一、录制的实现思路
1.开始录制、停止录制、下载视频
2.Blob介绍
3.概念
var mediaRecord //用于录制视频
var mediaStream //视频流
var videoBuffer = [] //保存的视频数据
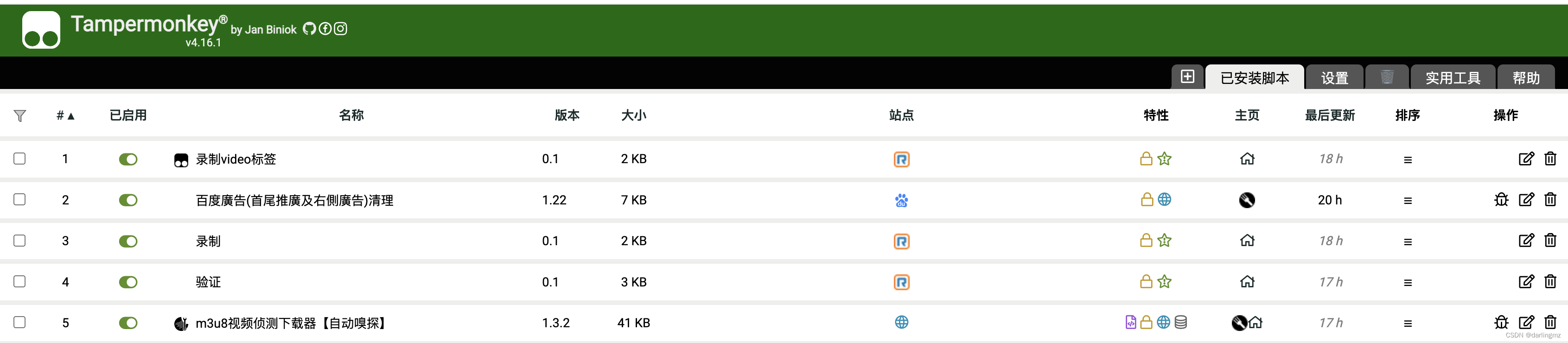
二、屏幕录制工具
下载地址:
https://chrome.google.com/webstore/detail/tampermonkey/dhdgffkkebhmkfjojejmpbldmpobfkfo?hl=enhttps://www.tampermonkey.net/ https://greasyfork.org/en
三、录制标签内容
1.诉求
网页版本的推、拉流页面,含有标签,屏幕录制需要处理很多边角,选择直接录制流内容本身
2.可行性
写一个脚本,作为第三方去监控录制视频流。🉑️
Tampermonkey
3.难点
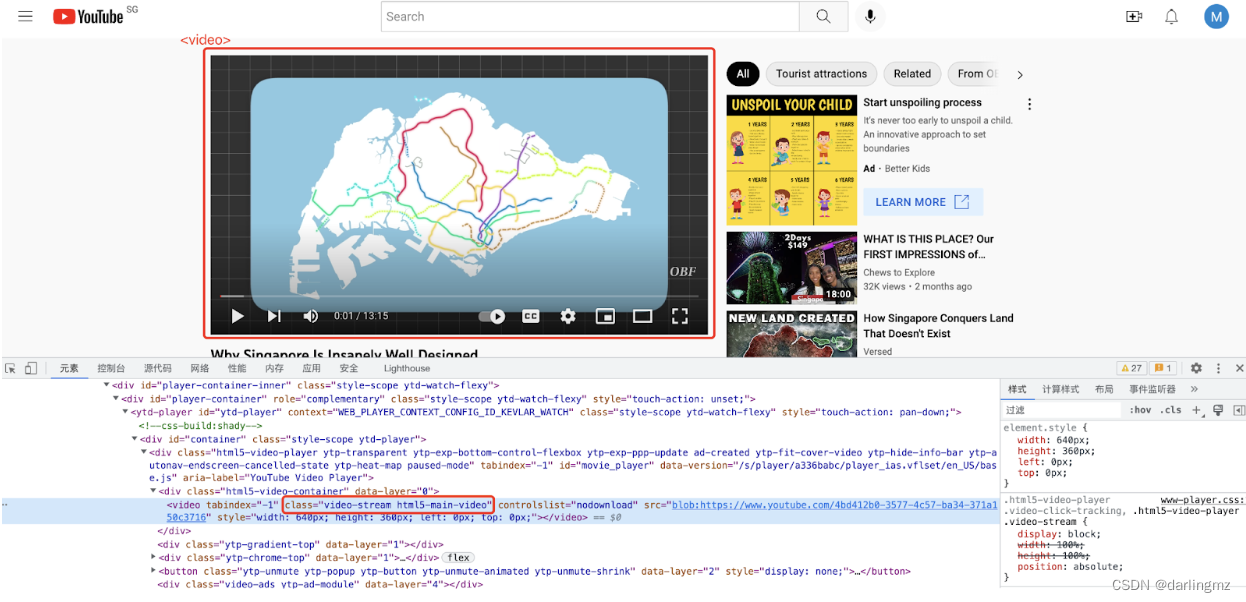
首先获取到标签
解决:


如何触发录制标签?
解决:
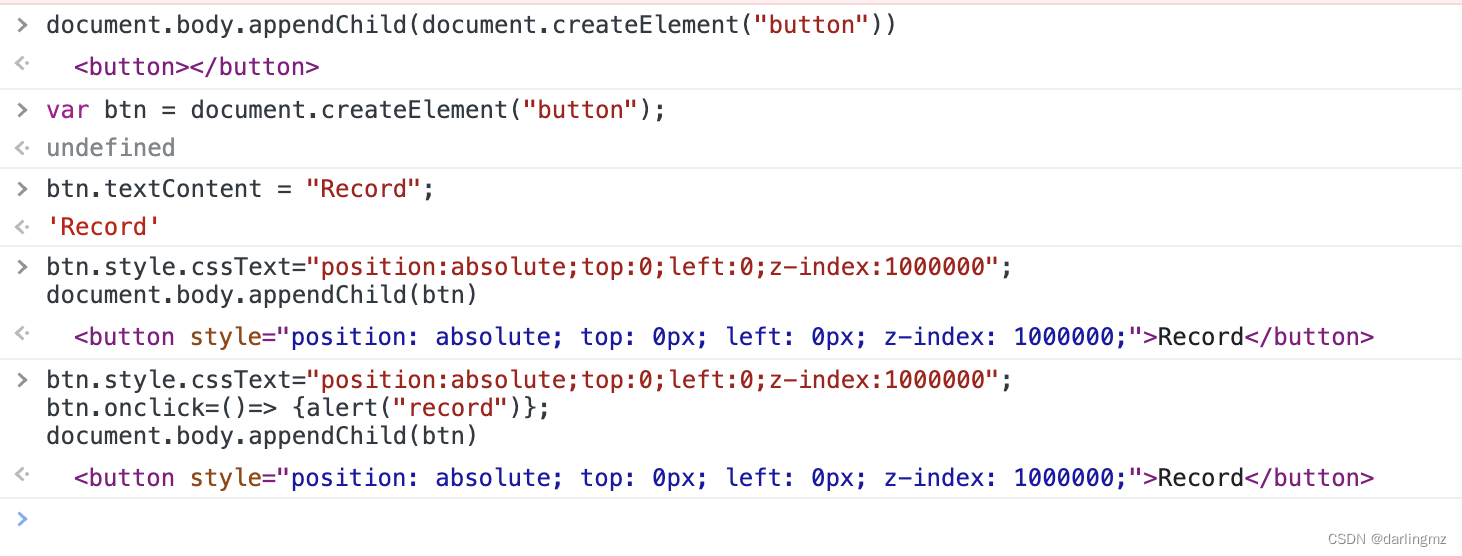
- 网页控制台添加按钮入口,给予点击事件

- Tampermonkey插件控制录制脚本

如何存储视频流 ?如何download本地?
解决:
- 代码逻辑
- 要创建一个Canvas,视频标签本身不具备记录图像的功能,所以我们需要通过Canvas来实现这个功能
- 创建一个绑定到CanvasStream的记录器,以便记录器可以触发画布绘制的任何东西的回调
- 创建一个计时器,通过CanvasContext连续捕捉视频选项卡,然后将其绘制到画布上
- 创建一个字节数组,只要画布捕捉到新的屏幕,它就会触发MediaRecorder数据回调,将帧数据获取到数组中
- 每个帧数据本身就是一个Blob[]数据结构。所有的Blob数组组合在一起产生一个最终的Blob,这是录制的视频数据
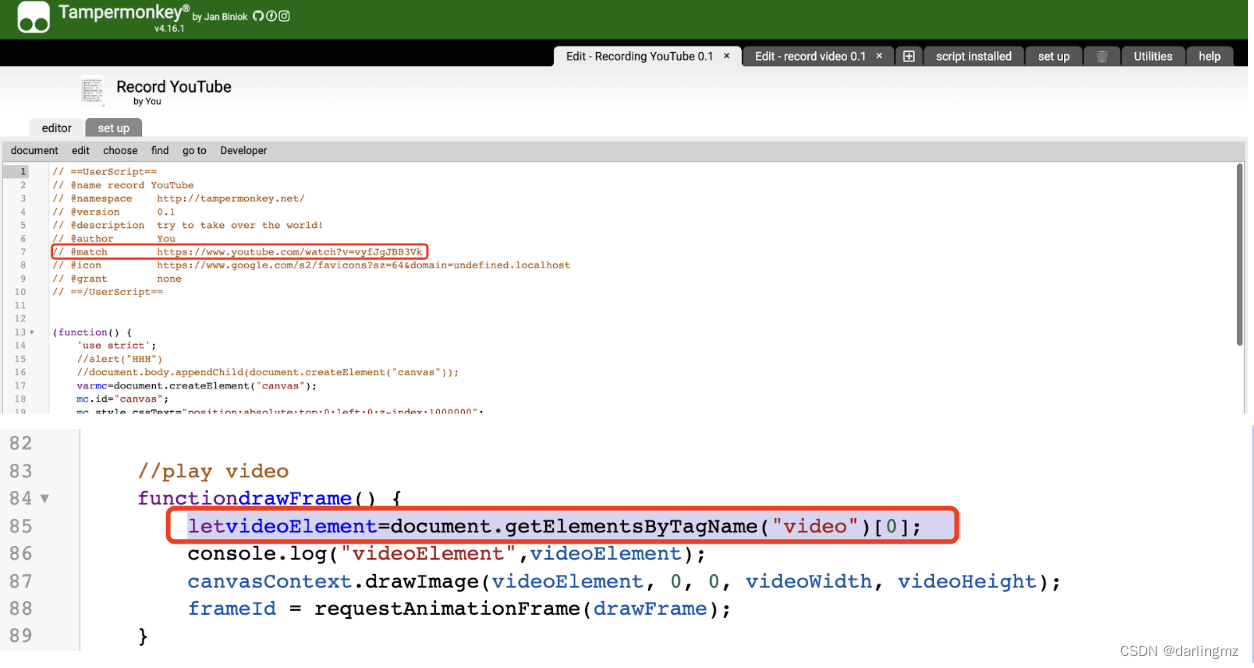
- 脚本编写
// ==UserScript==
// @name 录制YouTube
// @namespace http://tampermonkey.net/
// @version 0.1
// @description try to take over the world!
// @author You
// @match https://www.youtube.com/watch?v=vyfJgJBB3Vk
// @icon https://www.google.com/s2/favicons?sz=64&domain=undefined.localhost
// @grant none
// ==/UserScript==
(function() {
'use strict';
//alert("HHH")
//document.body.appendChild(document.createElement("canvas"));
var mc = document.createElement("canvas");
mc.id="canvas";
mc.style.cssText="position:absolute;top:0;left:0;z-index:1000000";
mc.width='720';
mc.height='540';
document.body.appendChild(mc);
var startbtn = document.createElement("button");
startbtn.id="button-start";
startbtn.innerHTML="开始录制";
startbtn.style.cssText="position:absolute;top:120px;left:0;z-index:1000000";
document.body.appendChild(startbtn);
var stopbtn = document.createElement("button");
stopbtn.id="button-stop";
stopbtn.innerHTML="结束录制"
stopbtn.style.cssText="position:absolute;top:150px;left:0;z-index:1000000";
document.body.appendChild(stopbtn);
let canvasElement = document.querySelector("#canvas");
let startButton = document.querySelector("#button-start");
let stopButton = document.querySelector("#button-stop");
const videoWidth = 720;
const videoHeight = 540;
const frameRate = 60;
const encodeType = "video/webm;codecs=vp8";
let chunks = [];
let frameId = null;
//设置画布背景
const canvasContext = canvasElement.getContext("2d");
canvasContext.fillStyle = "deepskyblue";
canvasContext.fillRect(0, 0, canvasElement.width, canvasElement.height);
//创建MediaRecorder,设置媒体参数
const stream = canvasElement.captureStream(frameRate);
const recorder = new MediaRecorder(stream, {
mimeType: encodeType
});
//收集录制数据
recorder.ondataavailable = e => {
chunks.push(e.data);
};
//按钮事件
startButton.disabled = false;
stopButton.disabled = true;
startButton.onclick = e => {
startButton.disabled = true;
stopButton.disabled = false;
recorder.start(10);
drawFrame();
};
stopButton.onclick = e => {
startButton.disabled = false;
stopButton.disabled = true;
recorder.stop();
cancelAnimationFrame(frameId);
download();
};
//播放视频
function drawFrame() {
let videoElement = document.getElementsByTagName("video")[0];
console.log("videoElement",videoElement);
canvasContext.drawImage(videoElement, 0, 0, videoWidth, videoHeight);
frameId = requestAnimationFrame(drawFrame);
}
//下载录制内容
function download() {
let blob = new Blob(chunks);
let url = window.URL.createObjectURL(blob);
let link = document.createElement("a");
link.href = url;
link.download = new Date().getTime() + ".mp4";
link.style.display = "none";
document.body.appendChild(link);
link.click();
link.remove();
}
})();