文章目录
- 一 表格
- 1. 表格的语法
- 2. 表格的可选标记
- 3. 不规则的单元格(合并单元格)
- 4. 表格的属性
- 5. 表格的大小
- 二 列表
- 1. 有序列表
- 2. 无序列表
- 3. 属性
- 4. 列表的嵌套
- 5. 定义列表【了解】
- 三 表单(重点)
- 1. 表单的语法
- 2. 表单的控件分类
- 3. input元素
- 4. select和option 下拉选择框
- 5. textarea 多行文本域
- 6. label关联控件
一 表格

1. 表格的语法
- table 标签:表示表格的开始与结束,表格的所有内容都需要写在这一对标签里。
- tr 标签:表示表格中的一行
table row的简写。 - td 标签:表示表格中的一个单元格,是真正存放数据的地方
table datacell的简写。
注意:一行当中比如有三个单元格,就表明具有三列,所以不需要特定的列标签。html中也没有提供表示列的标签。
2. 表格的可选标记
- caption 标签:表格的标题
- thead标签:表头部分
- tbody标签:表的主体部分
- tfoot 标签:定义表格的页脚,用的很少
- th标签:行/列的标题,文字加粗显示。普通的td标签不会加粗文本,而th标签会加粗文本。
<!-- 第2个表格 -->
<!-- 在表格里不使用thead、th、tbody标签表格也能出来,但不是规范的写法。html5推荐使用thead、th、tbody这种规范的严谨的表格写法 -->
<table border="1px" style="border-collapse: collapse;"> <!-- border-collapse:是否合并边框 -->
<caption>鲜鱼价目表</caption>
<thead>
<tr>
<th>序号</th>
<th>鱼的种类</th>
<th>价格</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>草鱼</td>
<td>18.6</td>
</tr>
<tr>
<td>2</td>
<td>鳗鱼</td>
<td>28.9</td>
</tr>
<tr>
<td>3</td>
<td>食人鱼</td>
<td>1000</td>
</tr>
</tbody>
</table>
表格效果图如下:

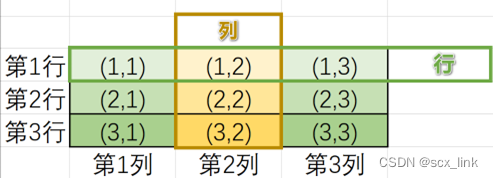
3. 不规则的单元格(合并单元格)
colspan = “n” 跨列,从当前单元格开始,向右合并n个单元格(n也包括当前单元格)
rowspan = “n” 跨行,从当前单元格开始,向下合并n个单元格(n也包括当前单元格)
注意:被合并的单元格一定得删掉!
<!-- 第3个表格 -->
<!-- 要求:创建一个3行4列的表格,每个单元格中写清楚序号 1-1 ...3-4 -->
<!-- table>tr*3>td*4 快速创建一个3行4列的表格 -->
<table border="1px">
<tr>
<td colspan="2">1-1</td>
<!-- <td>1-2</td> --> <!-- 被合并的单元格要删除 -->
<td colspan="2">1-3</td>
<!-- <td>1-4</td> --> <!-- 被合并的单元格要删除 -->
</tr>
<tr>
<td >2-1</td>
<td rowspan="2">2-2</td>
<td>2-3</td>
<td>2-4</td>
</tr>
<tr>
<td>3-1</td>
<!-- <td>3-2</td> --> <!-- 被合并的单元格要删除 -->
<td>3-3</td>
<td>3-4</td>
</tr>
</table>
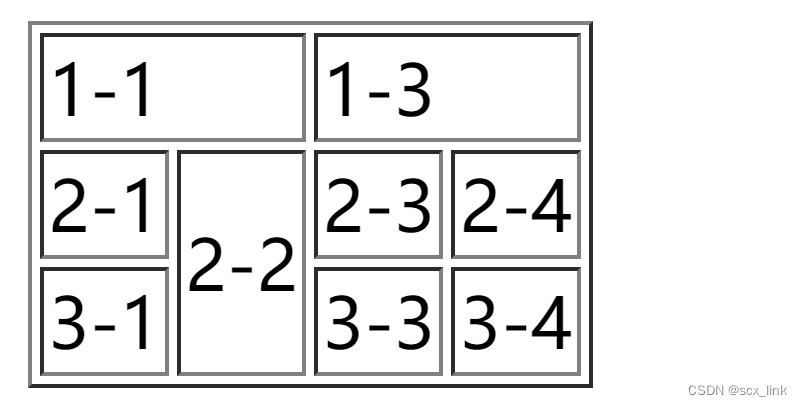
合并单元格后的效果如下:

4. 表格的属性
table 标签的属性
border = “1px” 设置边框线,不设置此属性,将看不到边框,注意border属于table标签的属性,不能设置到style样式内,否则不生效。
table表格的边框是带间距的
解决方案:给table标签加style=“border-collapse: collapse;” 去掉间距,即合并边框线。
5. 表格的大小
表格的大小是由内容撑起来的
如果修改了某个单元格的高度,这一行单元格的高度都会随之改变
同理,如果修改了某个单元格的宽度,这一列单元格的宽度都会随之改变
二 列表
1. 有序列表
<ol> order list 的缩写
<li> </li> 列表项 list item 的缩写
<li> </li>
</ol>
2. 无序列表
<ul> unorder list 的缩写
<li> </li> 列表项 list item 的缩写
<li> </li>
</ul>
3. 属性
有序列表的属性
start=”4” 指定列表项编号的起始值
type=”1”指定列表项编号的类型,默认值1,代表阿拉伯数字
a:小写字母 A:大写字母 i:小写的罗马数字 I:大写的罗马数字
无序列表的属性
type=“disc” 默认值,实心圆
circle: 空心圆 square:方块 none:没有标识
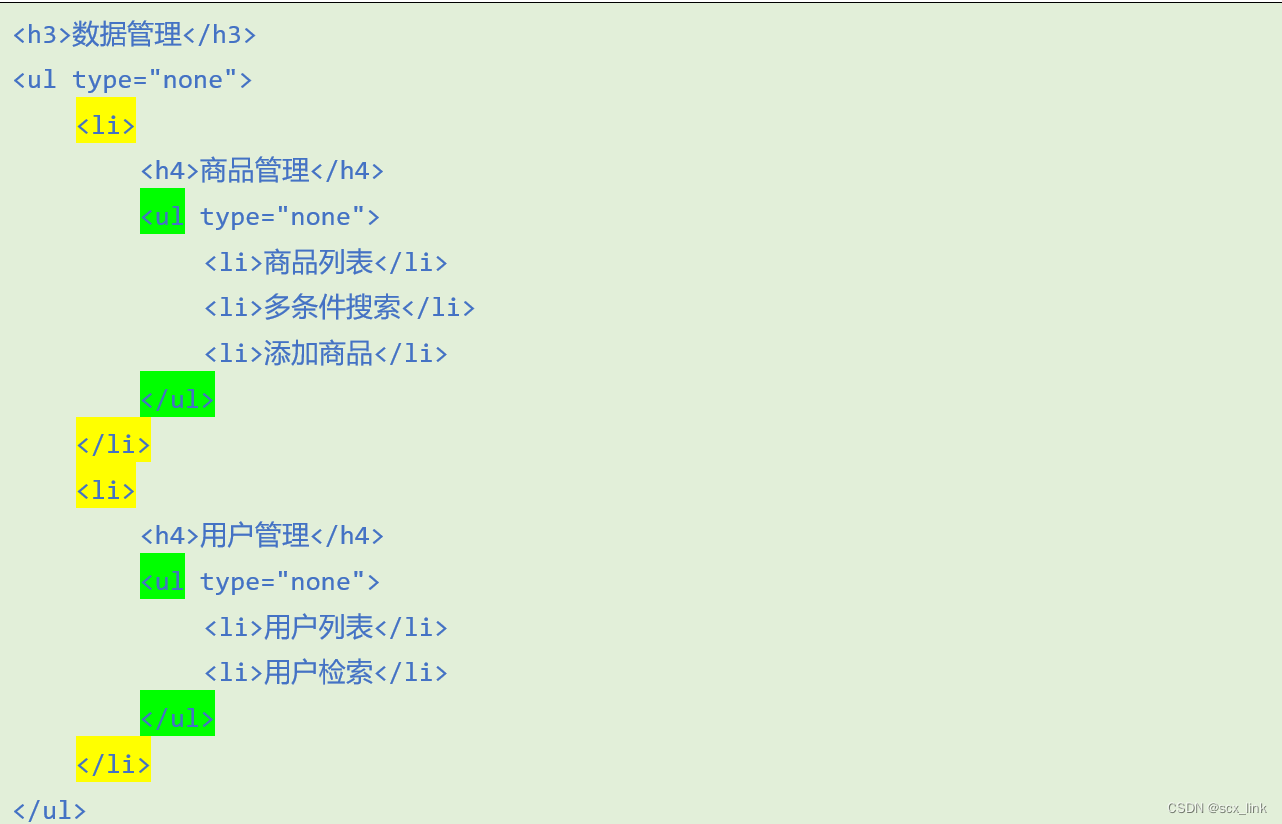
4. 列表的嵌套
ul/ol 的直接子元素都必须是li
所以,所有被嵌套的内容都需要写在li中

所以注意:不能直接 <ul> <ul>..... </ul> </ul>
5. 定义列表【了解】
<dl> 定义列表 Definition List:用来给一类事物定义,比如名词解释、字典等
<dt>这里是被解释的名词</dt> 定义类型 Definition Type
<dd>这里是上面名词的解释内容</dd> 定义的解释 Definition Description
</dl>
三 表单(重点)
1. 表单的语法
表单提供了一些可视化的控件,会自动收集整理用户输入的内容并提交给服务器
<form></form>
可以添加的属性:
action=”url” 向哪个地址提交数据,就写哪个地址,如果不写,会提交给当前页面本身
2. 表单的控件分类
(1) input元素
(2) select和option下拉选择框
(3) textarea多行文本域
(4) label关联控件
3. input元素
公共属性:
type 设置input元素的类型,默认值是text
value 用来保存用户输入的值,也可以设置默认值。如果控件是按钮,value是按钮上显示的文本
name 为控件起个名字,注意:form表单必须写name,否则提交不了此项数据
(1) 文本框与密码框
type=”text” 普通文本输入框
type=”password” 密码框
属性:
maxlength="5" 设置输入的最大长度
placeholder="请输入用户名" 提示文字
value=”” 不写此属性默认也会存在,值是用户输入的值
(2) 按钮
type=”submit”提交按钮,会自动收集整理用户输入的数据,提交给服务器
type=”reset”重置按钮,将表单控件初始化,恢复成初始状态,注意不是清空
type=”button” 普通按钮,后期要结合JS代码使用
<button></button> 等价于 type=”button”
注意:按钮的value代表的是按钮上显示的文本
(3) 单选框与多选框
type=”radio” 单选框
type=”checkbox” 多选框
属性:
name(必须加),为控件起名便于分组,一组单选使用同样的名字,才可以实现单选效果
且表单form中的控件数据想要提交,必须为控件起名
value(必须加),不然提交的值是on
checked 单值属性,表示当前项是默认被选中的状态
注意: value是用于收集用户输入的内容及初始化内容, name是用于提交表单前,将value中的值赋值给name属性。因为提交表单时,使用的是name属性的 key-value。
(4) 文件上传
请选择您要上传的文件<input type="file" name="ufile" multiple>
可以设置属性multiple,就可以一次上传多个文件了
TIPS:按住Ctrl可以选中多个文件
4. select和option 下拉选择框
<select>
<option><option>
<select>
提交的时候,如果没有给option设置value,提交的就是option之间的文本
但如果设置了option的value,提交的就是value的值
selected 表示当前选项默认被选中
multiple 表示该下拉选框可以多选,按住Ctrl就可以选中多个选项
5. textarea 多行文本域
<textarea rows="10" cols="30" name="content" style="resize: none;"></textarea>
属性:
rows=“10” 文本域的行数,改变的是高度
cols=“30” 文本域的列数,改变的是宽度
注意:默认的文本域大小可以被用户随意拖拽改变,想要禁用拖拽:style=”resize:none;”
6. label关联控件
用于进行form中文本和控件的关联,点击文本,效果等同于单击控件
<label for="被关联的控件的id值">自定义的文本内容</label>
<!-- label关联 -->
<hr>
<input type="checkbox" name="yes" id="y" value="1">
<label for="y">请同意此协议</label>
tips:input 中的id的值要和label标签中的for属性的值一致。两者才会关联。为啥使用id与其关联而不使用name,是因为name属性的值不同的input标签里可以相同,如:单/多选框的name属性值都相同。而id属性值是具有唯一性的。这样当点击 请同意此协议 这行文本时,也会自动 勾选上/取消 与之关联的 checkbox类型的input。如果保证name属性值是当前页面唯一的,则可以 name,id , for的值一致。



![【2024最新华为OD-C/D卷试题汇总】[支持在线评测] LYA的巡演(100分) - 三语言AC题解(Python/Java/Cpp)](https://img-blog.csdnimg.cn/direct/a2b2f85b50134deebe9b053692534dd4.png)