一,创建uniAdmin项目
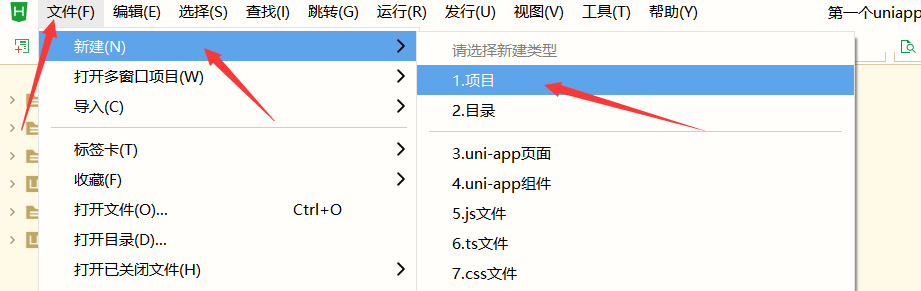
打开开发者工具Hbuilder,然后点击左上角的文件,点新建,点项目。如下图。

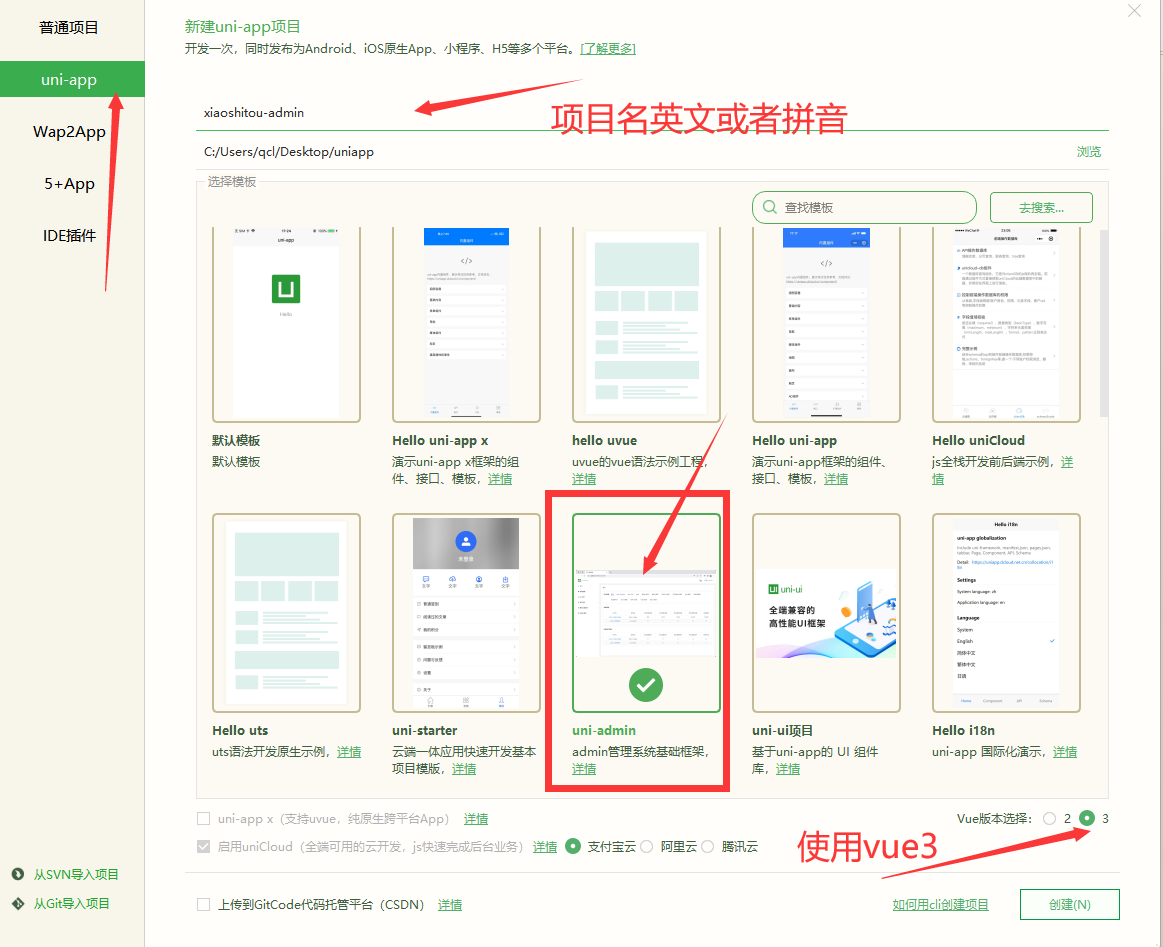
选择uniadmin,编写项目名,然后使用vue3

记得选用阿里云服务器,因为最便宜

点击创建,等待项目创建

二,关联云服务空间并部署项目
2-1,新建云服务空间
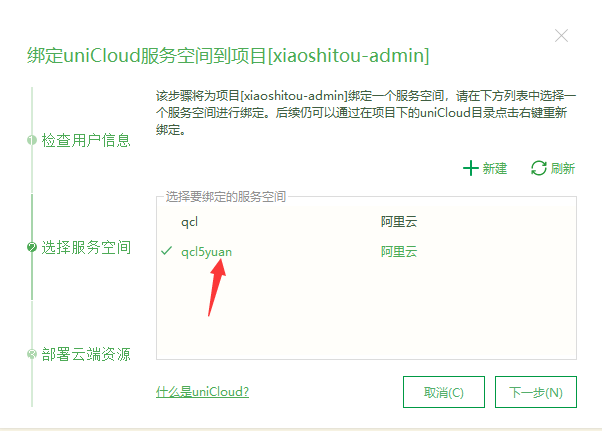
项目创建好以后,会自动弹起下图所示的弹窗

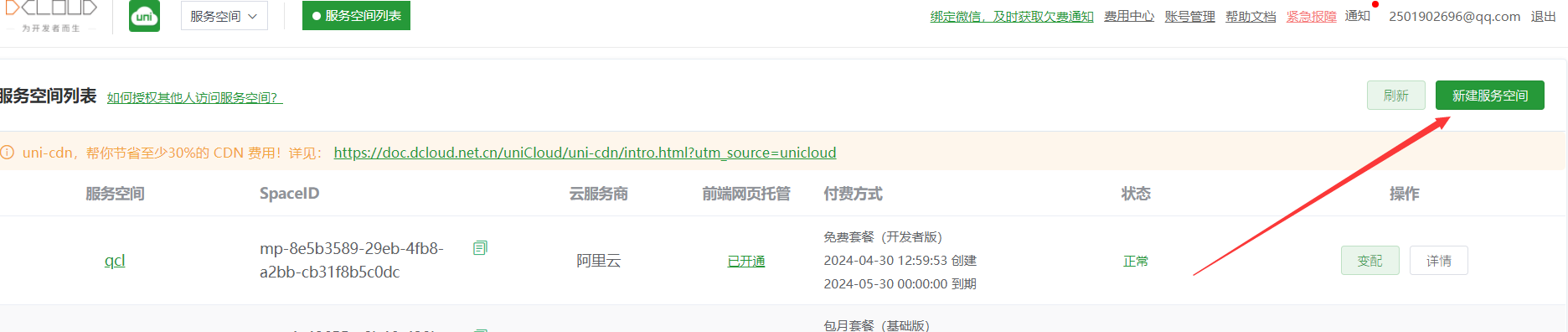
这里用来关联我们的服务空间。我们这里建议大家点击新建,去开通新的服务空间。

新建我们使用阿里云的服务,因为是最便宜的,基本上够我们使用了。

支付后等待创建,创建大改10分钟左右。创建好以后如红色框里,就是我们新建的服务空间。

2-2,关联云服务空间
我们上面创建好以后,回到项目,点击一下刷新,然后选中我们新建的云服务空间

再点击下一步,全部勾选,然后点击开始部署

弹出的提示框也是点击替换

然后就是等待安装一些依赖

可以看到我们项目所需的一些东西,都是自动的帮我们安装


安装依赖可能比较慢,我们耐心等待即可。初始化完成如下

三,运行uniAdmin项目
3-1,运行项目
点击最上面工具栏的运行,然后运行到浏览器,选择自己电脑上的浏览器即可。

然后等待项目编译

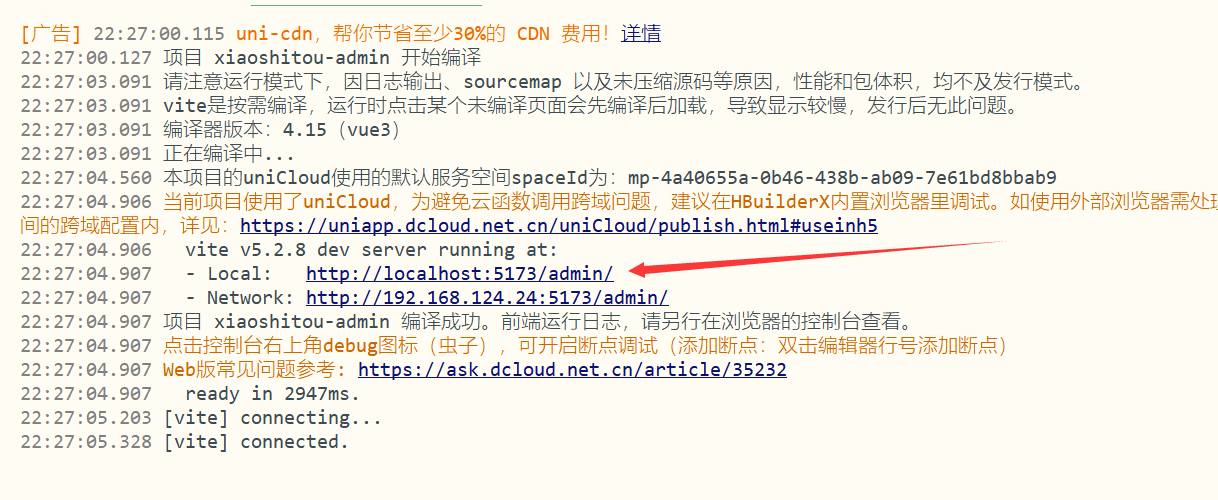
编译完成后,会自动在浏览器里为我们打开uniadmin,如果没有自动打开,就点击箭头所示的Local,就是本地测试网址。

打开后如下

3-2,注册管理员账号
官方给的提示是:进入创建管理员页面(仅允许注册一次管理员账号)
首次使用,可以通过登录页面底部链接创建一个超级管理员(仅允许创建一次),该接口会判断系统里如果有 admin 角色的用户,就不再允许添加新的超级管理员。
所以注册的时候,一定要记好自己的账号和密码,建议大家和石头哥保持一致。 账号密码都用admin123

注册成功后就可以登录admin了

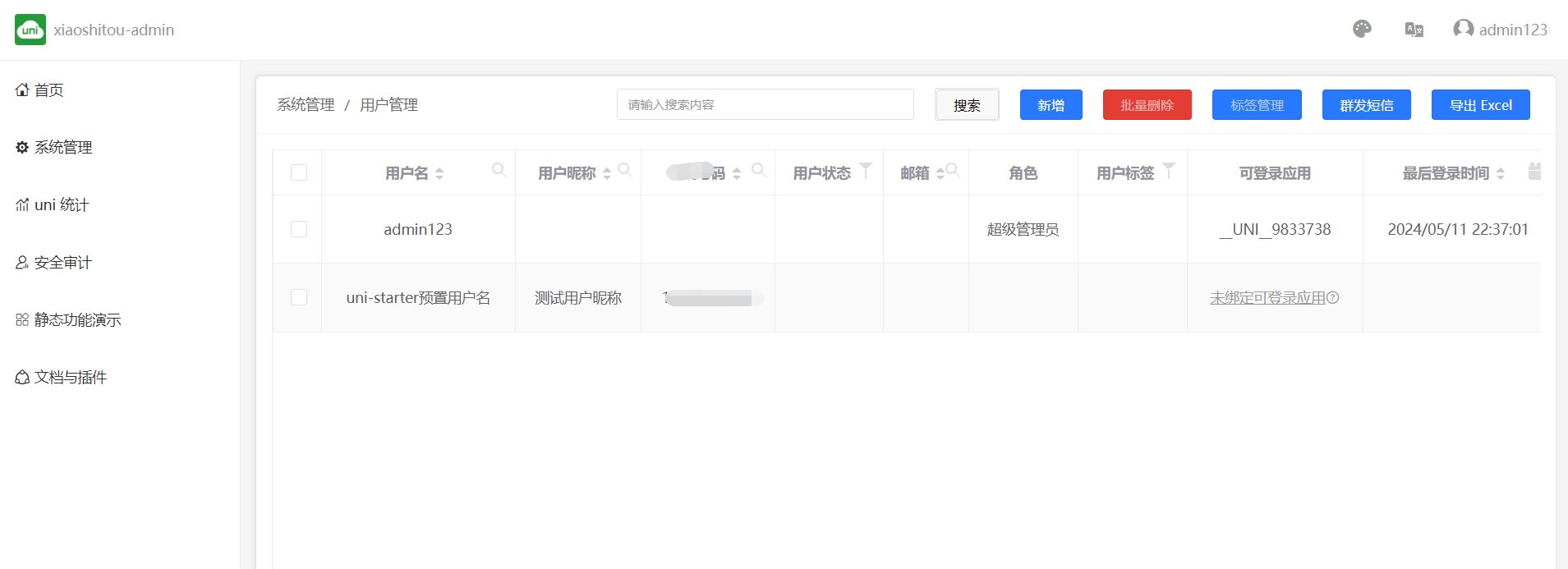
登录后的页面如下

接下来我们就可以去修改uniadmin的代码来实现我们自己个性化的管理后台了
3-3,项目目录结构
我们先来大致的熟悉下项目目录,不用死记硬背。我们后面只看我们用到的地方就行。 没有用到的可以不用管。
项目目录结构
┌── uniCloud # 云端文件
│ │── cloudfunctions # 云函数相关文件
│ └── database # 数据库相关文件
├── common
│ │── admin-icons.css # admin-icons 图标样式
│ │── theme.scss # 换肤功能样式
│ │── uni.css # 公共样式
│ └── uni-icons.css # icon样式
├── components # 自定义组件
├── i18n # 国际化语言包目录
├── js_sdk # js sdk目录
├── pages # 页面
│ │── demo # demo相关的页面
│ │── error # 404页面
│ │── index # 首页
│ │── system # 系统管理
│ │ │── app # 应用管理
│ │ │── menu # 菜单管理
│ │ │── permission # 权限管理
│ │ │── role # 角色管理
│ │ │── safety # 安全审计
│ │ │── tag # 标签管理
│ │ └── user # 用户管理
│ └── uni-stat # uni统计
│ │── channel # 渠道(app)
│ │ │── channel.vue # 页面(下同)
│ │ └── fieldsMap.js # 字段配置(下同)
│ │── device # 设备统计
│ │ │── activity # 渠道/场景分析
│ │ │ │── activity.vue
│ │ │ └── fieldsMap.js
│ │ │── comparison # 平台对比
│ │ │ │── comparison.vue
│ │ │ └── fieldsMap.js
│ │ │── overview # 今日概览
│ │ │ │── overview.vue
│ │ │ └── fieldsMap.js
│ │ │── retention # 留存
│ │ │ │── retention.vue
│ │ │ └── fieldsMap.js
│ │ │── stickiness # 粘性
│ │ │ │── stickiness.vue
│ │ │ └── fieldsMap.js
│ │ └── trend # 趋势分析
│ │ │── trend.vue
│ │ └── fieldsMap.js
│ │── error # 错误分析
│ │ │── error.vue
│ │ └── fieldsMap.js
│ │── page-content # 内容统计
│ │ │── page-content.vue
│ │ └── fieldsMap.js
│ │── event # 事件分析
│ │ │── event.vue
│ │ └── fieldsMap.js
│ │── page-ent # 入口页
│ │ │── page-ent.vue
│ │ └── fieldsMap.js
│ │── page-res # 受访页
│ │ │── page-res.vue
│ │ └── fieldsMap.js
│ │── page-rule # 页面规则
│ │ └── page-rule.vue
│ │── pay-order # 支付统计
│ │ │── funnel # 支付/漏斗分析
│ │ │ │── funnel.vue
│ │ │ └── fieldsMap.js
│ │ │── list # 支付/订单明细
│ │ │ │── list.vue
│ │ │── overview # 支付/订单概况
│ │ │ │── overview.vue
│ │ │ └── fieldsMap.js
│ │ └── ranking # 支付/用户价值排行
│ │ └── ranking.vue
│ │── scene # 场景值(小程序)
│ │ │── scene.vue
│ │ └── fieldsMap.js
│ └── user # 用户统计
│ │── activity # 渠道/场景分析
│ │ │── activity.vue
│ │ └── fieldsMap.js
│ │── comparison # 平台对比
│ │ │── comparison.vue
│ │ └── fieldsMap.js
│ │── overview # 今日概览
│ │ │── overview.vue
│ │ └── fieldsMap.js
│ │── retention # 留存
│ │ │── retention.vue
│ │ └── fieldsMap.js
│ │── stickiness # 粘性
│ │ │── stickiness.vue
│ │ └── fieldsMap.js
│ └── trend # 趋势分析
│ │── trend.vue
│ └── fieldsMap.js
├── static
├── store # vuex
├── uni_modules # uni_modules 插件目录
├── windows
│ │── component # 项目中使用的组件
│ │── leftWindow.vue # 左侧窗口(菜单栏)
│ └── topWindow.vue # 顶部窗口(导航栏)
├── admin.config.js # 系统配置(配置导航,菜单等)
├── App.vue
├── changelog.md # 更新日志
├── main.js
├── mainfest.json
├── package.json
├── pages.json # 页面配置
├── postcss.config.js # postcss 配置(浏览器兼容性)
├── uni.scss
└── vue.config.js # vue配置文件
3-4,登录管理后台
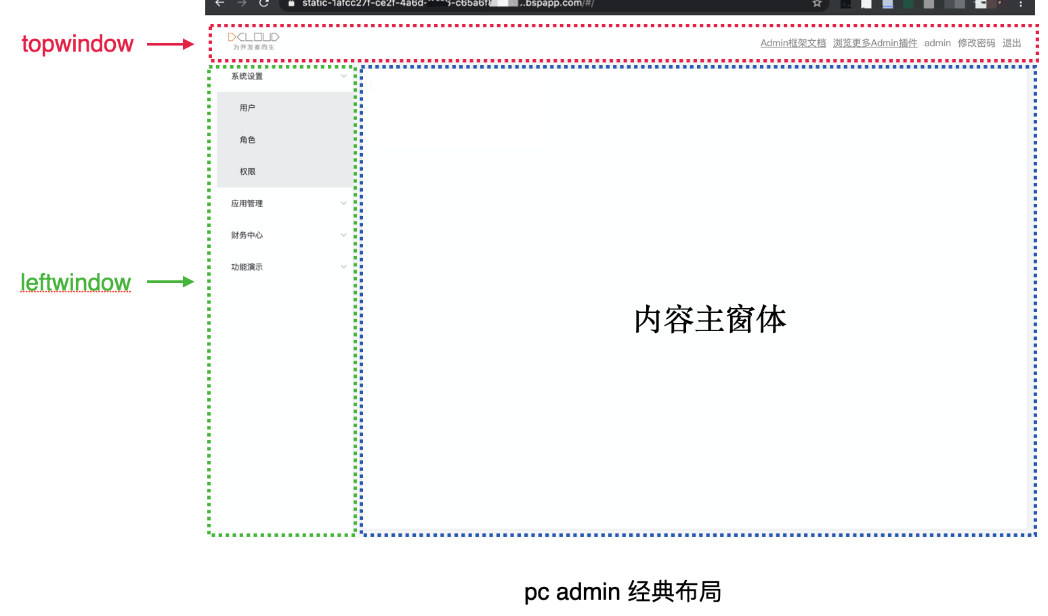
我们登录后如下

上图的页面,其实就是我们常用的管理后台的窗体, 窗体分为三个部分,topWindow 顶部窗口(导航栏),leftwindow 左侧窗口(菜单栏),右侧的内容主窗体。这就是我们的经典布局。

我们在正式写代码前,可以先做一些简单的修改
3-5,修改项目图标
可以看到我们的项目图标是默认的,我们可以去修改下我们的图标

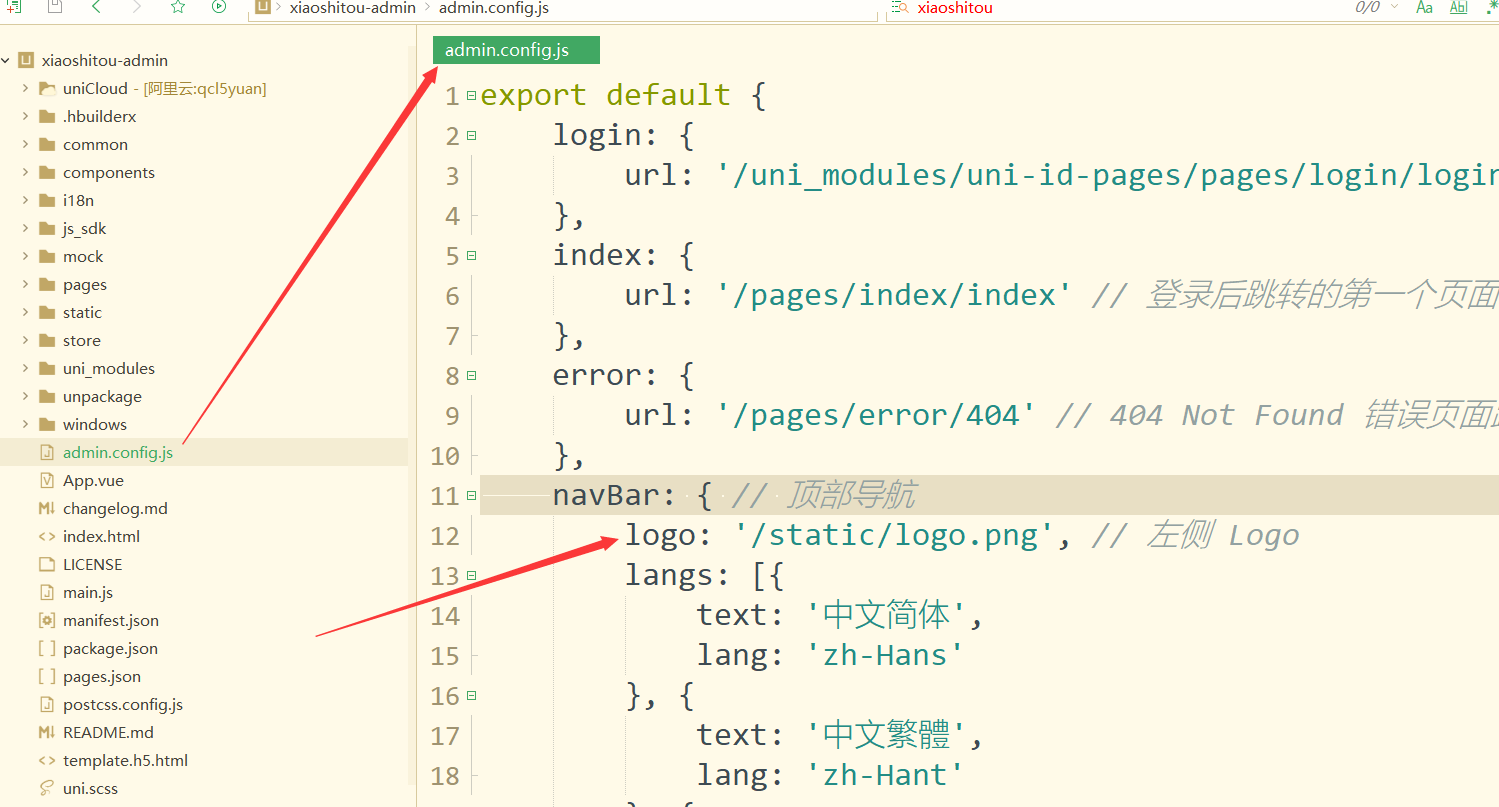
顶部导航的图标是在admin.config.js文件进行配置

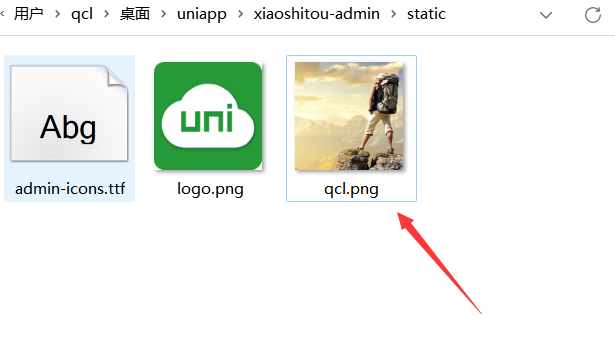
我们可以在static里上传我们自己的图标,如qcl.png

然后在admin.config.js替换我们的图标

然后点击保存,就可以看到后台同步的替换为我们的图标了

四,快速创建文章分类页面
我们这里用的是Schemea2Code来创建数据表,并根据创建的数据表来智能化的自动生成对应页面代码。
4-1,通过DB Schema创建数据表
我们点击uniCloud下的database,然后右键 ,点击新建DB Schema,如下图。

然后选中 文章类型模板,再给表取名字即可。如我这里取名qcl-type

4-2,通过schemea2code来创建页面
我们展开database可以看到上一步新建的qcl-type表

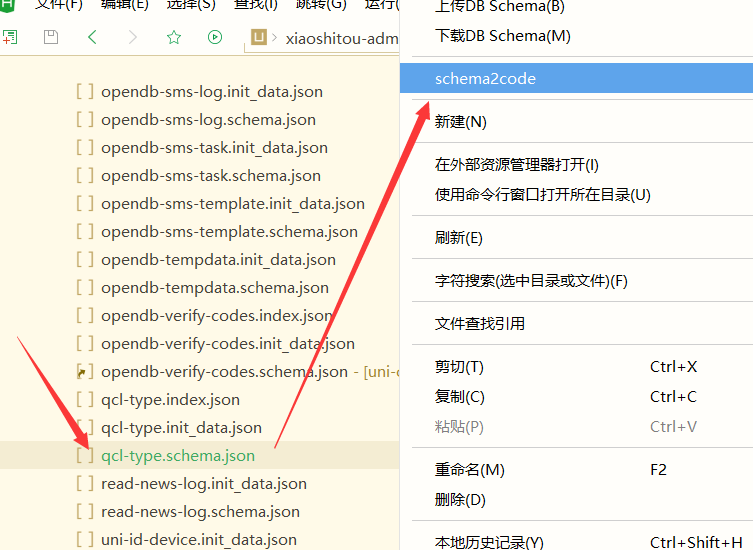
然后右键qcl-type.schema.json 选中schemea2code

第一次使用会有如下弹窗,安装下schemea2code插件即可。

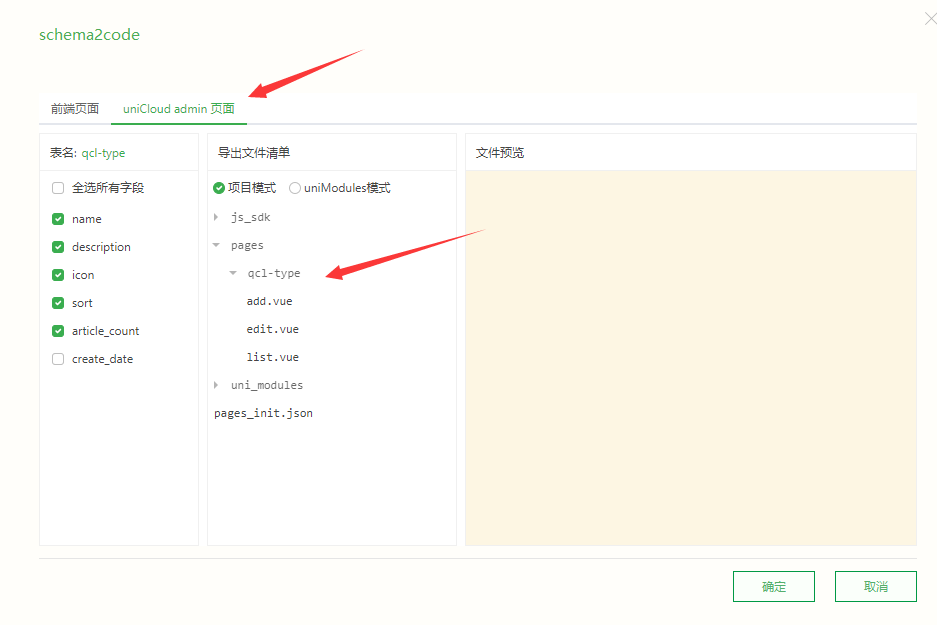
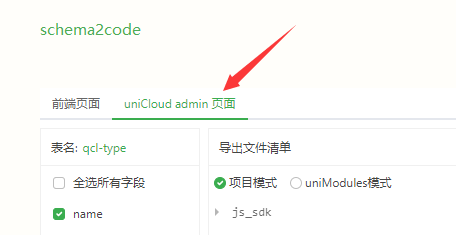
然后最主要的一步就是要选中uniCloud admin页面

可以看到会在pages下为我们自动创建如下几个vue页面,然点击确定。

点击确定后,记得要点击注册,这样会在Pages.json里为我们自动注册页面。

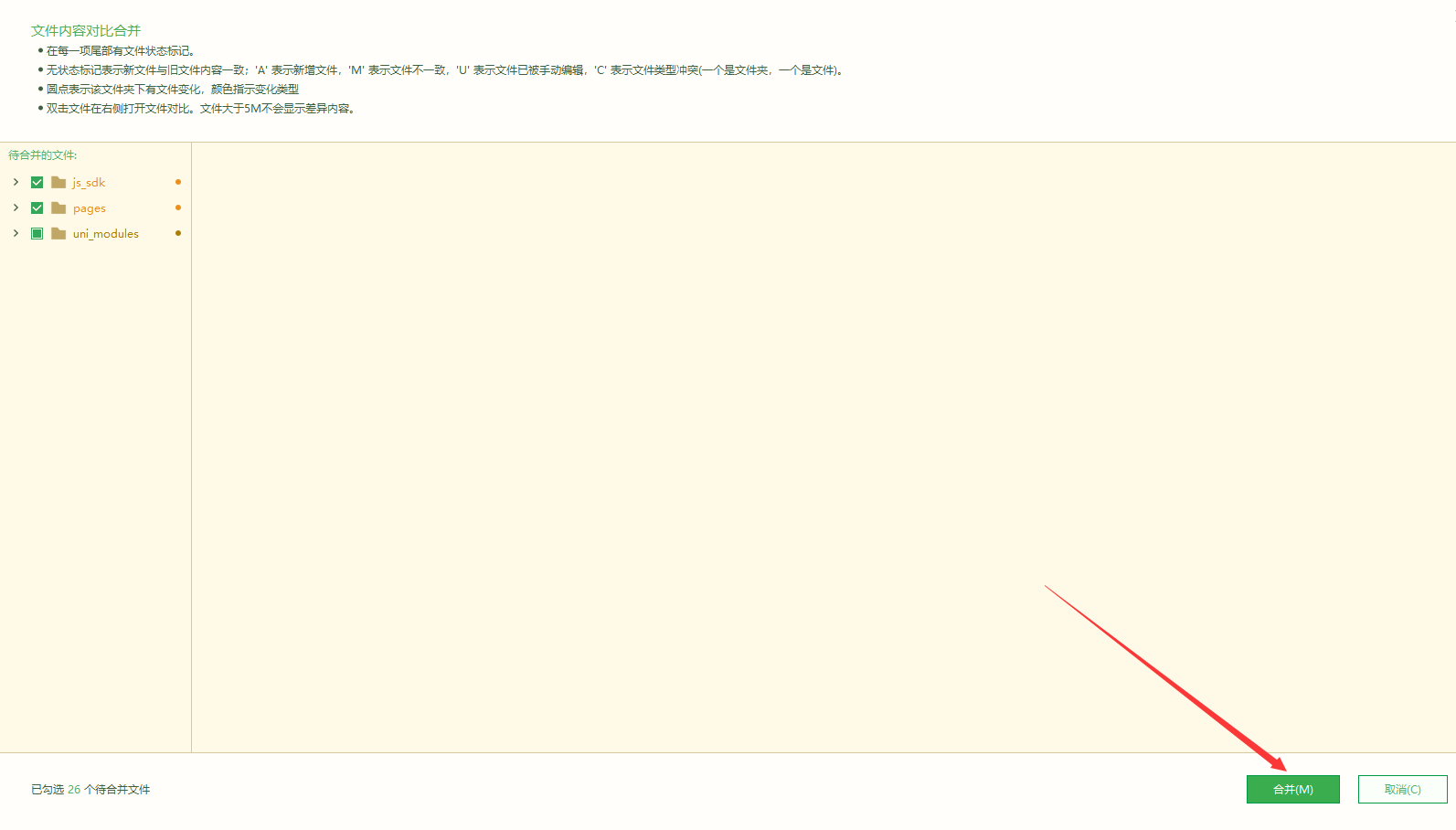
然后点击合并

这样页面就会出现在我们的项目中。

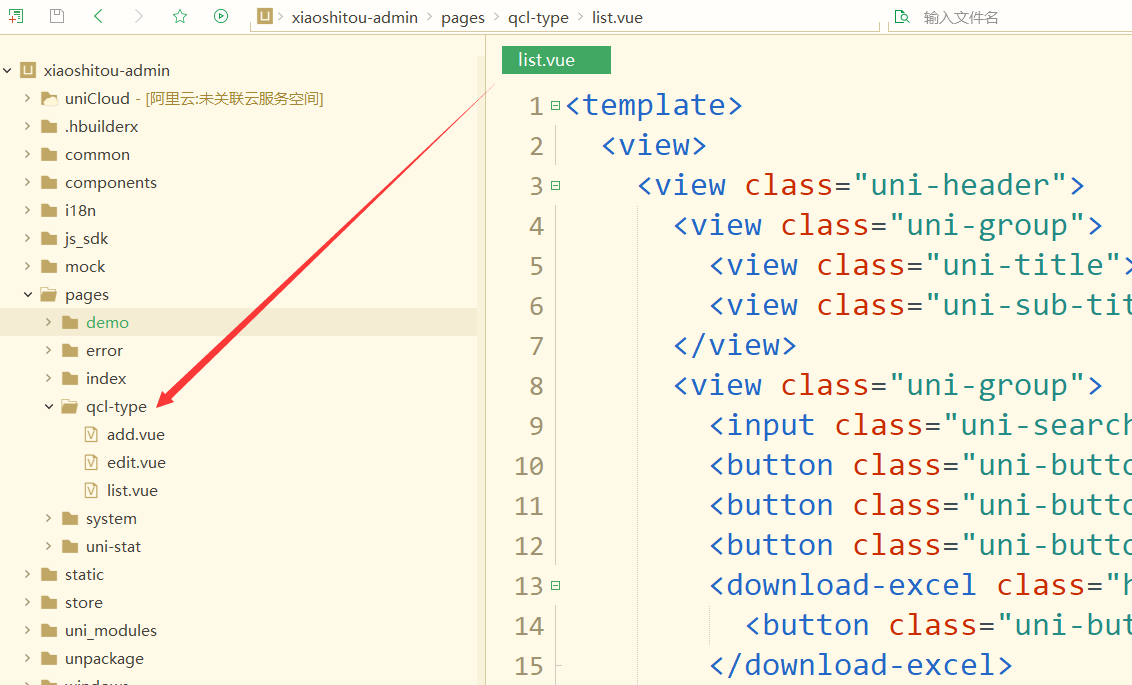
可以看到pages下就有了qcl-type目录
add.vue 添加数据的页面
edit.vue 修改数据的页面
list.vue 显示数据列表的页面
4-3,运行项目打开列表页
我们重新运行项目,自己电脑上有什么浏览器就选择那个浏览器。

运行成功后用我们前面注册的管理员账号登录后台,如下

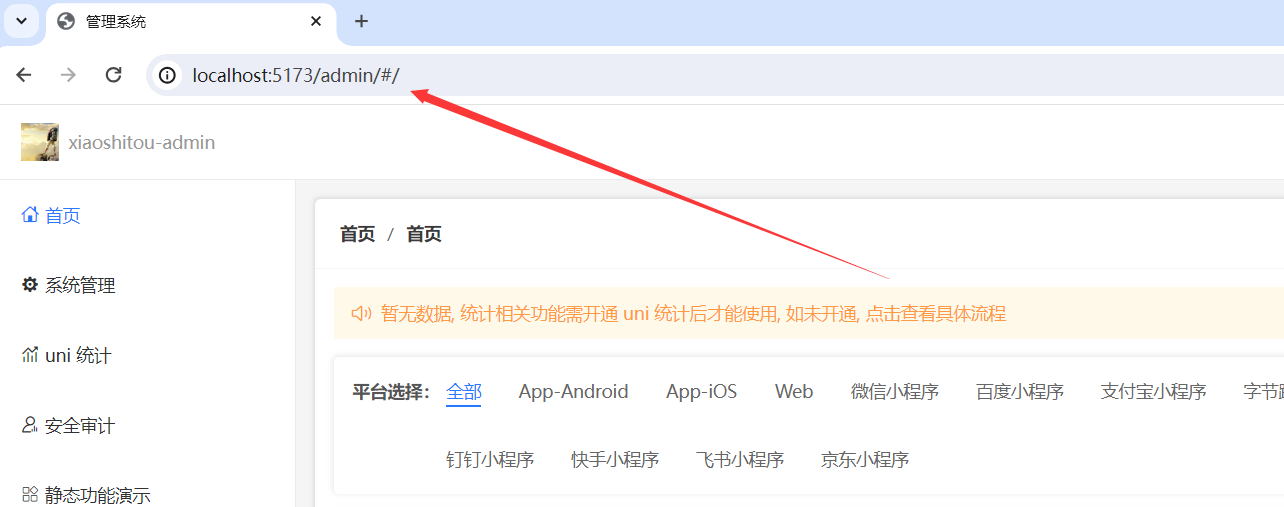
我们只需要在后台网址后添加我们的list.vue对应的路径

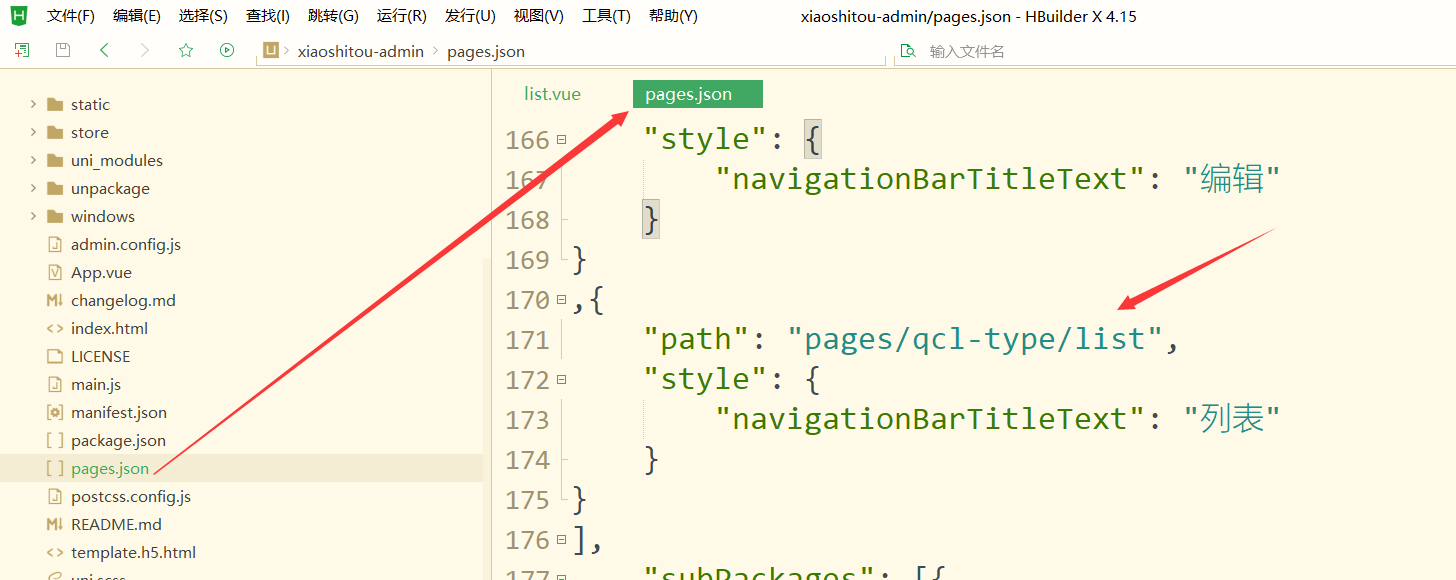
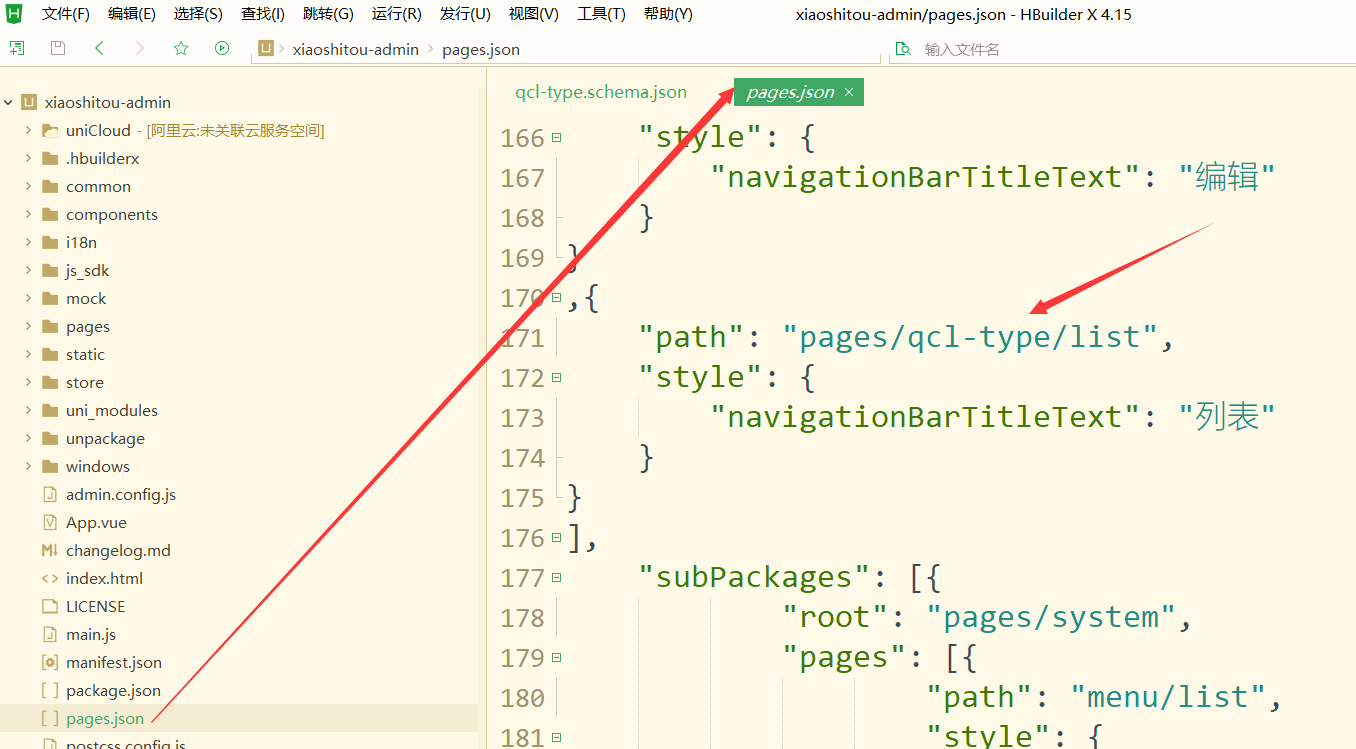
到pages.json里找到我们的列表的路径,如下。

然后粘贴浏览器里我们的后台里,然后点击回车键

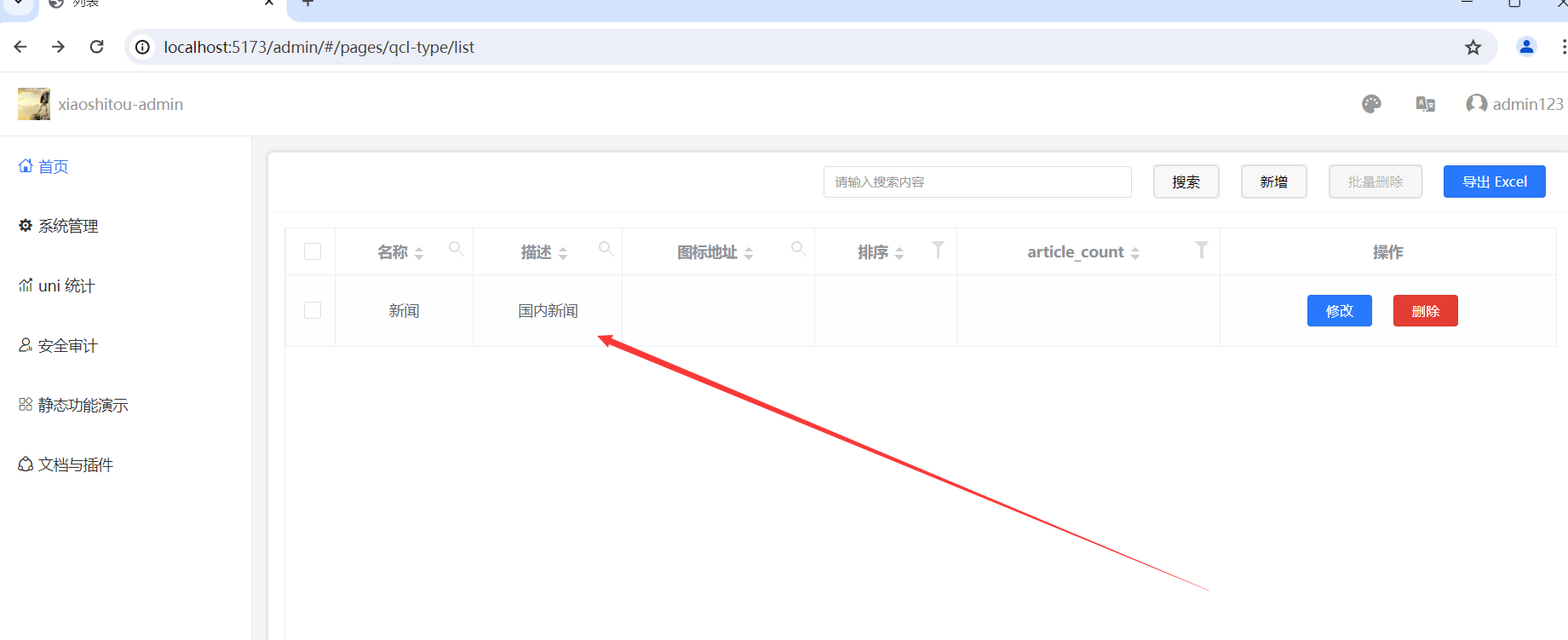
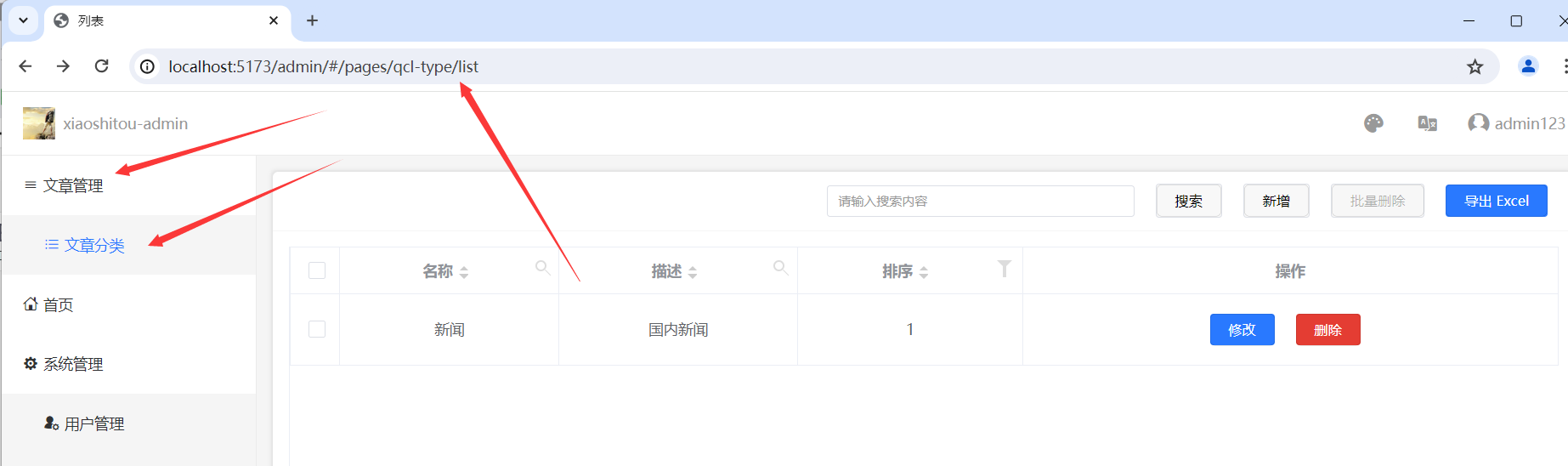
然后就可以打开我们的列表页了

可以看到我们页面没有数据,我们可以点击列表上面的新增

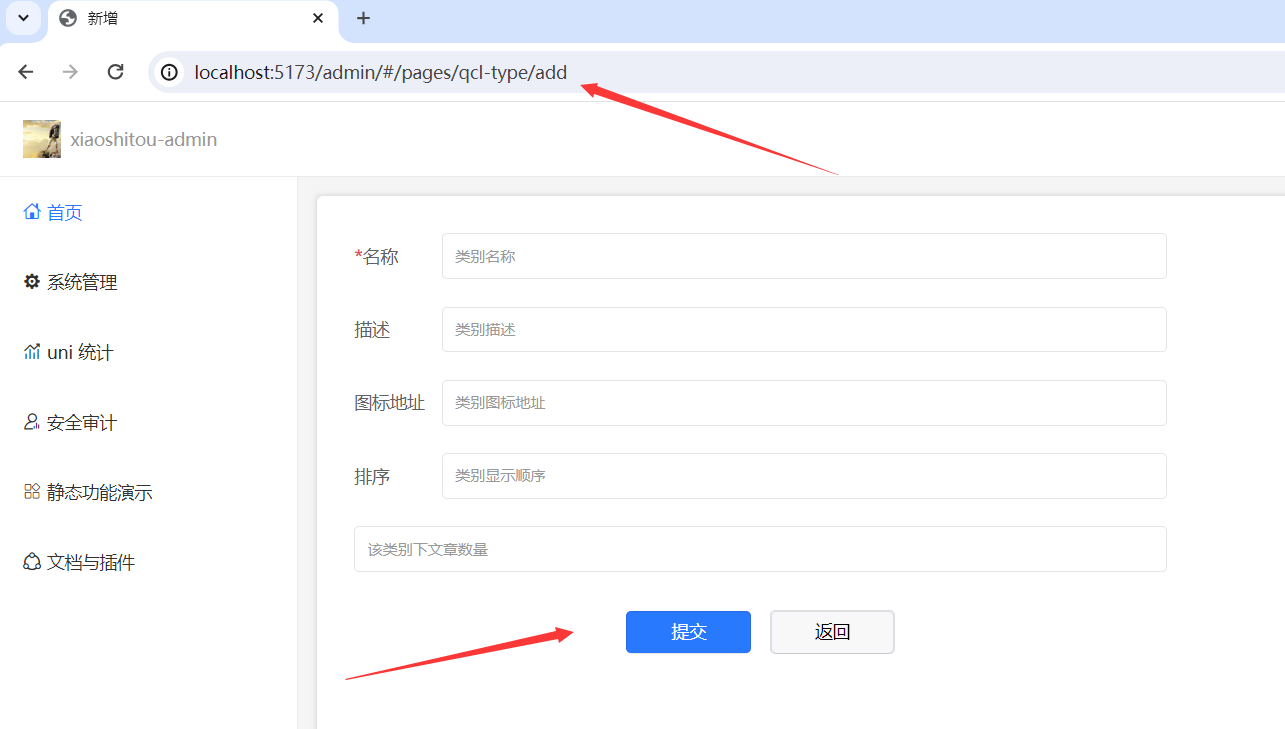
进入新增页面去新增数据

我们在新增页随便创建一条数据,点击提交后会返回列表页

可以看到我们新增了一条数据,并且还可以点击修改。
4-4,删除无用字段
通常我们的文章分类表,只需要有名称和描述还有排序就行了,其他字段
我们用不到。

既然用不到我们删除即可,可是去哪里删除呢。
schemea2code又给我们提供了便利。
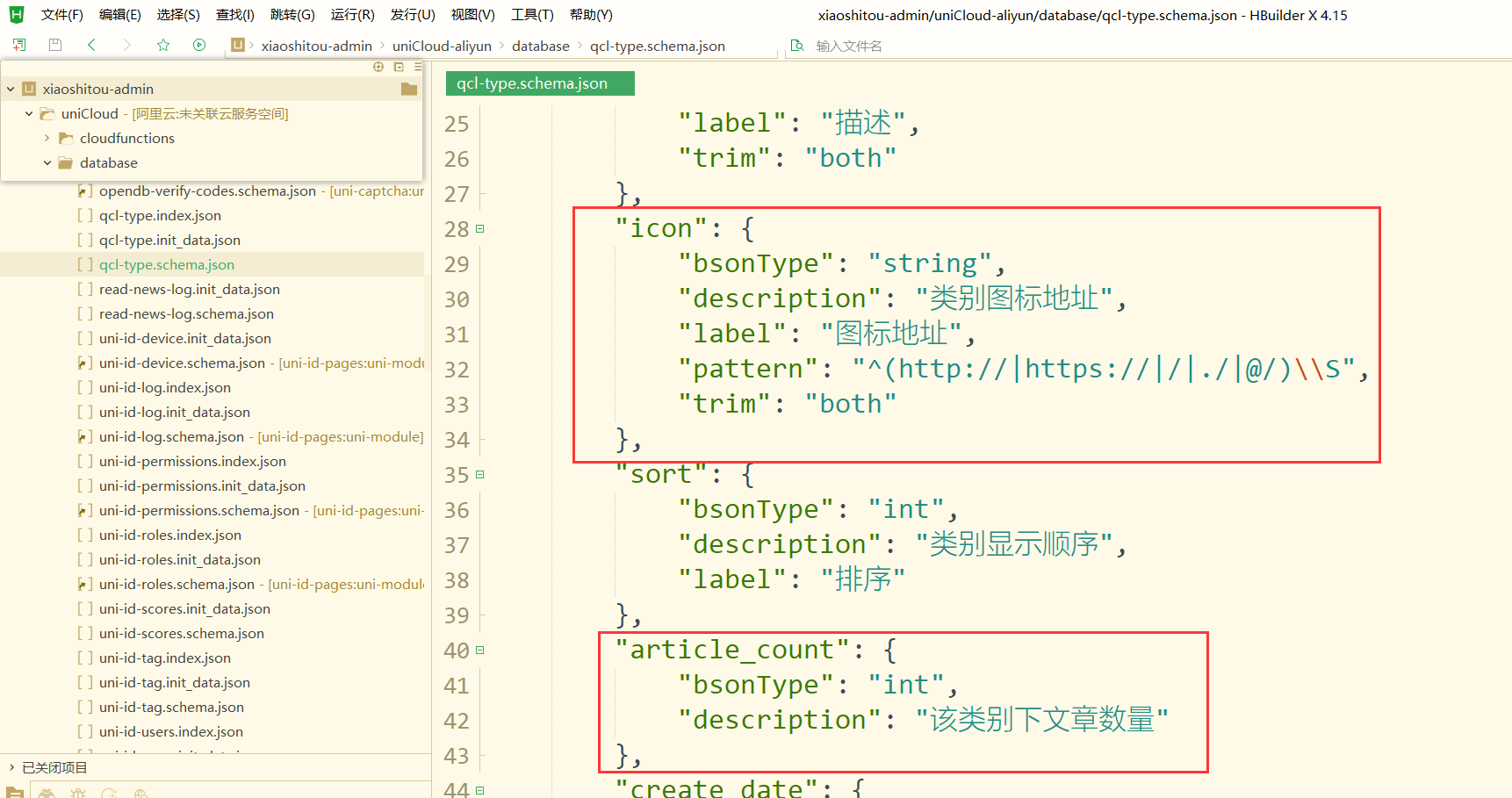
我们只需要去qcl-type.schema.json里把无用的字段删除。

删除后记得保存下。然后再右键,重新点击schemea2code

和前面的操作一样,但是要记得是admin页面

然后也是再合并下代码

然后就是去浏览器里刷新下页面,就可以看到我们无用的字段已经删除了。只保留我们有用的字段。是不是很方便。

到这里我们文章分类表和对应的页面就已经开发好了,
但是我们既然有后台了,总不能每次都通过输入链接进入对应的页面吧。所以我们要在admin后台左侧栏里新建一个文章管理的一级类目,然后再新建一个分类列表的二级类目
五,新建一级和二级类目
5-1,左侧栏新建一级类目
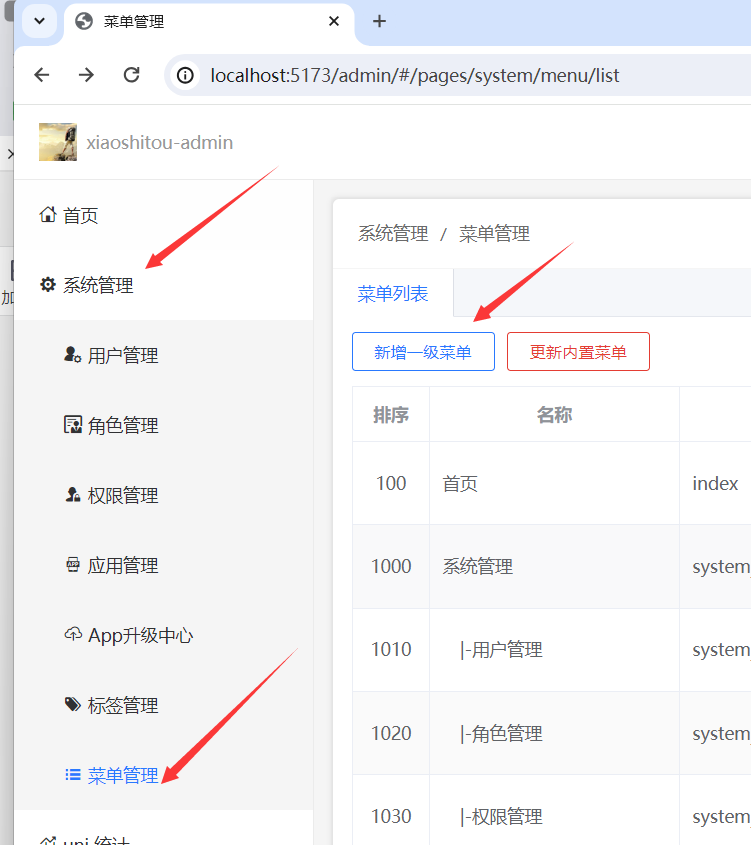
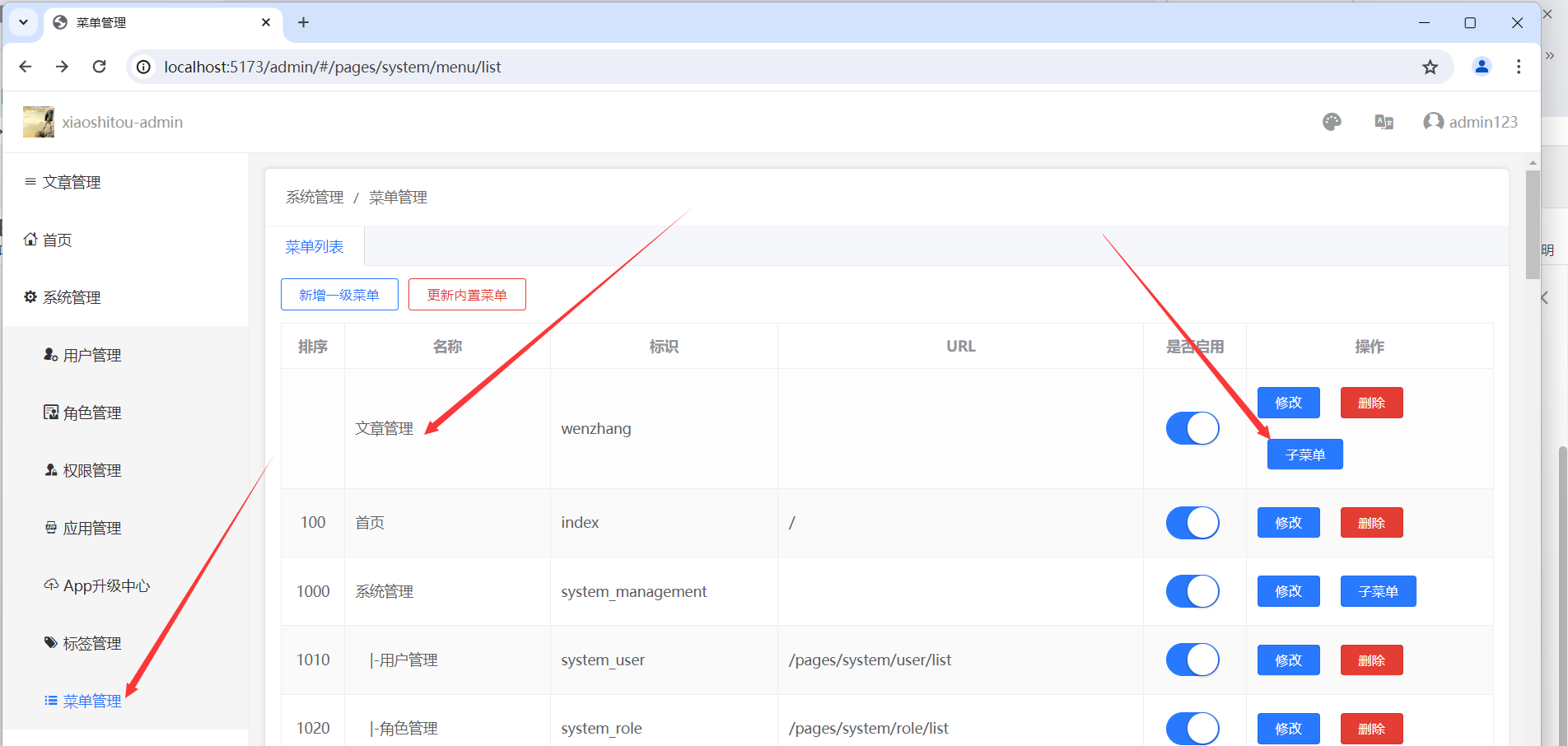
我们左侧导航栏里有系统管理,系统管理下有菜单管理。

然后新增一级类目 文章管理 这里
标识 随便取
显示名称 文章管理
图标 我们用内置自带的图标即可
页面URL 不要填写

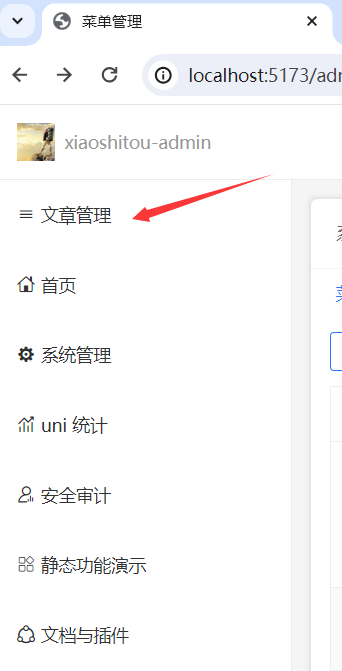
提交后刷新页面,就可以看到左侧栏多了文章管理

5-2,添加二级类目
然后我们为文章管理添加二级类目。就是子菜单

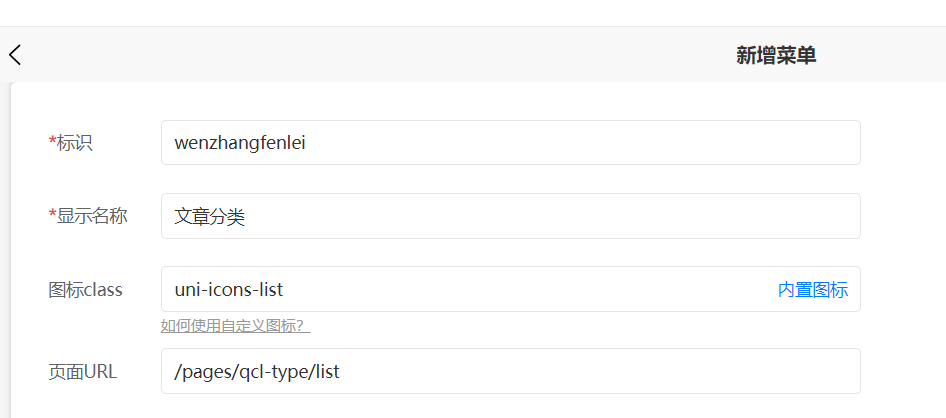
标识 随便取
显示名称 文章管理
图标 我们用内置自带的图标即可

页面URL 记得填写我们的qcl-type里list.vue的路径
pages/qcl-type/list 但是记得要在路径前加一个 /

就是 /pages/qcl-type/list

提交后再次刷新页面,可以看到我们一级类型 文章管理下面就有了二级类目文章分类。

到这里我们的文章分类功能就开发好了。
有的同学可能好奇我们新建一级或者二级菜单时的序号是干什么的。

5-3,设置序号对菜单进行排序
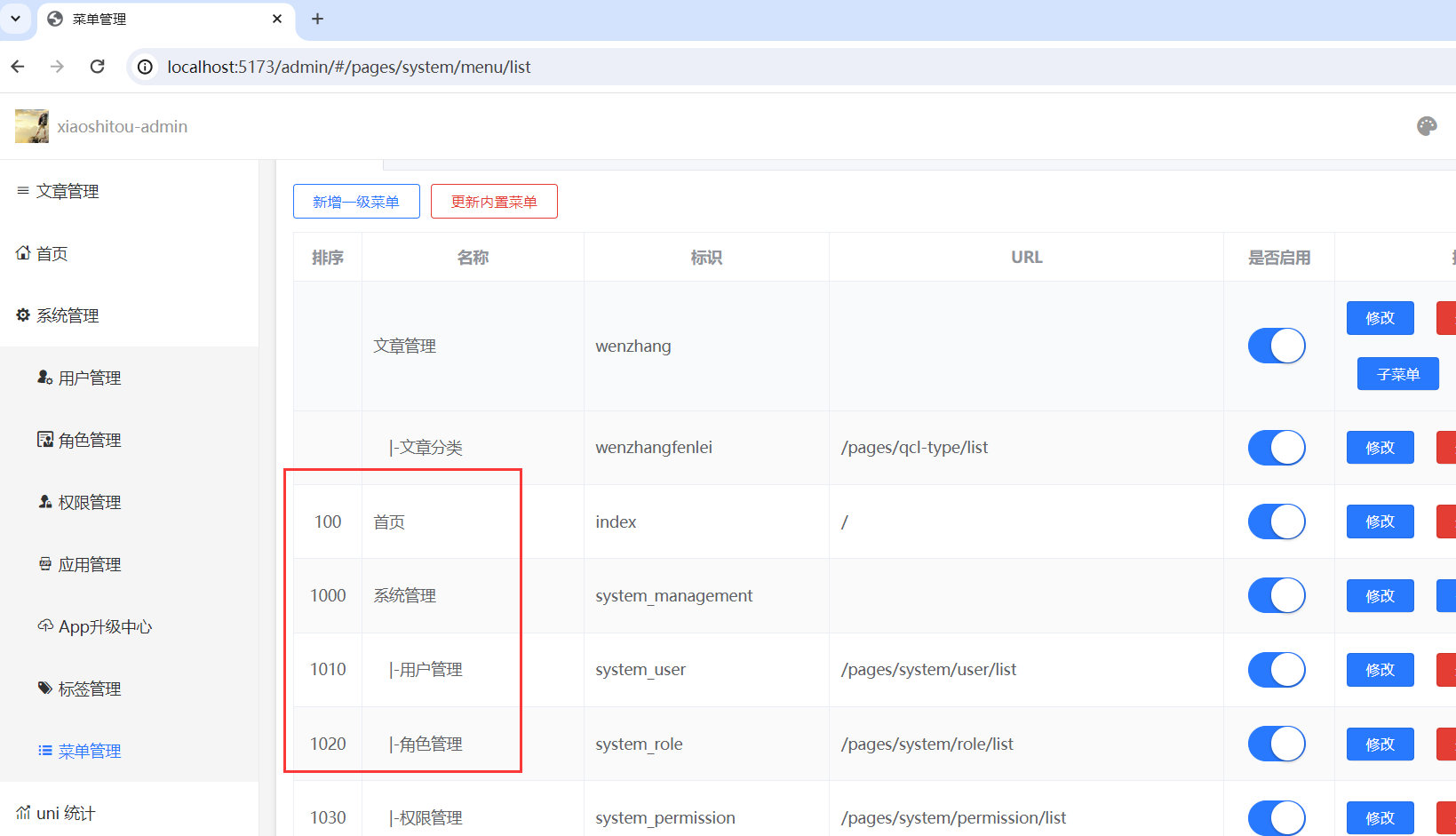
我们再次点击菜单管理,可以看到首页,系统管理前面都有序号,我们的文章管理没有序号。所以文章排在了首页前面,这样是不对的。

所以我们要个文章管理设置序号,并且这个序号要大于首页的需要,小于系统管理的序号。我们就设置为200吧,就是第二个类目的意思。
点击文字管理右侧的修改,设置序号为200.

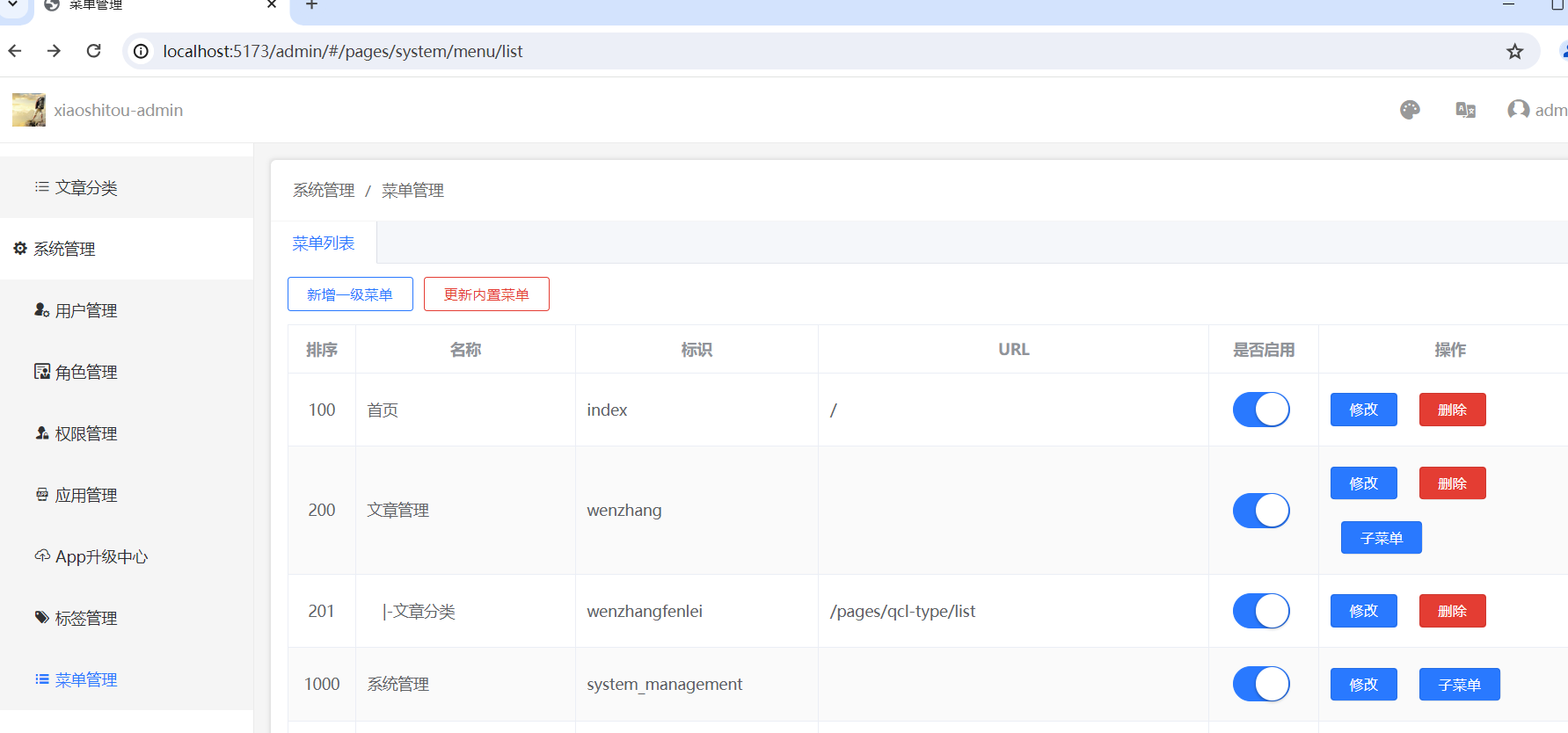
提交后刷新页面,可以看到文章管理跑到了首页的下面

正常我们也要给二级类型 文章分类设置一个序号, 那我们就设置为201吧,代表第二个类目下的第一个二级类目。





![[火灾警报系统]yolov5_7.0-pyside6火焰烟雾识别源码](https://img-blog.csdnimg.cn/img_convert/246ade3c09797e47af69d416f0b27504.jpeg)