效果图:
代码示例:
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>html 表格导出道</title>
<script src="js/jquery-3.6.3.js"></script>
<style>
* {
padding: 0;
margin: 0;
}
.content {
overflow: auto;
width: 100%;
height: 200px;
/* 固定高度 */
border-bottom: 0;
border-right: 0;
/* position: relative; */
}
table {
border-collapse: separate;
table-layout: fixed;
width: 150%;
/* 固定宽度 */
}
th {
font-size: 16px;
color: #909399;
background-color: #FFF;
}
td {
font-size: 12px;
background-color: #FFF;
color: #404144;
}
td,
th {
border: 1px solid #f0f0f0;
box-sizing: border-box;
height: 30px;
text-align: center;
}
/* 固定左边 */
/* 选择列表中的偶数标签:nth-child(2n) */
/* nth-child() 选择器,该选择器选取父元素的第 N 个子元素,与类型无关 */
td:nth-child(1),
th:nth-child(1) {
position: sticky;
left: 0;
/* 首行在左 */
z-index: 1;
background-color: #fff;
}
td:nth-child(2),
th:nth-child(2) {
position: sticky;
left: 100px;
/* 首行在左 */
z-index: 1;
background-color: #fff;
}
td:nth-child(3),
th:nth-child(3) {
position: sticky;
left: 200px;
/* 首行在左 */
z-index: 1;
background-color: #fff;
}
/* 右侧 */
td:nth-child(20),
th:nth-child(20) {
position: sticky;
right: 0px;
z-index: 1;
background-color: #fff;
}
/* 上 */
thead tr th {
position: sticky;
top: 0px;
}
/* 表头固定 */
th:nth-child(1),
th:nth-child(2),
th:nth-child(3),
th:nth-child(20) {
z-index: 2;
background-color: #fff;
}
</style>
<script language="JavaScript" type="text/javascript">
//第五种方法
var idTmr;
function getExplorer() {
var explorer = window.navigator.userAgent ;
//ie
if (explorer.indexOf("MSIE") >= 0) {
return 'ie';
}
//firefox
else if (explorer.indexOf("Firefox") >= 0) {
return 'Firefox';
}
//Chrome
else if(explorer.indexOf("Chrome") >= 0){
return 'Chrome';
}
//Opera
else if(explorer.indexOf("Opera") >= 0){
return 'Opera';
}
//Safari
else if(explorer.indexOf("Safari") >= 0){
return 'Safari';
}
}
function method5(tableid) {
if(getExplorer()=='ie')
{
var curTbl = document.getElementById(tableid);
var oXL = new ActiveXObject("Excel.Application");
var oWB = oXL.Workbooks.Add();
var xlsheet = oWB.Worksheets(1);
var sel = document.body.createTextRange();
sel.moveToElementText(curTbl);
sel.select();
sel.execCommand("Copy");
xlsheet.Paste();
oXL.Visible = true;
try {
var fname = oXL.Application.GetSaveAsFilename("Excel.xls", "Excel Spreadsheets (*.xls), *.xls");
} catch (e) {
print("Nested catch caught " + e);
} finally {
oWB.SaveAs(fname);
oWB.Close(savechanges = false);
oXL.Quit();
oXL = null;
idTmr = window.setInterval("Cleanup();", 1);
}
}
else
{
tableToExcel(tableid)
}
}
function Cleanup() {
window.clearInterval(idTmr);
CollectGarbage();
}
var tableToExcel = (function() {
var uri = 'data:application/vnd.ms-excel;base64,',
template = '<html><head><meta charset="UTF-8"></head><body><table>{table}</table></body></html>',
base64 = function(s) { return window.btoa(unescape(encodeURIComponent(s))) },
format = function(s, c) {
return s.replace(/{(\w+)}/g,
function(m, p) { return c[p]; }) }
return function(table, name) {
if (!table.nodeType) table = document.getElementById(table)
var ctx = {worksheet: name || 'Worksheet', table: table.innerHTML}
window.location.href = uri + base64(format(template, ctx))
}
})()
function fu(){
let k=6;
let str = '';
for (let i = 0; i < k; i++) {
str += `
<tr>
<td style="width: 50px;"><input type="checkbox" class="check_all"onclick=fun(${i}) ></td>
<td>Yq</td>
<td>2</td>
<td>3</td>
<td>4</td>
<td>5</td>
<td>6</td>
<td>7</td>
<td>8</td>
<td>9</td>
<td>10</td>
<td>11</td>
<td>12</td>
<td>13</td>
<td>14</td>
<td>15</td>
<td>16</td>
<td>17</td>
<td>18</td>
<td>19</td>
<td>更多</td>
</tr>
`;
}
$('tbody').html(str);
}
// 在DOM准备好后调用函数fu
$(document).ready(function() {
fu();
});
function fun(ss){
let kos=[];
kk.push(i)
// 检查是否已存在相同的项目
let found = kos.some(item => item.path === path); // 根据需要修改判断条件,这里以path为例
if (!found) {
kos.push(ss);
}
kos.length=k;
}
</script>
</head>
<body>
<div >
<button type="button" onclick="method5('tableExcel')">导出Excel方法五</button>
</div>
<div class="content">
<table id="tableExcel" cellspacing="0" cellpadding="0">
<thead>
<tr>
<th style="width: 50px;"><input type="checkbox" id="check_all"></th>
<th style="width: 100px;">姓名</th>
<th style="width: 100px;">岗位工资</th>
<th style="width: 100px;">岗位档级</th>
<th style="width: 3%;">性别</th>
<th style="width: 7%;">生日</th>
<th style="width: 7%;">手机号</th>
<th style="width: 12%;">身份证号</th>
<th style="width: 5%;">项目名称</th>
<th style="width: 10%;">公司名称</th>
<th style="width: 5%;">政治面貌</th>
<th style="width: 5%;">籍贯</th>
<th style="width: 5%;">学历</th>
<th style="width: 7%;">创建时间</th>
<th style="width: 5%;">员工状态</th>
<th style="width: 4%;">用工形式</th>
<th style="width: 7%;">现合同到期时间</th>
<th style="width: 7%;">现合同期限</th>
<th style="width: 15%;">银行卡号</th>
<th style="width: 15%;">工资卡开户行</th>
<th style="width:5%;">操作</th>
</tr>
</thead>
<!-- 内容 -->
<tbody>
<tr>
<td>Yq</td>
<td>2</td>
<td>3</td>
<td>4</td>
<td>5</td>
<td>6</td>
<td>7</td>
<td>8</td>
<td>9</td>
<td>10</td>
<td>11</td>
<td>12</td>
<td>13</td>
<td>14</td>
<td>15</td>
<td>16</td>
<td>17</td>
<td>18</td>
<td>19</td>
<td>更多</td>
</tr>
</tbody>
</table>
</div>
</body>
</html>
这只是我个人总结的方法还可以用其他方法希望可以帮到大家








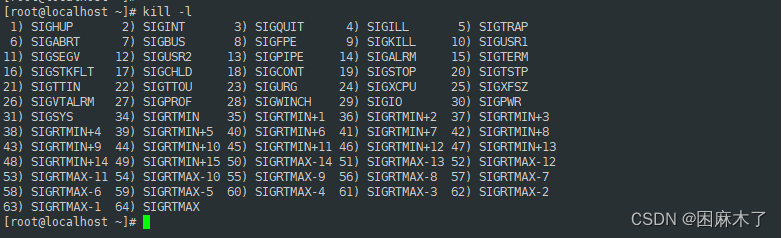
![[Linux] 其他命令](https://img-blog.csdnimg.cn/direct/7ad01cd6e55b45a5a509f496d0d821f3.png)





![[Linux] 文件/目录命令](https://img-blog.csdnimg.cn/direct/353a1d0905964444be5b291b900c2436.png)