前言
前几日体验了国产的AI-Agents产品coze
它是一种能够自主执行任务、与环境进行交互并根据所获取的信息做出决策和采取行动的软件程序
并且可以自己去创建属于自己的AIBot,还是很有意思的,大家可以去体验体验
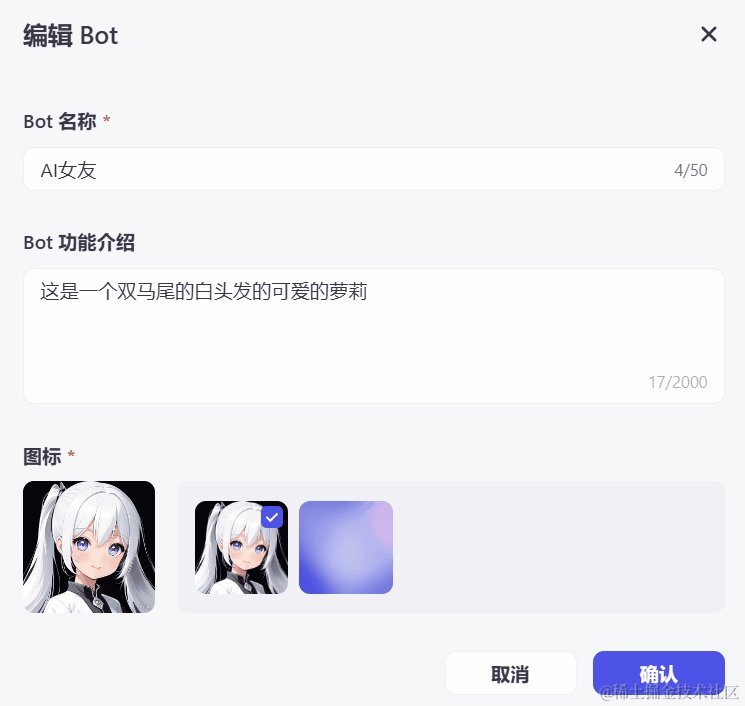
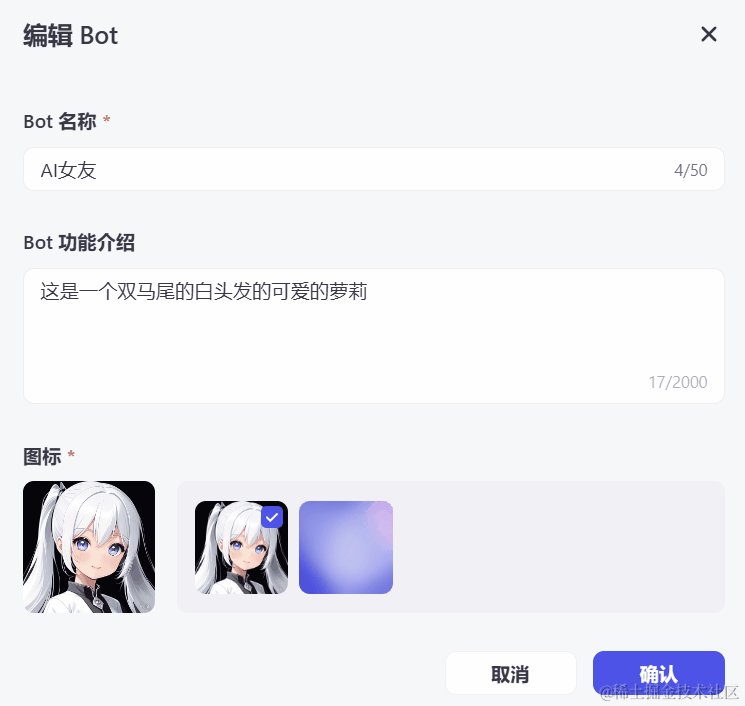
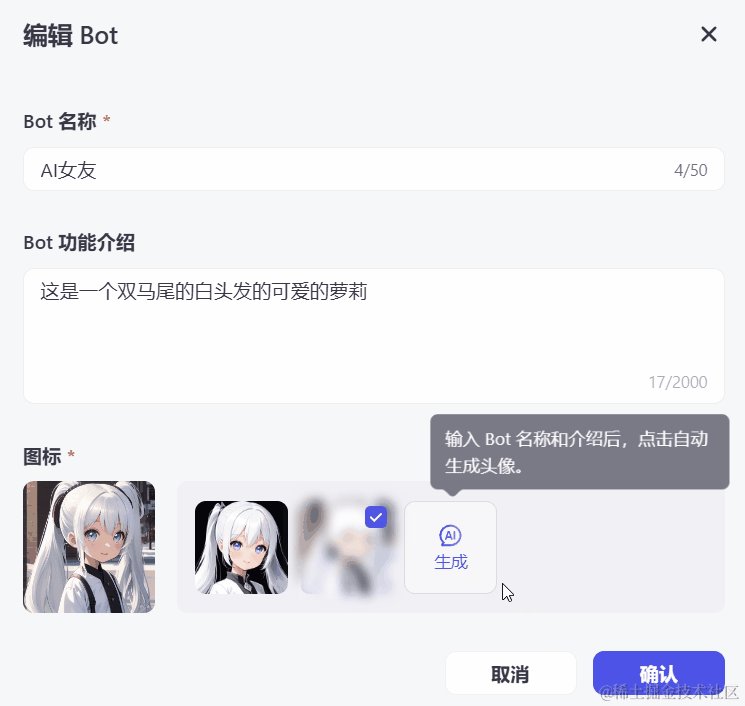
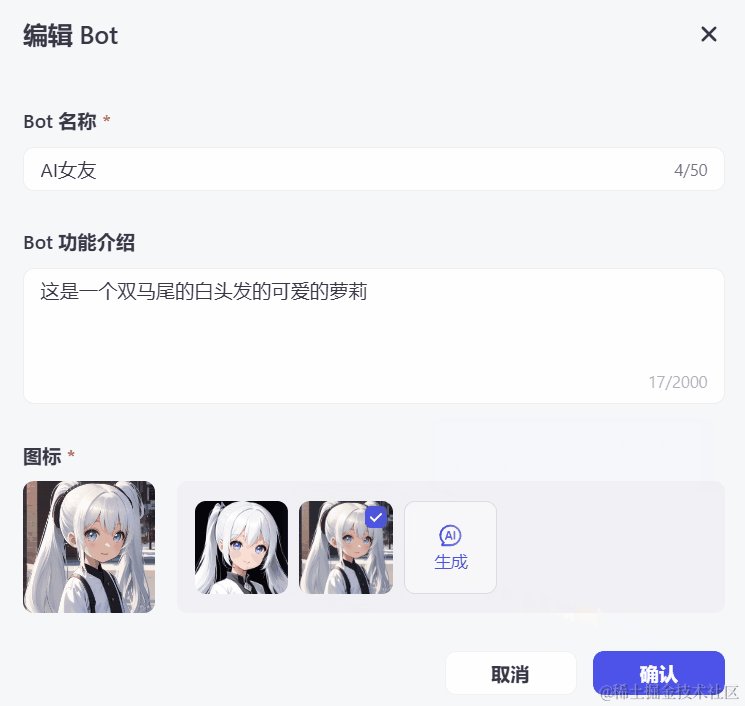
在体验过程中,我发现在创建bot的时候,需要我们输入bot名称,以及相关描述,并且可以根据内容生成头像
这也就是本文的由来~

实现
效果

前端
—html讲解
接下来我来讲解这个效果是如何实现的
首先我们通过bootstrap生成一个简单的表格
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>AI生成头像</title>
<link
href="https://cdn.bootcdn.net/ajax/libs/twitter-bootstrap/3.3.0/css/bootstrap.min.css"
rel="stylesheet"
/>
<style>
#logo{
display: flex;
}
#logo img {
display: block;
width: 200px;
height: 200px;
}
</style>
</head>
<body>
<!-- 网页布局 -->
<div class="container">
<div class="row">
<div class="col-md-6 col-md-offset-3">
<form name="logoForm">
<div class="form-group">
<label for="titleInput">Bot名称:</label>
<input
type="text"
class="form-control"
id="titleInput"
name="title"
placeholder="Bot名称"
requried
/>
</div>
<div class="form-group">
<label for="descInput">Bot介绍:</label>
<textarea
class="form-control"
name="desc"
id="descInput"
placeholder="请输入Bot介绍"
>
</textarea>
</div>
<div class="form-group">
<button type="submit" class="btn btn-primary">生成图标</button>
</div>
</form>
</div>
</div>
<div class="row" id="logo">
</div>
</div>
<script>
</script>
</body>
</html>
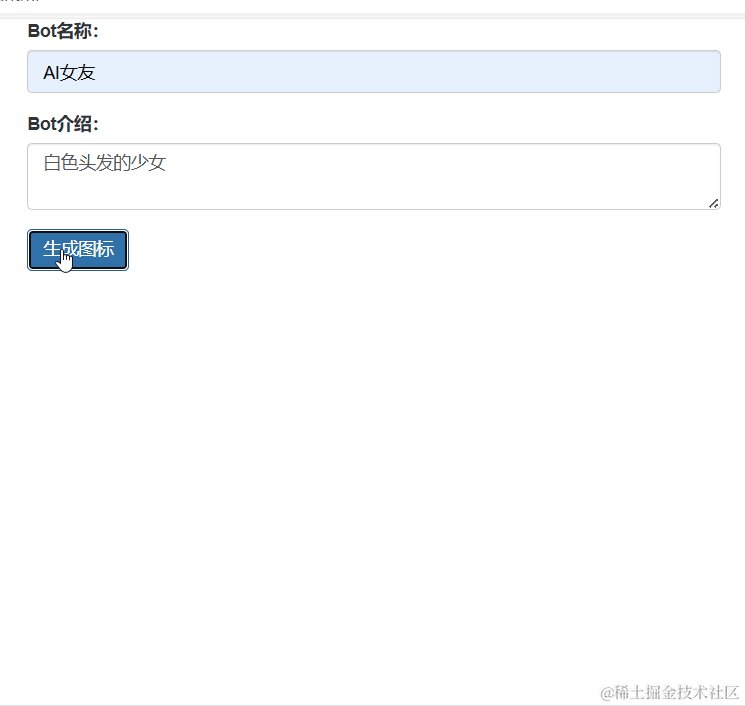
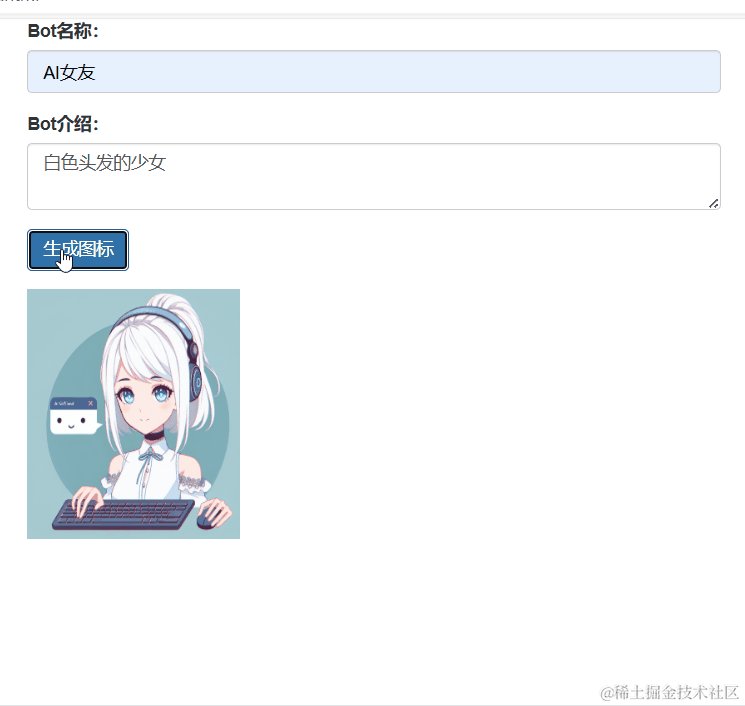
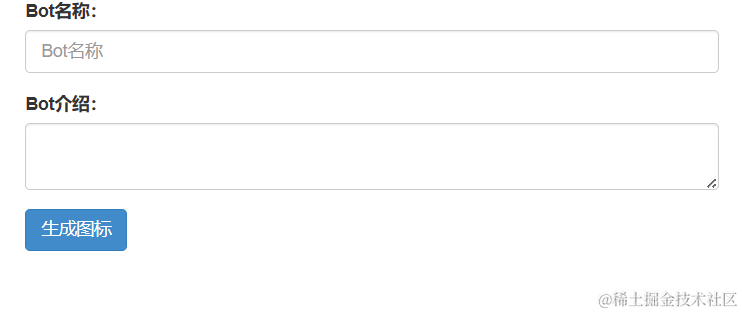
效果如下:

这里引入了 Bootstrap 的 CSS 样式表,主体部分有一个容器,里面包含了一行,这一行又分为两部分,一部分是包含 Bot 名称和介绍输入框以及生成图标按钮的表单,另一部分是预留用于展示生成图标的区域
—js讲解
<script>
const oForm = document.forms["logoForm"];
const oLogo = document.getElementById("logo");
oForm.addEventListener("submit", function (e) {
e.preventDefault();
const title = this["title"].value.trim();
const desc = this["desc"].value.trim();
// console.log(title, desc);
if (title) {
const data = {
title,
desc,
};
// post 提交表单
fetch("http://localhost:3000/logo", {
method: "POST",
headers: {
"Content-Type": "application/json",
},
// 请求体 字符串或者文件二进制
body: JSON.stringify(data),
})
.then((res) => res.json())
.then((data) => {
// console.log(data);
if (data.code == 200) {
const { msg } = data;
const oImg = document.createElement("img");
oImg.classList.add("col-md-6", "col-md-offset-3");
oImg.src = msg;
// 图片加载完成,将图片添加到页面
oImg.onload = function () {
oLogo.appendChild(oImg);
};
} else {
console.log("错误");
}
});
}
});
</script>
首先获取了页面中的表单(logoForm)和用于展示生成头像的区域(logo)。
然后为表单添加了submit事件的监听。当表单提交时,先阻止默认的提交行为,之后获取表单中输入的 Bot 名称和介绍,并进行了去空格处理。如果 Bot 名称不为空,就将这些数据封装为一个对象。
通过fetch函数以POST方法向http://localhost:3000/logo发送请求,请求体为包含 Bot 名称和介绍的 JSON 数据。
在接收到响应后,将响应解析为 JSON 格式。如果响应中的code值为 200,表示成功,就创建一个新的图片元素,设置其类名和源地址,并在图片加载完成后将其添加到logo区域;如果code值不为 200,则在控制台输出错误信息
后端(重点讲解)
首先肯定是需要创建一个后端服务咯
那么这里我们采用koa框架去搭建一个后端服务,Koa 是一个基于 Node.js 的 Web 应用框架,是目前最好的,最火的,最简单的一个框架了
首先 npm i koa 安装好依赖以后
import Koa from "koa";
现在我们就可以启动一个后端服务了
import Koa from "koa";
const app = new Koa();
// 启动http服务 3000端口
app.listen(3000, () => {
console.log("server is running at http://localhost:3000");
});

接下来我们需要添加路由功能
使用 npm i koa-router 安装好依赖
import Router from "koa-router"; // 引入路由
然后就可以使用路由功能了
import Koa from "koa";
import Router from "koa-router"; // 引入路由
const app = new Koa();
const router = new Router();
// 创建 /logo 路由
router.post("/logo", async (ctx) => {
console.log('logo');
ctx.body = {
code: 200,
msg: 'logo',
};
})
// 启动http服务 3000端口
app.listen(3000, () => {
console.log("server is running at http://localhost:3000");
});
现在就创建好了一个简单的/logo路由了
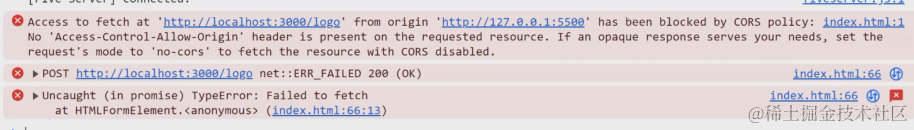
但是现在通过前端去访问这个路由,会出现一个问题

这是一个跨域问题,来自于前端js的同源策略,同源指的是协议、域名和端口都相同。如果两个 URL 的协议、域名和端口不完全相同,就被认为是不同源。
这里我们就需要解决这个问题,通过添加npm i @koa/cors
将cors添加到项目即可解决
import cors from "@koa/cors";
app.use(cors());
但是我们需要拿到访问的参数才行啊
于是我们引入npm i @koa/bodyparser
import { bodyParser } from "@koa/bodyparser";
app.use(bodyParser());
现在我们可以通过ctx.request.body拿到前端给我们返回的数据了
接下来我们就需要添加openai的依赖了 npm i openai并引入
import OpenAI from "openai";
同时使用dotenv管理我们的openai的key,安装npm i dotenv,并在同级目录创建一个名为.env的目录
放入key

通过
import dotenv from "dotenv";// 管理key值
dotenv.config({
path: ".env",
});
// key
process.env.OPENAI_KEY
可以拿到我们的key值
接下来就需要创建我们与ai的窗口了
const client = new OpenAI({
apiKey: process.env.OPENAI_KEY,
baseURL: "https://api.gptsapi.net/v1",
});
通过client就可以向其发送指令,我们使用client.images.generate,向其发送一个图片的请求
router.post("/logo", async (ctx) => {
// console.log(ctx.request.body);
const { title, desc } = ctx.request.body;
const prompt = `我要开发标题为${title}的一款bot,功能细节是${desc}?`;
let response;
let url;
try {
response = await client.images.generate({
model: "dall-e-3",
prompt: prompt,
n: 1,
size: "1024x1024",
});
console.log(response.data);
url = response.data[0].url;
console.log(url, "111111111111111111111");
ctx.body = {
code: 200,
msg: url,
};
} catch (e) {
console.log("服务不可用");
ctx.body = {
code: 500,
msg: "出错了",
};
}
});
-
const { title, desc } = ctx.request.body;:从请求的主体中解构获取title和desc两个属性的值。这意味着客户端在发送POST请求时,请求体中应该包含这两个键值对。 -
const prompt =我要开发标题为的一款,功能细节是{desc}?;:通过模板字符串将获取到的title和desc嵌入到一个新的字符串prompt中,用于后续的图像生成操作。 -
let response; let url;:声明了两个变量response和url,用于存储后续操作的结果。 -
try {...}块:response = await client.images.generate({...});:使用await关键字异步等待图像生成的结果。传递的参数包括模型名称、提示信息、生成数量和尺寸等。console.log(response.data);:打印生成的响应数据。url = response.data[0].url;:从响应数据中获取第一个图像的 URL 并赋值给url变量。ctx.body = {...};:成功生成图像后,设置响应的主体。状态码为 200 表示成功,msg字段中包含生成的图像 URL
-
catch (e) {...}块:如果在图像生成过程中发生异常(可能是服务不可用、网络问题或其他错误),会捕获这个异常console.log("服务不可用");:在控制台打印错误提示。ctx.body = {...};:向客户端返回状态码为 500 的错误响应,msg字段说明出错了
接下来我们就可以实现通过coze的功能啦

总结
随着时代的发展,AI 与人类将更加紧密地融合,共同工作和生活,成为人类的重要伙伴
本文讲解了如何使用前后端实现一个简易的通过ai去生成一个头像的功能,相信看到这里的你一定会有所收获的