摘 要
基于网络游戏的蓬勃发展,游戏网站发挥着吸引玩家和提高玩家之间的互动性的重要作用,因而,建设了一个以游戏为中心的游戏官网。 该游戏提供了一个大型的玩家交流互动平台,包括用户管理、游戏社区、游戏信息、分类信息、游戏资讯、论坛分类列表、新闻分类列表等等模块。
游戏网站以node.js和MySQL 为开发环境,使用node.js动态网页技术在网络上架构起一个游戏网站,将前台发布、后台管理完美结合,为用户提供一个良好的交流平台,Adam 具有高度的可伸缩性、可扩展性、安全性、易移植性和易维护性。
论文以游戏为主线,首先介绍了游戏网站系统的发展现状及开发背景,然后论述了系统的设计目标,系统分析、设计和实现,设计了系统的类图、用例图、活动图、时序图、系统流程图和系统功能模块。最后,用相关软件对游戏网站系统进行了系统测试。关键词:node.js;MySQL数据库;游戏网站
Design of game website
Abstract
Based on the vigorous development of online games, game websites play an important role in attracting players and improving the interaction between players. Therefore, a game centered game official website has been built. The game provides a large-scale player exchange and interaction platform, including user management, game community, game information, classification information, game information, forum classification list, news classification list and so on.
The game website is based on node JS and MySQL as the development environment, using node JS dynamic web page technology constructs a game website on the network, which perfectly combines foreground publishing and background management to provide users with a good communication platform. Adam has high scalability, scalability, security, portability and maintainability.
Taking the game as the main line, this paper first introduces the development status and development background of the game website system, then discusses the design objectives, system analysis, design and implementation of the system, and designs the class diagram, use case diagram, activity diagram, sequence diagram, system flow diagram and system function module of the system. Finally, the game website system is tested with relevant software.
Key words: node. js; Mysql database; Game website
目 录
第1章 绪论
1.1 游戏网站发展现状
1.2 研究内容
第2章 相关技术介绍
2.1 开发技术说明 6
2.2 MVVM模式介绍 7
2.3koa框架介绍
2.4 koa框架优点
2.5 MySQL数据库
2.6Ajax 应用
2.7JavaScript 运行模式
第3章 系统分析
3.1 可行性分析
3.1.1 技术可行性
3.1.2 经济可行性
3.1.3 社会可行性
3.2 系统功能需求
3.3 系统性能需求
3.4 业务流程分析
3.5 数据流程分析
第4章 系统设计
4.1 系统架构设计
4.2 总体结构设计
4.3 功能模块设计
4.3.1 用户模块
4.3.2 管理员模块
4.4 数据库设计
4.4.1 概念设计
4.4.2 逻辑设计
第5章 系统实现
5.1 数据库连接模块的实现
5.2 登录模块的实现
5.3 用户模块的实现
5.3.1 注册模块的实现
5.3.2评论模块的实现
5.3.3游戏信息模块的实现
5.4 管理员模块的实现
5.4.1 用户管理模块的实现
5.4.2 密码修改模块的实现
5.4.3游戏信息管理模块的实现
5.4.5游戏资讯管理模块的实现
5.4.5 新闻列表管理模块的实现
第6章 系统测试
6.1 测试环境
6.2 测试目标
6.3 功能测试
6.4 测试结果
第7章 总结与展望
参考文献
致谢
网络游戏产业是一个新兴的朝阳产业,经历了20世纪末的初期形成期阶段,及近几年的快速发展,现在中国的网络游戏产业处在成长期,并快速走向成熟期的阶段。在中国整个网络经济的发展过程中从无到有,发展到目前成为中国网络经济的重要组成部分。网络游戏产业之所以可以打破在原来中国整个网络经济中的平衡,主要缘于在20世纪末中国网络经济泡沫破灭整个网络经济大受打击的时候,网络游戏却异军突起成为整个网络经济发展的领头羊,得到迅猛的发展。电脑游戏行业经过二十年的发展,已经成为与影视、音乐等并驾齐驱的全球最重要的娱乐产业之一,其年销售额超过好莱坞的全年收入。互联网的出现为电脑游戏行业发展注入了新的活力,凭借信息双向交流、速度快、不受空间限制等优势,让真人参与游戏,提高了游戏的互动性、仿真性和竞技性,使玩家在虚拟世界里可以发挥现实世界无法展现的潜能,改变了单机版游戏固定、呆板、与机器对话的状况。的这些优势不仅使其在电脑游戏行业中异军突起并在某种程度上取代了单机版游戏,而且成为网络业三大(网上金融、网上教育和网络游戏)贏利且利润优厚的领域之一。而游戏网站的制作都是比较单一,目前没有一个综合类型的游戏网站。
研究内容
游戏网站的开发及实现,所需要的工作内容:
(1)首先是确定选题,确定好所要做的系统,并对系统的背景及现在面临的一些问题等进行系统的初步确认。
(2)系统确认完成后,结合系统开发的需求进行确认系统开发所使用的技术,游戏网站的开发使用node. js技术,数据库进行平台的搭建开发,确认好使用的技术进行技术分析,所使用的技术是否可以完成游戏网站的实现。
(3)确定好系统使用的技术,进行在线确认系统所划分的用户角色,并且根据用户角色划分确定所要设计的功能模块,对于游戏网站的设计主要划分别为管理员和用户角色,并所使用的功能模块也相应不同,但是系统的数据库实现的内容是交互的,用户可以随时根据自己的需求进行课程信息,对于系统工作人员可以根据自己的分管内容进行在线信息的处理及操作,管理员获取到所有用户的详细数据信息,并根据需求进行第一时间处理解决。
(4)系统的功能模块确认完成后进行程序及界面的设计,设计完成后,并且通过测试来判断程序是否完善,对于系统测试,需要不同的用户进行不同的内容编辑及提交,及使用不同的测试方式找出程序中存在的漏洞,并对程序出现的漏洞问题进行在线解决处理,如果测试系统没有任何问题时,可以将系统上传进行正式操作使用。
本系统前端部分基于MVVM模式进行开发,采用B/S模式,后端部分基于node.js的koa框架进行开发。
前端部分:前端框架采用了比较流行的渐进式JavaScript框架Vue.js。使用Vue-Router和Vuex实现动态路由和全局状态管理,Ajax实现前后端通信,Element UI组件库使页面快速成型,项目前端通过栅格布局实现响应式,可适应PC端、平板端、手机端等不同屏幕大小尺寸的完美布局展示。
后端部分:采用koa作为开发框架,同时集成Redis等相关技术。
-
- MVVM模式介绍:
VVM是Model-View-ViewModel的简写。它本质上就是MVC 的改进版。MVVM 就是将其中的View 的状态和行为抽象化,让我们将视图 UI 和业务逻辑分开。当然这些事 ViewModel 已经帮我们做了,它可以取出 Model 的数据同时帮忙处理 View 中由于需要展示内容而涉及的业务逻辑。微软的WPF带来了新的技术体验,如Silverlight、音频、视频、3D、动画……,这导致了软件UI层更加细节化、可定制化。同时,在技术层面,WPF也带来了 诸如Binding、Dependency Property、Routed Events、Command、DataTemplate、ControlTemplate等新特性。MVVM(Model-View-ViewModel)框架的由来便是MVP(Model-View-Presenter)模式与WPF结合的应用方式时发展演变过来的一种新型架构框架。它立足于原有MVP框架并且把WPF的新特性糅合进去,以应对客户日益复杂的需求变化。
Node.js是一个异步的世界,官方API支持的都是callback形式的异步编程模型,这会带来许多问题,例如:1、callback嵌套问题;2、异步函数中可能同步调用callback返回数据,带来不一致性。为了解决以上问题Koa出现了。
koa是由Express原班人马打造的,致力于成为一个更小、更富有表现力、更健壮的Web框架。使用koa编写web应用,可以免除重复繁琐的回调函数嵌套,并极大地提升错误处理的效率。koa不在内核方法中绑定任何中间件,它仅仅提供了一个轻量优雅的函数库,使得编写Web应用变得得心应手。开发思路和express差不多,最大的特点就是可以避免异步嵌套。
阿里内部就在使用Koa框架,并在Koa基础上面做了一些扩展和封装。并且基于koa开发了一个开源框架egg。
-
- koa框架优点:
其次,koa 把express中内置的router、view 等功能都移除了,使得框架本身更轻量化。该设计有如下好处:1、把express各种中间件移植到koa是很简单的一件事;2、express 中内置的功能件未必好,比如view,想添加自己的view engine进入得做较深层次的hack,又比如router,它的效率不是最好的。koa没有内置这些,给了开发者很大的自由度,开发者都能自由发挥制作出更精细更专业的中间件。
MySQL经过多次的更新,功能层面已经非常的丰富和完善了,从MySQL4版本到5版本进行了比较大的更新,在商业的实际使用中取得了很好的实际应用效果。最新版本的MySQL支持对信息的压缩,同时还能进行加密能更好的满足对信息安全性的需求。同时经过系统的多次更新,数据库自身的镜像功能也得到了很大的增强,运行的流畅度和易用性方面有了不小的进步,驱动的使用和创建也更加的高效快捷。最大的变动还是进行了空间信息的显示优化,能更加方便的在应用地图上进行坐标的标注和运算。强大的备份功能也保证了用户使用的过程会更加安心,同时支持的Office特性还支持用户的自行安装和使用。在信息的显示形式上也进行了不小的更新,增加了两个非常使用的显示区,一个是信息区,对表格和文字进行了分类处理,界面的显示更加清爽和具体。第二是仪表的信息控件,能在仪表信息区进行信息的显示,同时还能进行多个信息的比对,为用户的实际使用带来了很大的便捷。
针对本文中设计的医院预约挂号系统在实际的实现过程中,最终选择MySQL数据库的主要原因在于在企业的应用系统应用及开发的过程中会存在大量的数据库比较频繁的操作,而且数据的安全性要求也是非常的高。综合这些因素,最终选择安全性系数比较高的MySQL来对医院挂号系统后台数据进行存储操作。
数据库管理系统的总体结构图如下图所示。

图2-1 数据库组成结构
-
- Ajax 应用:
该技术在 1998 年前后得到了应用。允许客户端脚本发送HTTP请求(XMLHTTP)的第一个组件由Outlook Web Access小组写成。该组件原属于微软 Exchange Server,并且迅速地成为了 Internet Explorer 4.0 的一部分。部分观察家认为,Outlook Web Access 是第一个应用了 Ajax 技术的成功的商业应用程序,并成为包括Oddpost 的网络邮件产品在内的许多产品的领头羊。但是,2005 年初,许多事件使得 Ajax 被大众所接受。Google 在它著名的交互应用程序中使用了异步通讯,如Google、Google 地图、Google 搜索建议、Gmail等。Ajax 这个词由《Ajax: A New Approach to Web Applications》一文所创,该文的迅速传播加强了人们使用该项技术的意识。另外,对Mozilla/Gecko 的支持使得该技术走向成熟,变得更为易用。
Ajax 前景非常乐观,可以提高系统性能,优化用户界面。Ajax 现有直接框架 AjaxPro,可以引入 AjaxPro.2.dll 文件,可以直接在前台页面 JavaScript 调用后台页面的方法。但此框架与表单验证有冲突。另外微软也引入了 Ajax 组件,需要添加AjaxControlToolkit.dll 文件,可以在控件列表中出现相关控件。

-
- JavaScript 运行模式:
JavaScript是一种属于网络的高级脚本语言,已经被广泛用于Web应用开发,常用来为网页添加各式各样的动态功能,为用户提供更流畅美观的浏览效果。通常JavaScript脚本是通过嵌入在HTML中来实现自身的功能的。
1.8.2主要用来向HTML(标准通用标记语言下的一个应用)页面添加交互行为。
1.8.3可以直接嵌入HTML页面,但写成单独的js文件有利于结构和行为的分离。
1.8.4跨平台特性,在绝大多数浏览器的支持下,可以在多种平台下运行(如Windows、Linux、Mac、Android、iOS等)。
1.8.5 JavaScript脚本语言同其他语言一样,有它自身的基本数据类型,表达式和算术运算符及程序的基本程序框架。JavaScript提供了四种基本的数据类型和两种特殊数据类型用来处理数据和文字。而变量提供存放信息的地方,表达式则可以完成较复杂的信息处理。
开发任何一个系统,都要对其可行性进行分析,对其时间和资源上的限制进行考虑,这样可以减少系统开发的风险。同时,分析之后不仅能够合理的运用人力,还能在各方面资源的消耗上得到节省。下面就对技术、经济和社会三个方面来介绍。
技术可行性主要考虑当前项目所用的技术是否能够符合,在设备上是否能够满足,及各种辅助工具是否提供帮助。本系统调试相对简单,当前的计算机硬件配置也完全能满足开发的需求,因此在技术上是绝对可行的。软件方面:由于软件的开发平台成熟可行,它们速度快、容量大、可靠性能高、价格低,完全能满足系统的需求。采用node. js编程语言,已无技术上的问题。
系统所采用的node.js框架和Mysql后端数据库均为免费开发工具。故开发成本主要集中在后期的推广及系统维护上。相对于成本较高的C/S模式,也是选用了成本较低的B/S模式,所以经济上几乎没任何问题。
本系统是自行开发的系统,以方便高效推荐游景点为出发点,是具有实际意义的系统,开发的环境软件和用到的数据库也都是开源代码,不存在侵权等问题,所以在社会方面也是可行的。
用户用例图如下所示。

图3-1 用户用例图
管理员用例图如下所示。

图3-1 管理员用例图
通过对用例图的分析和调查,根据本系统的实际需要,从用户角度提出需求功能如下:
1.管理员功能需求:
用户管理模块:管理员查看用户基本信息,并实现对用户信息的增加、删除、修改等功能。
修改登录密码模块:修改管理员用户的登录密码。
游戏信息管理模块:管理员发布游戏名称、游戏封面、游戏平台、游戏规模、游戏分类、语言、公司名称等,可对其删除、修改。
分类管理:管理员对游戏网站中游戏的分类进行管控。
论坛分类管理模块:管理员对用户的评论进行审核、处理、维护等操作。
游戏资讯管理:管理员在后台可以对游戏网站中显示的游戏资讯信息进行增删改查。
2.用户功能需求:
用户注册模块:将用户信息录入数据库,用户利用注册的账号以及密码登录系统,浏览查看各种信息,添加部分信息;
个人信息模块:修改信息功能,用户修改个人资料信息,但不能修改账号;密码修改功能,修改登录密码。
游戏资讯:用户进行资讯的阅览,查看管理者发布的游戏资讯信息。
评判一个系统好坏的一项重要指标就是性能,下面是对此系统的一些性能进行阐述。
1.系统的安全性和稳定性: 旅游公司网站在管理权限上有着严格的控制,即想登录此平台进行操作,则必须要有操作权限,没有权限的用户是不可能登录平台查看任何的信息和数据,从而确保了系统的安全性。
2.数据的完整性和准确性:第一个是各项记录信息的完整性,信息记录的内容可以为空;第二个是各项信息数据之间相互联系的准确性;第三个是数据在不同记录信息的一致性
3.用户操作系统简单方便
在系统开发中按照“简单易用”的原则,能够使用户对系统的使用一目了然,既能保证用户使用,同时又能保证维护人员方便维护。
业务流程图不仅能反映出内部业务之间的关系,而且能体现出作业顺序及信息的流动。游戏网站必须支持整个组织在不同层次上的各种功能,各个功能模块之间又有各种不同相关的信息进行联系,构成了一个有机的整体,根据游戏网站的特点以及结合所面临的实际情况,设计出了系统的业务流程图。
系统的业务流程如下图所示。

图3-1系统业务流程图
在分析了系统的业务流程之后,就要分析系统的数据流,为后面设计系统的数据库做好基础。这里主要利用数据流程图来说明数据流程。数据流程图是一个图示工具,容易理解,容易在开发和用户方之间进行交流,以及在开发组织内部交流。因此数据流程图作为一种模型工具已经广泛使用在软件工程的实践中。
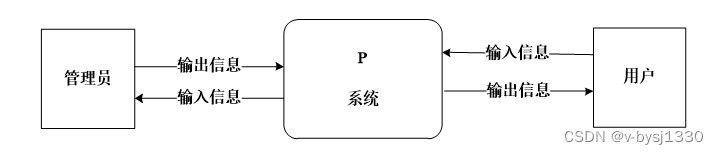
系统的顶层数据流图如下图所示。

图3-2系统数据流图(顶层)
根据系统的业务流程,用户浏览所使用到的数据归纳为输出信息。而用户提交的数据则作为系统的输入数据。相应的,根据系统管理员业务流程,管理员对系统内容的添加、更新和删除等所操作的数据定义为输入信息。
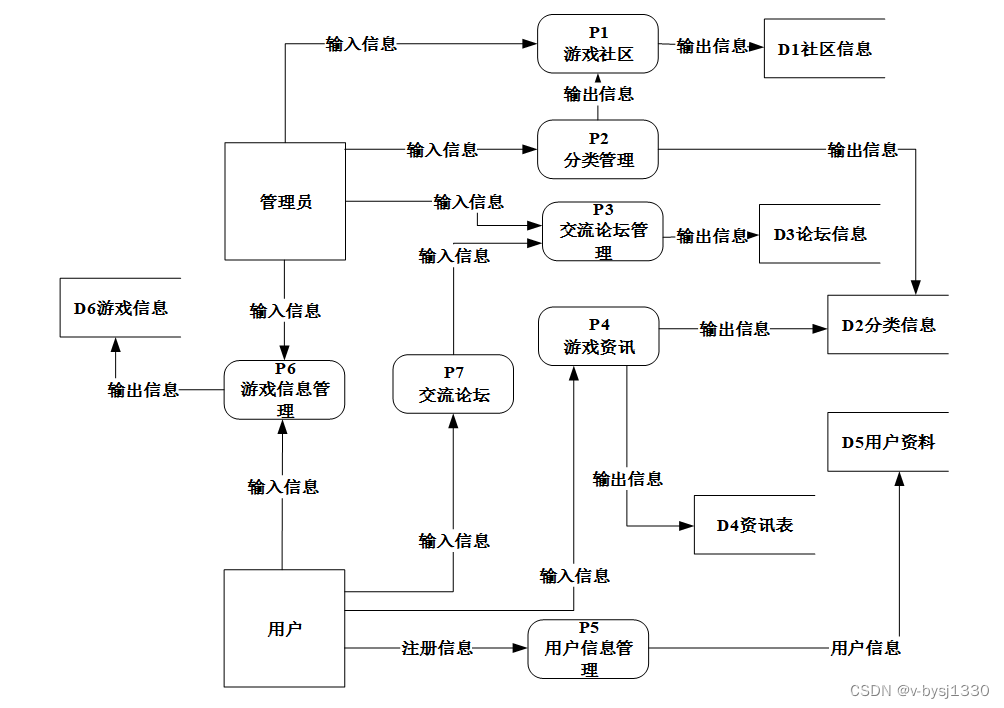
系统的底层数据流图如下图所示。

图3-3系统数据流图(底层)
主要架构设计主要分为可以3层,主要有Web层,业务层,Model层。其中web层还包括View层和Controller层,Model层包括元数据扩展层和数据访问层。

图4-1系统架构图
视图层视图是指被用户所看到的并且能够与之进行交互的界面。视图可以向用户展示相关的数据,并接收用户输入的数据,但对用户数据不进行任何实际业务操作处理。
模型层通过控制层来处理视图层传递的数据,同一个模型可以给不同的视图提供数据,也可以被不同的视图重复使用。控制层主要负责视图层和模型层之间的数据传输和处理请求操作。当用户通过视图发送数据和请求时,控制层可以接收请求和数据并决定调用哪些模型、通过模型的哪些操作来处理数据和请求,处理完成后,控制层再将数据返回给相应的视图。
根据对系统的功能进行分析可以总结风景旅游公司网站的具体功能模块包括下面的几个主要的功能模块:该系统主要从两大模块进行设计的,首先就是用户参与操作需要的模块,此外还需要有管理员用到的模块,两者之间不是互相独立的,他们之间有着密切的联系,同数据库表中的数据连接起来进行操作。每个模块访问相同的数据库,但访问的表不同。系统的各个功能模块是根据所收集的资料研究得到的。在以上分析功能的基础上,系统模块分为多个模块。用户含有的功能有注册,登录,游戏社区、公告栏、游戏资讯、游戏信息等,退出登录等功能,管理员含有的功能有修改密码,用户管理、游戏社区、游戏资讯、论坛分类列表、游戏资讯、游戏信息、分类信息等功能。
系统的功能结构图如下图所示。

图4-2系统功能结构图
用户模块主要实现用户的注册、登录、景点信息浏览、酒店搜索,预订信息和个人资料修改、登录密码修改、交流消息提交等功能。
用户注册:用户通过账号注册得到用户名和密码。
用户登录:用户在被管理员添加成功后,通过管理员提供的用户名、密码和输入验证码进行登录,操作非常简单。
个人资料管理:用户根据用户ID修改当前ID的一些属性的值。
修改个人登录密码:用户登录景点推荐旅游网站后可以自己修改自己的密码。
游戏资讯列表:可以点击列表查看游戏的具体信息。
旅游日记:可以查看旅游日记信息。
游戏信息:用户根据自己的需求选中某个游戏进行操作。
管理员模块是本系统重要开发部分,它的使用对象是系统管理员,在进入管理员模块前,需要输入正确的用户姓名、密码和验证码,才能进入管理员模块。界面右上方有退出系统按钮,点击可退出管理员模块界面。
系统用户管理:管理员添加、管理、查询管理员信息并有修改他们密码的权限。
注册用户管理:管理员管理已注册的用户,审核刚注册的用户,修改用户的基本信息。
游戏信息管理:管理员录入游戏信息,跳转至添游戏页面,填写游戏名称,提交后,游戏信息存储数据库的游戏信息表中。
分类信息管理:管理员管理游戏分类的信息。
E-R图一般是由实体、实体的属性与联系三个要素组成的。在规划系统中所使用的数据库实体对象及实体E-R图,则需要通过对系统的需求分析、业务流程设计和系统功能结构来确定的。
总体ER图如下图所示。

图4-3总体ER图
将实体属性模型转换为关系数据库应该遵循以下几个原则:
1.一个实体转换后要对应一个关系。
2.所有的主键必须要定义为非空(not null)。
3.针对二元联系也应该按照一对多、弱对实、一对一和多对多等联系来定义外键。
得到数据库的关系后,设计如下表结构。
ordinary_users表:
| 名称 | 类型 | 长度 | 不是null | 主键 | 注释 |
| ordinary_users_id | int | 11 | 是 | 是 | 普通用户ID |
| user_number | varchar | 64 | 是 | 否 | 用户编号 |
| user_name | varchar | 64 | 否 | 否 | 用户姓名 |
| user_gender | varchar | 64 | 否 | 否 | 用户性别 |
| examine_state | varchar | 16 | 是 | 否 | 审核状态 |
| recommend | int | 11 | 是 | 否 | 智能推荐 |
| user_id | int | 11 | 是 | 否 | 用户ID |
| create_time | datetime | 0 | 是 | 否 | 创建时间 |
| update_time | timestamp | 0 | 是 | 否 | 更新时间 |
game_information表:
| 名称 | 类型 | 长度 | 不是null | 主键 | 注释 |
| game_information_id | int | 11 | 是 | 是 | 游戏信息ID |
| game_name | varchar | 64 | 否 | 否 | 游戏名称 |
| game_cover_ | varchar | 255 | 否 | 否 | 游戏封面 |
| game_platform | varchar | 64 | 否 | 否 | 游戏平台 |
| game_scale | varchar | 64 | 否 | 否 | 游戏规模 |
| game_classification | varchar | 64 | 否 | 否 | 游戏分类 |
| release_time | date | 0 | 否 | 否 | 发行时间 |
| language | varchar | 64 | 否 | 否 | 语言 |
| corporate_name | varchar | 64 | 否 | 否 | 公司名称 |
| game_introduction | longtext | 0 | 否 | 否 | 游戏简介 |
| hits | int | 11 | 是 | 否 | 点击数 |
| praise_len | int | 11 | 是 | 否 | 点赞数 |
| recommend | int | 11 | 是 | 否 | 智能推荐 |
| create_time | datetime | 0 | 是 | 否 | 创建时间 |
| update_time | timestamp | 0 | 是 | 否 | 更新时间 |
classification_information表:
| 名称 | 类型 | 长度 | 不是null | 主键 | 注释 |
| classification_information_id | int | 11 | 是 | 是 | 分类信息ID |
| game_classification | varchar | 64 | 否 | 否 | 游戏分类 |
| recommend | int | 11 | 是 | 否 | 智能推荐 |
| create_time | datetime | 0 | 是 | 否 | 创建时间 |
| update_time | timestamp | 0 | 是 | 否 | 更新时间 |
notice表:
| 名称 | 类型 | 长度 | 不是null | 主键 | 注释 |
| notice_id | mediumint | 8 | 是 | 是 | 公告id |
| title | varchar | 125 | 是 | 否 | 标题 |
| content | longtext | 0 | 否 | 否 | 正文 |
| create_time | timestamp | 0 | 是 | 否 | 创建时间 |
| update_time | timestamp | 0 | 是 | 否 | 更新时间 |
comment表:
| 名称 | 类型 | 长度 | 不是null | 主键 | 注释 |
| comment_id | int | 11 | 是 | 是 | 评论ID |
| title | varchar | 64 | 否 | 否 | 标题 |
| release_time | date | 0 | 否 | 否 | 发布时间 |
| strategy_type | varchar | 64 | 否 | 否 | 类型 |
| cover | varchar | 255 | 否 | 否 | 封面 |
| details | longtext | 0 | 否 | 否 | 详情 |
| hits | int | 11 | 是 | 否 | 点击数 |
| praise_len | int | 11 | 是 | 否 | 点赞数 |
| recommend | int | 11 | 是 | 否 | 智能推荐 |
| create_time | datetime | 0 | 是 | 否 | 创建时间 |
| update_time | timestamp | 0 | 是 | 否 | 更新时间 |
Praise表:
| 名称 | 类型 | 长度 | 不是null | 主键 | 注释 |
| praise_id | int | 10 | 是 | 是 | 点赞ID |
| user_id | int | 11 | 是 | 否 | 点赞人 |
| create_time | timestamp | 0 | 是 | 否 | 创建时间 |
| update_time | timestamp | 0 | 是 | 否 | 更新时间 |
| source_table | varchar | 255 | 否 | 否 | 来源表 |
| source_field | varchar | 255 | 否 | 否 | 来源字段 |
| source_id | int | 10 | 是 | 否 | 来源ID |
| status | tinyint | 1 | 是 | 否 | 点赞状态 |
从web系统查询数据的根本的查询步骤:
Step1: 进行检查并且过滤来自用户的系统数据;
Step2: 成立起一个合适的数据库进行连接;
Step3: 进行查询系统数据库;
Step4: 获得查询的结构;
Step5: 把查询的结果展示给用户。
Step6: 数据库连接断开,释放资源。
数据库连接原理如下图所示。

图5-1数据库连接原理
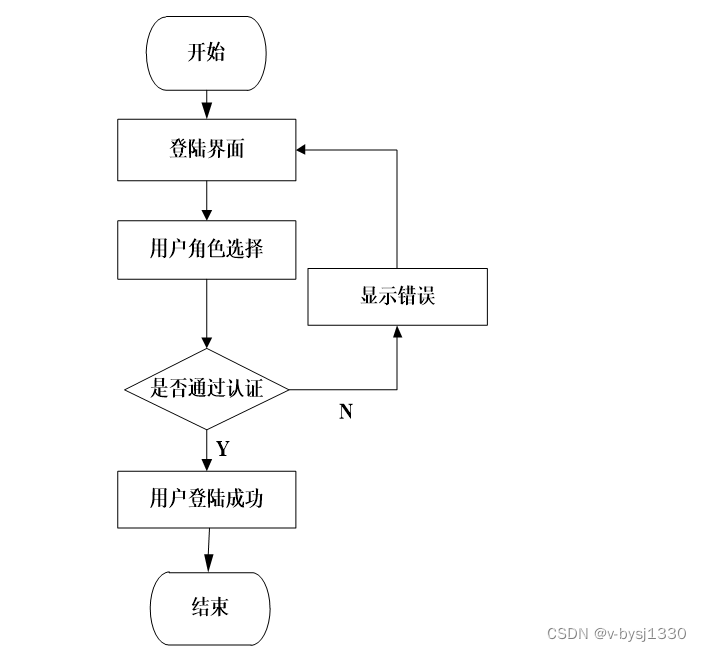
为确保系统安全性,系统操作员只有在登录界面输入正确的用户名、密码、权限以及验证码,单击“登录”按钮后才能够进入本系统的主界面。
用户登录流程图如下所示。

图5-1用户登录流程图
登录界面如下图所示。

图5-1登录界面
用户输入用户名、密码、电话、姓名等必填信息后,点击注册按钮完成用户的注册。
用户注册流程图如下所示。

图5-1用户注册流程图
用户注册界面如下图所示。

图5-1用户注册界面
-
-
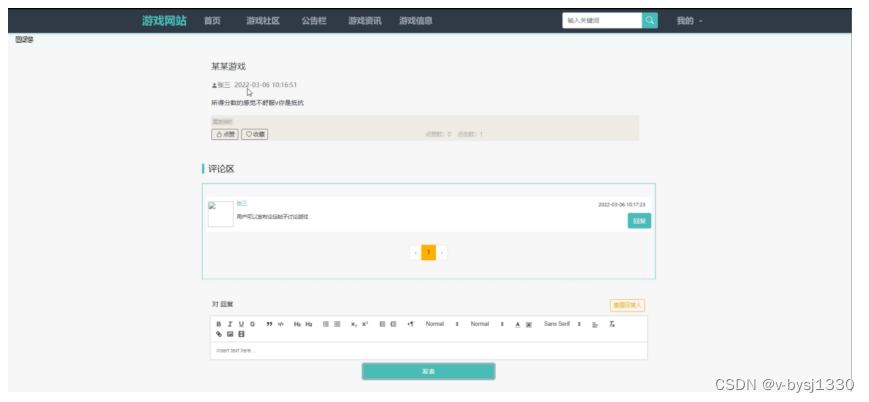
- 评论模块的实现
-
用户可以发表自己的评论。将页面session中的用户账号userId和发表评论文字框内容传入控制层LiuyanAction,调用addLiuyan方法,通过LiuyanDAOImp向数据库留言表插入,将结果返回lyb.jsp界面。
评论添加流程图如下图所示。

图5-1评论添加流程图
评论添加界面如下图所示。

图5-1评论界面
如果游戏信息的信息需要修改,管理员可以通过查询游戏信息的基本信息来查询游戏信息,查询游戏信息是通过ajax技术来进行查询的,需要传递游戏信息的标题、编号等参数然后在返回到该页面中,可以选中要修改或删除的那条信息,如果选中了超过一条数据,页面会挑一个窗口提醒只能选择一条数,如果没有选中数据会挑一个窗口题型必须选择一条数据。当选择确认修改的时候,后台会根据传过来的id到数据库查询,并将结果返回到修改页面中,可以在修改页面中修改刚刚选中的信息当点击确认的时候from表单会将修改的数据提交到后台并保存到数据库中,就是说如果提交的数据数据库中存在就修改,否则就保存。
游戏信息展示界面如下图所示。

图5-1游戏信息界面
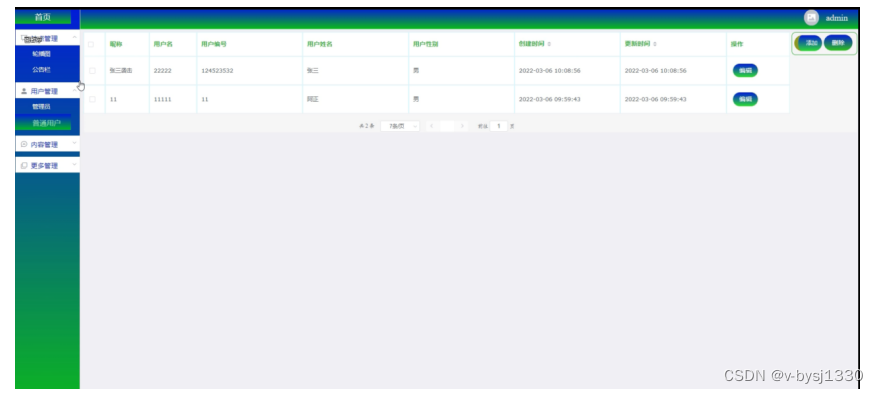
系统用户管理主要是对新用户的添加和旧用户的删除。新用户的添加主要是指添加用户名称并确定其密码;旧用户的删除也是从下拉菜单中找到对应的用户名称将其删除。不论是新用户添加还是旧用户的删除,这个权限只有管理员具有。
用户管理流程图如下所示。

图5-1用户管理流程图
用户管理界面如下图所示。

-
-
- 密码修改模块的实现
-
密码修改是对当前登录用户的密码进行修改,在管理员登录页面后右上方也能进行密码修改。
密码修改流程图如下所示。

图5-1密码修改流程图
如果游戏的信息需要修改,管理员可以通过查询游戏的基本信息来查询游戏,查询旅游景点是通过ajax技术来进行查询的,需要传递游戏的名称、编号等参数然后在返回到该页面中,可以选中要修改或删除的那条信息,如果选中了超过一条数据,页面会挑一个窗口提醒只能选择一条数,如果没有选中数据会挑一个窗口题型必须选择一条数据。当选择确认修改的时候,后台会根据传过来的id到数据库查询,并将结果返回到修改页面中,可以在修改页面中修改刚刚选中的信息当点击确认的时候from表单会将修改的数据提交到后台并保存到数据库中,就是说如果提交的数据数据库中存在就修改,否则就保存。
游戏信息展示界面如下图所示。

图5-1游戏信息展示界面
游戏资讯信息添加功能主要指对其资讯内容、详情等一些基本信息的添加、删除和修改。游戏资讯查询能根据资讯内容、详情等多种条件对游戏资讯信息进行查询。
旅游日记添加如下图所示。

图5-1旅游日记添加界面
-
-
- 新闻分类列表管理模块的实现
-
新闻列表添加功能主要指对其新闻标题、内容、详情等一些基本信息的添加、删除和修改。新闻列表查询能根据新闻列表标题对新闻列表信息进行查询。
新闻列表流程图如下所示。

图5-1新闻列表流程图
新闻列表添加如下图所示。

图5-1新闻列表添加界面
系统测试是用于检查软件的质量、性能、可靠性等是否符合用户需求。一套严谨的、规范的、完善的测试过程将大大提高软件的质量、可信度、可靠性,降低软件的出错率,降低用户风险系数。通过在计算机上对系统进行测试试验并从中发现此系统中存在的问题和错误然后加以修改,使之更加符合用户需求。
1.测试的目的是通过测试来发现程序在执行过程中的错误的过程。
2.好的测试方案是可以检验出还未被发现的错误的方案。
3.好的测试是发现了到目前为止还未被发现的错误的测试。
4.该系统能够完成游戏信息、分类信息、用户管理、游戏资讯、游戏社区等功能,做到所开发的系统操作简单,尽量使系统操作不受用户对电脑知识水平的限制。
下表是系统登录功能测试用例,检测了用户名和密码的不同的输入情况,观察系统的响应情况。得出该功能达到了设计目标。
表6-1 系统登录功能测试用例
| 功能描述 | 用于系统登录 | |
| 测试目的 | 检测登录时的合法性检查 | |
| 测试数据以及操作 | 预期结果 | 实际结果 |
| 输入的用户名和密码带有非法字符 | 提示用户名或者密码错误 | 与预期结果一致 |
| 输入的用户名或者密码为空 | 提示用户名或者密码错误 | 与预期结果一致 |
| 输入的用户名和密码不存在 | 提示用户名或者密码错误 | 与预期结果一致 |
| 输入正确的用户名和密码 | 登录成功 | 与预期结果一致 |
下表是注册功能测试用例,检测了各种数据的输入情况,观察系统的响应情况。得出该功能达到了设计目标。
表6-2 注册功能测试用例
| 功能描述 | 用于用户注册 | |
| 测试目的 | 检测用户注册时的合法性检查 | |
| 测试数据以及操作 | 预期结果 | 实际结果 |
| 输入的手机号不合法 | 提示请输入正确的手机号码 | 与预期结果一致 |
| 输入的字段为空 | 提示必填项不能为空 | 与预期结果一致 |
| 输入的密码少于6位 | 提示密码必须为6-12位 | 与预期结果一致 |
| 输入的密码大于12位 | 提示密码必须为6-12位 | 与预期结果一致 |
下表是游戏信息管理功能的测试用例,检测了游戏信息管理中对游戏信息的增加,删除,修改,查询操作是否成功运行。观察系统的响应情况,得出该功能也达到了设计目标,系统运行正确。
前置条件;用户登录系统。
表6-3 游戏信息管理的测试用例
| 功能描述 | 用于游戏信息管理 | |
| 测试目的 | 检测游戏信息管理时的各种操作的运行情况 | |
| 测试数据以及操作 | 预期结果 | 实际结果 |
| 点击添加游戏,必填项合法输入,点击保存 | 提示添加成功 | 与预期结果一致 |
| 点击添加游戏,必填项输入不合法,点击保存 | 提示必填项不能为空 | 与预期结果一致 |
| 点击修改游戏,必填项修改为空,点击保存 | 提示必填项不能为空 | 与预期结果一致 |
| 点击修改游戏,必填项输入不合法,点击保存 | 提示必填项不能为空 | 与预期结果一致 |
| 点击删除游戏,选择游戏删除 | 提示删除成功 | 与预期结果一致 |
| 点击搜索游戏,输入存在的游戏名 | 查找出游戏 | 与预期结果一致 |
| 点击搜索游戏,输入不存在的游戏名 | 不显示游戏 | 与预期结果一致 |
下表是旅游日记管理功能的测试用例,检测了旅游日记管理中对旅游日记信息的增加,删除,修改,查询操作是否成功运行。观察系统的响应情况,得出该功能也达到了设计目标,系统运行正确。
前置条件;用户登录系统。
表6-4 旅游日记管理的测试用例
| 功能描述 | 用于旅游日记管理 | |
| 测试目的 | 检测旅游日记管理时的各种操作的运行情况 | |
| 测试数据以及操作 | 预期结果 | 实际结果 |
| 点击添加旅游日记,必填项合法输入,点击保存 | 提示添加成功 | 与预期结果一致 |
| 点击添加旅游日记,必填项输入不合法,点击保存 | 提示必填项不能为空 | 与预期结果一致 |
| 点击修改旅游日记,必填项修改为空,点击保存 | 提示必填项不能为空 | 与预期结果一致 |
| 点击修改旅游日记,必填项输入不合法,点击保存 | 提示必填项不能为空 | 与预期结果一致 |
| 点击删除旅游日记,选择旅游日记删除 | 提示删除成功 | 与预期结果一致 |
| 点击搜索旅游日记,输入存在的旅游日记名 | 查找出旅游日记 | 与预期结果一致 |
| 点击搜索旅游日记,输入不存在的旅游日记名 | 不显示旅游日记 | 与预期结果一致 |
下表是分类信息管理功能的测试用例,检测了分类信息管理中分类信息单的操作是否成功运行。观察系统的响应情况,得出该功能也达到了设计目标,系统运行正确。
前置条件;用户登录系统。
表6-5 分类信息管理的测试用例
| 功能描述 | 用于分类信息管理 | |
| 测试目的 | 检测分类信息管理时各种操作的情况 | |
| 测试数据以及操作 | 预期结果 | 实际结果 |
| 未选择游戏,点击提交 | 提示请选择游戏 | 与预期结果一致 |
| 未选择类型,点击提交 | 提示请选择类型 | 与预期结果一致 |
| 未选择时间,点击提交 | 提示请选择时间 | 与预期结果一致 |
根据以上测试情况,测试结果如下表所示。
表6-1测试结果表
| 测试项目 | 测试结果 |
| 登录测试 | 成功 |
| 修改密码测试 | 成功 |
| 游戏信息测试 | 成功 |
| 分类信息测试 | 成功 |
| 游戏社区测试 | 成功 |
| 用户管理测试 | 成功 |
| 新闻列表管理测试 | 成功 |
| 游戏资讯管理测试 | 成功 |
| 公告栏管理测试 | 成功 |
本研究针对游戏网站的需求建模,数据建模及过程建模分析设计并实现旅游公司网站的过程。给出系统应用架构并分析优劣势,通过功能分解图,系统组件图描述功能需求。设计建立了数据库,给出系统关键数据结构的定义。通过类关系图描述组件间的协作关系,给出各个类的定义方法。通过描述每一个类的字段,属性及方法实现旅游网站的前后端代码。最终给出系统集成整合方法,完成游戏公司网站地设计与实现。
在这个项目实现中,不光明白了前端开发和后台在整个系统中起到了什么作用,因为前后台的连接,用户可以对系统进行操作,可以在输入自己的相关信息后,通过后台加工,完成对数据库的查找、修改、添加,而理解了这些关系与实现的方法后。再去完善整个系统的功能就更加清晰与简单了。此次的项目它涉及了前台与后台系统的搭建,在学校所学的知识基础上,此次的项目,让我对于一个系统的前端开发,以及后台的作用都有了一个更深切的认知。
参考文献
[1]汪杰,万振华,王颉,董燕,李华. NODE.JS组件漏洞检测方法及系统[P]. 广东省:CN114072799A,2022-02-18.
[2]Matthew Tyson. A simple automated build pipeline for Node.js[J]. InfoWorld.com,2022.
[3]袁文光.一种基于Node.js的校园高并发Web应用架构[J].南通职业大学学报,2021,35(04):77-81.
[4]裴之蕈,高艳霞.基于Vue和Node.js的手语教学Web平台的设计与实现[J].电脑与信息技术,2021,29(06):33-36+86.
[5]赵婉琳,彭仕霖,杜孟新.基于Node.js的汽车数据中台系统的设计与实现[J].仪器仪表标准化与计量,2021(05):23-26.
[6]Paul Krill. Node.js 17 arrives with more promise-based APIs[J]. InfoWorld.com,2021.
[7]. Twitch and Roblox.com the Leading Gaming Websites Globally with a 20% Market Share[J]. M2 Presswire,2021.
[8]Matthew Tyson. How to use Auth0 with Node.js and Express[J]. InfoWorld.com,2021.
[9]杨涛. 基于Node.js的高并发电商购物系统设计与实现[D].北京邮电大学,2021.
[10]魏榆静. 基于node.js的股票行情浏览及分析系统的设计与实现[D].山东大学,2021.
[11]张倩,李旭英,林华焜,苟睿,石睿.基于Vue.js+Koa框架的APP平台设计与实现——以酒类文化交流与电子商务为例[J].现代信息科技,2021,5(07):63-66+70.
[12]王乔道, 基于Node.js的信息采集系统V1.0. 重庆市,重庆南电科技有限公司,2020-01-22.
[13]王进德. 工业4.0的物联网智慧工厂应用与实作:使用Arduino.Node-RED.MySQL.Node.js[M].博硕文化股份有限公司:2020-01-01.
[14]毛英杰.基于Koa框架的停车诱导系统[J].福建电脑,2019,35(01):143-144+125.
[15]王姣姣,吴建华,李静霞.信息素质教育游戏网站内部迷你百科的设计[J].高校图书馆工作,2018,38(05):54-57.
[16]文海宣.游戏网站引发商标权及不正当竞争纠纷[J].中关村,2016(11):101.
致谢
在此论文完成之际,感谢我的指导老师。在指导老师的网页设计课上,当时我学到了很多东西,这对于我实习过程中也打了一定的基础,而且指导老师对于我的设计也提出许多建议,并予以悉心的指导,对于一些细小的问题都耐心的指导我去完善,授予我写论文的交流消息,时常的鼓励我,另外感谢教导我完善此项目的前端同学,对于这个项目,我是边学习边实现完成的,有许多东西开始并不是很明白,但前端开发的同学非常耐心的引导我去将这个项目完成,在系统的后端开发中,所用到的后台开发技术也时常会给我讲解,助于我更好的将论文完成,在此对帮助到我的同学和一直予以教导的指导老师致以衷心的感谢,祝事业有成。
免费领取项目源码,请关注❤点赞收藏并私信博主,谢谢-












![[图解]建模相关的基础知识-17](https://img-blog.csdnimg.cn/direct/1c9adc33ce66458b9697a71419eff3e6.png)