文章目录
- 一.前言
- 二.展示
- 1.启动
- 2.搜索
- 2.服务
- 1.首页
- 2.天气预报
- 3.酒水饮料
- 4.酒水饮料2
- 3.服务
- 4.灯光
- 5.调音
- 6.排行榜
- 7.分类点歌
- 9.歌手点歌
- 10.歌手个人页
- 三.心得体会
- 1.关于代码
- 2.关于设计
- 3.关于打包
- 四.总结
文件大小:33.13M
https://wwt.lanzoul.com/iikRv22iqmpg
一.前言
大家好啊,我又发博客啦,本次使用pyqt5制作了一款ktv点歌软件,支持多页面切换,UI炫酷,接下来我来展示~
二.展示
1.启动
这就是我们软件的首页,划分了多个功能区

2.搜索
点击下方“搜索”进入搜索中间页面,搜索中间页面会推荐一些歌曲,内容区可以切换不同的输入类型,模拟小型设备适配。

2.服务
1.首页
服务页面笔者只做了天气预报、酒水饮料这两个模块

2.天气预报
天气预报展示当前天气以及最近10天天气,打码隐藏掉了地址~

3.酒水饮料
这个页面分为多个tab,客户可以在这里选择附加消费内容,包括并不限于酒水饮料,有利于促进二次消费。

4.酒水饮料2

3.服务
评分页面用户可以给我们的卫生、设施、歌曲、服务质量打分。

4.灯光
在灯光页面,客户可以选择不同的灯光类型,因为没有连接其他硬件,所以本功能只有UI
。

5.调音
为了提升音质和用户体验,用户可以进行调音

6.排行榜
排行榜页面展示不同排行榜的音乐数据

7.分类点歌
可以点击不同的tab,选择不同类型的歌曲。

9.歌手点歌
这里可以根据不同的条件筛选歌手

10.歌手个人页
在歌手个人页也能点歌哦~

三.心得体会
1.关于代码
在本次设计中,我摒弃了传统依赖设计师的常规流程,而是将每个组件精细地拆分至最基础的单元。这一创新做法吸引了许多朋友私信询问我是否有现成的.ui代码可供使用,但遗憾的是,这些组件并非基于模板或预设代码,而是我亲手一行行编写出来的,每一个细节都凝聚着我的独特思考和创意。
诚然,我深知设计师在快速构建页面方面的效率往往高于代码编写,但我也发现,设计师在应对个性化需求时往往显得不够灵活。为了打破这一局限,我选择了直接面对代码,通过编程的方式来实现那些独特且富有创意的设计想法。这不仅是对自我能力的挑战,更是对设计灵活性和创新性的追求。
因此,我选择了“返璞归真”,以最直接、最原始的方式——编写代码,来呈现我的设计理念。这样的做法虽然耗时耗力,但带来的成果却是独一无二的,每一个组件都充满了我的个人风格和独特思考。我相信,这样的设计不仅能够满足用户的个性化需求,更能够为他们带来全新的视觉和交互体验。
2.关于设计
本次设计借鉴了多个设计效果,笔者认为这些设计都很不错,做出来的效果很是经验,果然只有技术还是不够的,有想法才能知道自己要做什么
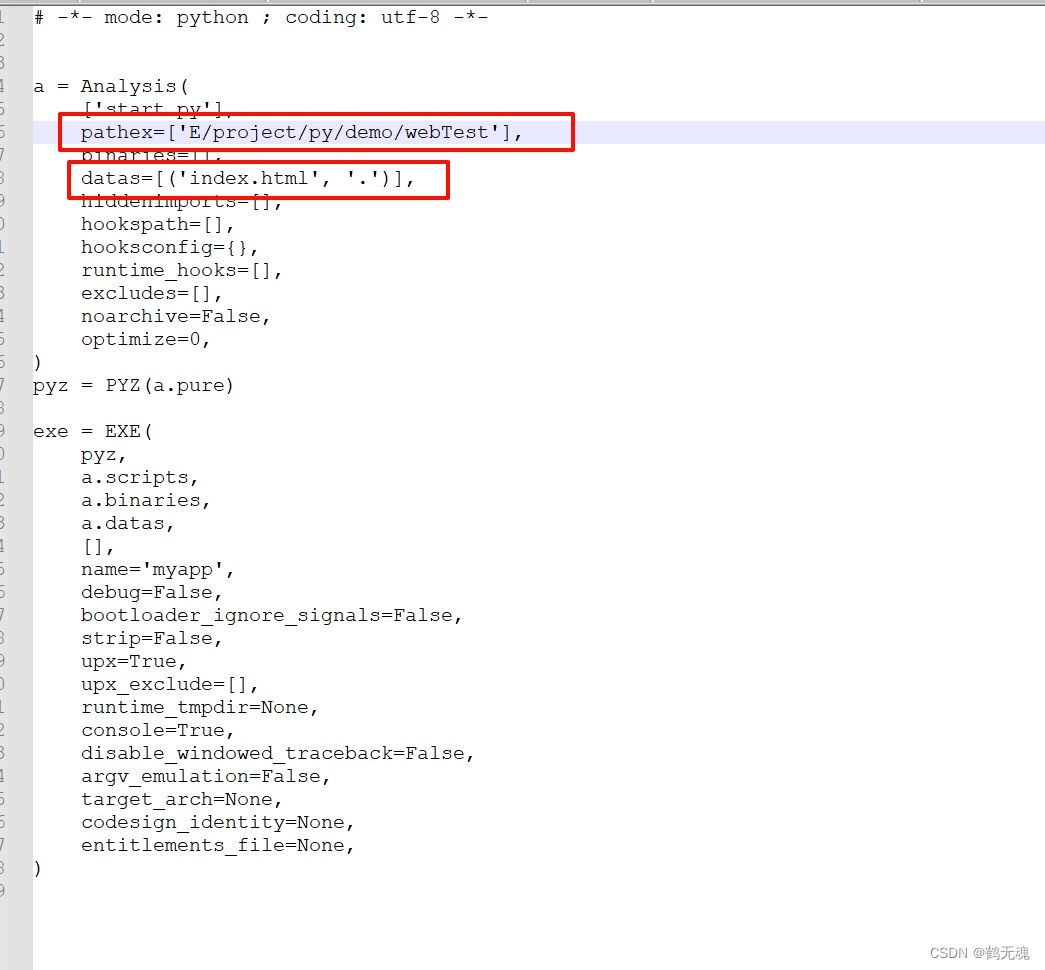
3.关于打包
有的朋友私聊我,问我怎么打包这么小,软件启动速度很快,有相同疑问的朋友请看我前面博客:
1、python3GUI–PyQt5打包心得(详细图文演示)
2、python3GUI–PyQt5打包心得(二)nuitka、inno Setup(详细图文演示、附所有软件)
3、python3GUI–PyQt5打包心得(三)NIS Edit制作安装程序(详细图文演示)
四.总结
本次和大家分享了我使用PyQt5制作的ktv点歌软件,欢迎大家多多下载,点赞支持,这是我不断更新的动力!


![[数据概念]一分钟弄懂数据治理](https://img-blog.csdnimg.cn/img_convert/2ef2a15ebfc232c59f94db3a4df1e7c9.jpeg)