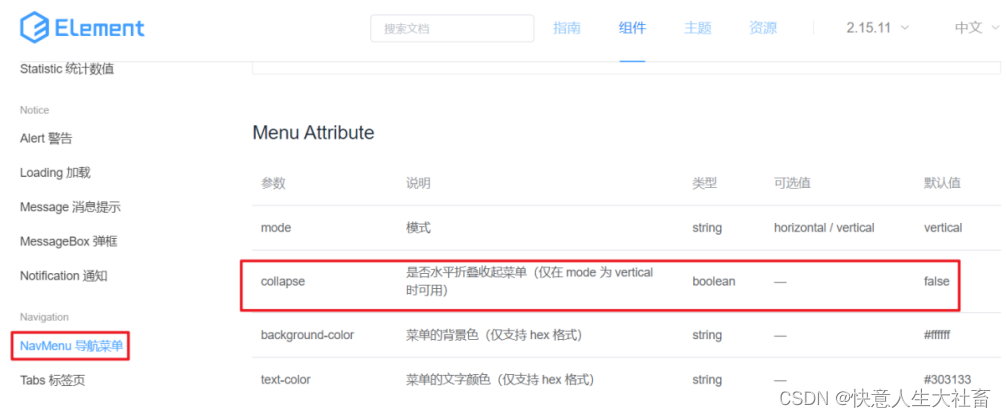
打开element-ui官网,点组件-NavMenu导航菜单,参考以下部分:

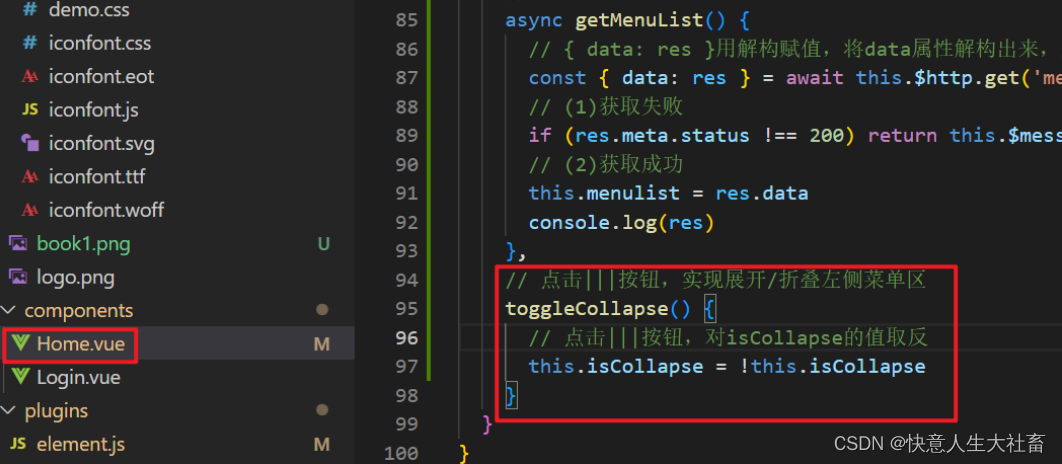
在Home.vue中添加以下内容:



实现的效果:
默认状态:

点击|||按钮之后:

打开element-ui官网,点组件-NavMenu导航菜单,参考以下部分:

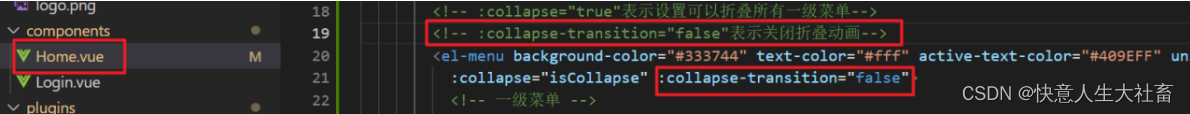
【关闭折叠动画,去除折叠左侧菜单时候的卡顿】
在Home.vue中添加以下内容:

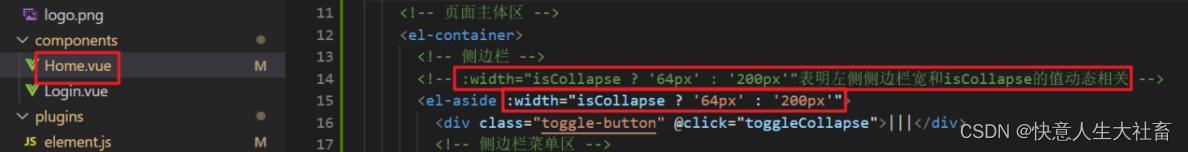
【当左侧菜单被折叠时候,左侧菜单背景宽变窄】
在Home.vue中添加以下内容:
:width="isCollapse ? '64px' : '200px'"表明:
当isCollapse的值是true,即左侧菜单被折叠的时候,背景宽为64px,
当isCollapse的值是false,即左侧菜单展开的时候,背景宽为200px

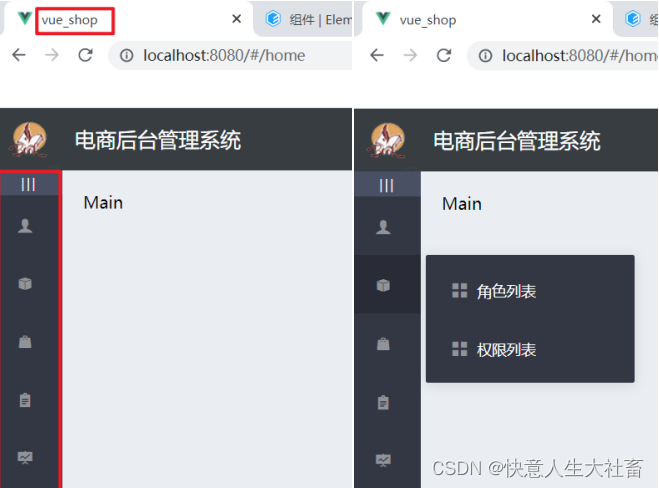
实现的效果:当点击|||按钮折叠左侧菜单栏:

(6)实现首页的路由重定向
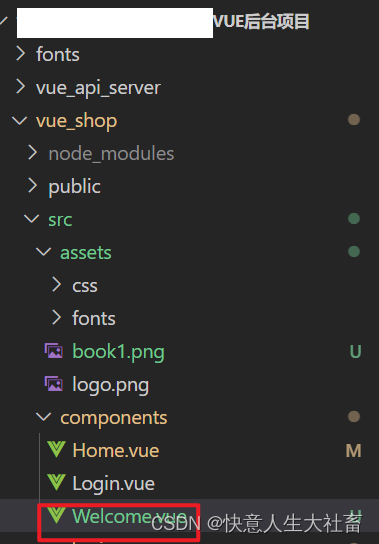
【新建Welcome.vue文件】
在vue_shop项目文件夹-src-components里面,新建一个文件Welcome.vue:

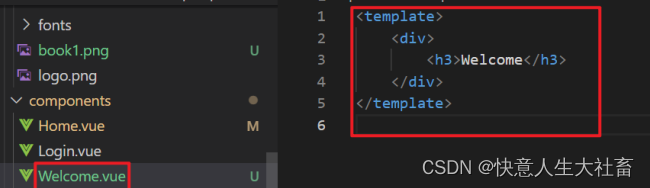
在Welcome.vue中,添加以下内容:

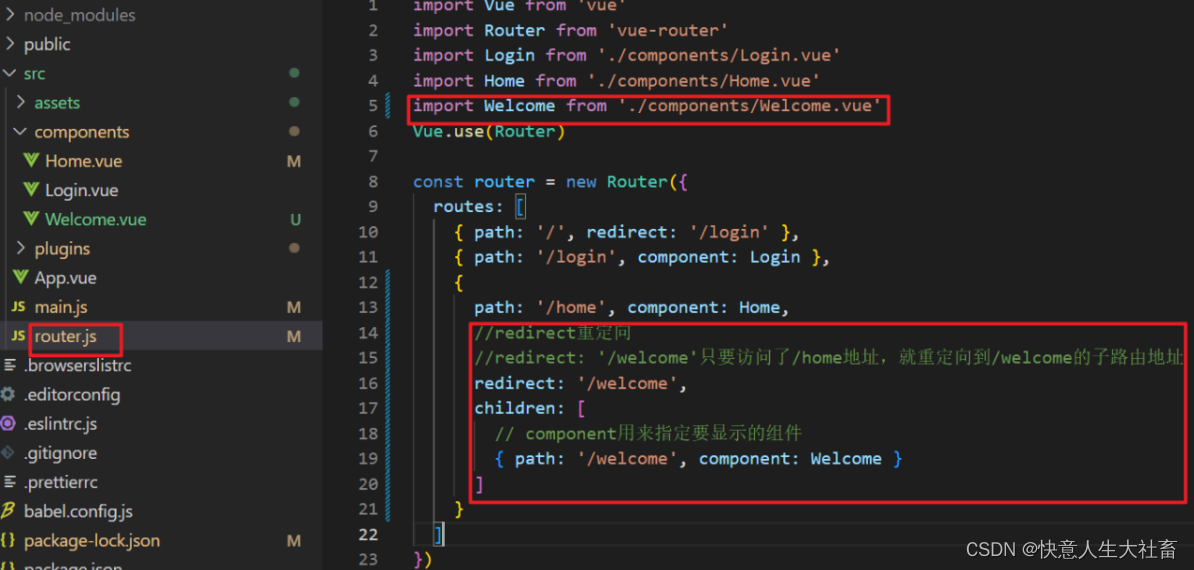
在src-路由router.js中,添加以下内容:

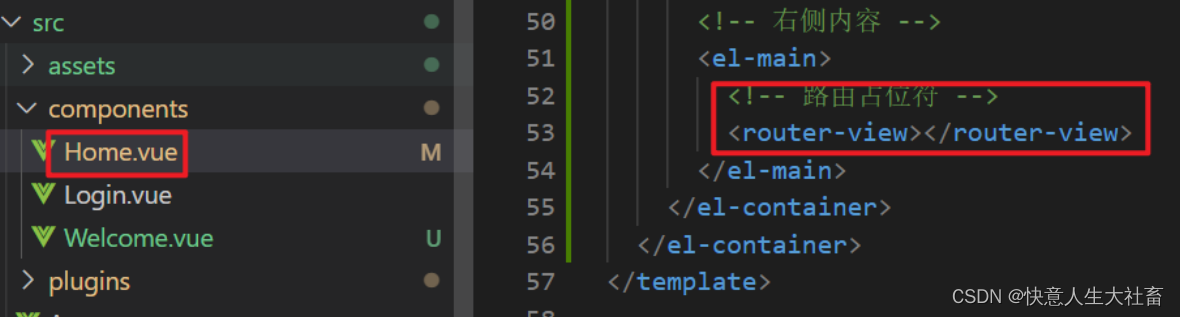
【添加路由占位符】
在Home.vue中,添加以下内容:
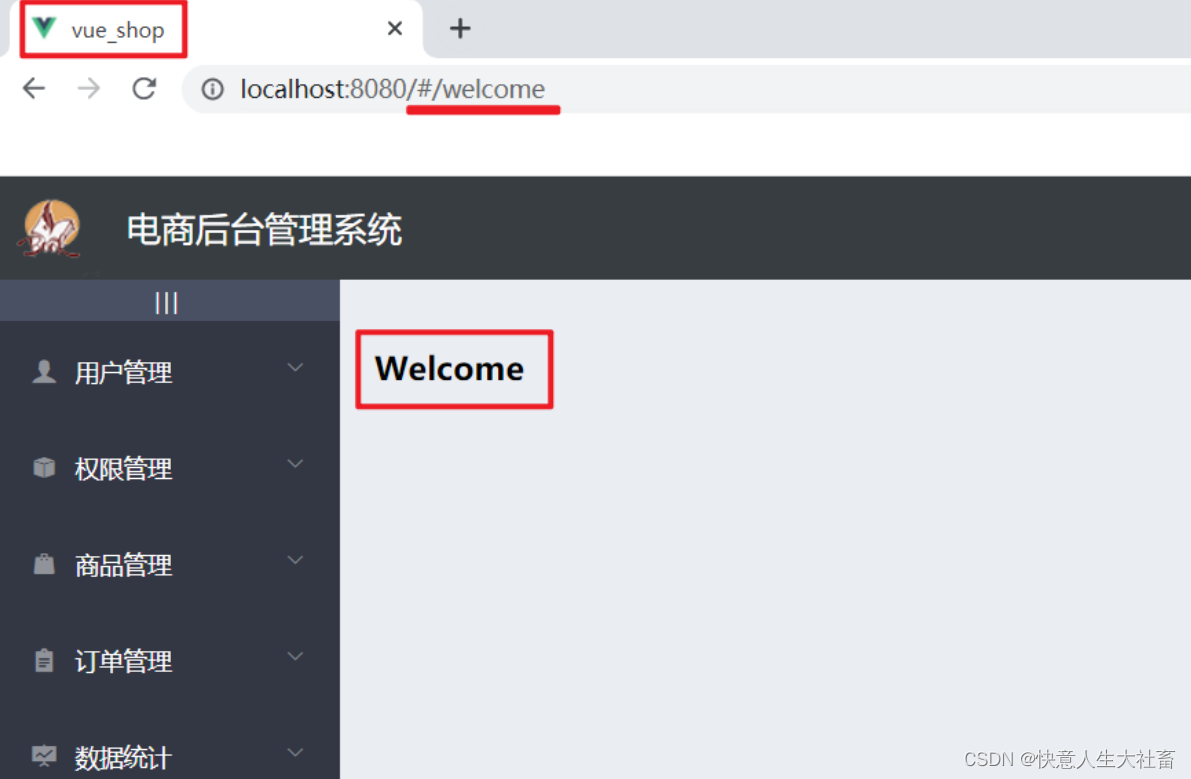
 实现的效果:点退出之后,重新点击登录按钮,之前默认访问/home页面,但是因为redirect:’/welcome’重定向到了访问/welcome地址。在Home组件的占位符的位置上显示Welcome组件:
实现的效果:点退出之后,重新点击登录按钮,之前默认访问/home页面,但是因为redirect:’/welcome’重定向到了访问/welcome地址。在Home组件的占位符的位置上显示Welcome组件:

(7)改造左侧菜单为路由链接
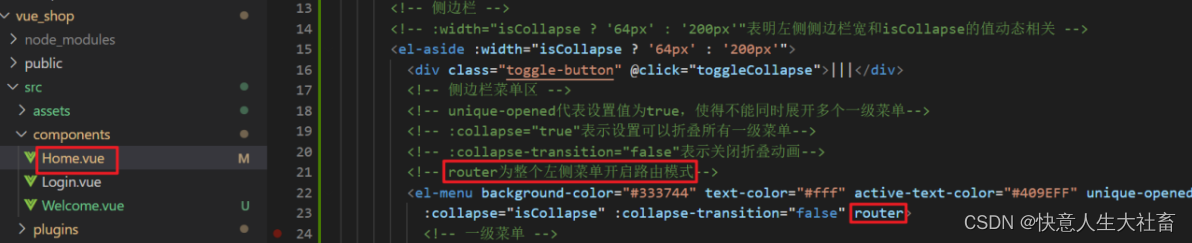
!!!【加上router属性——给整个左侧菜单开启路由模式】
打开Element-ui官网,参考组件-NavMenu导航菜单:

在Home.vue文件中,添加以下内容:

实现的效果:
e.g.点击二级菜单用户列表,就会跳转到用户列表对应的index的页面(用户列表的index=id是110)

【更换跳转的路由为二级菜单的path,而不是值=id的index】
【将index的值从id换成path】
在Home.vue中,添加以下内容:

实现的效果:
e.g.点击二级菜单用户列表,就会跳转到用户列表对应的index的地址(用户列表的index=path是users)