概述
Yarn是一个资源调度平台,负责为运算程序提供服务器资源,相当于一个分布式的操作系统平台,而MapReduce等运算程序相当于操作系统之上的应用程序
Yarn基本架构

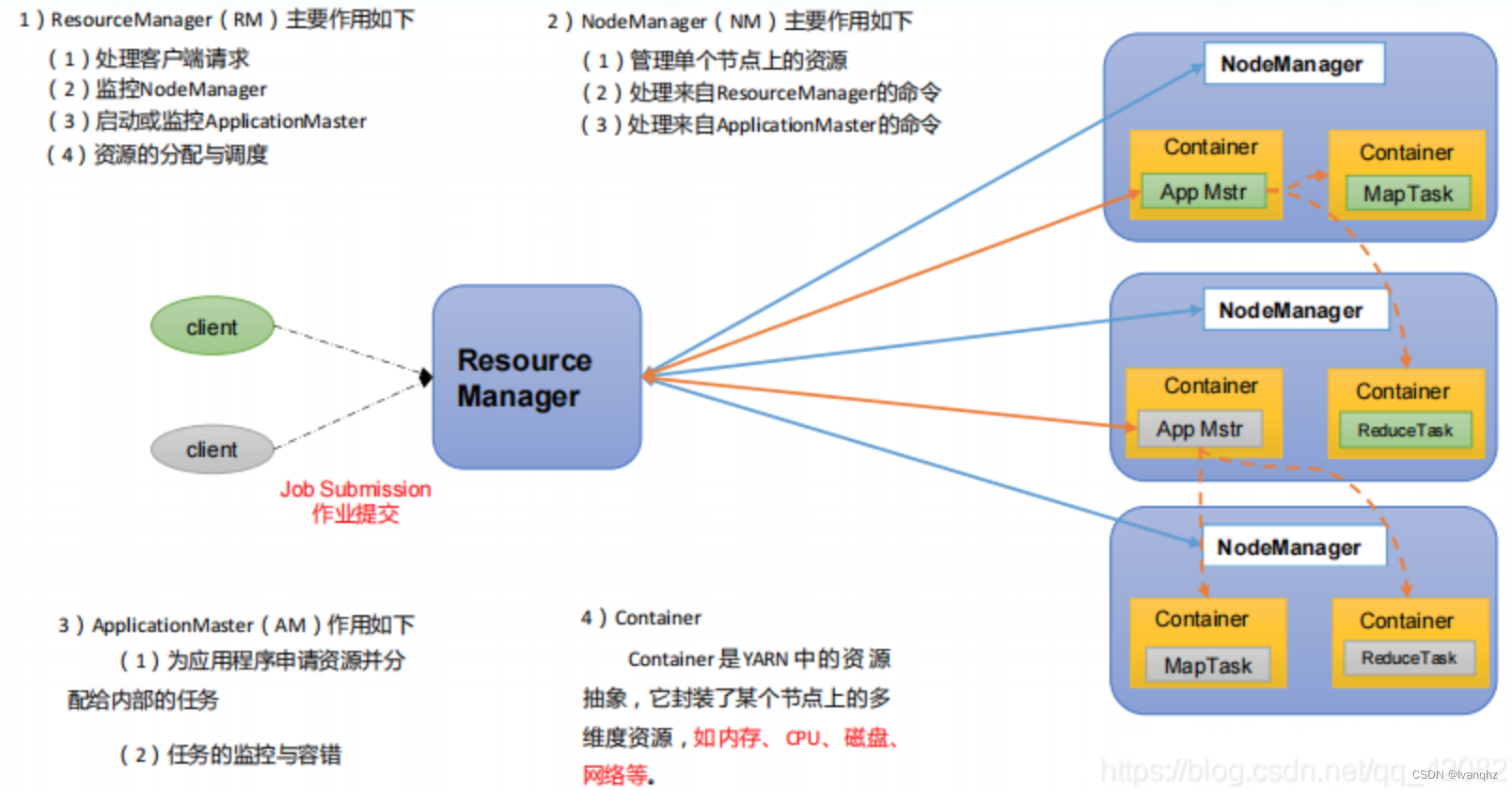
YARN 主要由ResourceManager、NodeManager、ApplicationMaster、Container
ResourceManager(RM) 主要作用如下
- 处理客户端请求
- 监控NodeManager
- 启动或监视 ApplicationMaster
- 资源的分配与调度
NodeManager(NM) 主要作用如下
- 管理单个节点上的资源
- 处理来自ResourceManager的命令
- 处理来自ApplicationMaster的命令
ApplicationMaster(AM) 作用如下
- 为应用程序申请资源并分配给内部的任务
- 任务的监控与容错
Container
Container 是 YARM 中的资源抽象,它封装了某个节点上的多维度资源。如内存、CPU、磁盘、网络
作业提交全过程
HDFS、YARN、MapReduce三者关系

作业提交过程之YARN

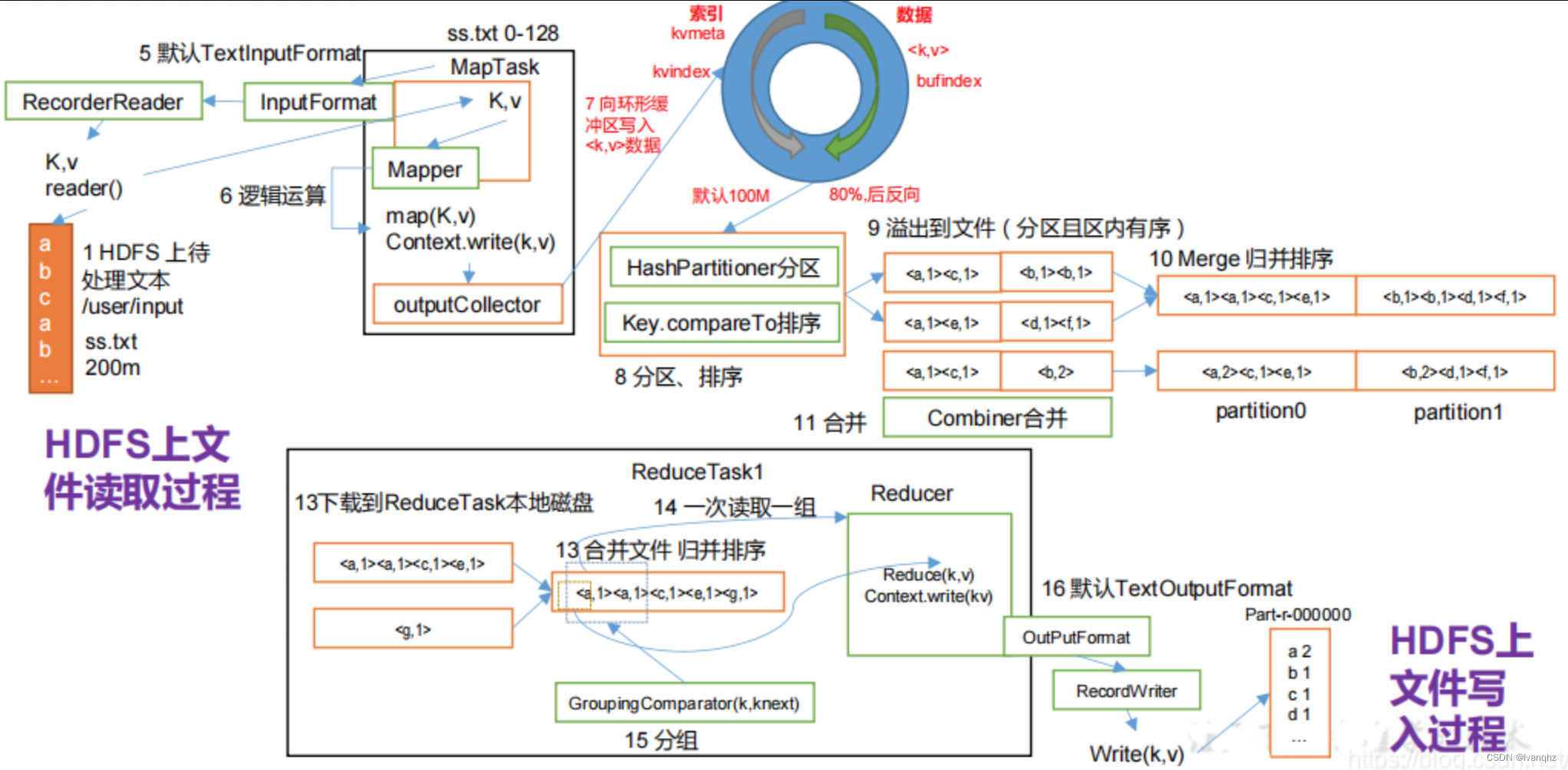
作业提交过程之HDFS & MapReduce

作业提交全过程详解
作业提交
第1步: Client 调用 job.waitForCompletion 方法,向整个集群提交MapReduce作业
第2步: Client 向 RM 申请一个作业ID
第3步: RM 给 Client 返回该job 的资源路径和作业ID
第4步: Client 提交jar 包、切片信息和配置文件到指定的资源提交路径
第5步: Client 提交完资源后,向RM申请运行 MrAppMaster
作业初始化
第6步: 当RM 收到Client的请求后,将该job添加到容量调度器中
第7步: 某一个空调的NM领取到该job
第8步: 该NM创建Container,并产生 MrAppMaster
第9步: 下载Client 提交的资源到本地
任务分配
第10步: MrAppMaster 向RM申请运行多个MapTask任务资源
第11步: RM 将运行 MapTask 任务分配给另外两个NodeManger, 另两个NodeManger分别领取任务并创建容器
任务运行
第12步: MR 向两个接收到的任务的 NodeManger 发送程序启动脚本,这两个NodeManger 分别启动MapTask, MapTask对数据分区排序
第13步: MrAppMaster等待所有MapTask运行完毕后,向RM申请容器,运行ReduceTask
第14步: ReduceTask 向 MapTask获取相应分区的数据
第15步: 程序运行完毕后,MR会向RM申请注销自己
进度和状态更新
YARM 中的任务将其进度和状态(包括 counter) 返回给应用管理器,客户端(通过 mapreduce.client.progressmonitor.pollinterval 设置) 向应用管理器请求进度更新,展示给用户
作业完成
除了向应用管理器请求作业进度外, 客户端每 5 秒都会通过调用 waitForCompletion()来检查作业是否完成。时间间隔可以通过 mapreduce.client.completion.pollinterval 来设置
作业完成之后, 应用管理器和 Container 会清理工作状态
作业的信息会被作业历史服务器存储以备之后用户核查
资源调度器
默认调度器
目前,Hadoop 作业调度器主要有三种:FIFO、容量(Capacity Scheduler)和公平(Fair Scheduler)
Apache Hadoop3.1.3 默认的资源调度器是 Capacity Scheduler。 CDH 框架默认调度器是 Fair Scheduler
具体设置详见:yarn-default.xml 文件
<property>
<description>The class to use as the resource scheduler.</description>
<name>yarn.resourcemanager.scheduler.class</name>
<value>org.apache.hadoop.yarn.server.resourcemanager.scheduler.capacity.CapacityScheduler</value>
</property>
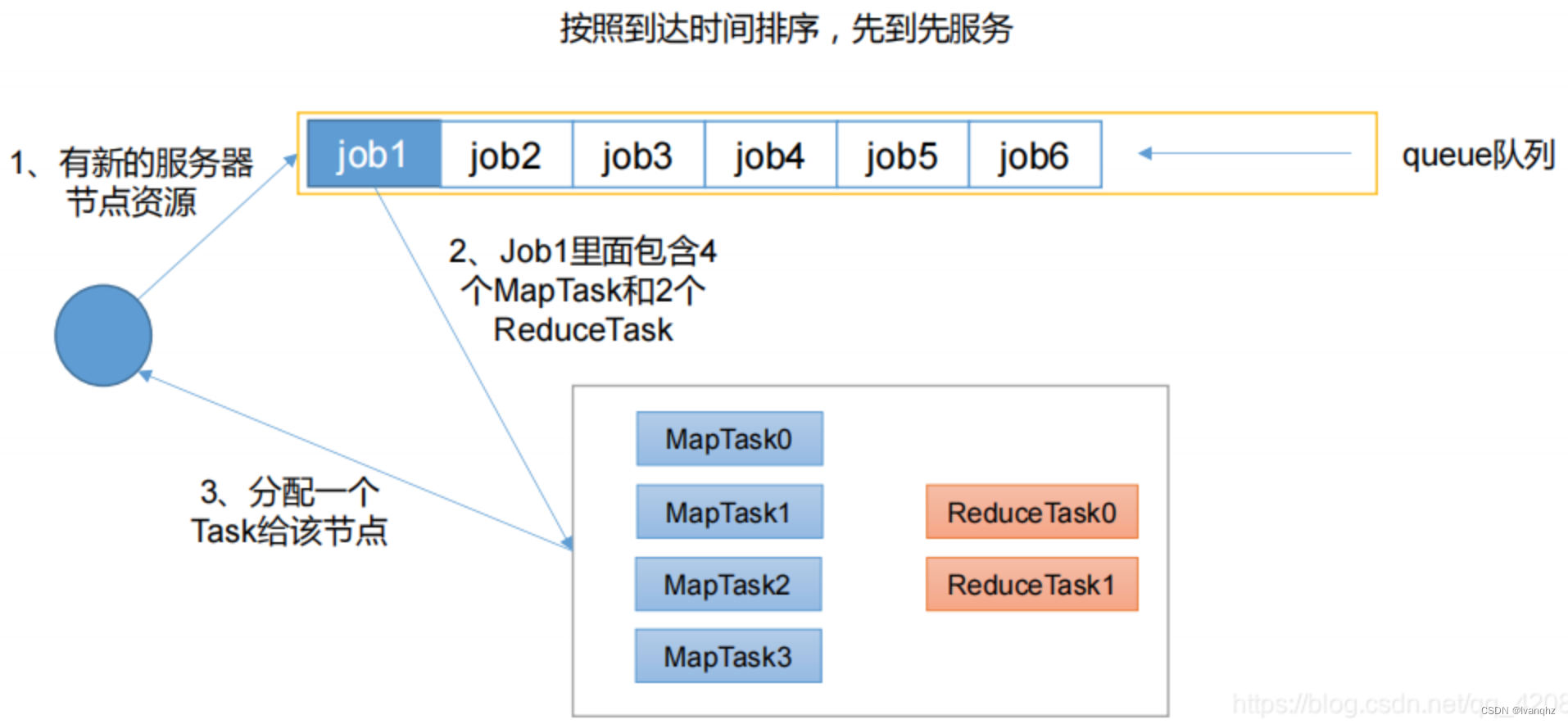
先进先出调度器(FIFO)
FIFO 调度器(First In First Out):单队列,根据提交作业的先后顺序,先来先服务

优点: 简单易懂
缺点: 不支持多队列,生成环境很少使用
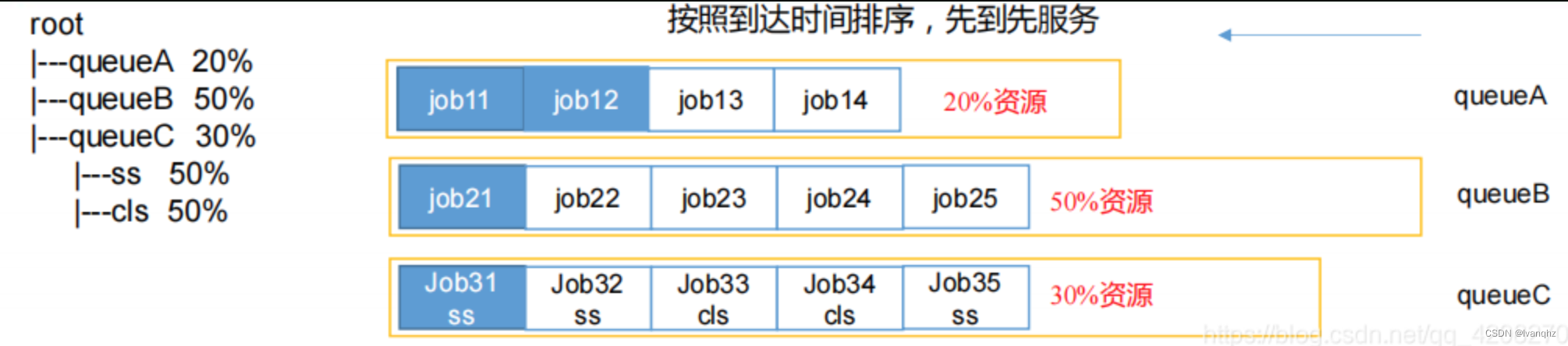
容量调度器(Capacity Scheduler)
容量调度器特点

- 多队列: 每个队列可配置一定的资源量,每个队列采用FIFO调度策
- 容量保证: 管理员可为每个队列设置资源最低保证和资源使用上限
- 灵活性: 如果一个队列中的资源有剩余,可以暂时共享给哪些需要资源的队列,而一旦该队列有新的应用程序提交,则其他队列借调的资源会归还给该队列
- 多租户: 支持多用户共享集群和多应用程序同时运行。为了防止同一个用户的作业独占队列中的资源,该调度器会对同一用户提交的作业所占资源量进行限定
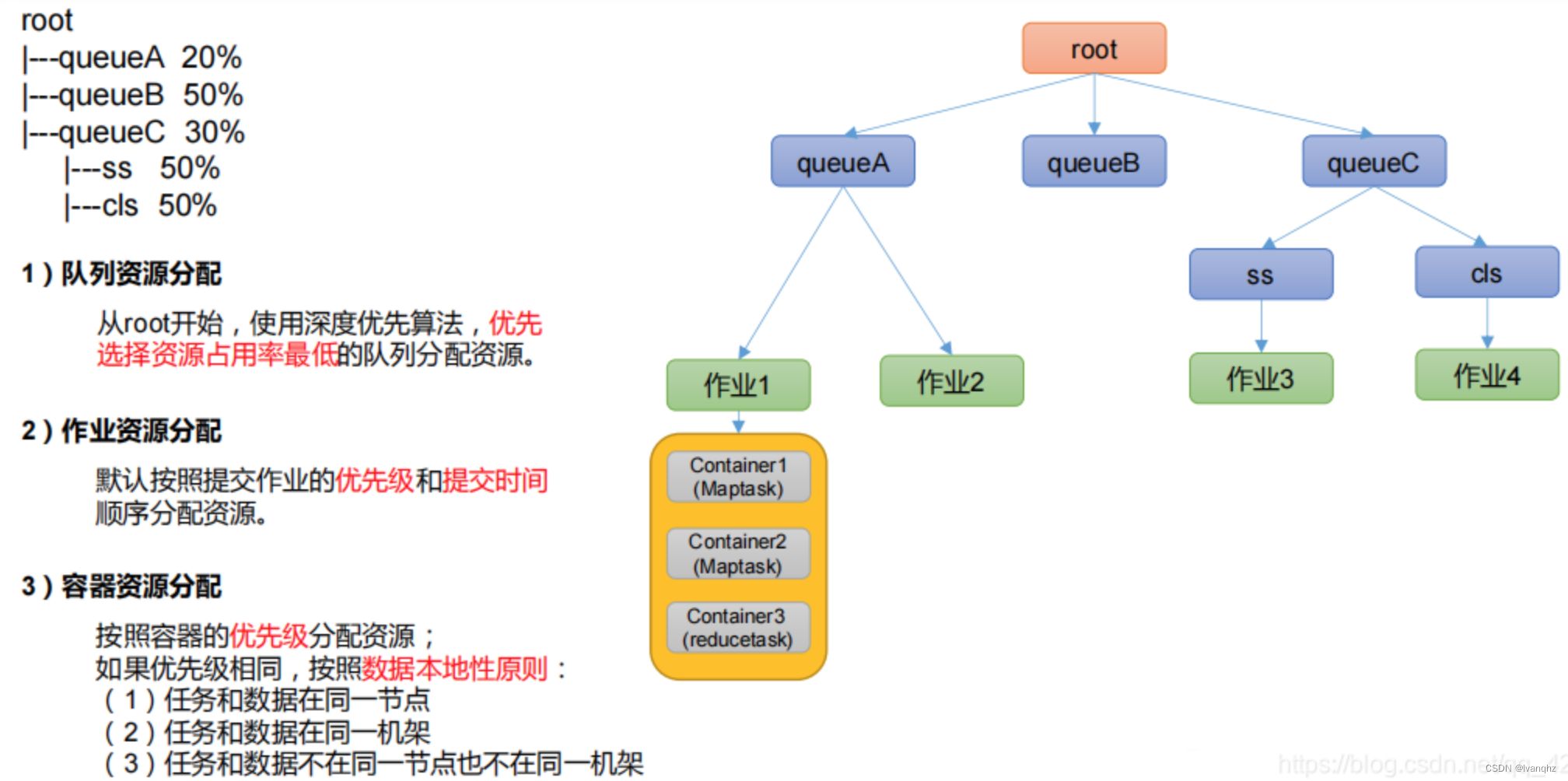
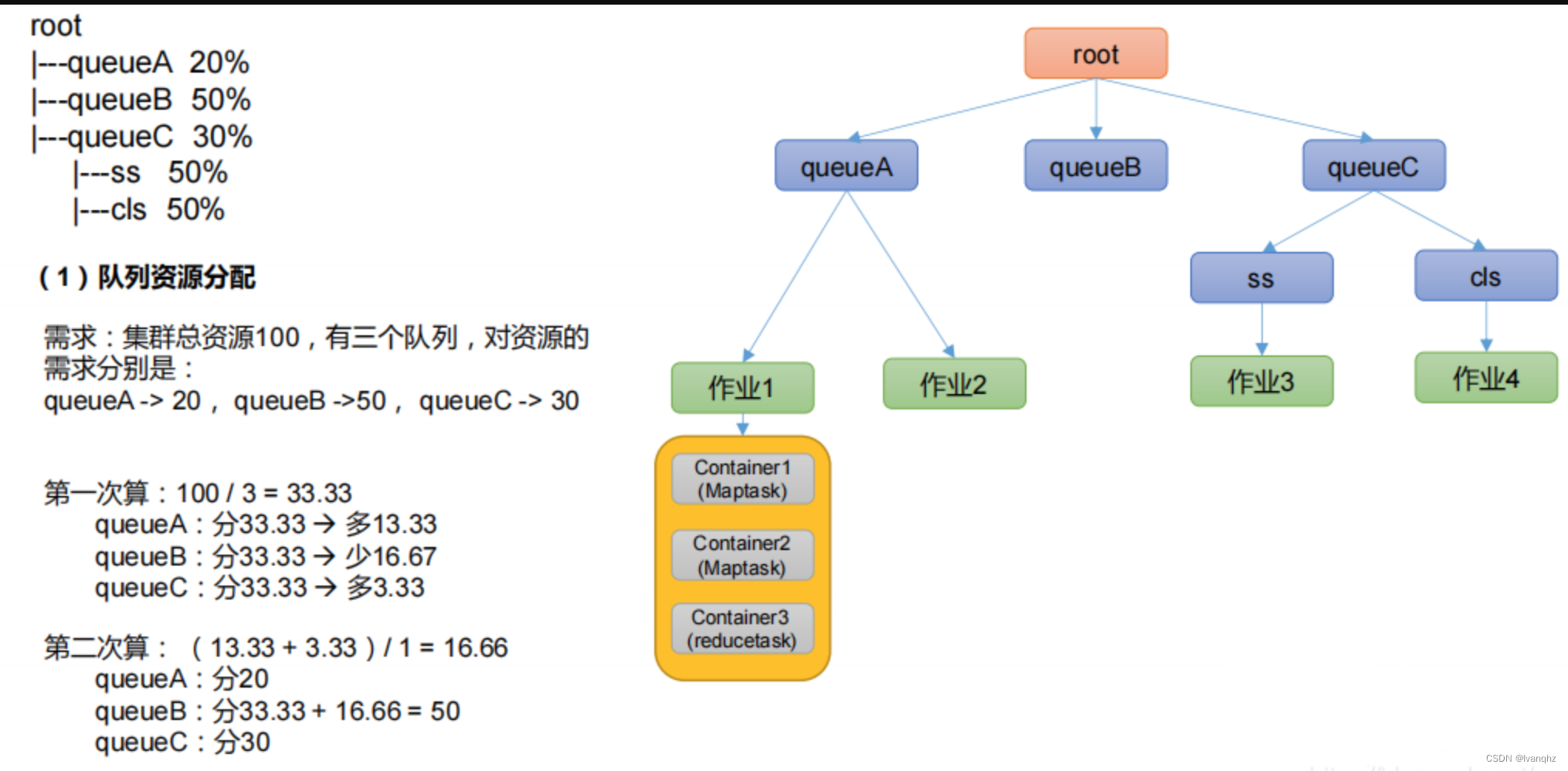
容量调度器资源分配算法

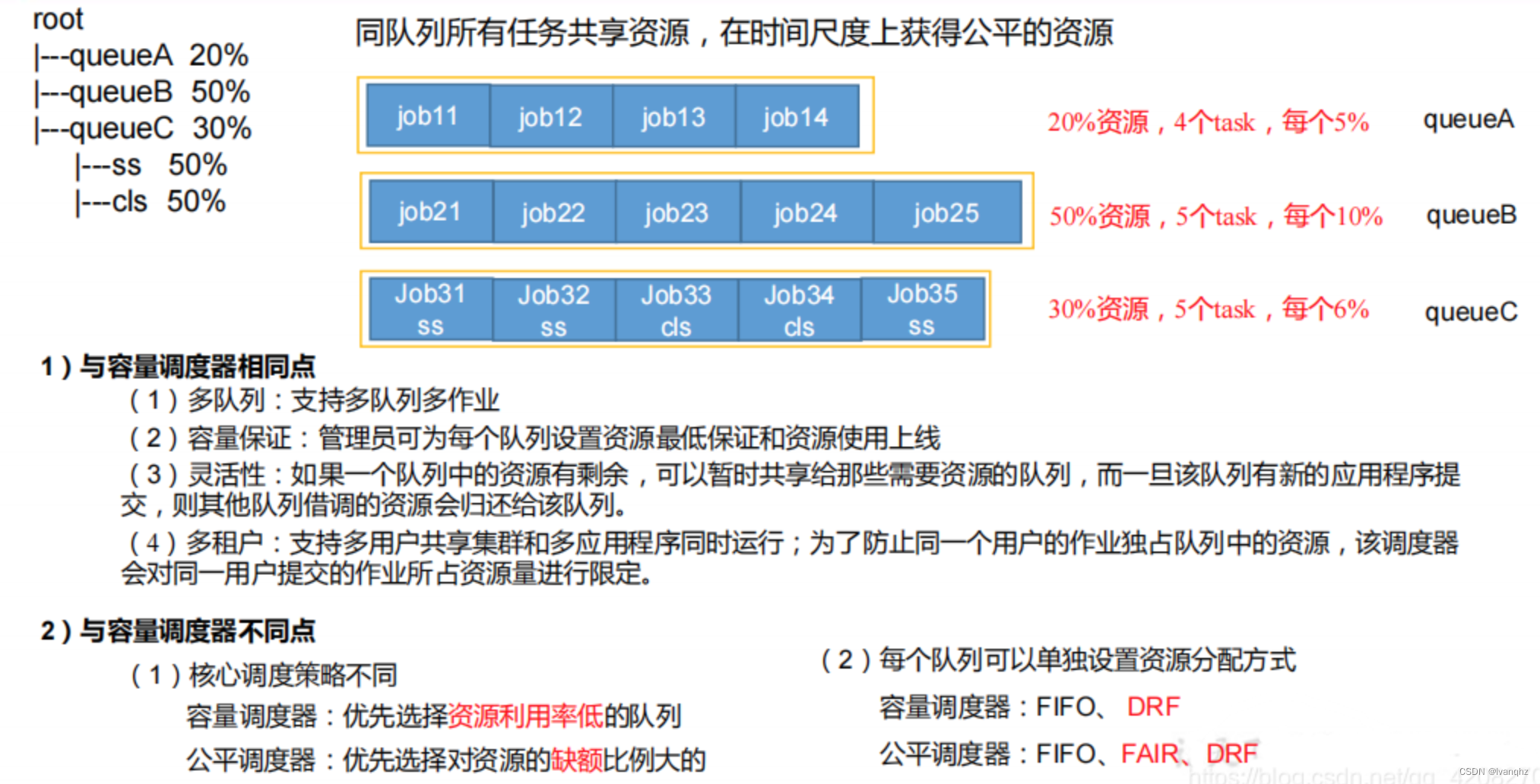
公平调度器(Fair Scheduler)
公平调度器特点

公平调度器 - 缺额

公平调度器队列资源分配方式

公平调度器资源分配算法

公平调度器队列资源分配方式


参考资料
- Hadoop3.x 之 Yarn资源调度器 (第十一章)
- Hadoop3教程(二十三):Yarn的三大调度器










![[16] 使用Opencv_CUDA 实现访问图像像素、直方图均衡化、几何变换](https://img-blog.csdnimg.cn/direct/b50d91de48d24ad98f8aa32b71acca3e.png)