今天,我要和大家分享一个使用 HTML5 新标签 <details> 制作 Accordion(手风琴)组件的源码。通过这个源码,你可以快速掌握如何在网页中实现可折叠的问答列表功能,非常适合用于 FAQ 页面。
案例展示
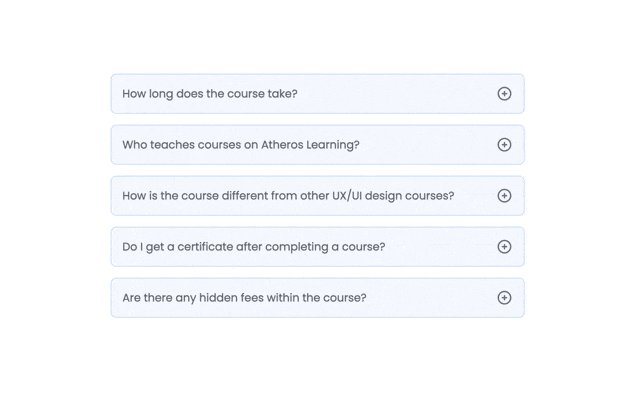
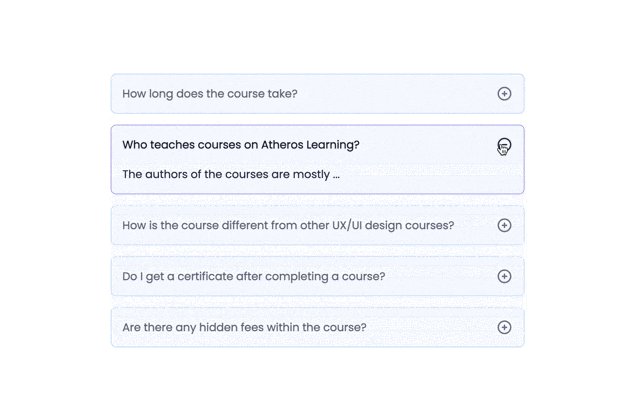
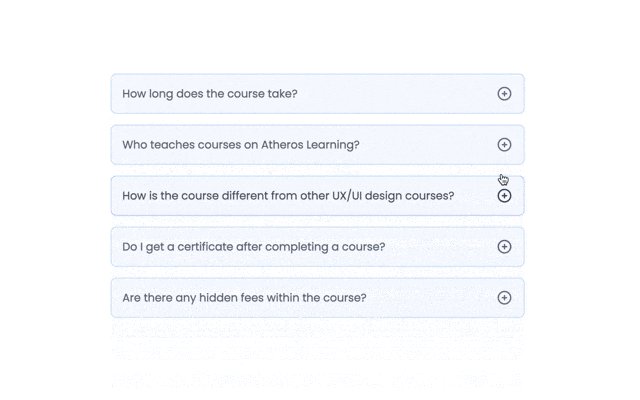
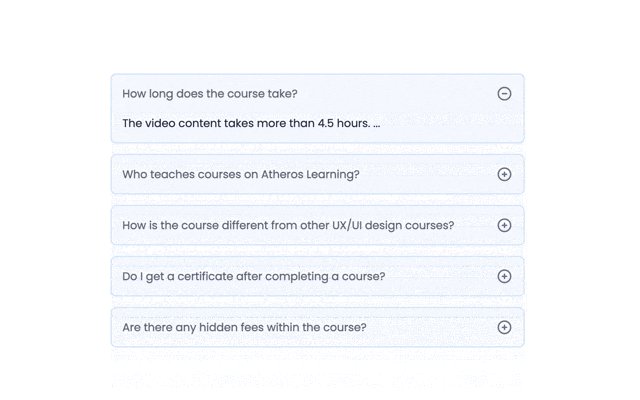
案例效果,如下图所示:

了解 <details> 和 <summary> 标签
HTML5 引入了很多新的标签,其中就包括 <details> 和 <summary> 标签。使用这两个标签,我们可以很方便地实现内容的展开和折叠功能。下面我们来详细介绍一下它们的用法。
<details>:这个标签用于包裹可折叠的内容。默认情况下,内容是折叠的,用户点击时可以展开。
<summary>:这个标签用作 <details> 的标题。点击这个标题可以展开或折叠其后的内容。
HTML 部分
首先,我们来看一下 HTML 部分的代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Accordion 01</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Poppins&display=swap" rel="stylesheet" type='text/css'>
<link rel="stylesheet" type="text/css" href="style.css">
</head>
<body>
<div class="faq-container">
<details>
<summary>
<span class="faq-title">How long does the course take?</span>
<img src="assets/plus.svg" class="expand-icon" alt="Plus">
</summary>
<div class="faq-content">The video content takes more than 4.5 hours. ...</div>
</details>
<details>
<summary>
<span class="faq-title">Who teaches courses on Atheros Learning?</span>
<img src="assets/plus.svg" class="expand-icon" alt="Plus">
</summary>
<div class="faq-content">The authors of the courses are mostly ...</div>
</details>
<!-- 继续添加其他 details 元素 -->
</div>
<script src="script.js"></script>
</body>
</html>在这个 HTML 代码中,我们使用了 <details> 和 <summary> 标签来创建可折叠的问答部分。当用户点击 <summary> 部分时,对应的内容会展开或折叠。每个 <details> 标签包含一个 <summary> 和一个 <div>,用于显示具体的问答内容。
CSS 部分
接下来是 CSS 样式部分,用于美化我们的 Accordion 组件:
html {
font-size: 16px;
font-family: "Poppins";
}
body {
background: white;
height: 100%;
}
* {
box-sizing: border-box;
}
.faq-container {
display: flex;
flex-direction: column;
gap: 1rem;
margin-top: 12em;
}
details {
font-size: 1rem;
margin: 0 auto;
width: 100%;
background: #F6FAFF;
border-radius: 0.5rem;
position: relative;
max-width: 600px;
border: 1px solid #C3DEFF;
transition: all 0.3s ease-in-out;
}
details:hover {
border: 1px solid #A4A1FF;
}
summary {
user-select: none;
cursor: pointer;
font-weight: 600;
display: flex;
list-style: none;
padding: 1rem;
align-items: center;
}
summary:hover .faq-title {
opacity: 1;
}
summary::-webkit-details-marker {
display: none;
}
summary:focus {
outline: none;
}
summary:hover .expand-icon {
opacity: 1;
}
.faq-title {
color: #1C2035;
width: 90%;
opacity: 0.65;
transition: all 250ms ease-in-out;
}
.faq-content {
color: #303651;
padding: 0.2rem 1rem 1rem 1rem;
font-weight: 300;
line-height: 1.5;
}
.expand-icon {
opacity: 0.65;
pointer-events: none;
position: absolute;
right: 1rem;
transition: all 150ms ease-out;
}这些样式定义了 Accordion 组件的外观,包括背景颜色、字体样式、边框、悬停效果等。让我们逐步解析每一个重要的部分:
.faq-container:定义了一个容器,用于包裹所有的 FAQ 项。我们使用了 flex 布局来垂直排列这些项,并设置了一个上边距,让内容居中。
details:设置了每个 details 标签的样式,包括背景色、边框、圆角和过渡效果。当鼠标悬停时,边框颜色会发生变化。
summary:定义了 summary 标签的样式,包括鼠标指针、字体加粗、内部对齐等。还隐藏了默认的 marker(箭头)。
.faq-title 和 .faq-content:分别设置了标题和内容的样式,使其更加美观和易读。
.expand-icon:设置了图标的样式和过渡效果,使得在展开和折叠时有更好的视觉体验。


![[图解]建模相关的基础知识-17](https://img-blog.csdnimg.cn/direct/1c9adc33ce66458b9697a71419eff3e6.png)