一,前言
相信很多同学都有遇到过这样的spring错误信息。

在我们没有做catch处理时或者做全局的exceptionHandle时,Spring遇到抛出向外的异常时,就会给我们封装返回这么个格式的异常信息。
那么问题来了,我们能否对这个返回增加错误信息呢。
答案肯定是可以的。下面博主为大家介绍如何增加。
二,spring 默认error信息配置说明
1. server.error.path
- 属性:
server.error.path - 描述: 设置错误页面的路径。默认值为
/error。
2. server.error.include-stacktrace
- 属性:
server.error.include-stacktrace - 描述: 是否在错误响应中包含堆栈跟踪信息。默认为
never。 - 可选值:
never:从不包含堆栈跟踪信息。always:总是包含完整的堆栈跟踪信息。on_trace_param:当请求参数trace的值为true时包含堆栈跟踪信息。
3. server.error.whitelabel.enabled
- 属性:
server.error.whitelabel.enabled - 描述: 是否启用 Spring Boot 默认的错误页面(Whitelabel Error Page)。默认为
true。
4. server.error.include-binding-errors
- 属性:
server.error.include-binding-errors - 描述: 是否在错误响应中包含数据绑定错误信息。默认为
never。 - 可选值:
never:从不包含数据绑定错误信息。always:总是包含数据绑定错误信息。
5. server.error.include-message
- 属性:
server.error.include-message - 描述: 是否在错误响应中包含异常消息。默认为
always。 - 可选值:
always:总是包含异常消息。on_param:当请求参数message的值为true时包含异常消息。never:从不包含异常消息。
6. server.error.include-exception
- 属性:
server.error.include-exception - 描述: 是否在错误响应中包含异常类名。默认为
false。 - 可选值:
false:不输出错误类。true:输出错误类信息。
三,部分效果展示
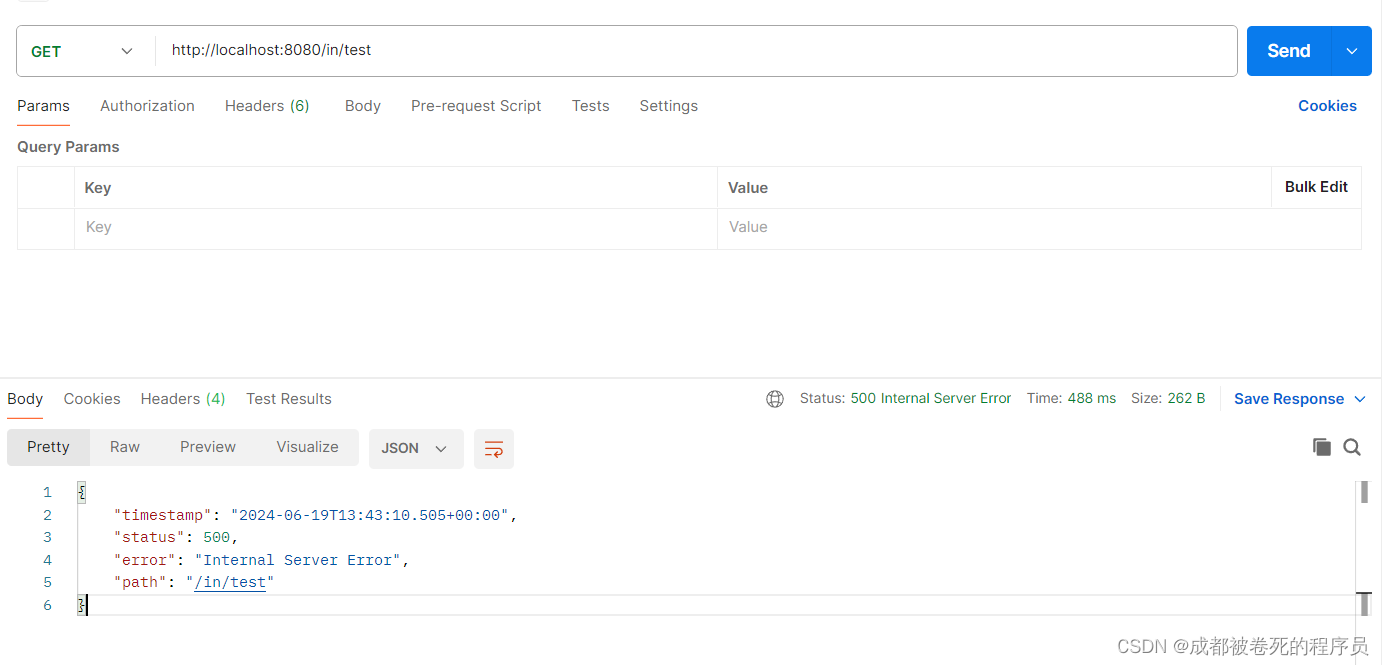
1,默认异常效果

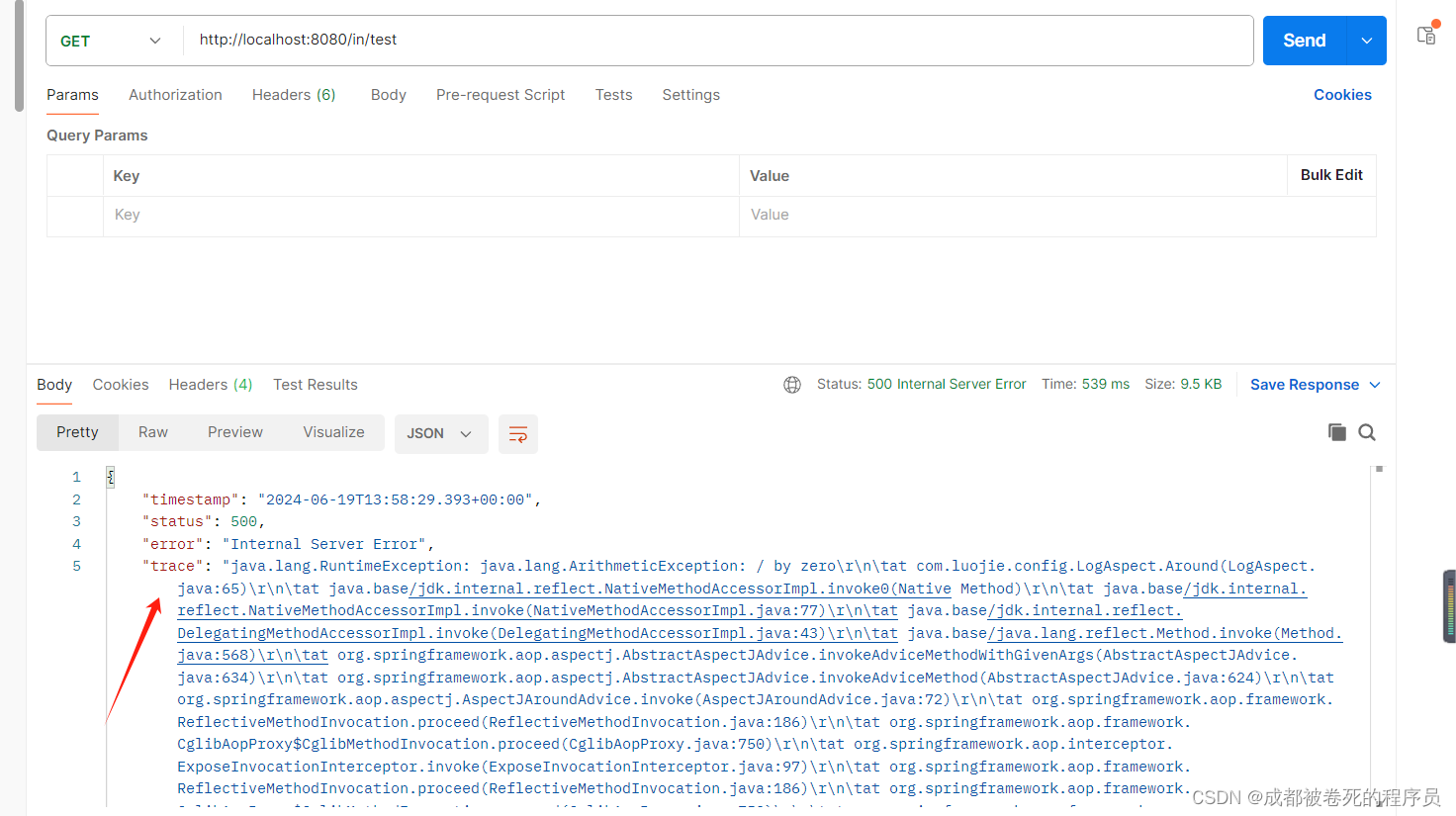
2,打印堆栈信息
# 是否在错误响应中包含堆栈跟踪信息。默认为 never
server.error.include-stacktrace=always
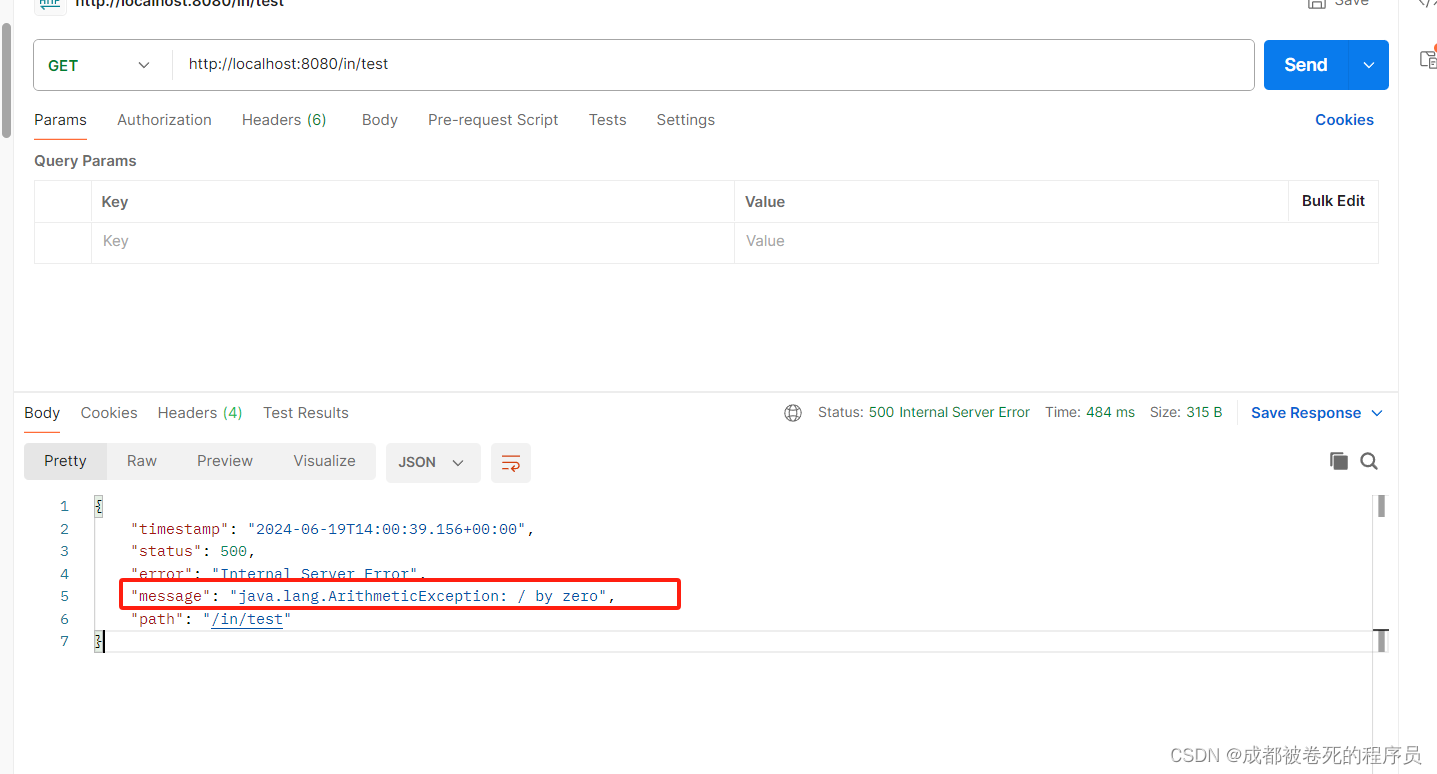
3,打印异常msg信息
# 是否在错误响应中包含异常消息。默认为 always
server.error.include-message=always
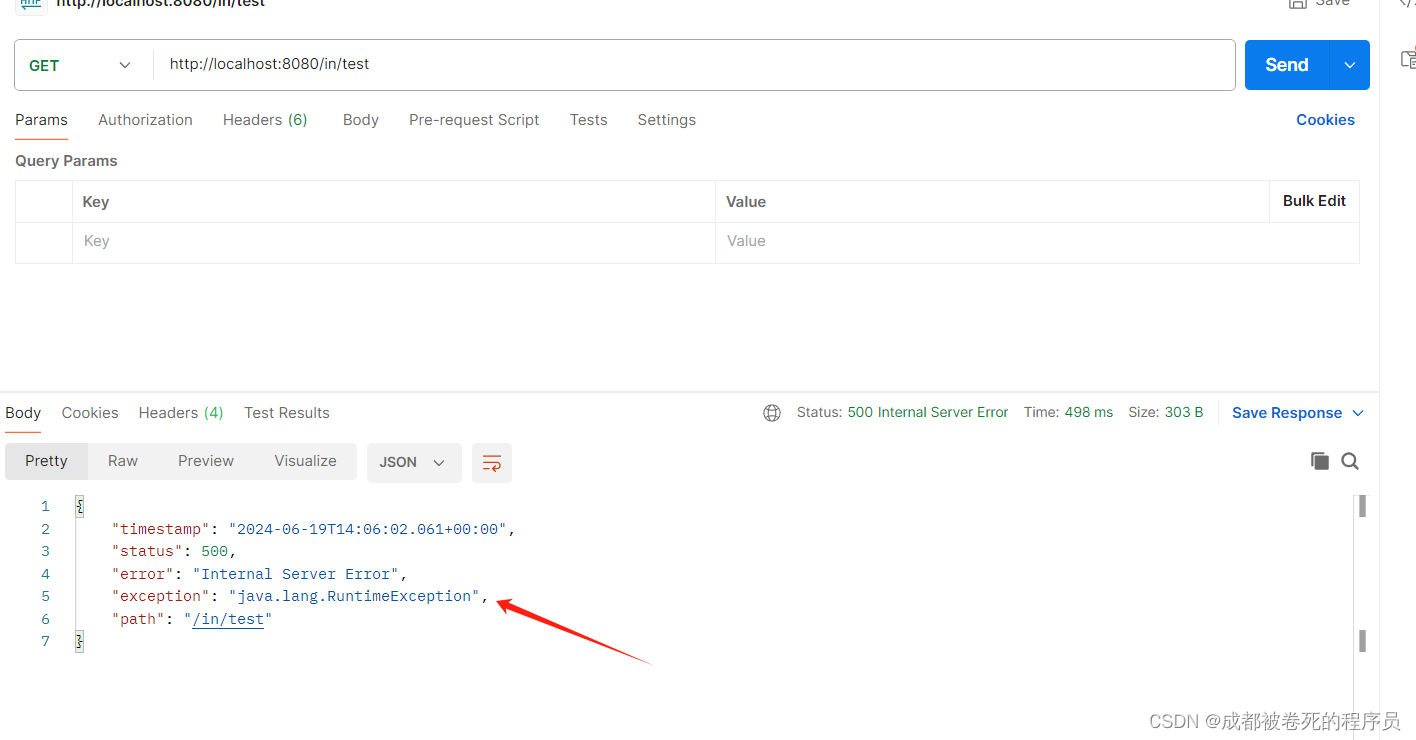
4,打印异常类名
# 是否在错误响应中包含异常类名。默认为 false
server.error.include-exception=true
希望对各位大佬有帮助。麻烦加个关注点个赞谢谢!
![[Linux] vi编辑器](https://img-blog.csdnimg.cn/direct/801c189224604d3491ff581859d95d0b.png)