1.创建项目
创建项目,你可以参考我以前的博文,这里省略了
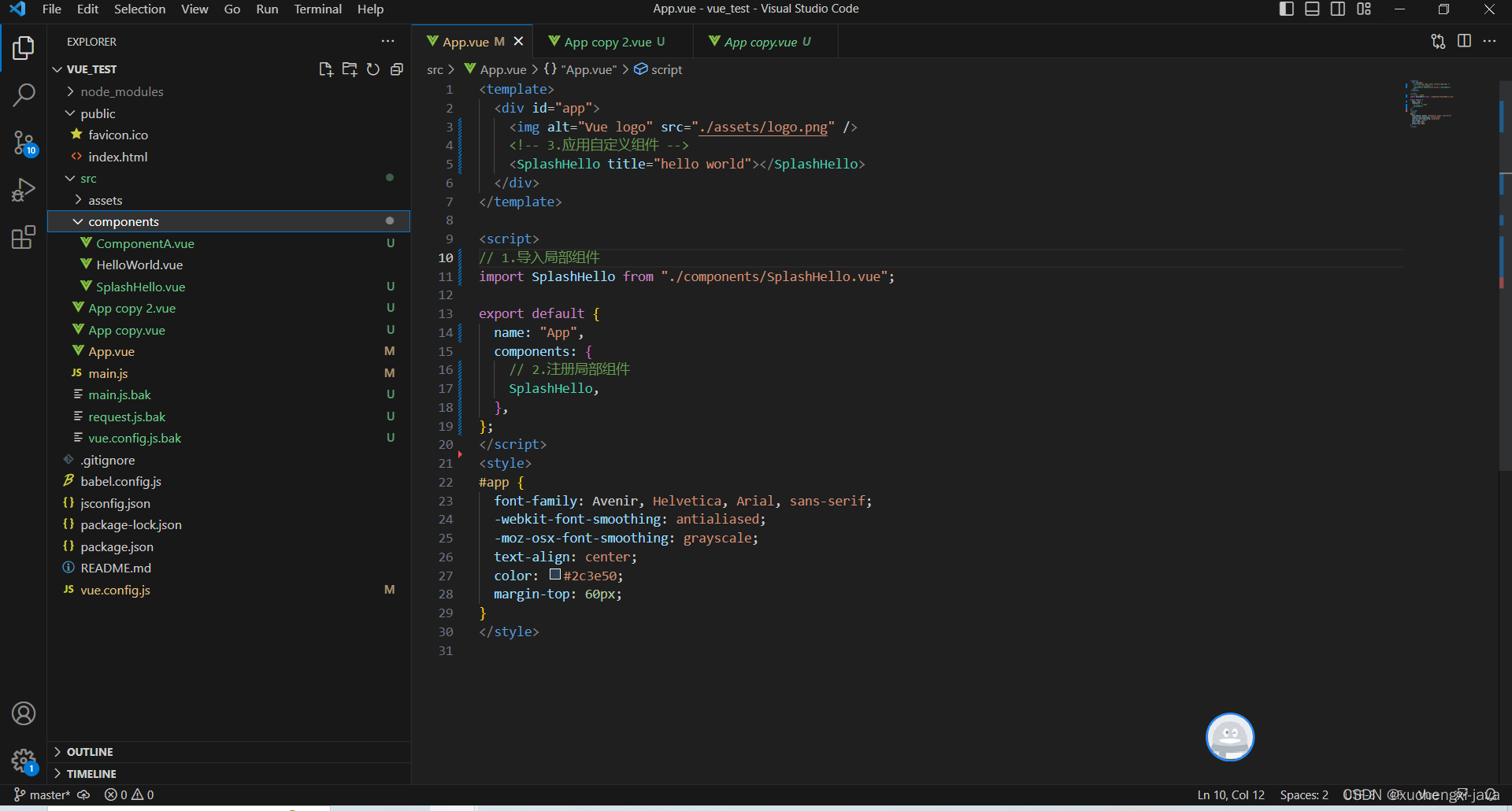
项目的目录结构如下:

接着,我们在 src/components 目录下创建一个自定义的组件 SplashHello.vue,示例代码如下所示:
<template>
<div>
<p>{
{ title }}</p>
<p>{
{ message }}</p>
</div>
</template>
<script>
export default {
name: "splash-hello",
props:['title'],
data: function () {
return {
message: "组件启动中...",
};
},
};
</script>
2.注册成局部组件
我们知道,通过 Vue-CLI 创建的项目,vue 会自动为我们创建一个 App.vue 的根组件,用于承载整个应用程序,如果我们在 App 的 components 注册我们的自定义组件,那么它也算一个局部组件,只能应用在 App 这样的一个组件内。注册方式如下所示:
<!--1.导入局部组件
2.注册局部组件-->
<template>
<div id="app">
<img alt="Vue logo" src="./assets/logo.png" />
<!-- 3.应用自定义组件 -->
<SplashHello title="hello world"></SplashHello>
</div>
</template>
<script>
// 1.导入局部组件
import SplashHello from "./components/SplashHello.vue";
export default {
name: "App",
components: {
// 2.注册局部组件
SplashHello,
},
};
</script>
<style>
#app {
font-family: Avenir, Helvetica, Arial, sans-serif;
-webkit-font-smoo