1、背景颜色:半透明
<style>
div{
width: 1000px;
height: 100px;
/* 背景颜色半透明,其他文字不受影响 */
background: rgba(0 ,0 ,0 ,0.3 );
}
</style>
</head>
<body>
<div></div>
</body>

2、背景图
属性名: background-image (bgi)
属性值:
background-image: url( 图片的路径)
注意点:
背景图片中url中可以省略引号
背景图片默认是在水平和垂直方向平铺的背景图片仅仅是指给盒子起到装饰效果,类似于背景颜色,是不能撑开盒子的。
/* 背景平铺:当多个命令时,使用最后一个命令 /
background-repeat: no-repeat;
/ 不重复 /
background-repeat: repeat;
/ 默认重复 /
/ 沿着x轴平铺 /
background-repeat: repeat-x;
/ 沿着y轴平铺 */
background-repeat: repeat-y;
<style>
div {
/* 背景颜色 */
background-color: rgb(242, 180, 180);
width: 1000px;
height: 800px;
/* 背景图片 */
/* background-image: url(https://gimg2.baidu.com/image_search/src=http%3A%2F%2Fpic.jj20.com%2Fup%2Fallimg%2F1011%2F010QG05111%2F1F10Q05111-3.jpg&refer=http%3A%2F%2Fpic.jj20.com&app=2002&size=f9999,10000&q=a80&n=0&g=0n&fmt=auto?sec=1664255809&t=b19847126fc34f5f63ca4c20afb4e0a4); */
background-image: url(https://img2.baidu.com/it/u=383380894,3933217319&fm=253&fmt=auto&app=138&f=JPEG?w=500&h=333);
max-width: 100%;
min-height: 100%;
/* 背景平铺:当多个命令时,使用最后一个命令 */
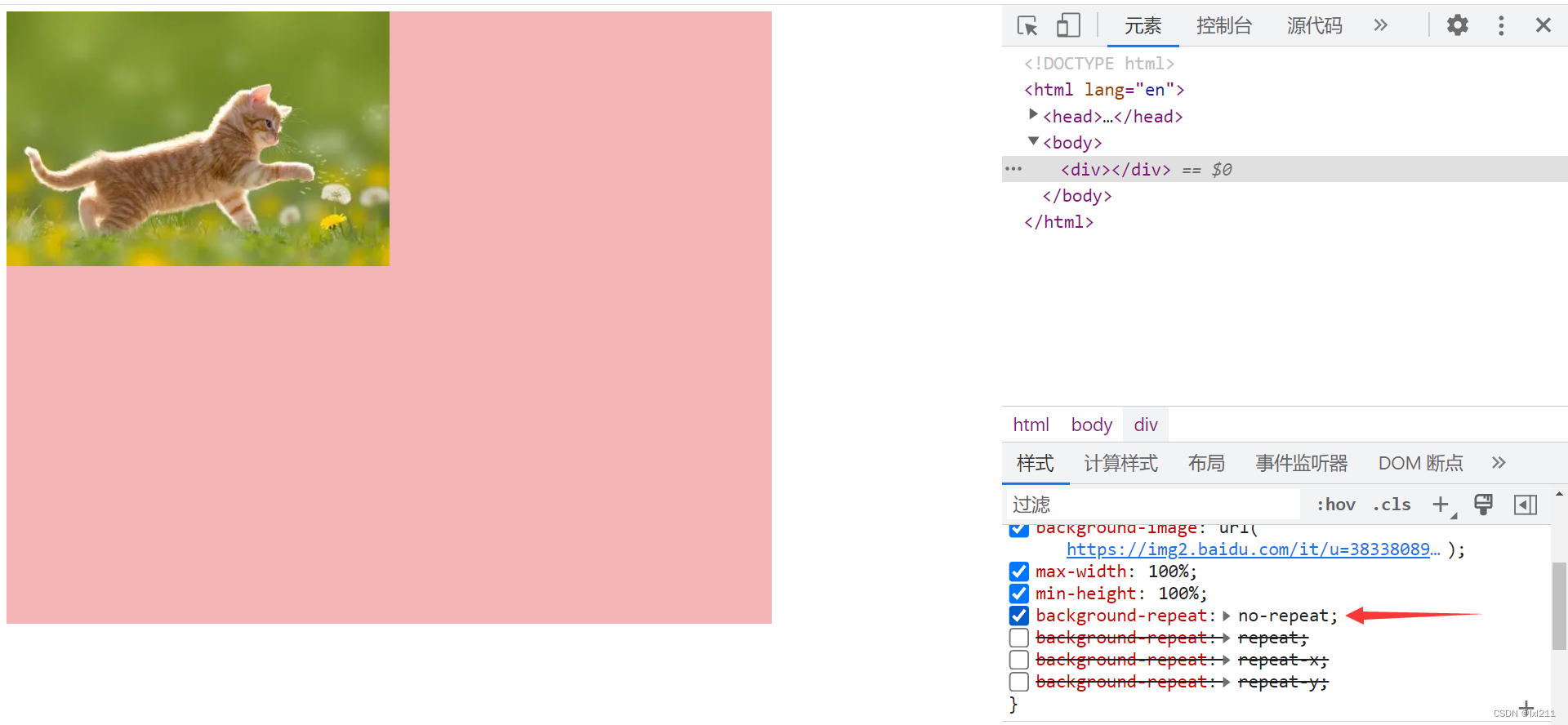
background-repeat: no-repeat;
/* 不重复 */
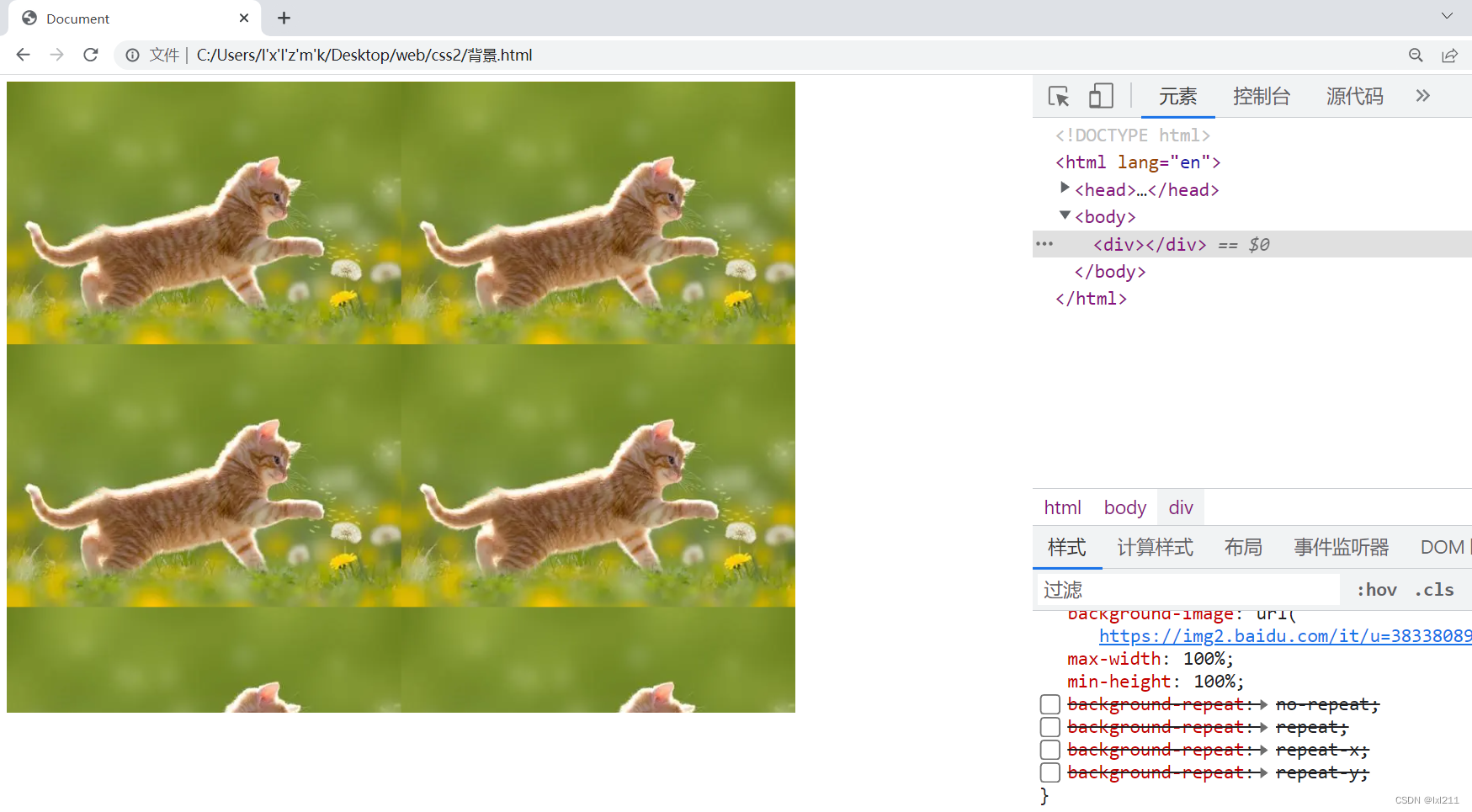
background-repeat: repeat;
/* 默认重复 */
/* 沿着x轴平铺 */
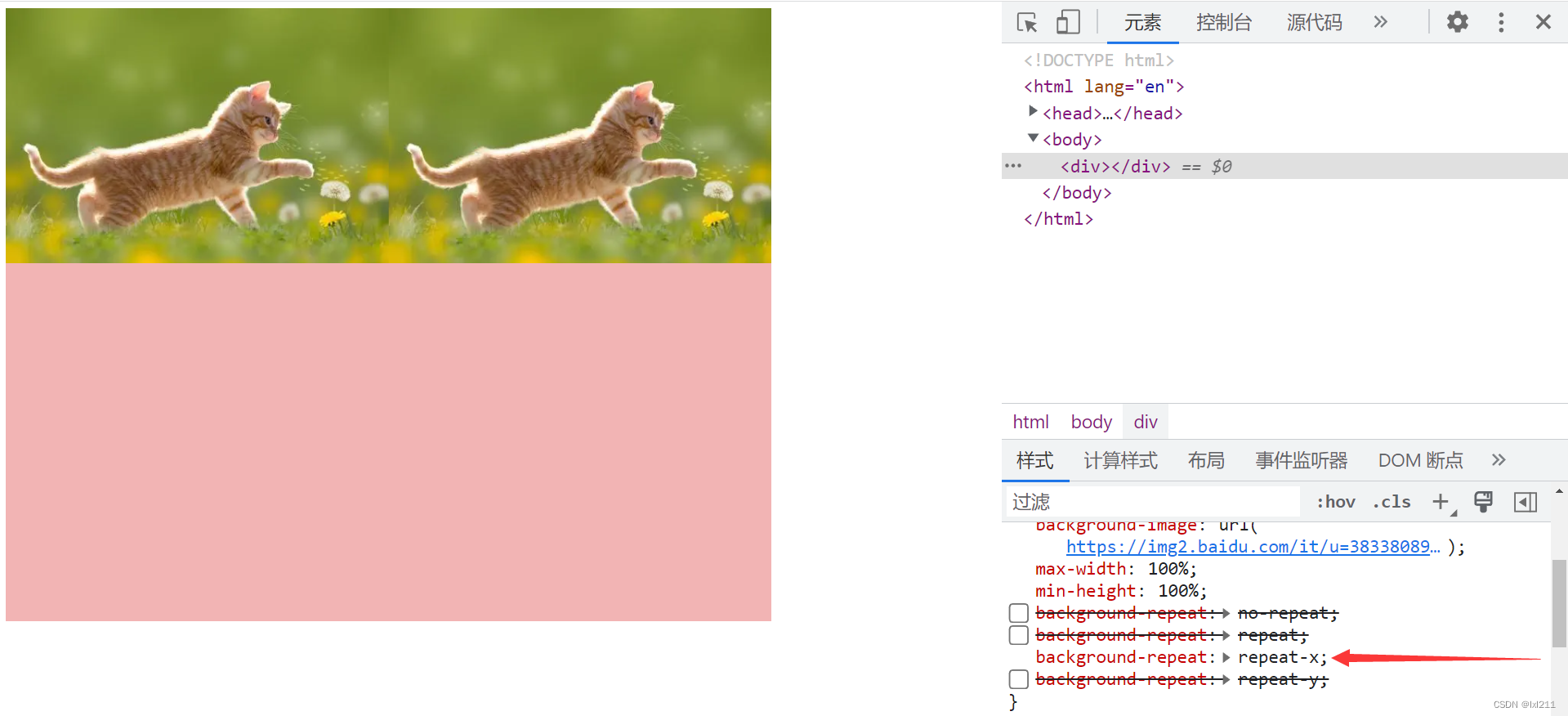
background-repeat: repeat-x;
/* 沿着y轴平铺 */
background-repeat: repeat-y;
}
</style>
</head>
<body>
<div></div>
</body>
默认完全平铺:

当background-repeat: no-repeat;不重复

当background-repeat: repeat-x;沿着x轴pingpu

当background-repeat: repeat-y;沿着y轴平铺

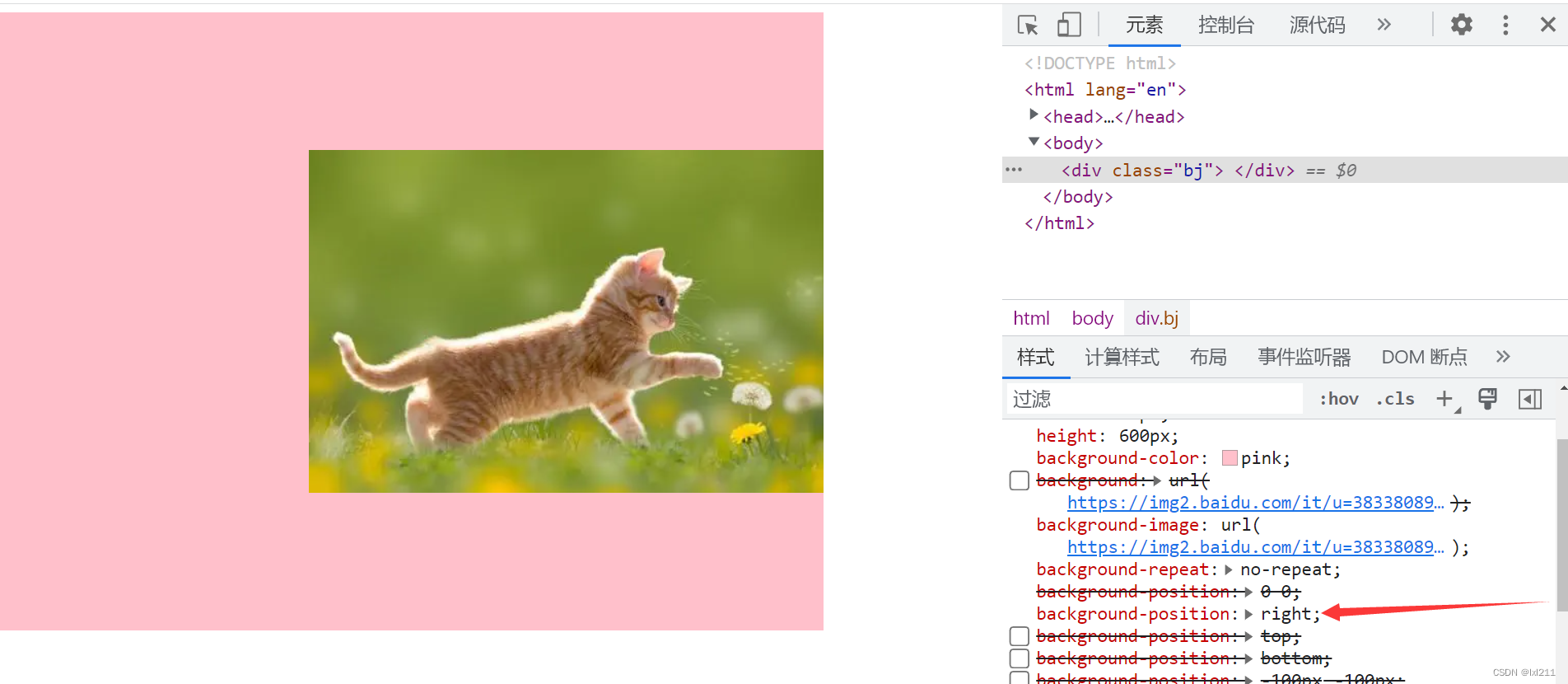
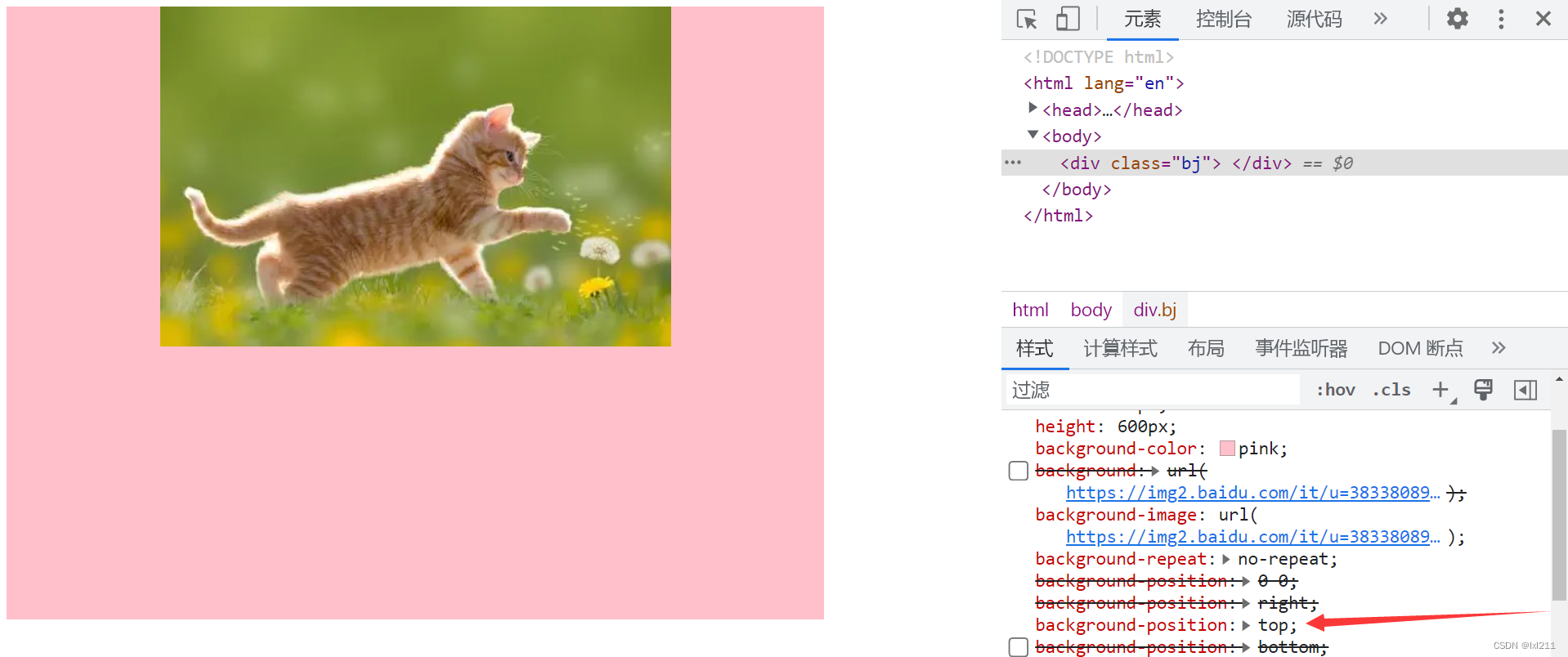
3、背景位置
<style>
.bj{
width: 800px;
height: 600px;
background-color: pink;
/* background: url(https://img2.baidu.com/it/u=383380894,3933217319&fm=253&fmt=auto&app=138&f=JPEG?w=500&h=333); */
background-image: url(https://img2.baidu.com/it/u=383380894,3933217319&fm=253&fmt=auto&app=138&f=JPEG?w=500&h=333);
/* 去掉重复 */
background-repeat: no-repeat;
/* 左上角对齐 */
background-position: 0 0;
}
</style>
</head>
<body>
<div class="bj">
</div>
</body
当有二个数时,先左右,再上下
当只有一个数时,如果是left、center、right,则另一个方向默认居中
如果是top、center、bottom,则另一个方向默认居中
当background-position: right;水平方向右对齐,竖直方向居中

当background-position: top ;水平方向居中,垂直方向置顶

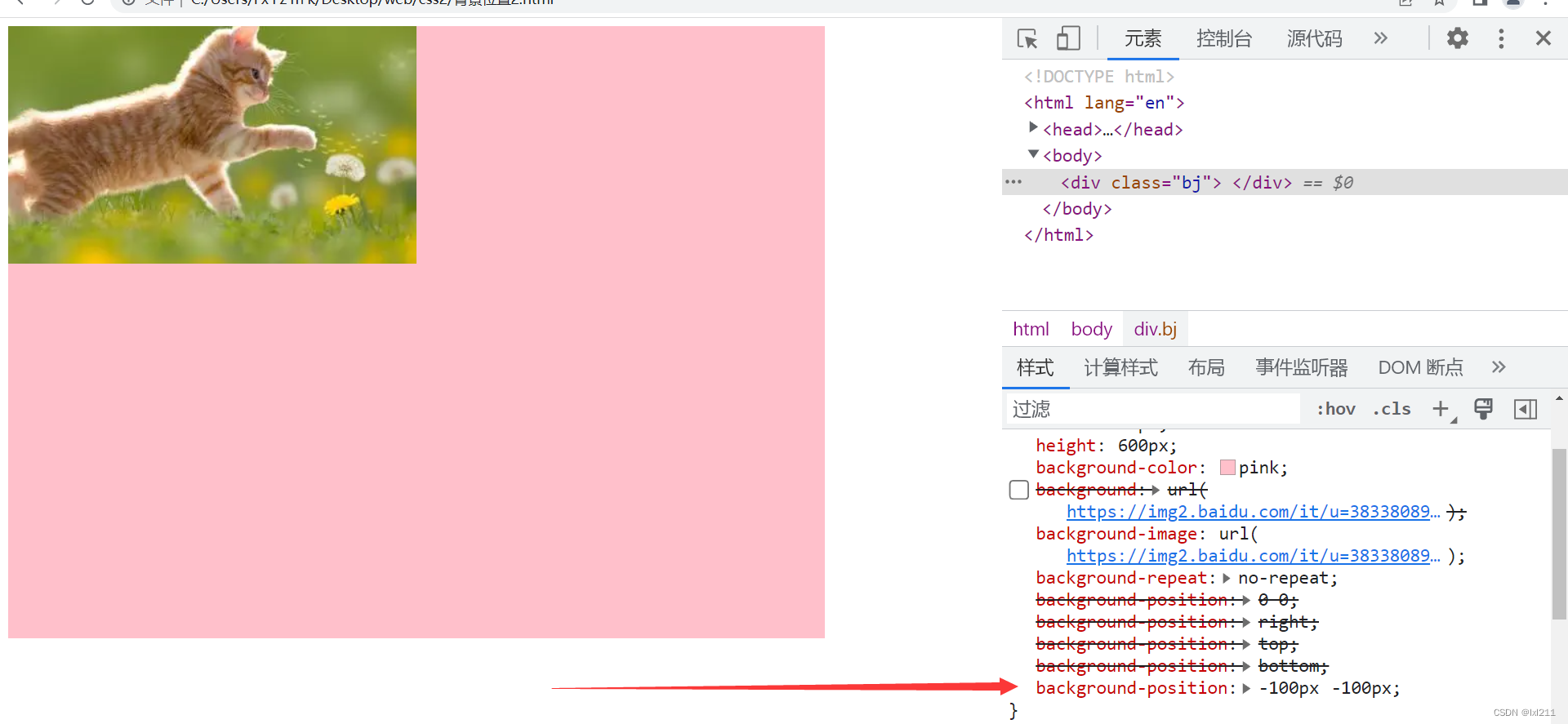
正数:向右向下移动 负数:向左向上移动
背景色和背景图只显示在盒子里面
例如:background-position: -100px -100px;

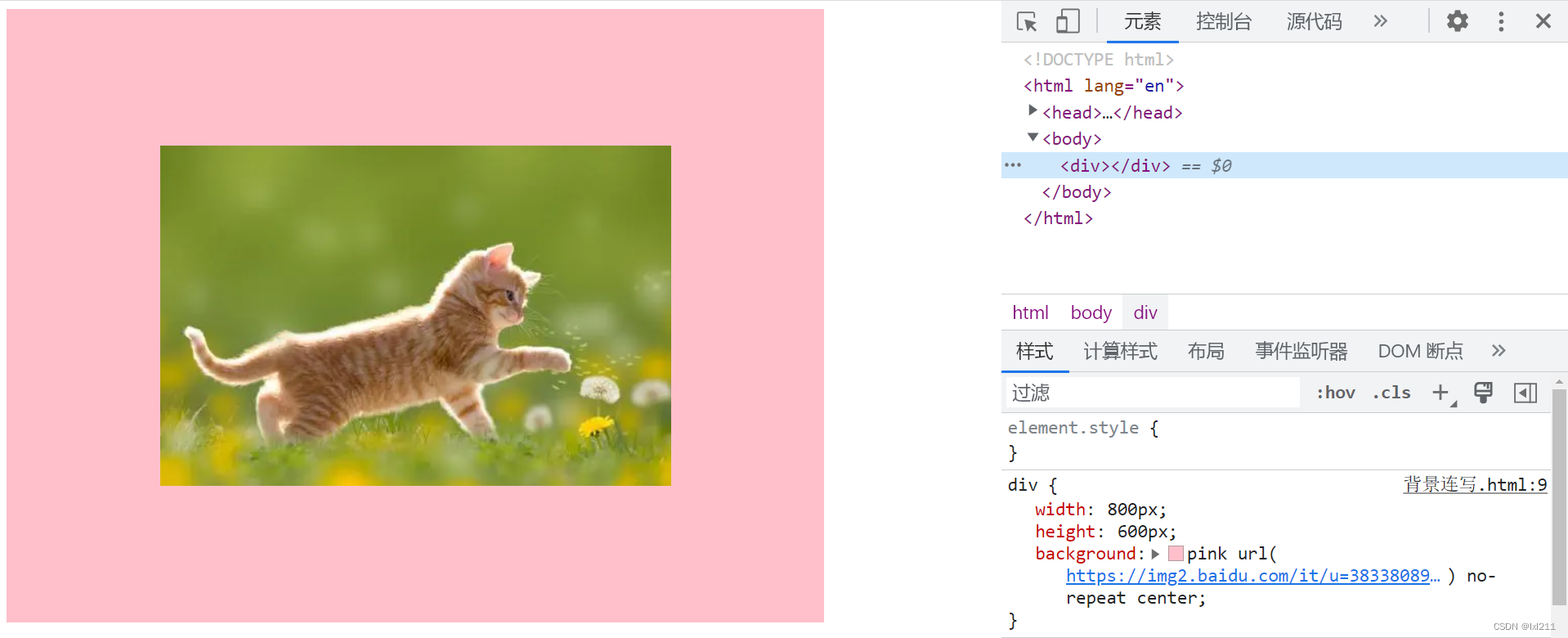
4、背景连写
<style>
div{
width: 800px;
height: 600px;
/* 连写可以随意些
background:颜色 图片 是否重复 位置 */
background: pink url(https://img2.baidu.com/it/u=383380894,3933217319&fm=253&fmt=auto&app=138&f=JPEG?w=500&h=333) no-repeat center;
}
</style>
</head>
<body>
<div></div>
</body>

5、img和背景的区别
需求:需要在网页中展示一张图片的效果?
方法一:直接写上img标签即可
img标签是一个标签,不设置宽高默认会以原尺寸显示
方法二:div标签+背景图片
需要设置div的宽高,因为背景图片只是装饰的CSS样式,不能撑开div标签