一.生命周期
- 什么是生命周期
生命周期( Life Cycle )是指一个对象从创建->运行->销毁的整个阶段,强调的是一个时间段。
例如:
.张三出生,表示这个人生命周期的开始
.张三离世,表示这个人生命周期的结束
.中间张三的一生,就是张三的生命周期
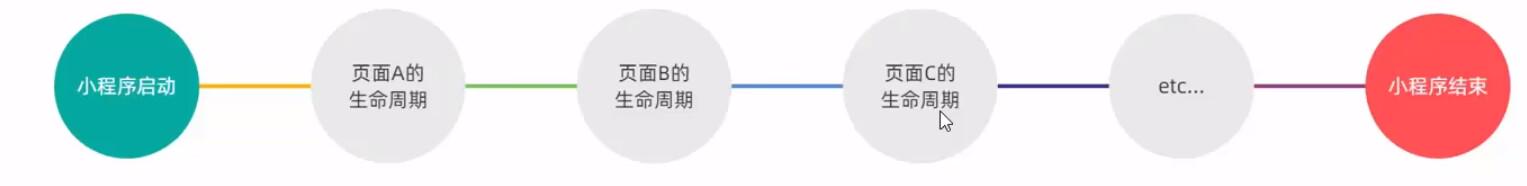
我们可以把每个小程序运行的过程,也概括为生命周期:
.小程序的启动,表示生命周期的开始
.小程序的关闭,表示生命周期的结束
.中间小程序运行的过程,就是小程序的生命周期
2.生命周期的分类
在小程序中,生命周期分为两类,分别是:
a.应用生命周期
.特指小程序从启动﹣>运行﹣>销毁的过程
b.页面生命周期
.特指小程序中,每个页面的加载->渲染->销毁的过程
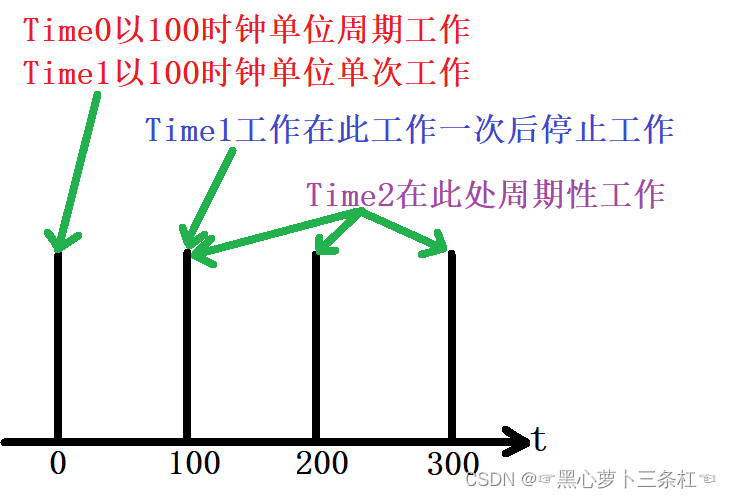
其中,页面的生命周期范围较小,应用程序的生命周期范围较大,如图所示

3.什么是生命周期函数
生命周期函数:是由小程序框架提供的内置函数,会伴随着生命周期,自动按次序执行。
生命周期函数的作用:允许程序员在特定的时间点,执行某些特定的操作。例如,页面刚加载的时候,可以在 onLoad 生命周期函数中初始化页面的数据。
注意:生命周期强调的是时间段,生命周期函数强调的是时间点。
4.生命周期函数的分类
小程序中的生命周期函数分为两类,分别是:
1.应用的生命周期函数
.特指小程序从启动﹣>运行﹣>销毁期间依次调用的那些函数
2.页面的生命周期函数
.特指小程序中,每个页面从加载->渲染->销毁期间依次调用的那些函数
5.应用的生命周期函数
小程序的应用生命周期函数需要在app.js中进行声明,示例代码如下:

6.页面的生命周期函数
小程序的页面生命周期函数需要在页面.js文件中进行声明,示例代码如下:

onLoad(Object query)
页面加载时触发。一个页面只会调用一次,可以在 onLoad 的参数中获取打开当前页面路径中的参数。
onShow()
页面显示/切入前台时触发。
onReady()
页面初次渲染完成时触发。一个页面只会调用一次,代表页面已经准备妥当,可以和视图层进行交互。
注意:对界面内容进行设置的 API 如wx.setNavigationBarTitle,请在onReady之后进行。详见生命周期
onHide()
页面隐藏/切入后台时触发。 如 wx.navigateTo 或底部 tab 切换到其他页面,小程序切入后台等。
onUnload()
页面卸载时触发。如wx.redirectTo或wx.navigateBack到其他页面时。
二.WXS脚本-概述
- 什么是wxs
wxs ( WeiXin Script )是小程序独有的一套脚本语言,结合 WXML ,可以构建出页面的结构
2.WXS的应用场景
wxml 中无法调用在页面的 js 中定义的函数,但是, wxml 中可以调用 Wxs 中定义的函数。因此,小程序中 Wxs 的典型应用场景就是"过滤器".
3.wxs和 JavaScript 的关系*
虽然 wxs 的语法类似于 JavaScript ,但是 wxs 和 JavaScript 是完全不同的两种语言:
① wxs 有自己的数据类型
. number 数值类型、 string 字符串类型、 boolean 布尔类型、 object 对象类型、
. function 函数类型、 array 数组类型、
② wxs 不支持类似于ES6及以上的语法形式
date 日期类型、 regexp 正则
.不支持: let 、 const 、解构赋值、展开运算符、箭头函数、对象属性简写、 etc ....
. 支持: var 定义变量、普通 function 函数等类似于ES5的语法
③ wxs 遵循 CommonjS 规范
. module 对象
. require ()函数
. module . exports 对象
三.WXS脚本-基础语法
1.内嵌wxs脚本
Wxs 代码可以编写在 wxmi 文件中的 cwxs >标签内,就像 Javascript 代码可以编写在 html 文件中的< script >标签内一样。
wxml 文件中的每个< wxs ></ wxs >标盖,必须提供 module 属性,用来指定当前 woxs 的顿块名称,方便在 wxml 中访问模块中的成员:

2.定义外联的wxs脚本
wxs 代码还可以编写在以. Wxs 为后缀名的文件内,就像 javascript 代码可以编写在以 js 为后缀名的文件中一样。示例代码如下:

3.使用外联的 wxs 脚本
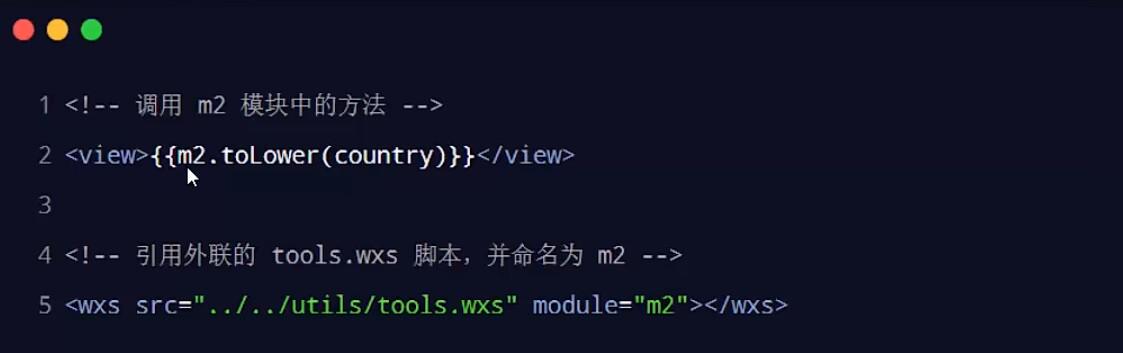
在 wxml 中引入外联的 Wxs 脚本时,必须为< Wxs >标签添加 module 和 src 属性,
其中:
. module 用来指定模块的名称
. src 用来指定要引入的脚本的路径,且必须是相对路径
示例代码如下:

四.WXS脚本-WXS的特点
- 与javaScript不同
为了降低 wxs ( WeiXin Script )的学习成本, wxs 语言在设计时借大量鉴了 JavaScript 的语法。但是本质上, wxs 和 JavaScript 是完全不同的两种语言!
2.不能作为组件的事件回调
wxs典型的应用场景就是“过滤器”,经常配合Musttanch语法进行使用,例如:

但是在wxs中定义的函数不能作为组件的事件回调函数,例如,下面的用法是错误的:

3.隔离性
隔离性指的是 wxs 的运行环境和其他 JavaScript 代码是隔离的。体现在如下两方面:
① wxs 不能调用 js 中定义的函数
② wXs 不能调用小程序提供的 API
4.性能好
.在 iOS 设备上,小程序内的 WXS 会比 JavaScript 代码快2~20倍
.在 android 设备上,二者的运行效率无差异









![[oeasy]python0066_控制序列_光标位置设置_ESC_逃逸字符_CSI](https://img-blog.csdnimg.cn/img_convert/6115b00c1d0ec500a9d4ca2911d2562e.jpeg)