目录
JSON序列化
查看JSON文件,设置数据模板类
编辑
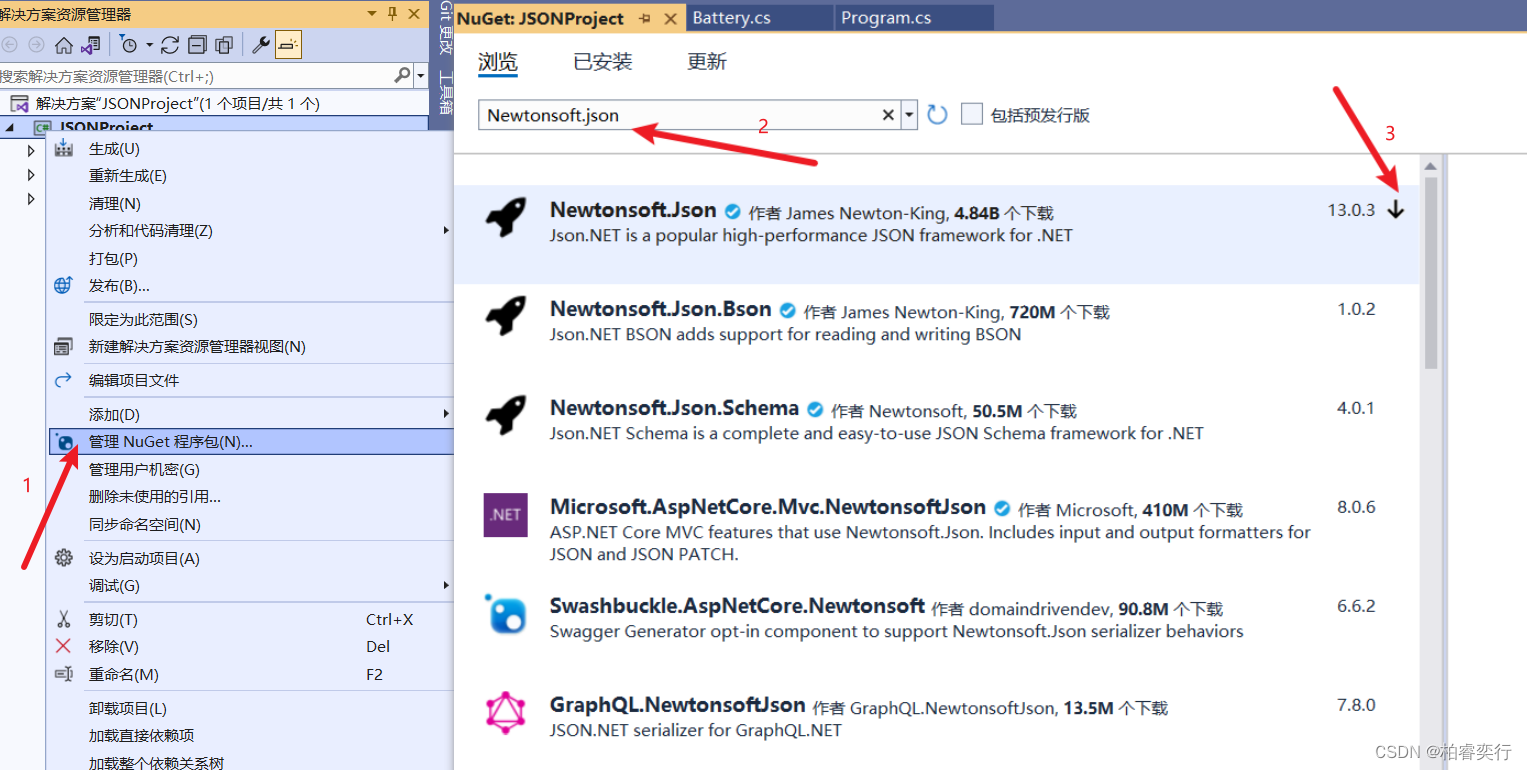
Newtonsoft.Json下载
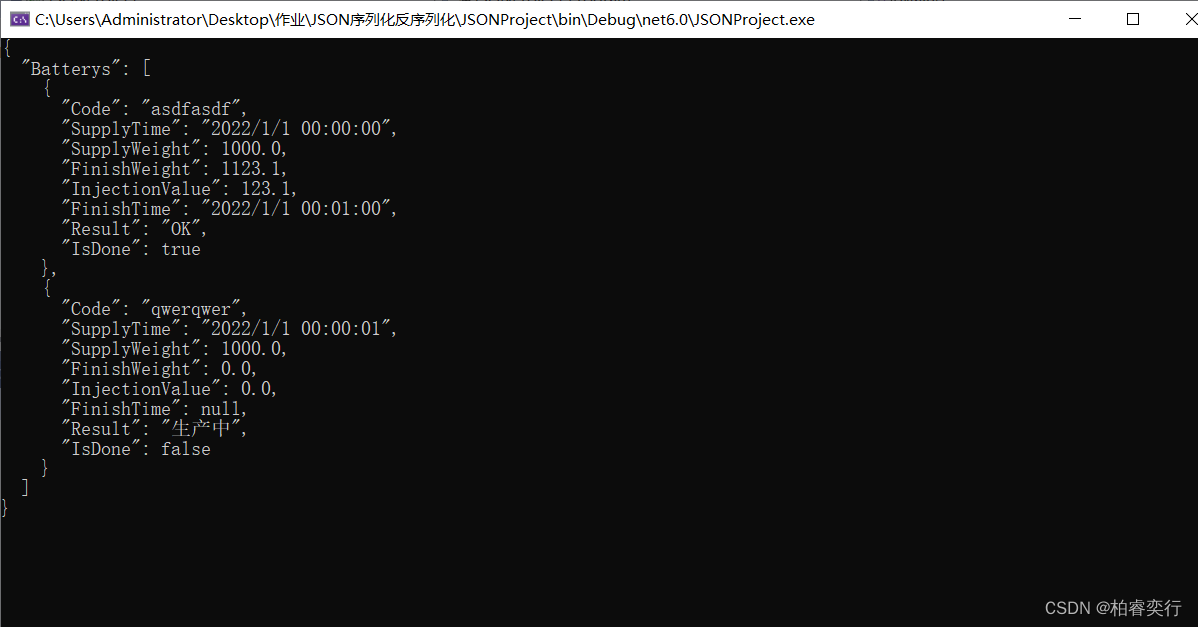
运行结果展示
JSON反序列化
序列化是将对象或数据结构转换为可以存储或传输的格式(如JSON字符串)的过程,而反序列化则是将这个格式的数据转换回原始的对象或数据结构的过程。
序列化是由对象转成字符串(如JSON字符串)
反序列化是由字符串(如JSON字符串)封装成对象。
JSON序列化
查看JSON文件,设置数据模板类
我初次见到数据模板类时有点生疏,其实就是将JSON文件里面的属性提取出来作为一个类中的属性。
问:所谓的数据模板类就是将JSON里面的属性提取出来,做成一个类对吧,比如说这个电池的属性,提取共同的属性后 生成Battery类
答:是的,你完全正确。数据模板类(也称为数据模型类或DTO - Data Transfer Object)的目的是为了将JSON或其他数据源中的数据映射到C#对象,以便在程序中更方便地处理这些数据。在你的例子中,你从JSON中提取了电池的各个属性(如
Code、SupplyTime、SupplyWeight等),并将它们组织成一个名为Battery的类。这样做的好处是,你可以使用这个类来创建电池对象,这些对象可以包含从JSON中解析出来的数据,并且你可以使用C#的所有面向对象编程的特性(如方法、属性、继承等)来操作这些数据。一旦你有了这个Battery类,你就可以进一步定义一个包含Battery对象列表的类(如BatteryList),以便处理多个电池对象。这样,你就可以将整个JSON结构映射到C#的类结构中,使数据处理变得更加简单和直观。
问:这里不是需要一个Battery类吗,那我是右键解决方案添加类,还是右击项目名添加类呢 ?
答:在Visual Studio中,无论是右键点击解决方案(Solution)还是项目名(Project Name)来添加类,最终的效果都是一样的,因为类文件都会被添加到具体的项目中。不过,一般来说,我们更习惯于直接右键点击项目名来添加类,因为这样做可以确保类文件被添加到你想要的工作范围(即具体的项目)内。
以下是添加类的步骤:
在Visual Studio的“解决方案资源管理器”(Solution Explorer)中,找到你的项目名(通常是一个文件夹图标)。
右键点击项目名,选择“添加” -> “类”(Add -> Class)。
在弹出的对话框中,输入类的名称(比如“Battery”),然后点击“添加”(Add)。
现在,你应该会看到一个名为“Battery.cs”的新文件出现在你的项目中,你可以在这个文件中定义你的
Battery类。同样地,如果你想要添加一个包含多个
Battery对象的类(比如BatteryList),你可以再次右键点击项目名,选择“添加” -> “类”,然后输入类名“BatteryList”。
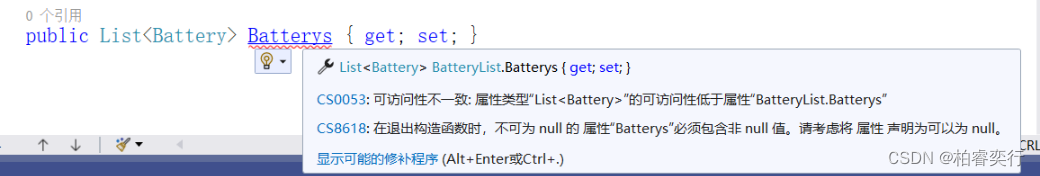
在C#中,从C# 8.0开始,引入了可空引用类型(Nullable reference types)的特性,它允许你指定引用类型(如
string、类、接口等)是否可以为null。默认情况下,如果不显式指定,引用类型在C# 8.0及更高版本中被视为不可为null(non-nullable),这意味着编译器会假设这些类型的变量在被使用之前已经被赋予了非null的值。对于
string类型,由于它是一个引用类型,你可以在类定义中显式地指定它是否可以为null。如果你想让string属性可以为null,你需要在属性声明后面添加?后缀。
Newtonsoft.Json下载
JSON序列化需要用到的Newtonsoft.Json


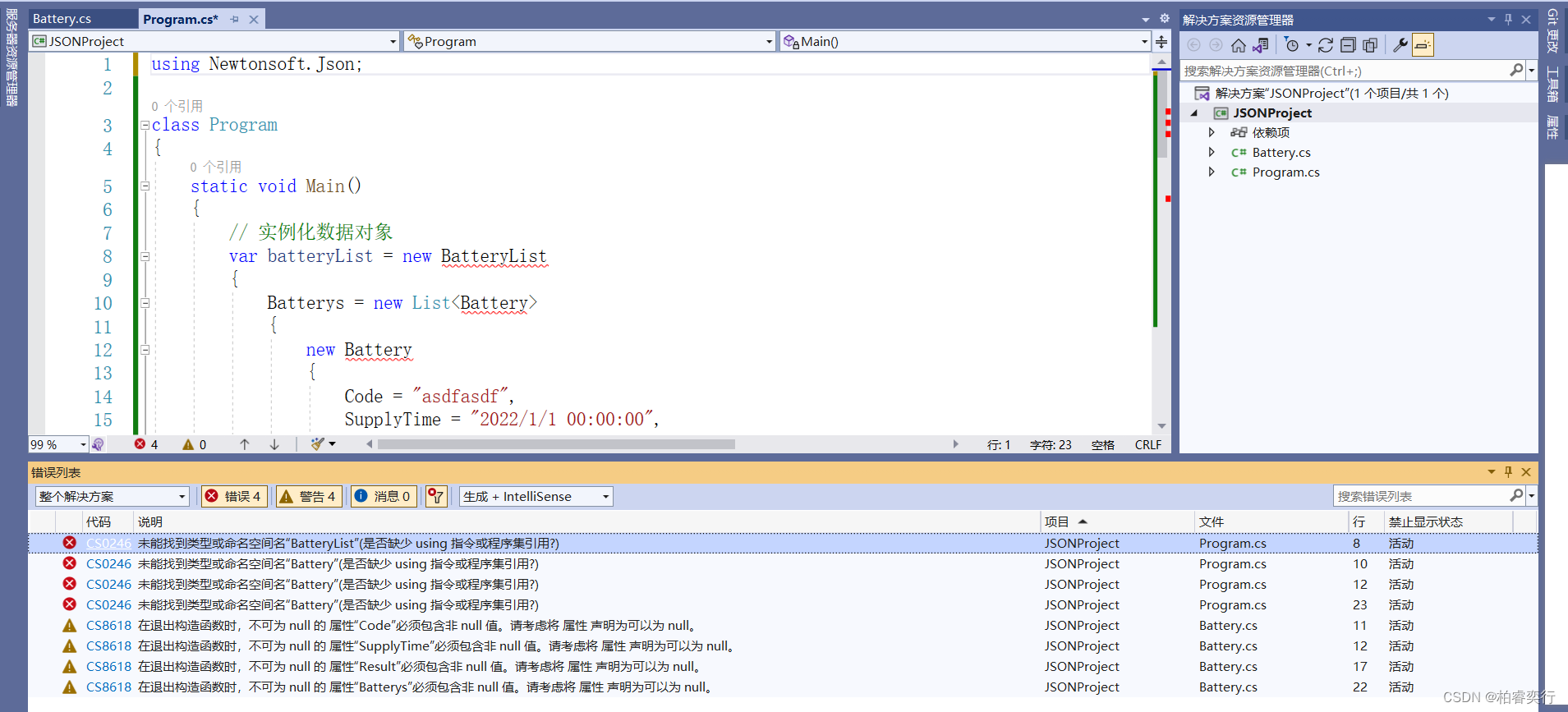
命名空间问题:
BatteryList类可能定义在一个与Program.cs不同的命名空间中。如果BatteryList类定义在MyNamespace命名空间中,而Program.cs没有使用using MyNamespace;指令,那么编译器就找不到BatteryList类型。
using Newtonsoft.Json;
class Program
{
static void Main()
{
// 实例化数据对象
var batteryList = new BatteryList
{
Batterys = new List<Battery>
{
new Battery
{
//JSON中对应的数据
},
new Battery
{
//JSON中对应的数据
}
// 可以继续添加更多Battery对象...
}
};
// 序列化成JSON字符串
string json = JsonConvert.SerializeObject(batteryList, Formatting.Indented); // 使用Formatting.Indented可以使输出的JSON格式更易于阅读
// 输出JSON字符串到控制台或保存到文件等...
Console.WriteLine(json);
}
}运行结果展示

JSON反序列化
using Newtonsoft.Json;
using System;
using System.Collections.Generic;
// ... 之前的类定义(Battery和BatteryList)保持不变 ...
class Program
{
static void Main()
{
// 假设我们有一个JSON字符串
string json = @"
{
""Batterys"": [
{
//JSON文件中的数据
},
{
//JSON文件中的数据
}
]
}";
// 反序列化JSON字符串到BatteryList对象
BatteryList batteryList = JsonConvert.DeserializeObject<BatteryList>(json);
// 现在你可以访问batteryList对象及其Batterys属性了
foreach (var battery in batteryList.Batterys)
{
Console.WriteLine($"Code: {battery.Code}, Result: {battery.Result}, IsDone: {battery.IsDone}");
}
}
}


![[数据概念]一分钟弄懂数据治理](https://img-blog.csdnimg.cn/img_convert/2ef2a15ebfc232c59f94db3a4df1e7c9.jpeg)