一,用query传参
方法: router.push({path: ‘路由地址’, query: ‘参数’})
例子:a页面携带参数跳转到b页面并且b页面拿到a页面传递过来的参数
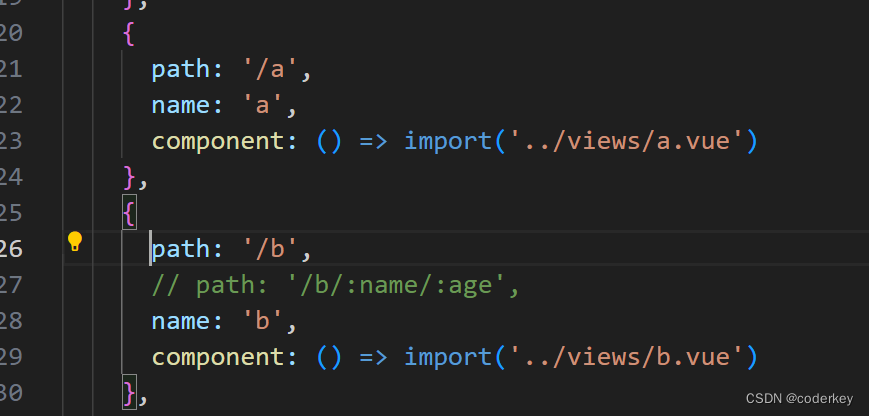
在路由router.ts配置

a页面:
<template>
<div >a页面</div>
<button @click="btnHandle">跳转到b页面</button>
</template>
<script setup lang='ts'>
import { useRouter } from 'vue-router';
const router = useRouter();
const btnHandle = () => {
router.push({path: '/b', query: {name: 'coderkey', age: 18}})
}
</script>
b页面:
<template>
<div >b页面</div>
</template>
<script setup lang='ts'>
import { useRoute } from 'vue-router';
const route = useRoute();
console.log('route',route.query); //{name: 'coderkey', age: 18}
</script>
一,用params传参
方法: router.push({name: ‘路由名’, params: ‘参数’})
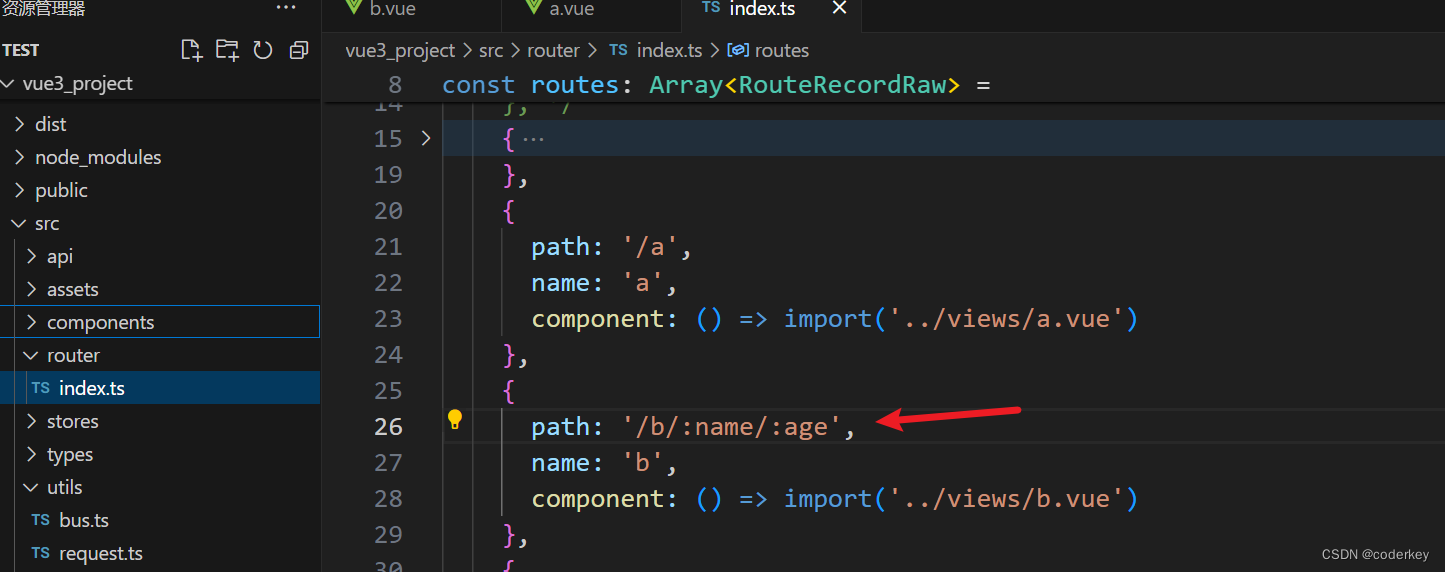
在路由router.ts配置

a页面:
<template>
<div >a页面</div>
<button @click="btnHandle">跳转到b页面</button>
</template>
<script setup lang='ts'>
import { useRouter } from 'vue-router';
const router = useRouter();
const btnHandle = () => {
router.push({name: 'b', params: {name: 'coderkey', age: 18}})
}
</script>
b页面:
<template>
<div >b页面</div>
</template>
<script setup lang='ts'>
import { useRoute } from 'vue-router';
const route = useRoute();
console.log('route',route.params); //{name: 'coderkey', age: 18}
</script>




![[17] 使用Opencv_CUDA 进行滤波操作](https://img-blog.csdnimg.cn/direct/0b3071cbfb7048d6b71b4b57964702fb.png)