一、源码特点
springboot VUE社区服务平台系统是一套完善的完整信息管理类型系统,结合springboot框架和VUE完成本系统,对理解vue java编程开发语言有帮助系统采用springboot框架(MVC模式开发),系统具有完整的源代码和数据库,系统主要采用B/S模式开发。
视频连接:
适合小白学习的项目1962springboot VUE社区服务平台系统开发mysql数据库web结构java编程计算机网页源码maven项目_哔哩哔哩_bilibili
前段主要技术 vue
后端主要技术 Springboot java
数据库 mysql
开发工具 IDEA JDK1.8
elastic search 7.3.1
环境需要
1.运行环境:最好是java jdk 1.8,我们在这个平台上运行的。其他版本理论上也可以 不建议。
2.IDE环境:推荐IDEA;
3.硬件环境:windows 7/8/10 1G内存以上;;
5.数据库:MySql 5.0 到 5.5 等版本均可 需要高版本 如mysql8.0 需要修改数据连接配置,以及maven中的mysql 驱动包;
6.是Maven项目;查看源码目录中是否包含pom.xml;
使用说明
1. 使用Navicat或者其它工具,在mysql中创建对应sql文件名称的数据库,并导入项目的sql文件 数据库字符集gb2312;
2. 使用IDEA导入项目;
3. 将项目中sqfw\src\main\resources 下的 application.properties 配置文件中的数据库配置改为自己的配置;
数据库支持 mysql5.0 到5.5 ,如果需要5.7 到8.0 需要二次转换升级
4.vscode 开vue项目工程
5.vue 项目启动 npm run serve
vue 版本 2.9.6
node 版本 16.14.2
二、功能介绍
后端服务功能主要包括:
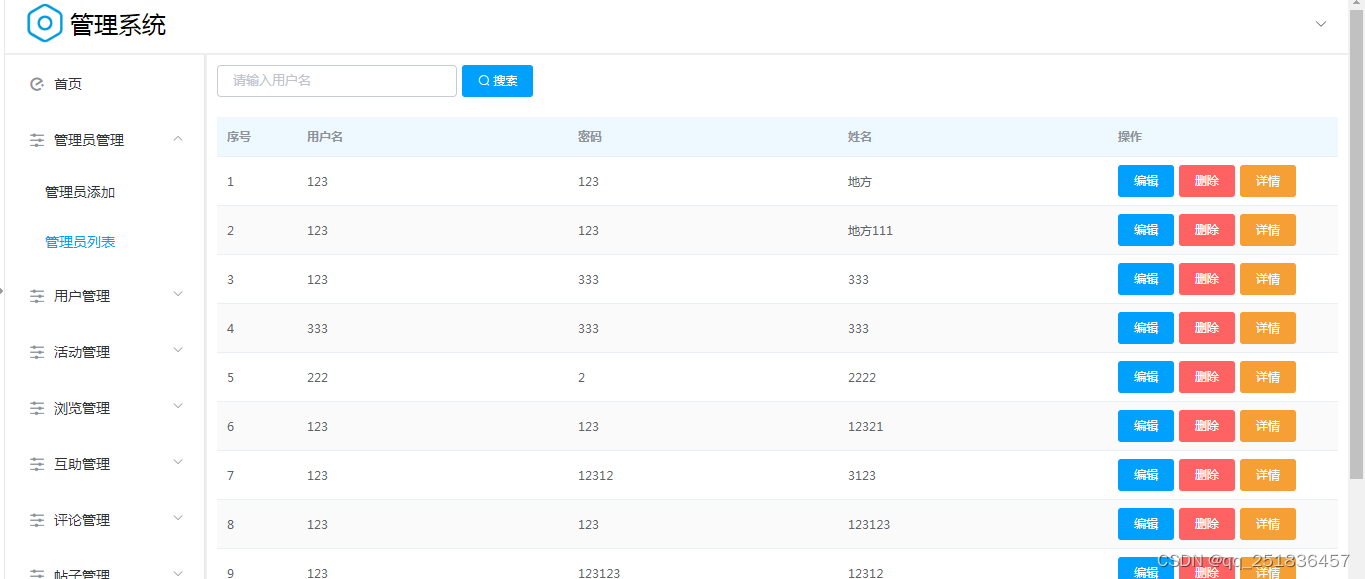
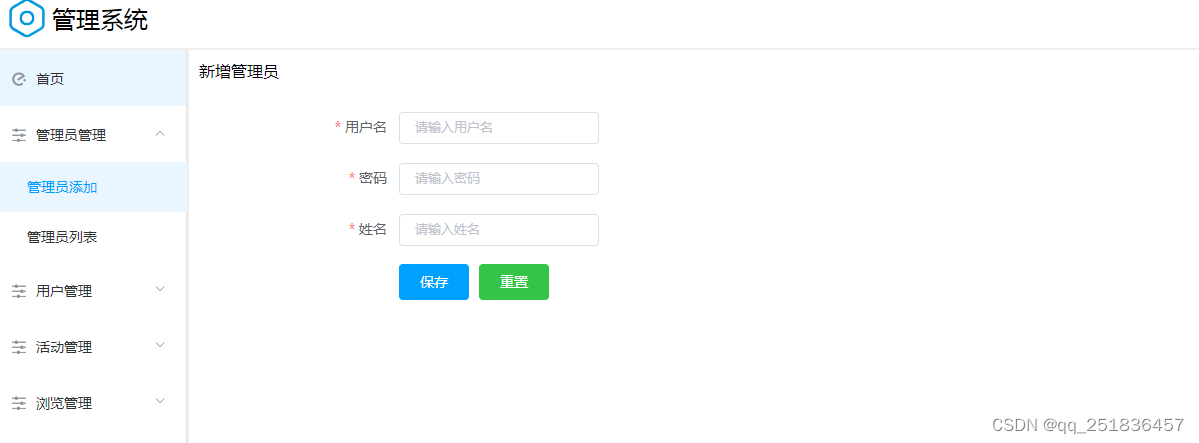
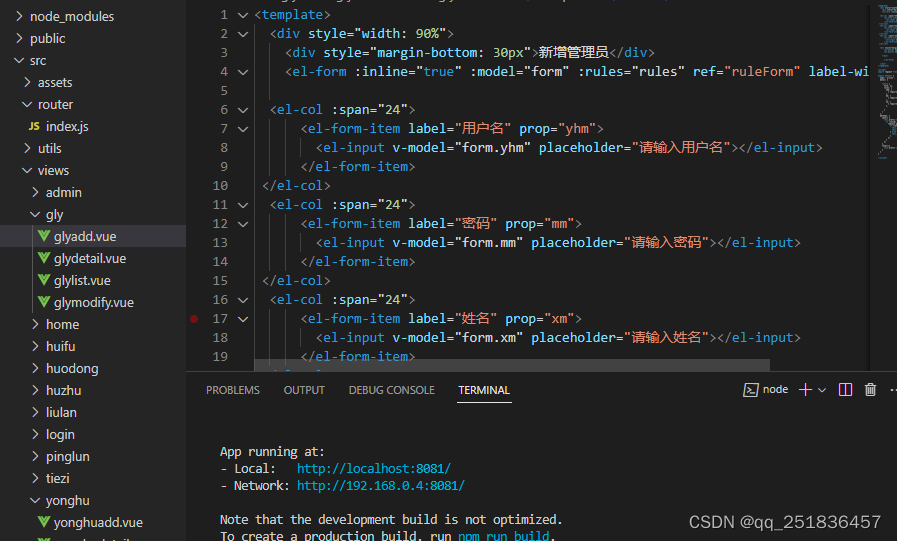
(1)管理员管理:对管理员信息进行添加、删除、修改和查看
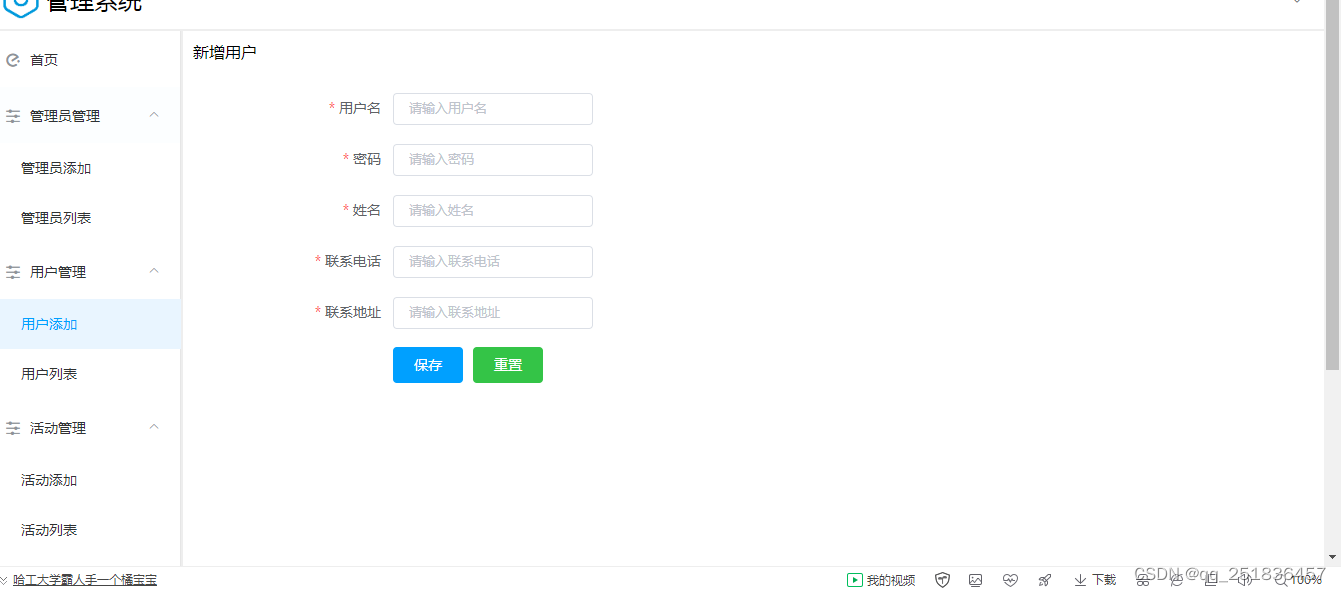
(2)用户管理:对用户信息进行添加、删除、修改和查看
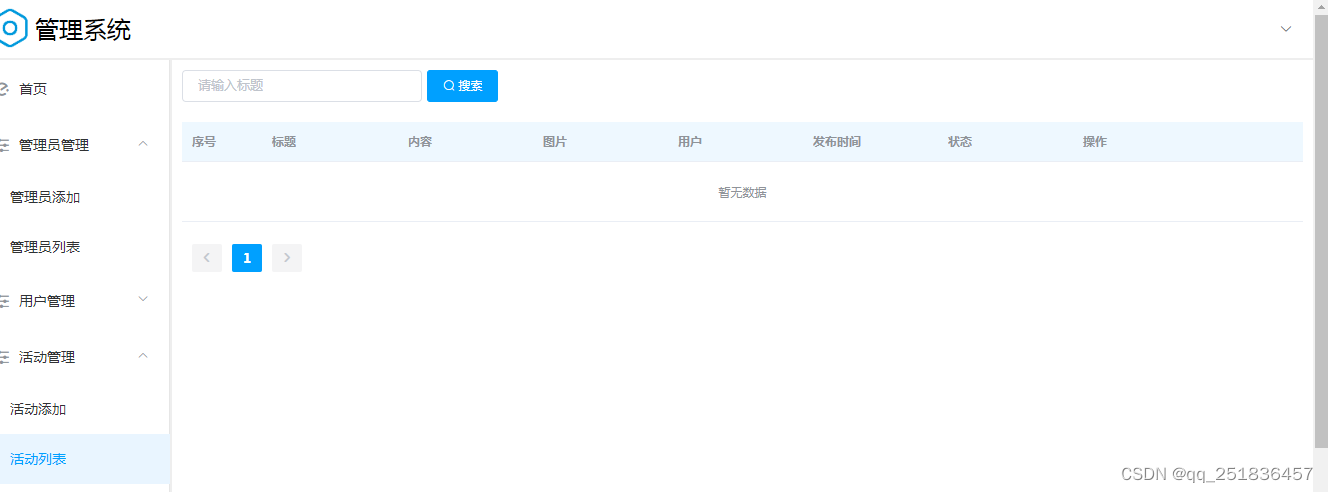
(3)活动管理:对活动信息进行添加、删除、修改和查看
(4)浏览管理:对浏览信息进行删除、修改和查看
(5)互助管理:对互助信息进行添加、删除、修改和查看
(6)评论管理:对评论信息进行删除、修改和查看
(7)帖子管理:对帖子信息进行删除、修改和查看
(8)回复管理:对回复信息进行删除、修改和查看
(9)聊天室
前端主要包括:
(1)用户登录、注册
(2)活动信息浏览、详情查看
(3)互助信息浏览、详情查看、评论互助信息、根据协同过滤算法推荐可能访问互助信息
(4)浏览帖子、查看帖子、发帖
(5)针对帖子信息进行浏览回复
(6)个人信息修改
数据库设计
CREATE TABLE `gly` (
`glyid` int(11) NOT NULL auto_increment,
`yhm` VARCHAR(40) default NULL COMMENT '用户名',
`mm` VARCHAR(40) default NULL COMMENT '密码',
`xm` VARCHAR(40) default NULL COMMENT '姓名', PRIMARY KEY (`glyid`)
) ENGINE=InnoDB DEFAULT CHARSET=gb2312;
CREATE TABLE `yonghu` (
`yhid` int(11) NOT NULL auto_increment,
`yhm` VARCHAR(40) default NULL COMMENT '用户名',
`mm` VARCHAR(40) default NULL COMMENT '密码',
`xm` VARCHAR(40) default NULL COMMENT '姓名',
`lxdh` VARCHAR(40) default NULL COMMENT '联系电话',
`lxdz` VARCHAR(40) default NULL COMMENT '联系地址', PRIMARY KEY (`yhid`)
) ENGINE=InnoDB DEFAULT CHARSET=gb2312;
CREATE TABLE `huodong` (
`hdid` int(11) NOT NULL auto_increment,
`bt` VARCHAR(40) default NULL COMMENT '标题',
`nr` VARCHAR(40) default NULL COMMENT '内容',
`tp` VARCHAR(40) default NULL COMMENT '图片',
`yh` VARCHAR(40) default NULL COMMENT '用户',
`fbsj` VARCHAR(40) default NULL COMMENT '发布时间',
`zt` VARCHAR(40) default NULL COMMENT '状态', PRIMARY KEY (`hdid`)
) ENGINE=InnoDB DEFAULT CHARSET=gb2312;
CREATE TABLE `liulan` (
`llid` int(11) NOT NULL auto_increment,
`yh` VARCHAR(40) default NULL COMMENT '用户',
`lx` VARCHAR(40) default NULL COMMENT '类型',
`llsj` VARCHAR(40) default NULL COMMENT '浏览时间',
`bh` VARCHAR(40) default NULL COMMENT '编号', PRIMARY KEY (`llid`)
) ENGINE=InnoDB DEFAULT CHARSET=gb2312;
CREATE TABLE `huzhu` (
`hzid` int(11) NOT NULL auto_increment,
`bt` VARCHAR(40) default NULL COMMENT '标题',
`fbnr` VARCHAR(40) default NULL COMMENT '发布内容',
`tp` VARCHAR(40) default NULL COMMENT '图片',
`jg` VARCHAR(40) default NULL COMMENT '价格',
`fbyh` VARCHAR(40) default NULL COMMENT '发布用户',
`fbsj` VARCHAR(40) default NULL COMMENT '发布时间',
`lx` VARCHAR(40) default NULL COMMENT '类型',
`zt` VARCHAR(40) default NULL COMMENT '状态', PRIMARY KEY (`hzid`)
) ENGINE=InnoDB DEFAULT CHARSET=gb2312;
CREATE TABLE `pinglun` (
`plid` int(11) NOT NULL auto_increment,
`hz` VARCHAR(40) default NULL COMMENT '互助',
`plsj` VARCHAR(40) default NULL COMMENT '评论时间',
`yh` VARCHAR(40) default NULL COMMENT '用户',
`plnr` VARCHAR(40) default NULL COMMENT '评论内容', PRIMARY KEY (`plid`)
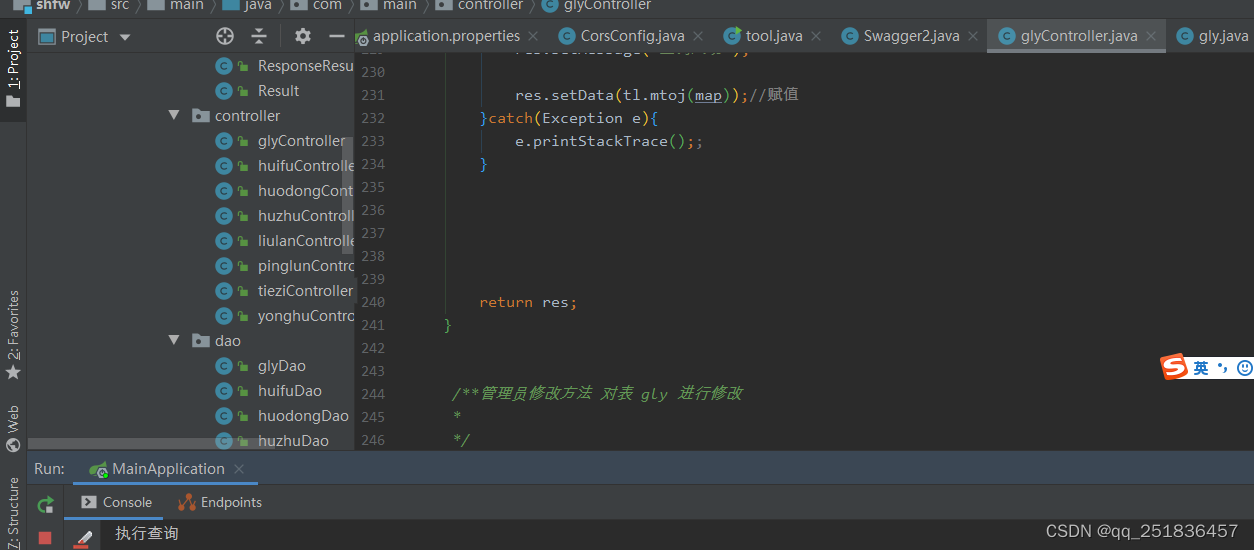
) ENGINE=InnoDB DEFAULT CHARSET=gb2312;后端代码设计
/**活动列表 查询huodong
*
*/
@GetMapping("list")
public Result list(@RequestParam(value = "pageNum",defaultValue = "1") int page,
@RequestParam(value = "pageSize",defaultValue = "10") int szie,
@RequestParam(defaultValue = "") String bt
) {
Result res=new Result();
List list=null;
String sql="";
try{
if(bt!=null&&!bt.equals("")){
sql+=" and bt like '%"+bt+"%'";//符合条件 拼接sql 标题
}
list=huodongdao.querylist(sql,page,szie);//查询huodong表数据返回 list对象
res.setCode(200);
res.setMessage("查询成功");
res.setData(tl.ltoj(list));
list=huodongdao.querylist(sql);
res.setNum(list.size());
}catch(Exception e){
e.printStackTrace();;
}
return res;
}
/**活动列表 查询huodong
*
*/
@GetMapping("listpage")
public Result listpage(
@RequestParam(defaultValue = "") String bt
) {
Result res=new Result();
List list=null;
String sql="";
if(bt!=null&&!bt.equals("")){
sql+=" and bt like '%"+bt+"%'";//符合条件 拼接sql 标题
}
try{
list=huodongdao.querylist(sql);//查询gly 表数据返回 list对象
res.setCode(200);
res.setMessage("查询成功");
res.setData(tl.ltoj(list));
}catch(Exception e){
e.printStackTrace();;
}
return res;
}
/**活动添加方法 对表 huodong 进行添加
*
*/
@PostMapping(value = "add")
public Result add(@RequestBody huodong bean){
Result res=new Result();
try{
if(bean.getHdid()!=null&&!bean.getHdid().equals("")){
huodongdao.update(bean);//执行 修改 huodong 添加操作
res.setMessage("操作成功");
}else{
huodongdao.add(bean);//执行 添加huodong 添加操作
res.setMessage("添加成功");
}
}catch(Exception e){
e.printStackTrace();;
}
res.setCode(200);
//System.out.println(res);
return res;
}
/**活动删除方法 对表huodong 进行删除
*
*/
@DeleteMapping("del/{id}")
public Result del( @PathVariable String id){
Result res=new Result();
try{
huodongdao.delete(id);//执行 删除huodong 方法
}catch(Exception e){
e.printStackTrace();;
}
res.setCode(200);
res.setMessage("删除成功");
return res;
}
vue端设计
<div style="margin-bottom: 30px">查看活动</div>
<el-form :inline="true" :model="form" ref="ruleForm" label-width="200px">
<el-col :span="24">
<el-form-item label="图片" prop="bt" required>
<el-image :src="form.tp" style="width:200px;height:200px;"></el-image>
</el-form-item>
</el-col>
<el-col :span="24">
<el-form-item label="标题" prop="bt" required>
{{form.bt}}
</el-form-item>
</el-col>
<el-col :span="24">
<el-form-item label="内容" prop="nr" required>
{{form.nr}}
</el-form-item>
</el-col>
<el-col :span="24">
<el-form-item label="用户" prop="yh" required>
{{form.yh}}
</el-form-item>
</el-col>
<el-col :span="24">
<el-form-item label="发布时间" prop="fbsj" required>
{{form.fbsj}}
</el-form-item>
</el-col>
<el-col :span="24">
<el-form-item label="状态" prop="zt" required>
{{form.zt}}
</el-form-item>
</el-col>
</el-form>
<div style="text-align: center; margin-top: 30px">
<el-button type="primary" @click="$router.push('/huodonglist')" size="medium">返回列表</el-button>
</div>
</div>
</template>
<script>
import request from "@/utils/request";
export default {
name: 'huodongdetail',
data() {
return {
form: {}
}
},
created() {
const id = this.$route.query.id
request.get("/huodong/detail?id=" + id).then(res => {
this.form = JSON.parse(res.data)
})
},
methods: {
}
}三、注意事项
1、管理员账号:admin密码:admin 数据库配置文件\src\main\resources\application.properties
2、开发环境为IDEA开发,数据库为mysql,使用java语言开发。
3、数据库文件名是javasqfw.sql 系统名称sqfw
4、地址:http://128.0.0.1:8080/qt/index
四 系统实现







需要源码 其他的定制服务 下方联系卡片↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓ 或者私信作者