1.创建项目
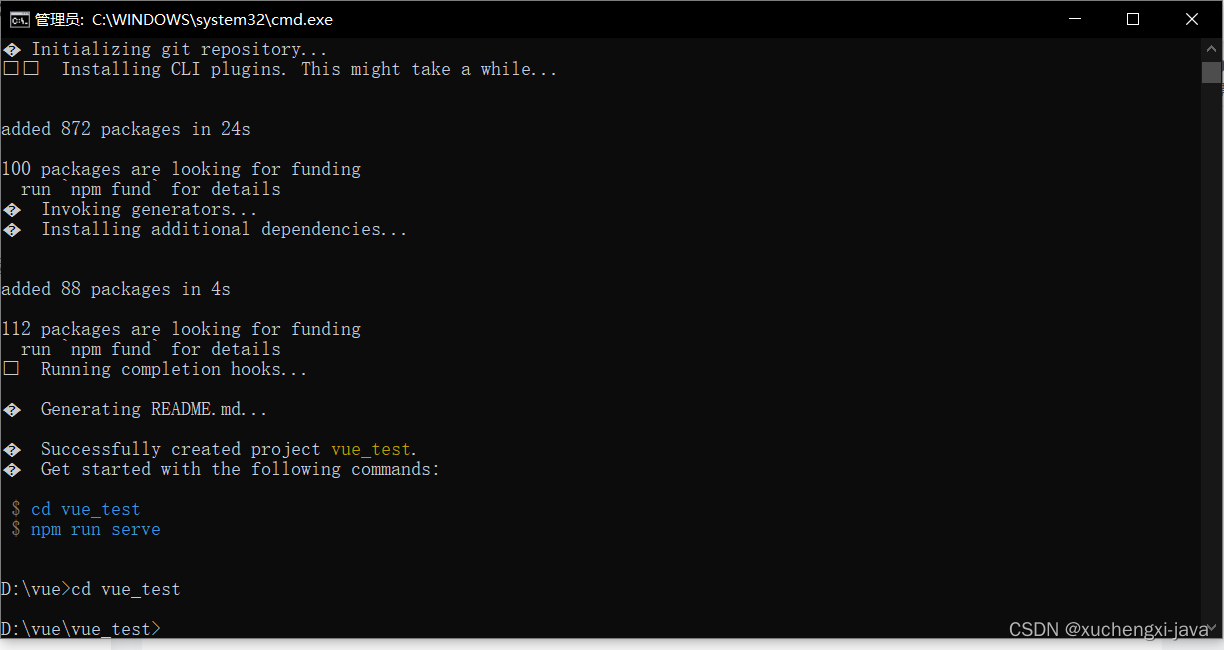
创建一个新的 Vue 2 项目非常简单。在终端中,进入您希望创建项目的目录(我的目录是D:\vue),并运行以下命令:
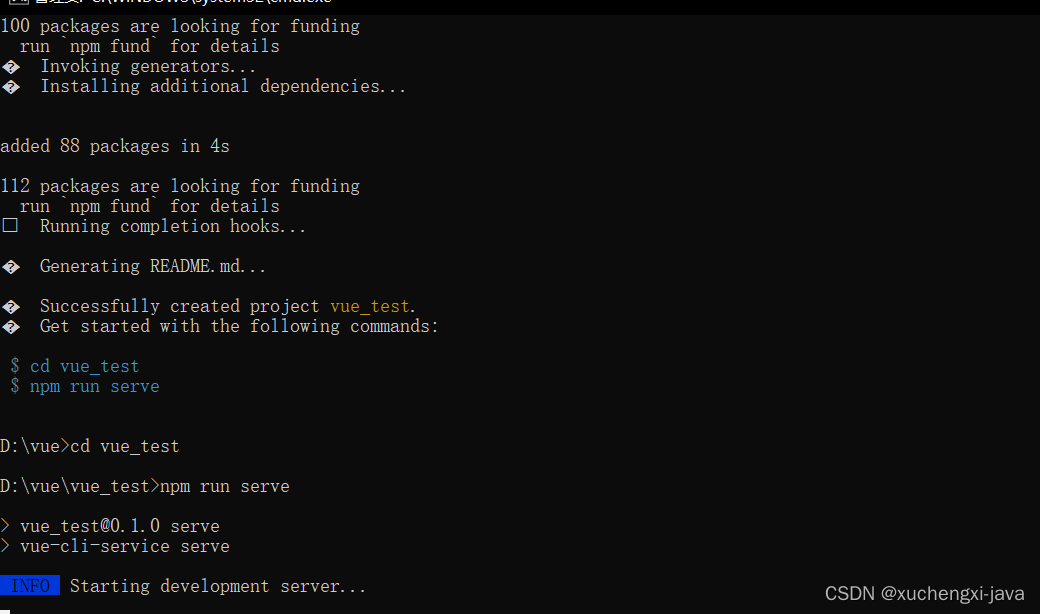
vue create vue_test2.切换到项目目录,运行项目


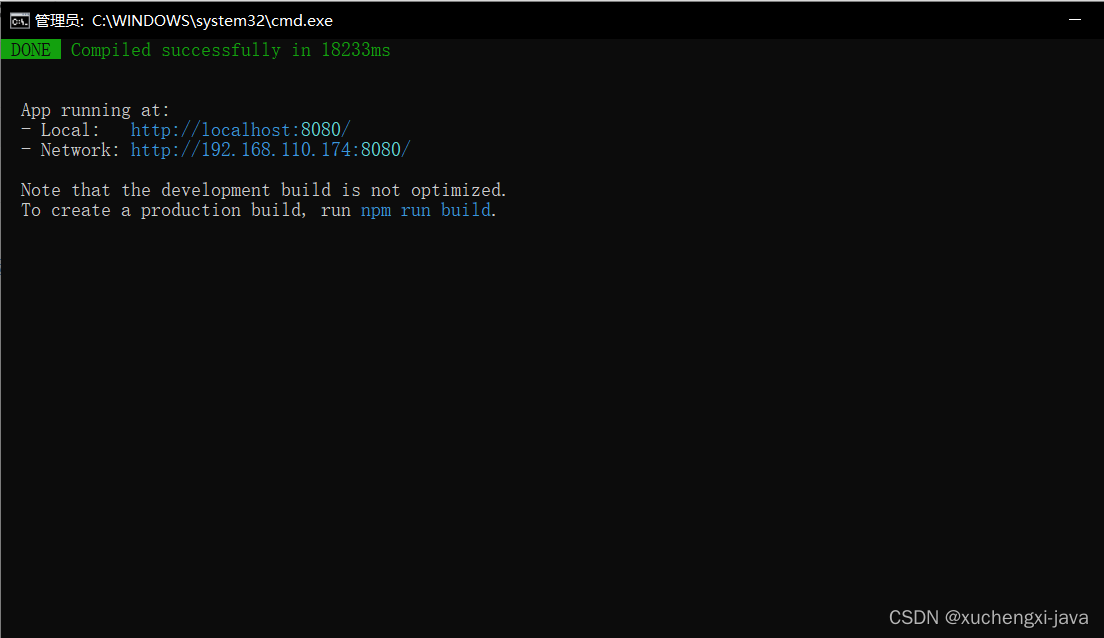
运行成功后,你将会看到以下的编译成功的提示,并显示本地和局域网的访问地址

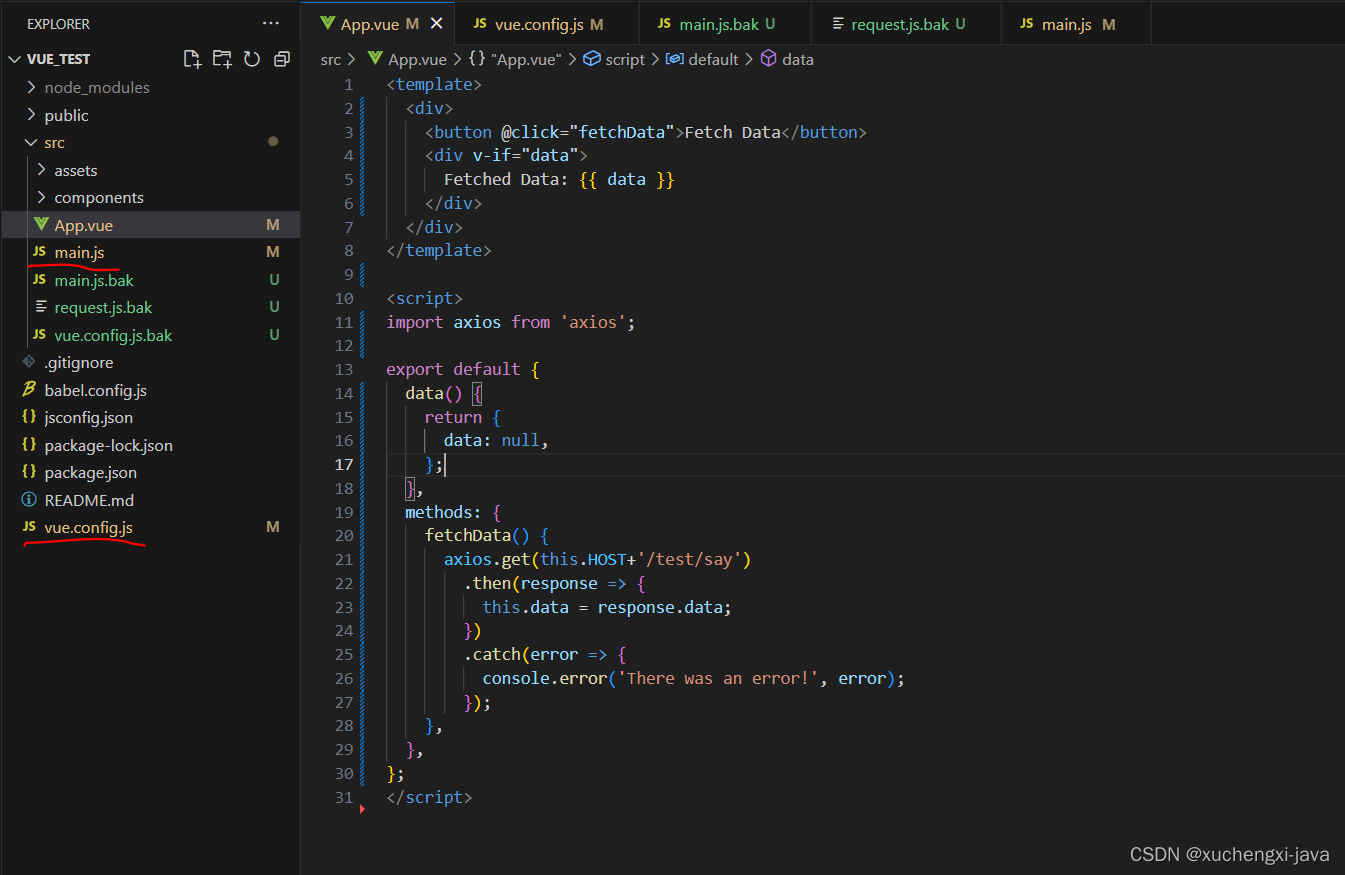
并使用VS Code打开项目,项目的目录结果如下:

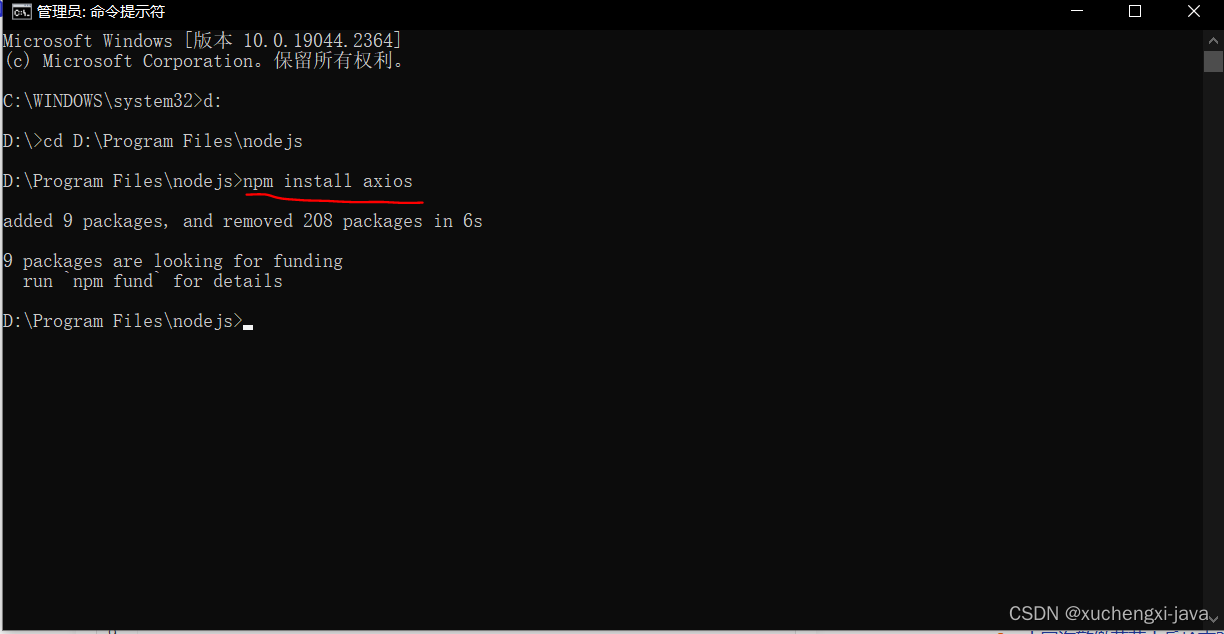
在node.js的目录下安装axios,输入如下的命令

安装成功后会带有"added"的提示
你可以在Vue组件中使用axios发送请求。以下是一个简单的例子,在App.vue中输入以下代码:
<template>
<div>
<button @click="fetchData">Fetch Data</button>
<div v-if="data">
Fetched Data: {{ data }}
</div>
</div>
</template>
<script>
import axios from 'axios';
export default {
data() {
return {
data: null,
};
},
methods: {
fetchData() {
axios.get('http://192.168.110.174:30000/test/say')
.then(response => {
this.data = response.data;
})
.catch(error => {
console.error('There was an error!', error);
});
},
},
};
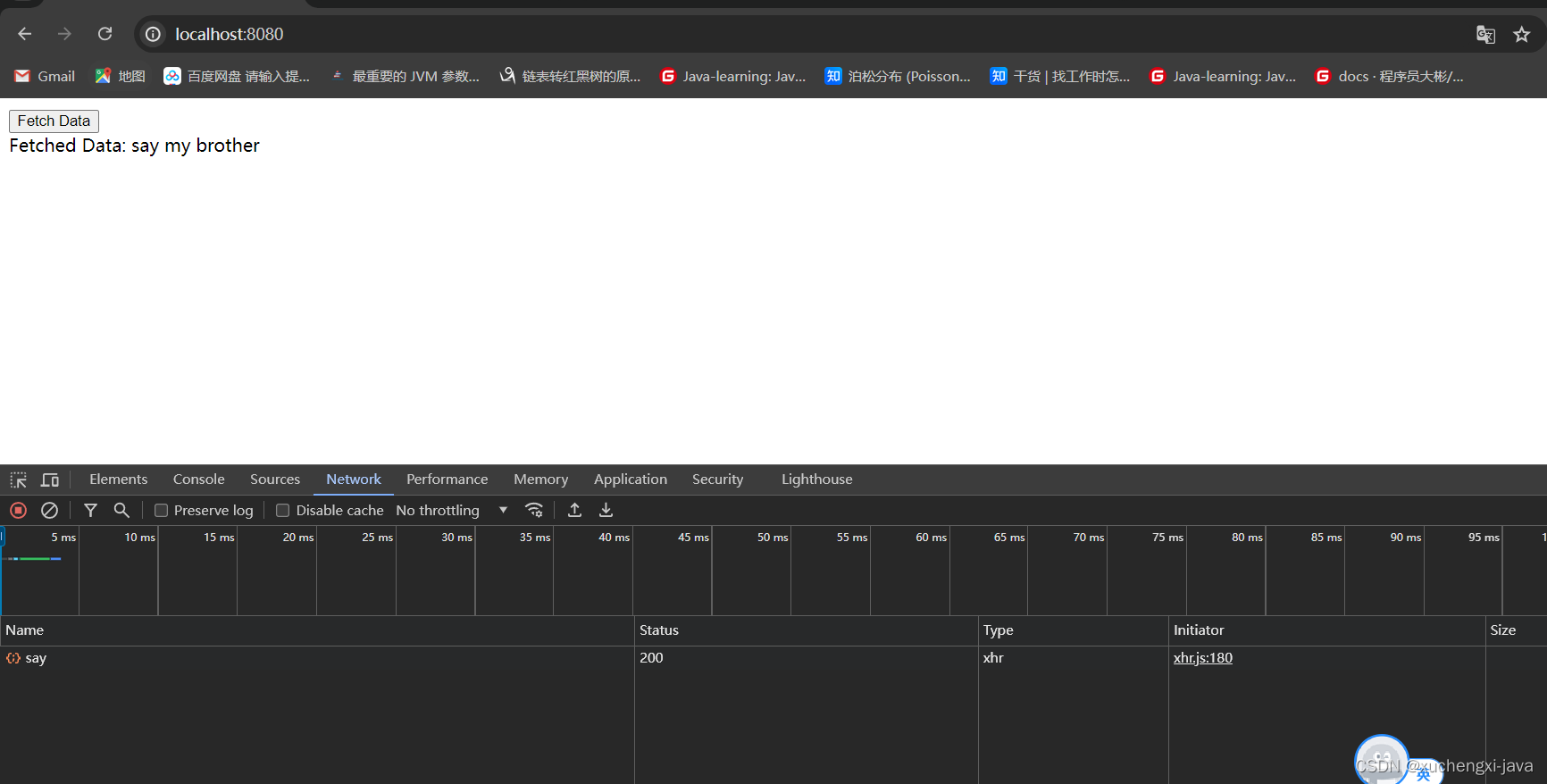
</script>单击页面上的“Fetch Data”按钮,按钮下面显示"Fetched Data:say my brother",观察chrom浏览器的NetWork显示发送请求成功了

到此,一个简单的Vue发送get请求的实例就完成了
3.遇到的问题
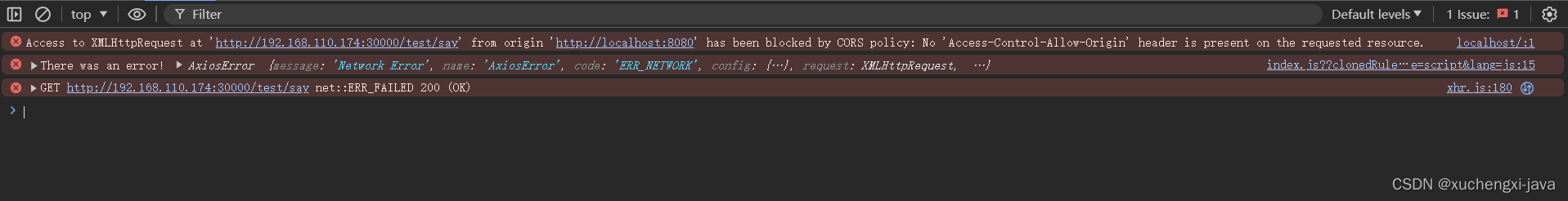
访问本地的接口出现了跨域问题

3.1解决方案:
3.1.1后端方案
以SpringBoot项目为例
package com.health.manage.config;
import org.springframework.stereotype.Component;
import javax.servlet.*;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
@Component
public class SimpleCORSFilter implements Filter {
@Override
public void doFilter(ServletRequest req, ServletResponse res, FilterChain chain) throws IOException, ServletException {
HttpServletRequest reqs = (HttpServletRequest) req;
String curOrigin = reqs.getHeader("Origin");
HttpServletResponse response = (HttpServletResponse) res;
response.setHeader("Access-Control-Allow-Origin", curOrigin == null ? "true" : curOrigin);
response.setHeader("Access-Control-Allow-Credentials", "true");
response.setHeader("Access-Control-Allow-Methods", "POST, GET, OPTIONS, DELETE, HEAD");
response.setHeader("Access-Control-Max-Age", "3600");
response.setHeader("Access-Control-Allow-Headers", "access-control-allow-origin, authority, content-type, version-info, X-Requested-With");
response.setContentType("application/json;charset=UTF-8");
chain.doFilter(req, res);
}
public void init(FilterConfig filterConfig) {}
public void destroy() {}
}3.1.2.前端方案
(1)在vue.config.js中设置代理,如下所示:
module.exports = {
devServer: {
proxy: {
'/api': { // 请求的代称,写在Axios里的BaseUrl
target: 'http://192.168.110.174:30000', // 真实请求URl
ws: true,
changeOrigin: true, // 允许跨域
pathRewrite: { //替换,通配/api的替换成对应字符
// /* 重写路径,当我们在浏览器中看到请求的地址为:http://localhost:8080/api/core/getData/userInfo 时
// 实际上访问的地址是:http://localhost:8088/spring/core/getData/userInfo,因为重写了 /api
// */
'^/api': '' //当你的接口中没有/api字眼时,采用这种,直接替换成空即可
// '^/api': '/api' //当你的接口中刚好有/api 时,采用这种方式
}
}
}
}
}(2)在main.js中输入全局路径:Vue.prototype.HOST = '/api';
import Vue from 'vue'
import App from './App.vue'
Vue.config.productionTip = false
Vue.prototype.HOST = '/api';
new Vue({
render: h => h(App),
}).$mount('#app')
(3)在App.vue中设置get请求
<template>
<div>
<button @click="fetchData">Fetch Data</button>
<div v-if="data">
Fetched Data: {{ data }}
</div>
</div>
</template>
<script>
import axios from 'axios';
export default {
data() {
return {
data: null,
};
},
methods: {
fetchData() {
axios.get(this.HOST+'/test/say')
.then(response => {
this.data = response.data;
})
.catch(error => {
console.error('There was an error!', error);
});
},
},
};
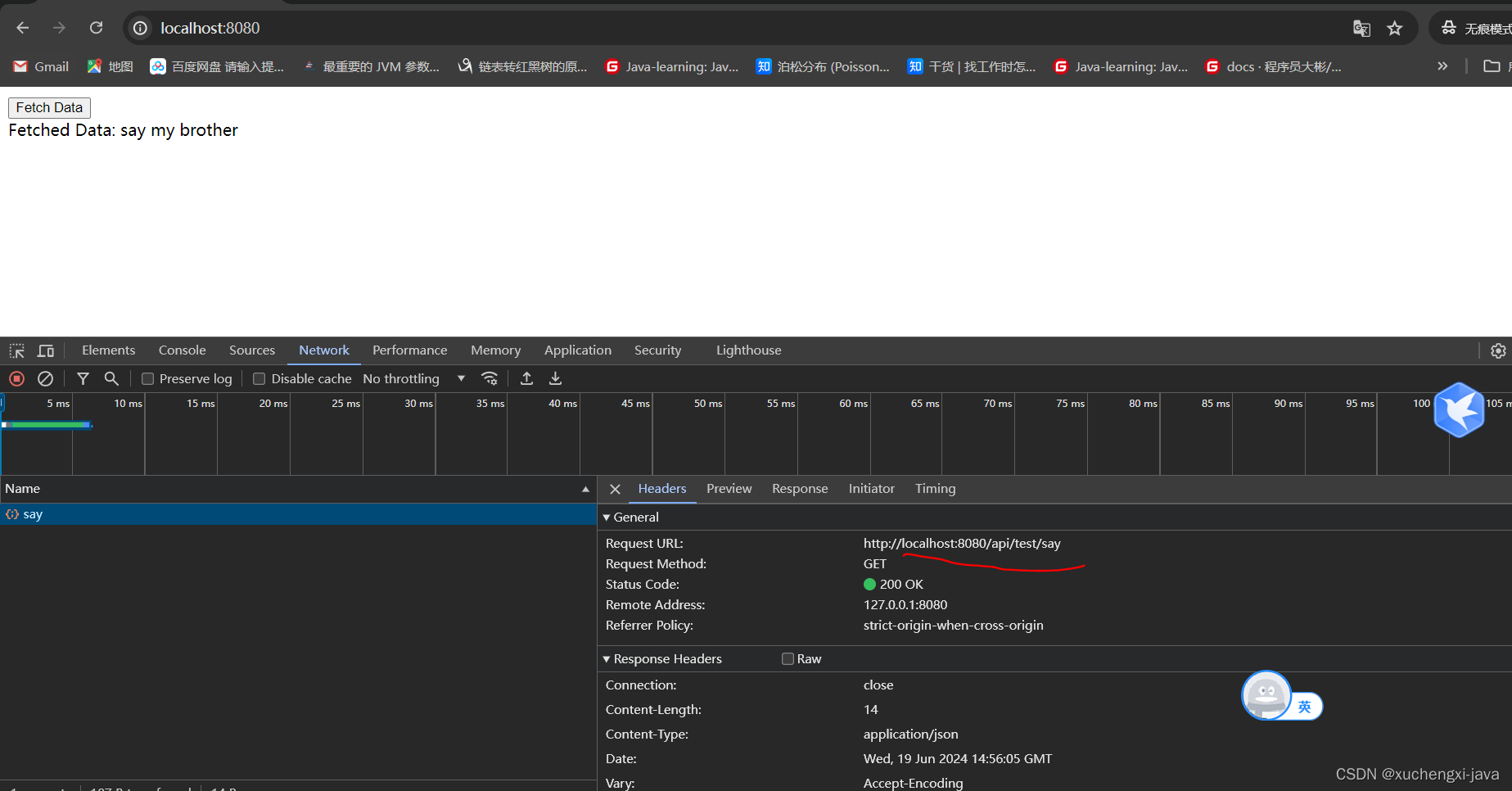
</script>(4)由于使用了代理,页面访问的是http://localhost:8080/api/test/say,实际访问的是http://192.168.110.174:30000/test/say,完美解决了跨域问题













![[手机Linux PostmarketOS]一,1加6T真正的手机Linux系统](https://img-blog.csdnimg.cn/direct/d20d2382bc124ab686e4210a0fdd541a.png)