目录
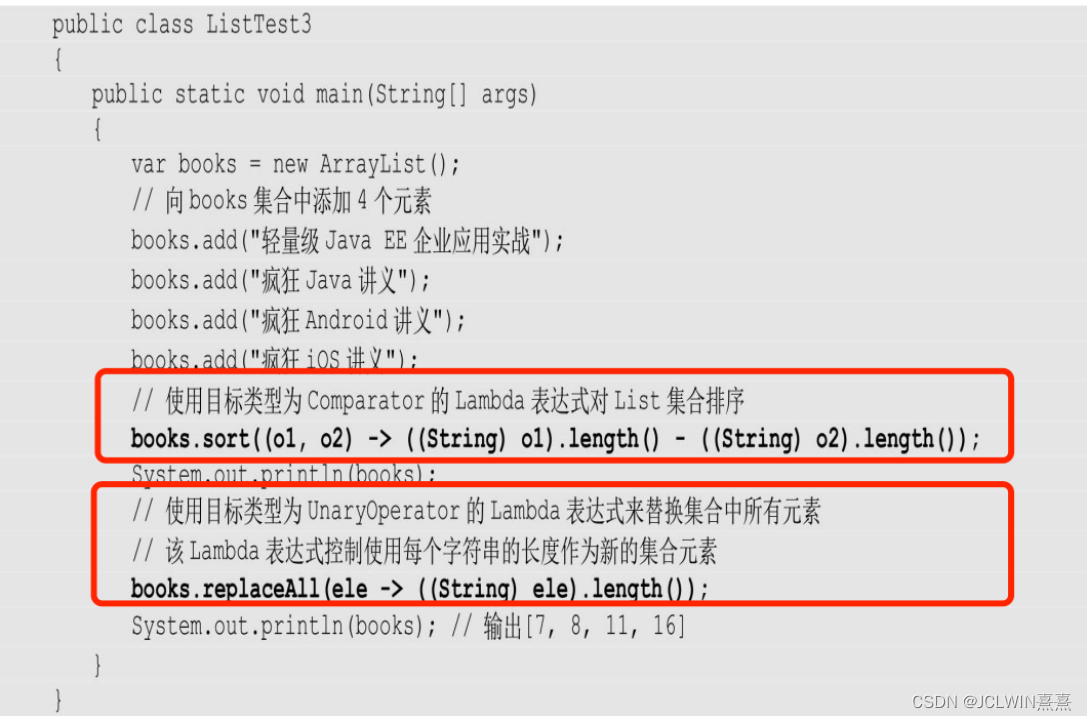
- 计算属性
- 问题引入
- 插值语法实现
- methods配置属性实现
- computed配置属性
- 一些问题
- getter与setter
- 注意
- 监视属性
- 问题引入
- computed和methods实现
- watch属性
- watch属性简介
- computed与watch的比较
- 注意
本博客参考尚硅谷官方课程,详细请参考
- 【尚硅谷bilibili官方】
本博客以vue2作为学习目标(请勿混淆v2与v3的代码规范,否则可能出现报错),详细教程请参考
- 【 v2.x 官方文档】
计算属性
问题引入
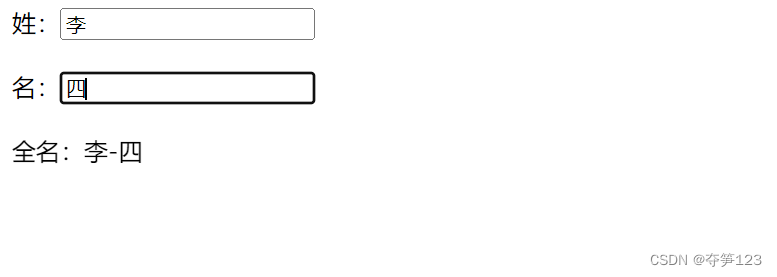
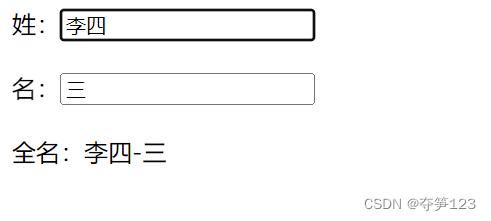
我们要实现这么一个场景,根据输入框中的内容动态生成一串字符

插值语法实现
存在问题:当待生成的字符串比较复杂时,使用插值语法实现,js表达式将会过于复杂,下面尝试应用methods方法
<!--html代码-->
<div id="root">
姓:<input type="text" v-model="firstName"> <br/><br/>
名:<input type="text" v-model="lastName"> <br/><br/>
全名:<span>{{firstName}}-{{lastName}}</span>
</div>
//js代码
new Vue({
el:'#root',
data:{
firstName:'张',
lastName:'三'
}
})
methods配置属性实现
存在问题:当值改变时,vue将会多次重新解析模板
<!--html代码-->
<div id="root">
姓:<input type="text" v-model="firstName"> <br/><br/>
名:<input type="text" v-model="lastName"> <br/><br/>
全名:<span>{{fullName()}}</span>
</div>
//js代码
new Vue({
el:'#root',
data:{
firstName:'张',
lastName:'三'
},
methods: {
fullName(){
return this.firstName + '-' + this.lastName
}
},
})
computed配置属性
<!--html代码-->
<div id="root">
姓:<input type="text" v-model="firstName"> <br/><br/>
名:<input type="text" v-model="lastName"> <br/><br/>
全名:<span>{{fullName}}</span> <br/><br/>
</div>
//js代码
const vm = new Vue({
el:'#root',
data:{
firstName:'张',
lastName:'三',
},
computed:{
//完整写法
/* fullName:{
get(){
console.log('get被调用了')
return this.firstName + '-' + this.lastName
},
set(value){
console.log('set',value)
const arr = value.split('-')
this.firstName = arr[0]
this.lastName = arr[1]
}
} */
//简写
fullName(){
console.log('get被调用了')
return this.firstName + '-' + this.lastName
}
}
})
一些问题
当vue中要用的属性不存在,要通过已有属性计算得到时,可以使用computed属性
相较于其他两种实现方式,computed属性的优点?
- 对于插值语法,如果对于已知属性的处理过于复杂(比如对于两个字符串先分别翻转,再全部取ASCII码,最后相加),那么插值语句中的js表达式将会十分冗长
- 对于methods配置属性,computed内部有缓存机制(复用),效率更高,调试方便。
computed底层原理?
底层借助了Objcet.defineproperty方法提供的getter和setter。
getter与setter
getter什么时候执行?
- 初次调用时执行
- 当依赖的数据发生改变时会被再次调用。
注意
- 计算属性得到的数据会通过数据代理的方式最终出现在vm上,直接读取使用即可。
- 如果计算属性要被修改,那必须写set函数去响应修改,且set中要引起计算时依赖的数据发生改变。
监视属性
问题引入
下面我们有这样一个场景,页面有一个按钮和标签,点击按钮以达到切换标签内容的目的
computed和methods实现
<div id="root">
<h2>今天天气很{{info}}</h2>
<!-- 绑定事件的时候:@xxx="yyy" yyy可以写一些简单的语句 -->
<!-- <button @click="isHot = !isHot">切换天气</button> -->
<button @click="changeWeather">切换天气</button>
</div>
const vm = new Vue({
el:'#root',
data:{
isHot:true,
},
computed:{
info(){
return this.isHot ? '炎热' : '凉爽'
}
},
methods: {
changeWeather(){
this.isHot = !this.isHot
}
},
})
上面代码中,methods方法中定义的回调函数用于修改isHot值
computed负责根据isHot的值返回相应的字符串,以达到改变页面中标签内容的目的
watch属性
下面我们引入一种全新的配置属性
const vm = new Vue({
el: "#root",
data: {
isHot: true,
},
computed: {
info() {
return this.isHot ? "炎热" : "凉爽";
},
},
methods: {
changeWeather() {
this.isHot = !this.isHot;
},
},
/* 第一种写法
watch:{
isHot:{
immediate:true, //初始化时让handler调用一下
//handler什么时候调用?当isHot发生改变时。
handler(newValue,oldValue){
console.log('isHot被修改了',newValue,oldValue)
}
}
} */
});
//第二种写法
vm.$watch("isHot", {
immediate: true, //初始化时让handler调用一下
handler(newValue, oldValue) {
alert(`isHot被修改了, ${newValue}, ${oldValue}`);
},
});
watch属性简介
当被监视的属性(监视的属性必须存在,才能进行监视!!)变化时, 回调函数自动调用, 进行相关操作
handler什么时候调用?
当isHot发生改变时。
watch属性的两种写法?
- new Vue时传入watch配置
- 通过vm.$watch监视
//第一种
watch:{
isHot(newValue,oldValue){
console.log('isHot被修改了',newValue,oldValue,this)
}
}
//第二种
vm.$watch('isHot',(newValue,oldValue)=>{
console.log('isHot被修改了',newValue,oldValue,this)
})
computed与watch的比较
区别:
- computed能完成的功能,watch都可以完成。
- watch能完成的功能,computed不一定能完成,例如:watch可以进行异步操作。
利用watch实现一个小案例

代码部分
<div id="root">
姓:<input type="text" v-model="firstName"> <br/><br/>
名:<input type="text" v-model="lastName"> <br/><br/>
全名:<span>{{fullName}}</span> <br/><br/>
</div>
const vm = new Vue({
el:'#root',
data:{
firstName:'张',
lastName:'三',
fullName:'张-三'
},
watch:{
firstName(val){
setTimeout(()=>{
console.log(this)
this.fullName = val + '-' + this.lastName
},1000);
},
lastName(val){
this.fullName = this.firstName + '-' + val
}
}
})
注意
- 所被Vue管理的函数,最好写成普通函数,这样this的指向才是vm 或 组件实例对象。
- 所有不被Vue所管理的函数(定时器的回调函数、ajax的回调函数等、Promise的回调函数),最好写成箭头函数,这样this的指向才是vm 或 组件实例对象。