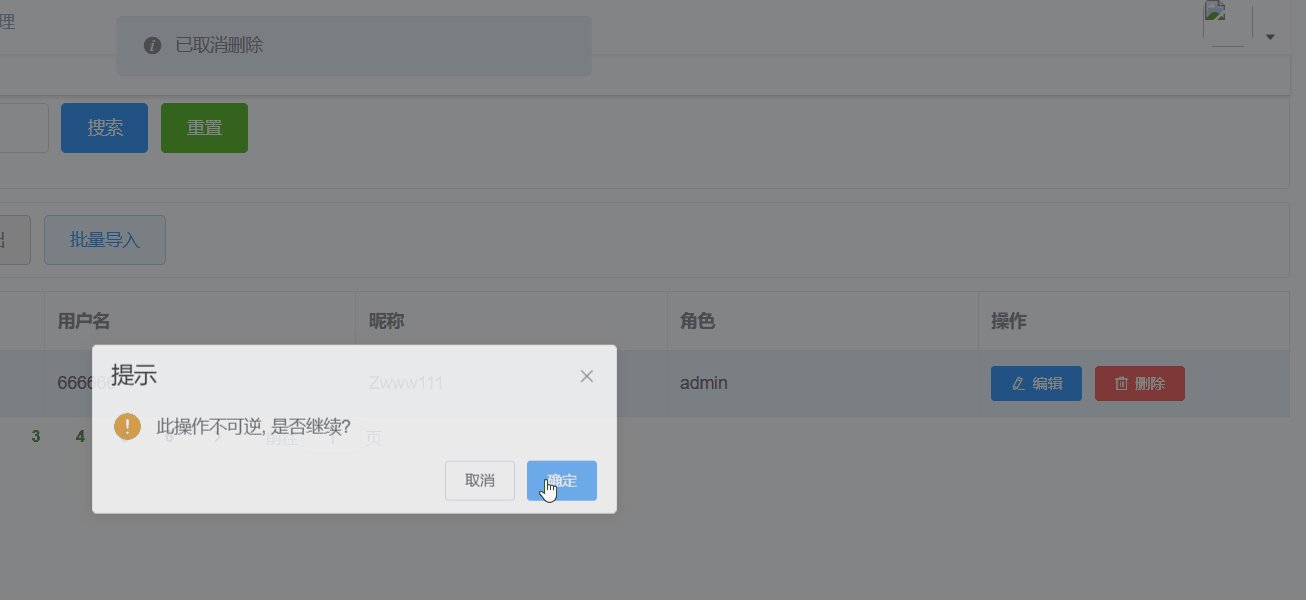
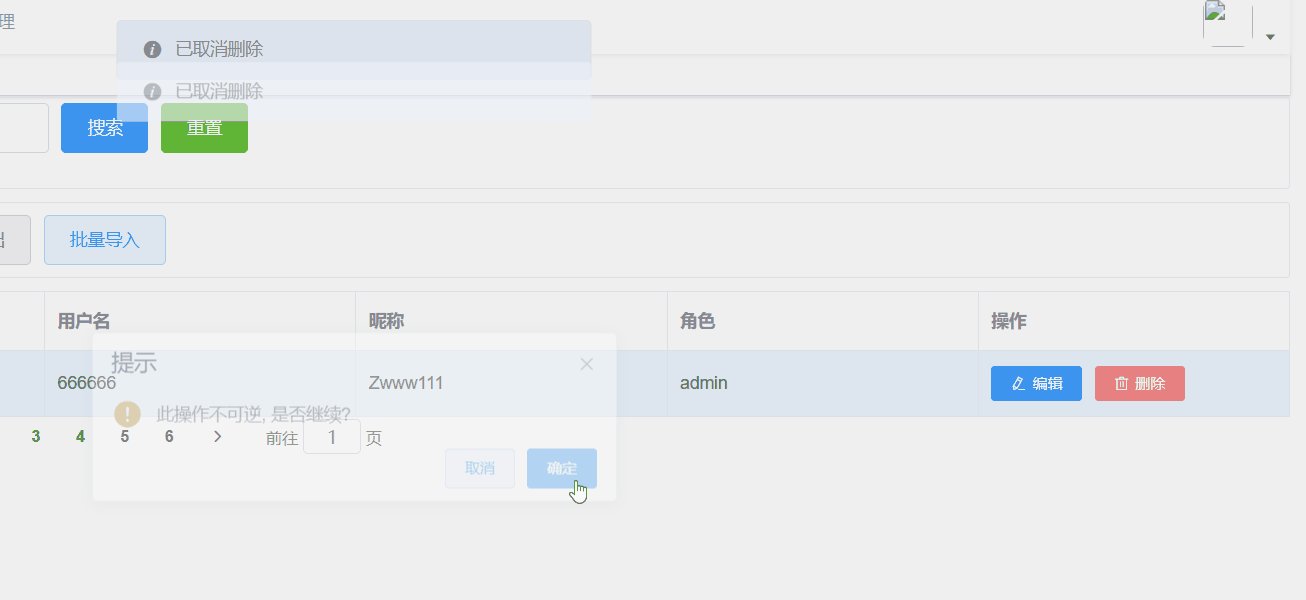
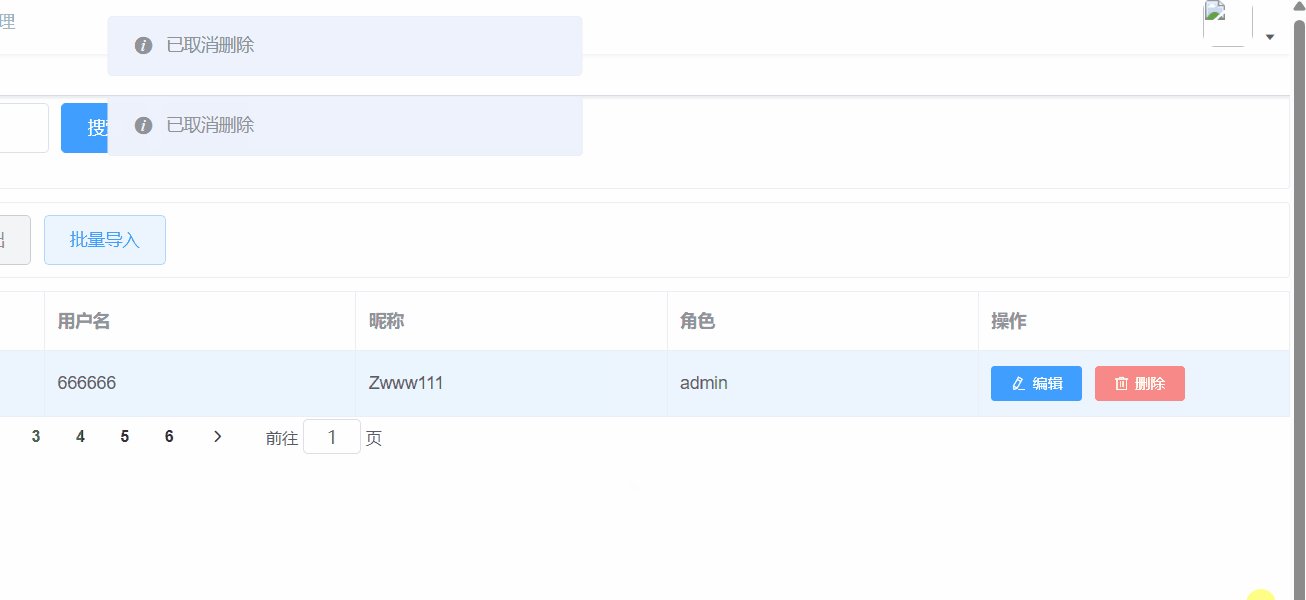
由于element默认屏蔽滚动条,导致取消时弹message时 侧边滚动栏突然回来后引起抖动问题

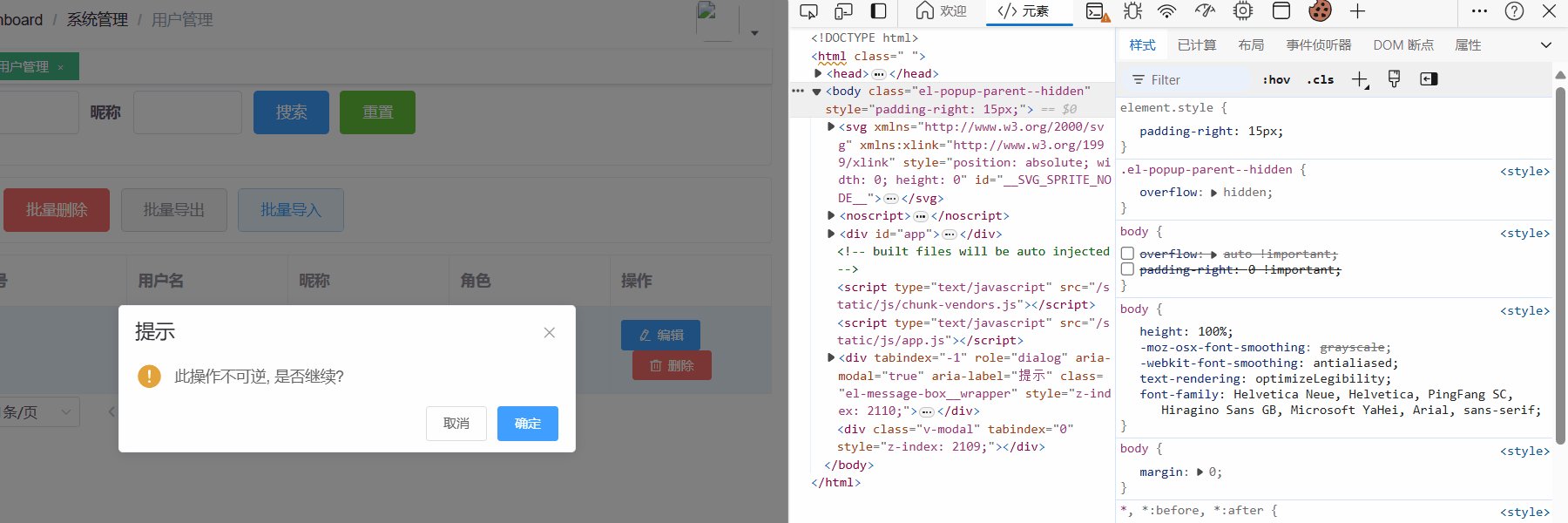
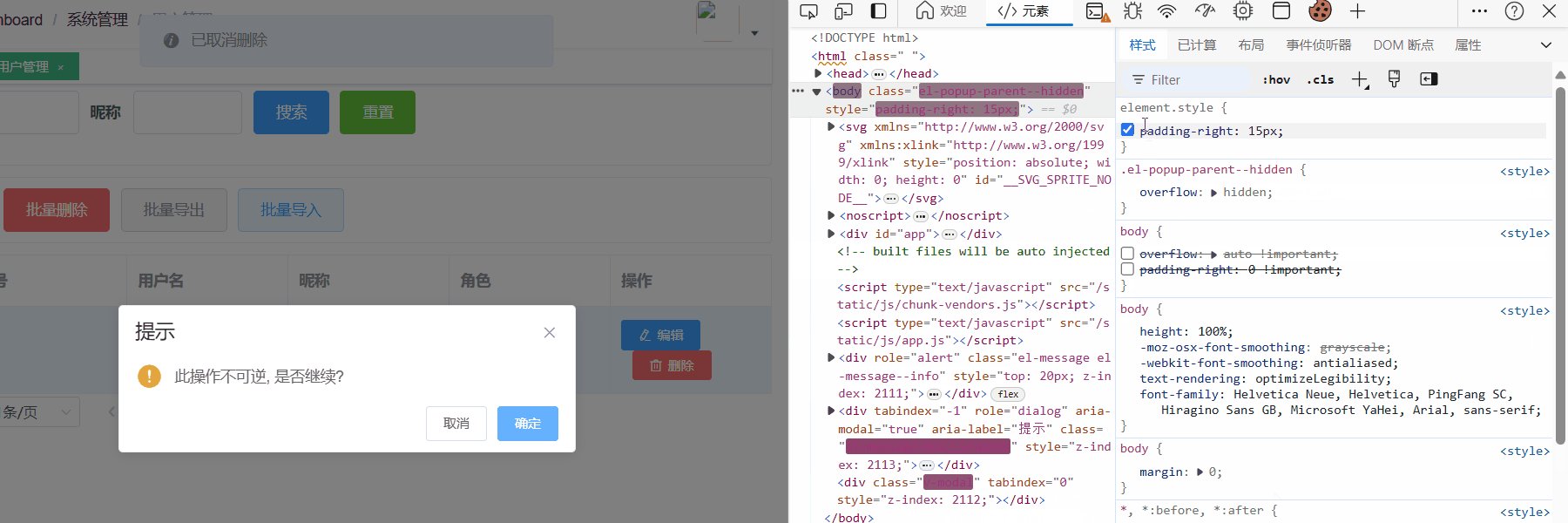
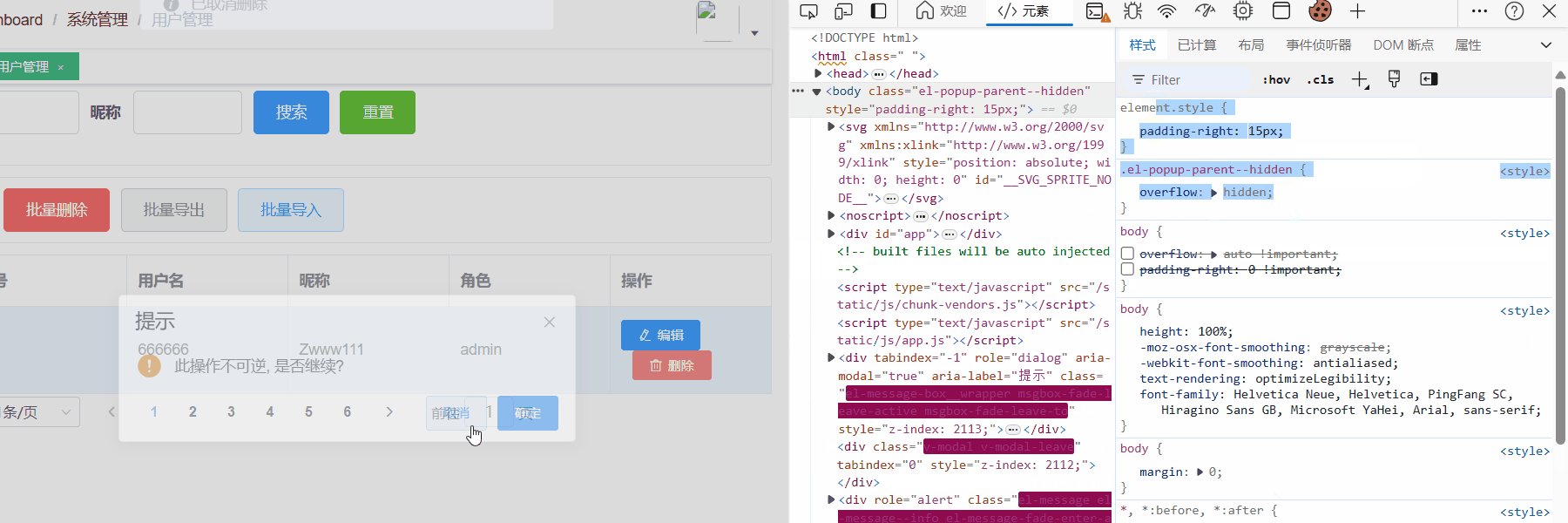
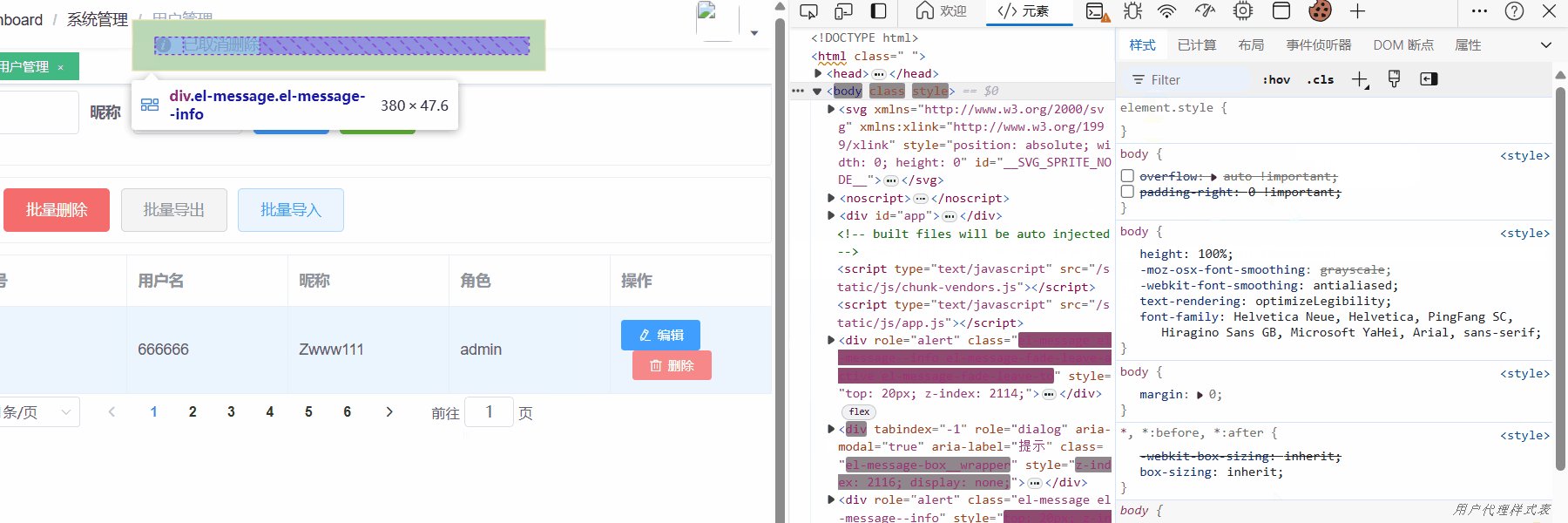
是由于打开弹窗时出现遮罩层dialog对话框 时引起了元素内容超出自身尺寸 对应的overflow样式内容为hidden,且新建了一个class类内容为增加17 内右边距,当弹框取消时 这些属性消失,所有产生抖动行为 ,如下图

什么时候会溢出? 内容太长或是其他情况(没遇到过其他情况)
overflow可选值
visible(默认值): 溢出部分将会显示在元素框之外。hidden: 溢出部分将被切掉,不显示滚动条。scroll: 溢出部分将被切掉,但会显示滚动条,用户可以滚动查看。auto: 如果内容太多而无法在元素框内完全显示,则显示滚动条;否则不显示滚动条。
综上,我们只需要在App.vue入口文件里加入如下样式即可
body {
overflow: hidden !important;
padding-right: 0 !important;
}
至此完美解决上述问题