QDialog 是 Qt 框架中用于创建对话框的一个基类。对话框是一种特殊类型的窗口,通常用于短暂的交互和信息交换,如接收用户输入、显示消息、询问用户决定等。QDialog 提供了一种方便的方式来实现这些功能,并能够控制用户与其他窗口的交互性(例如,通过模态和非模态对话框)。
QDialog 提供了一种标准化的方法来快速创建用户界面中常见的交互式窗口。通过定制对话框中的控件和布局,开发者可以构建出符合具体需求的对话框,从而提升用户体验和应用程序的功能性。
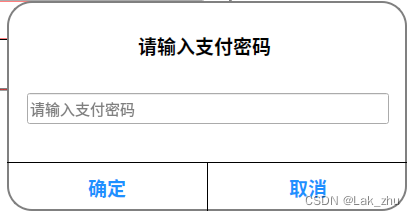
在生活中,我们扫码支付时,一扫这个码,他就是弹出这个支付界面,要你输入密码。那我们就来做一个支付界面。
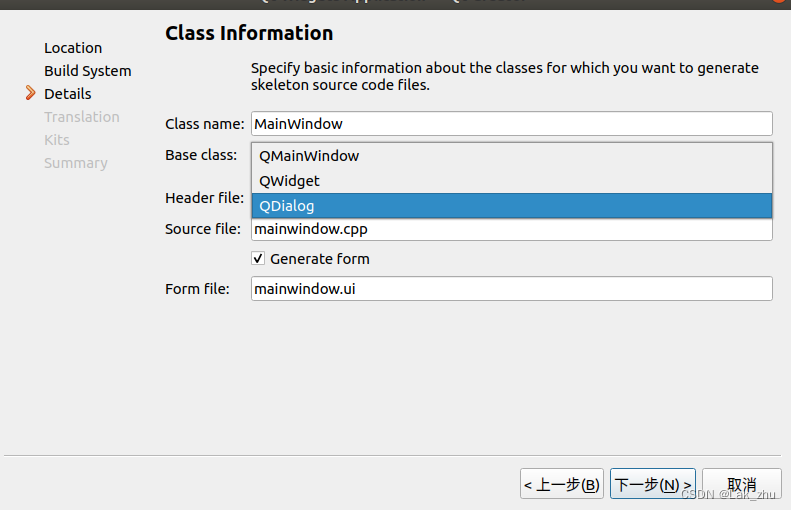
这次我们再创建项目的时候略有不同,我们不要选 QWidget , 我们要选择 QDialog 。

其他没有什么变化。
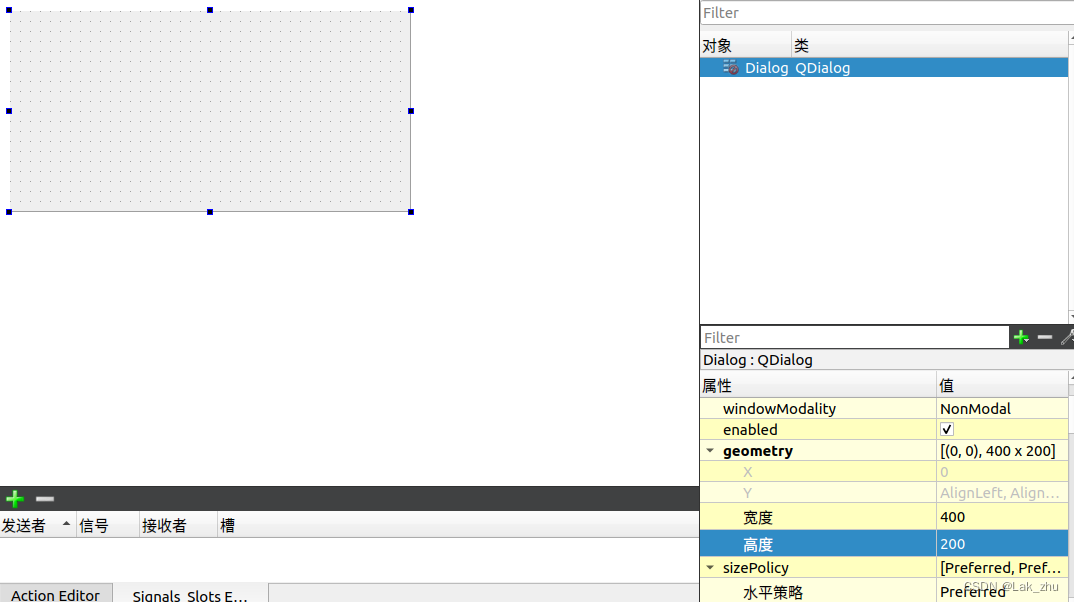
我们进入 UI 界面调整一下主界面大小。改成 400 210 注 是 210 后来有点小问题的加长一点

我们先做一下主要支付界面:
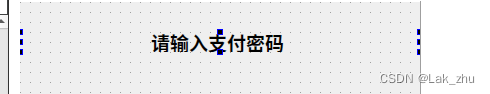
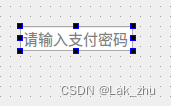
label 输入 请输入支付密码 调整大小为 400 22 字体大小 14 粗体
属性 选择居中对齐:


添加 输入框 lineedit
调整高度为 30, 添加显示文本为 请输入支付密码 。


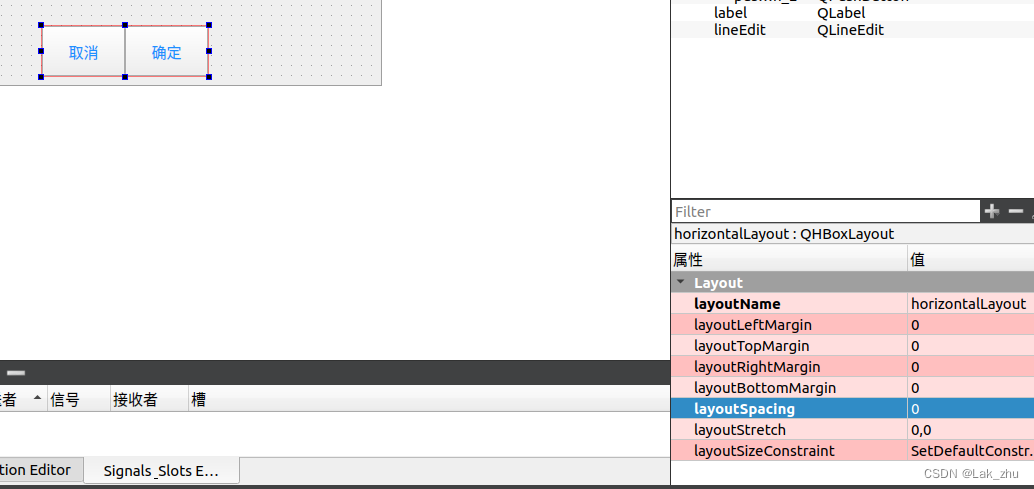
添加两个按钮:调整高度为 50;文字为 取消 和 确定 改为蓝色。

把按钮组成水平布局,间距调整为 0.

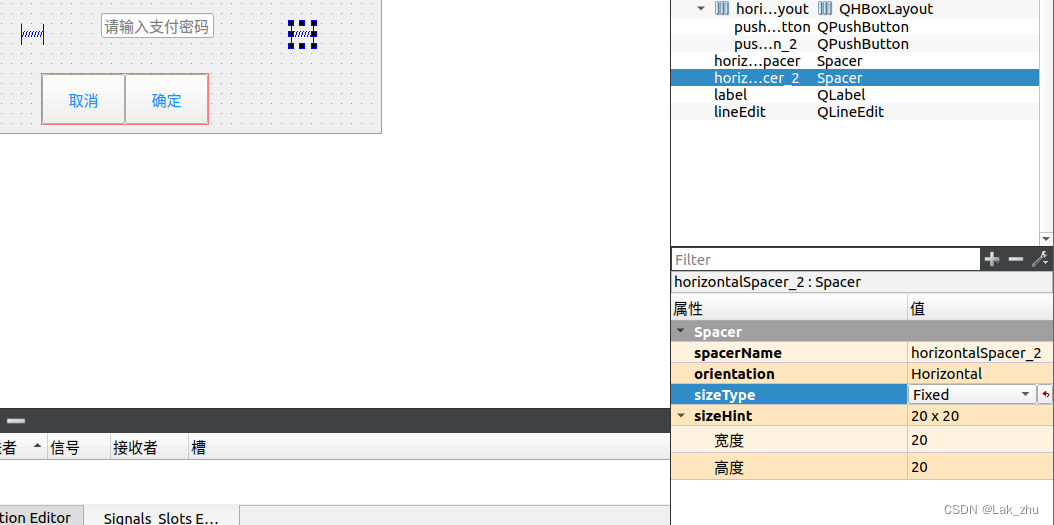
在 lineedit 两边加两个弹簧, 调整弹簧的宽度为 20.改为固定值 个人标注:先把东西拖入到 frame 里面,然后再进行弹簧布局最好。

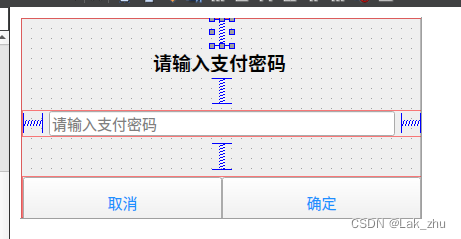
然后组成水平布局。
在控件间添加垂直弹簧,组成垂直布局。然后添加一个 frame 布局,调整为400 200, 坐标 0 0 。将组成好的 整体布局拖入其中。如果不好放就调整一下弹簧大小,布局好了再调回来。
![]()


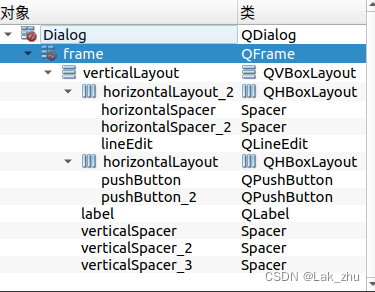
整体结构:

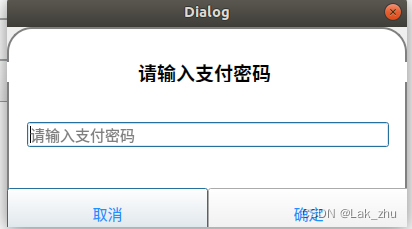
我们运行一下看看效果

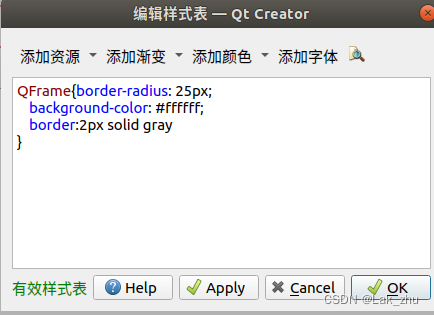
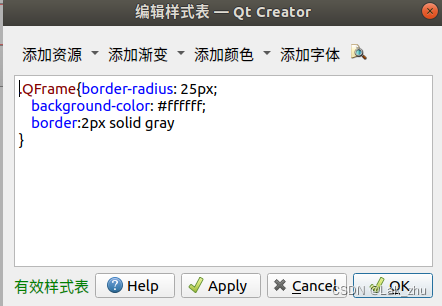
还是不太像。将 frame 调整为 白色 圆角, 边框 线体如下:

QFrame{border-radius: 25px;
background-color: #ffffff;
border:2px solid gray
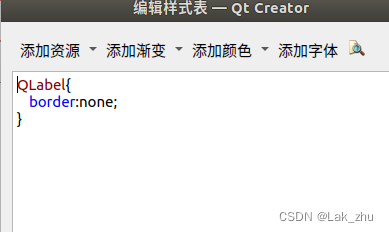
}我们看到这个 label 还有边框给去掉。


这样不行,我们会把 框架的 边框给去掉。所以我们去掉。不这么用,我们再 frame 的样式前加一个 . 表示当前控件的样式表只作用于他自己。

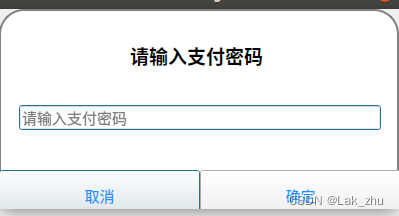
效果

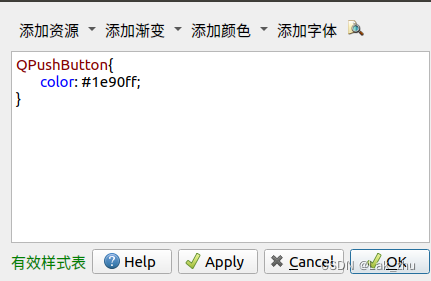
这个 按钮的样式不太对,我们也要改一改。将他分别设置为,字体改为 14 粗体
//左边的按钮
QPushButton{
color: #1e90ff;
border-top: 1px;
border-right: 1px;
border-style: solid;
border-color: #000000;
}
//右边的按钮
QPushButton{color:#1e90ff;
border-top:1px;
border-style:solid;
border-color:#000000;
}但是点击的时候没有反馈,我们加上
//左
QPushButton:pressed{background-color: #aaaaaa;border-bottom-left-radius: 25px}
//右
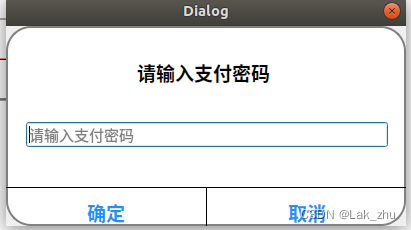
QPushButton:pressed{background-color: #aaaaaa;border-bottom-right-radius: 25px}效果:

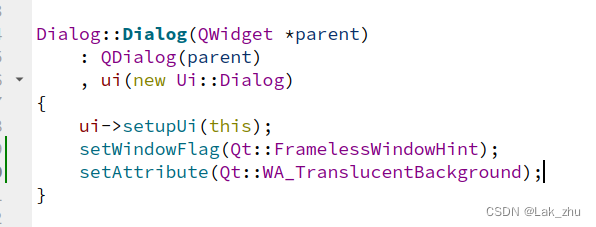
我们把 标题去掉:

看看效果, 没问题的:

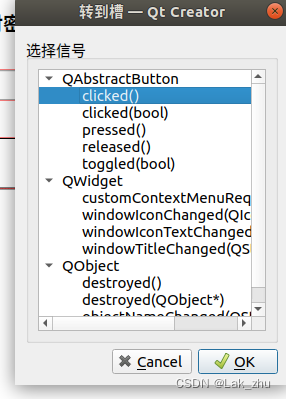
我们给按钮加一下功能,右键按钮点击转到槽,选择点击事件:


加个关闭功能:

这样点击就可以关闭了。