【尚庭公寓SpringBoot + Vue 项目实战】后台岗位管理(十六)
文章目录
- 【尚庭公寓SpringBoot + Vue 项目实战】后台岗位管理(十六)
- 1、业务说明
- 2、逻辑模型介绍
- 3、接口开发
- 3.1、分页查询岗位信息
- 3.2、保存或更新岗位信息
- 3.3、根据ID删除岗位信息
- 3.4、获取全部岗位列表
- 3.5、根据ID获取岗位信息
- 3.6、根据岗位id修改状态
1、业务说明
后台用户信息管理共有六个接口
- 分页查询岗位信息
- 保存或更新岗位信息
- 根据ID删除岗位信息
- 获取全部岗位列表
- 根据ID获取岗位信息
- 根据ID修改岗位状态

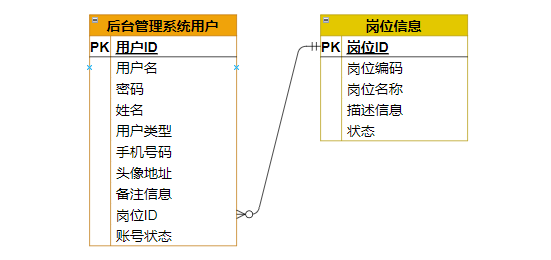
2、逻辑模型介绍

3、接口开发
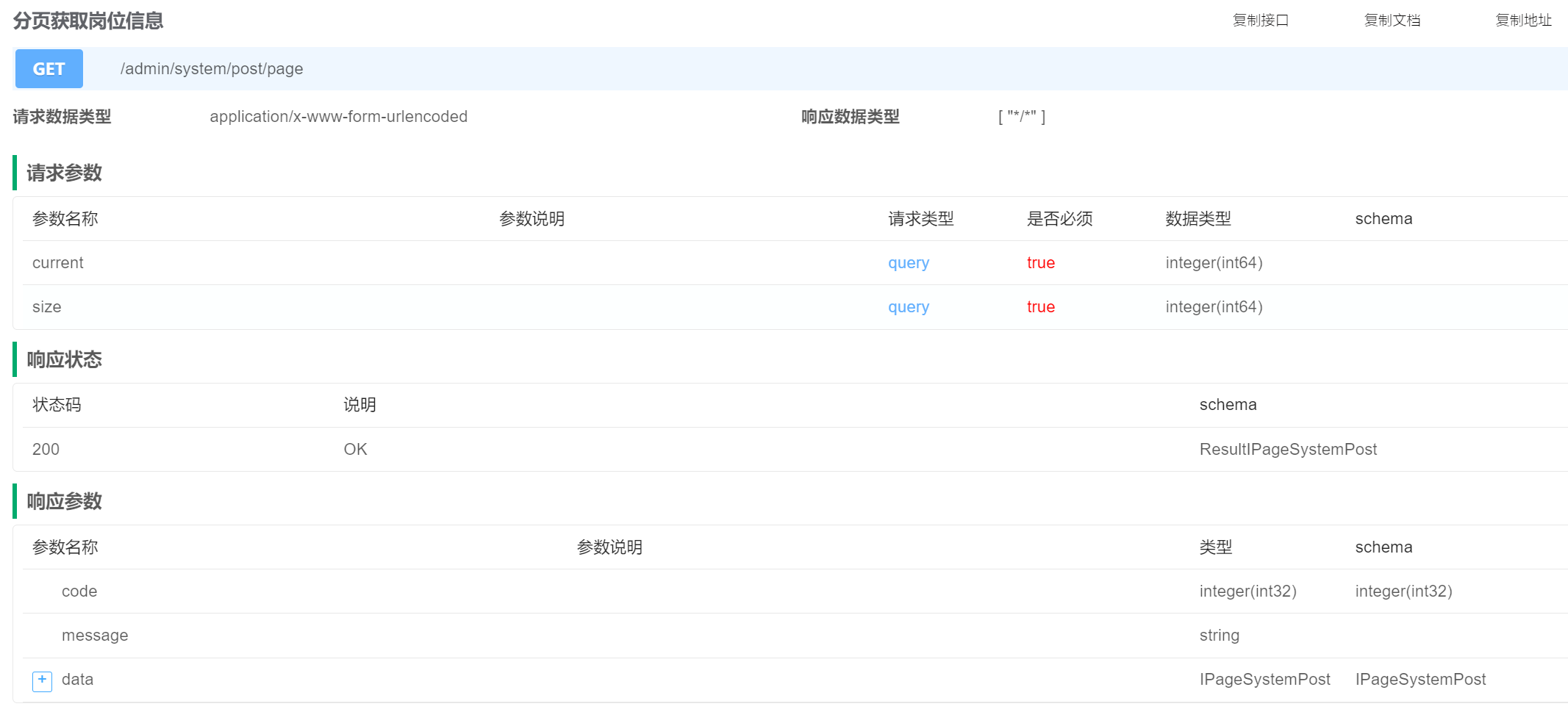
3.1、分页查询岗位信息
查看接口

代码开发
查看请求和响应的数据结构
-
请求的数据结构
-
current和size为分页相关参数,分别表示当前所处页面和每个页面的记录数。 -
SystemUserQueryVo为房间的查询条件,详细结构如下:@Data @Schema(description = "员工查询实体") public class SystemUserQueryVo { @Schema(description= "员工姓名") private String name; @Schema(description= "手机号码") private String phone; }
-
-
响应的数据结构
单个系统用户信息的结构可查看web-admin模块下的
com.atguigu.lease.web.admin.vo.system.user.SystemUserItemVo,具体内容如下:@Data @Schema(description = "后台管理系统用户基本信息实体") public class SystemUserItemVo extends SystemUser { @Schema(description = "岗位名称") @TableField(value = "post_name") private String postName; }
编写Controller层逻辑
@RestController
@Tag(name = "后台用户岗位管理")
@RequestMapping("/admin/system/post")
public class SystemPostController {
@Autowired
private SystemPostService systemPostService;
@Operation(summary = "分页获取岗位信息")
@GetMapping("page")
private Result<IPage<SystemPost>> page(@RequestParam long current, @RequestParam long size) {
Page<SystemPost> page = new Page<>(current,size);
Page<SystemPost> systemPostPage = systemPostService.page(page);
return Result.ok(systemPostPage);
}
}
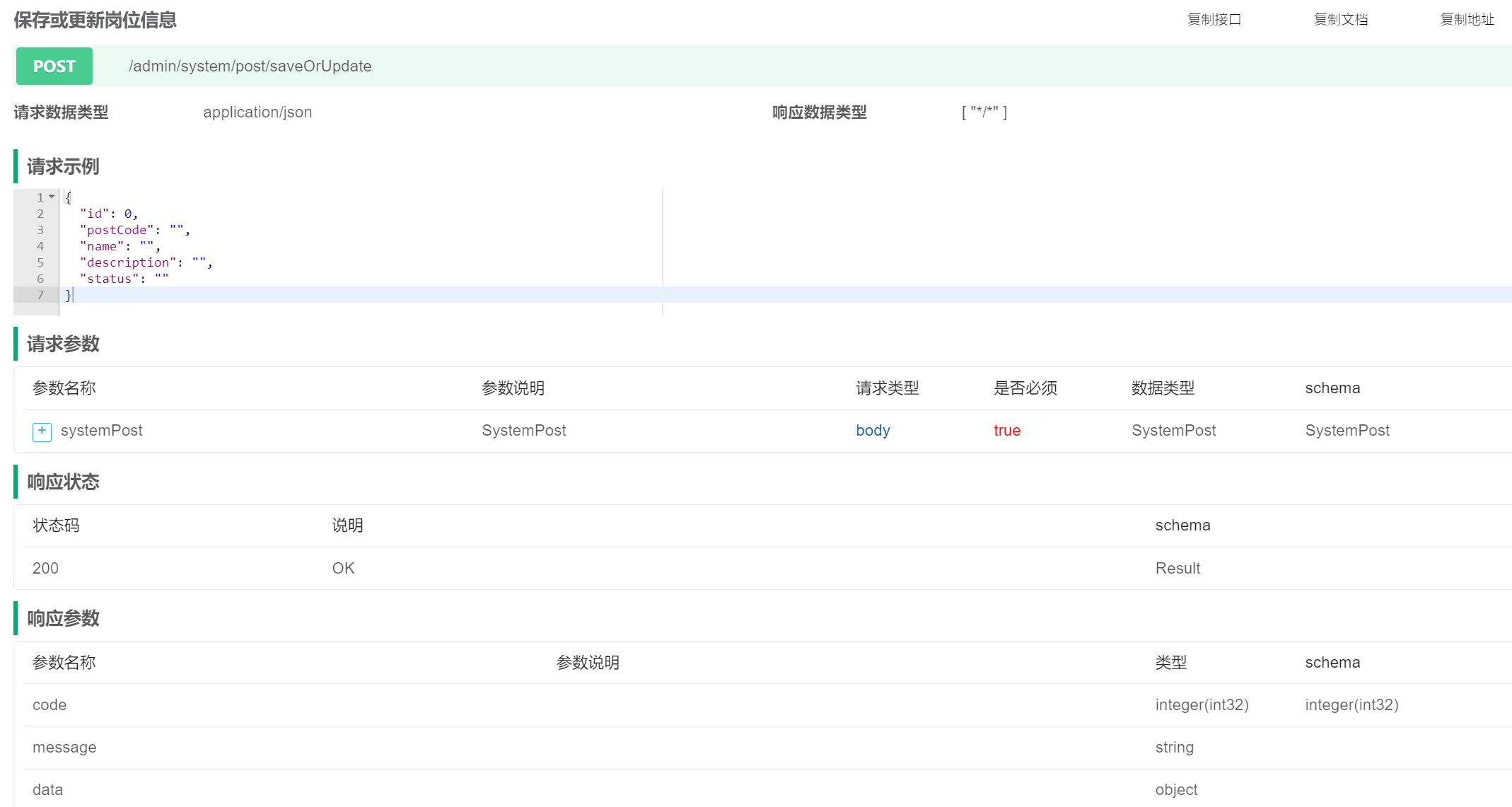
3.2、保存或更新岗位信息
查看接口

代码开发
在SystemPostController中增加saveOrUpdate方法,如下内容
@Operation(summary = "保存或更新岗位信息")
@PostMapping("saveOrUpdate")
public Result saveOrUpdate(@RequestBody SystemPost systemPost) {
systemPostService.saveOrUpdate(systemPost);
return Result.ok();
}
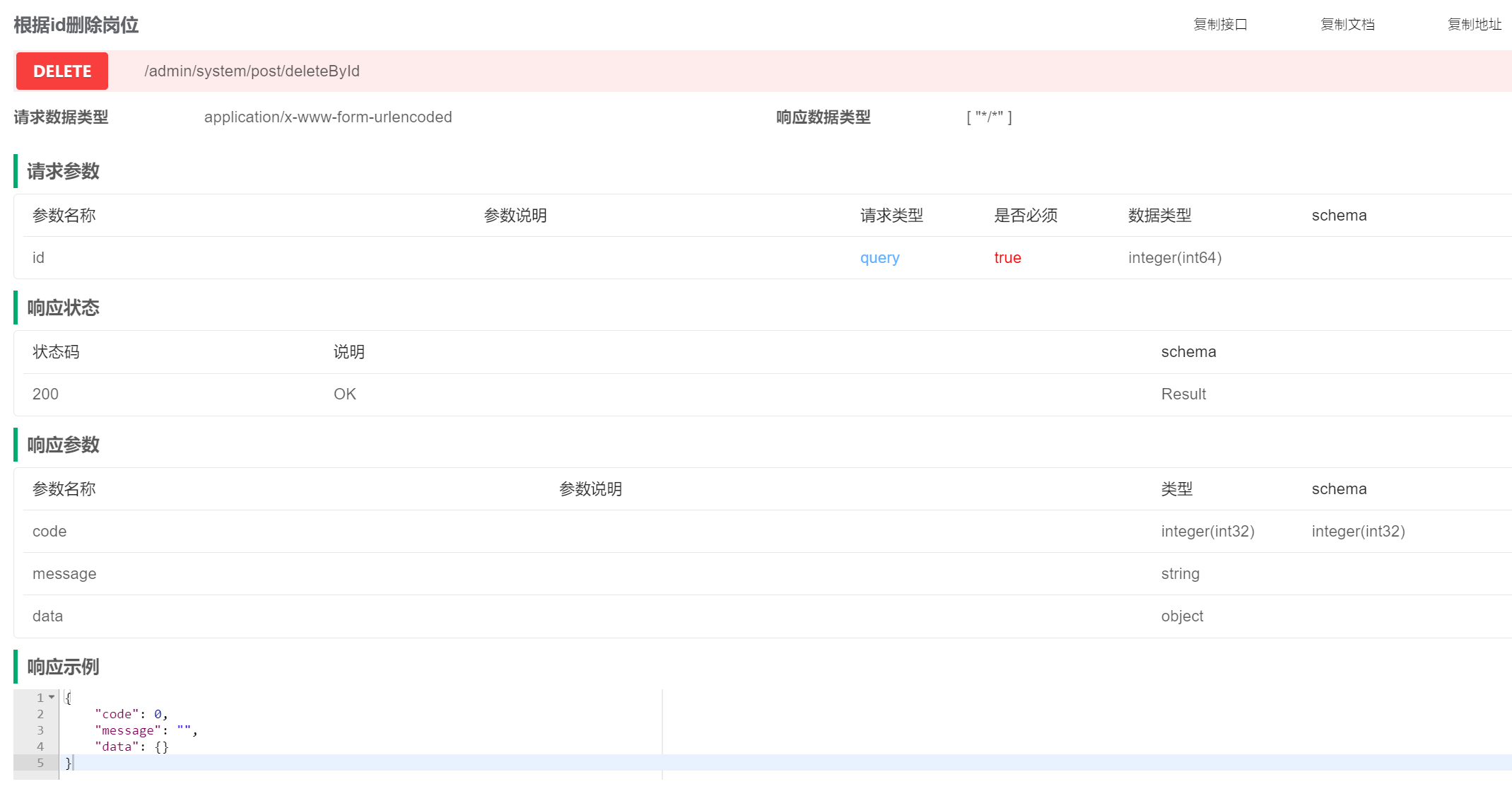
3.3、根据ID删除岗位信息
查看接口

代码开发
在SystemPostController中增加removeById方法,如下内容
@DeleteMapping("deleteById")
@Operation(summary = "根据id删除岗位")
public Result removeById(@RequestParam Long id) {
systemPostService.removeById(id);
return Result.ok();
}
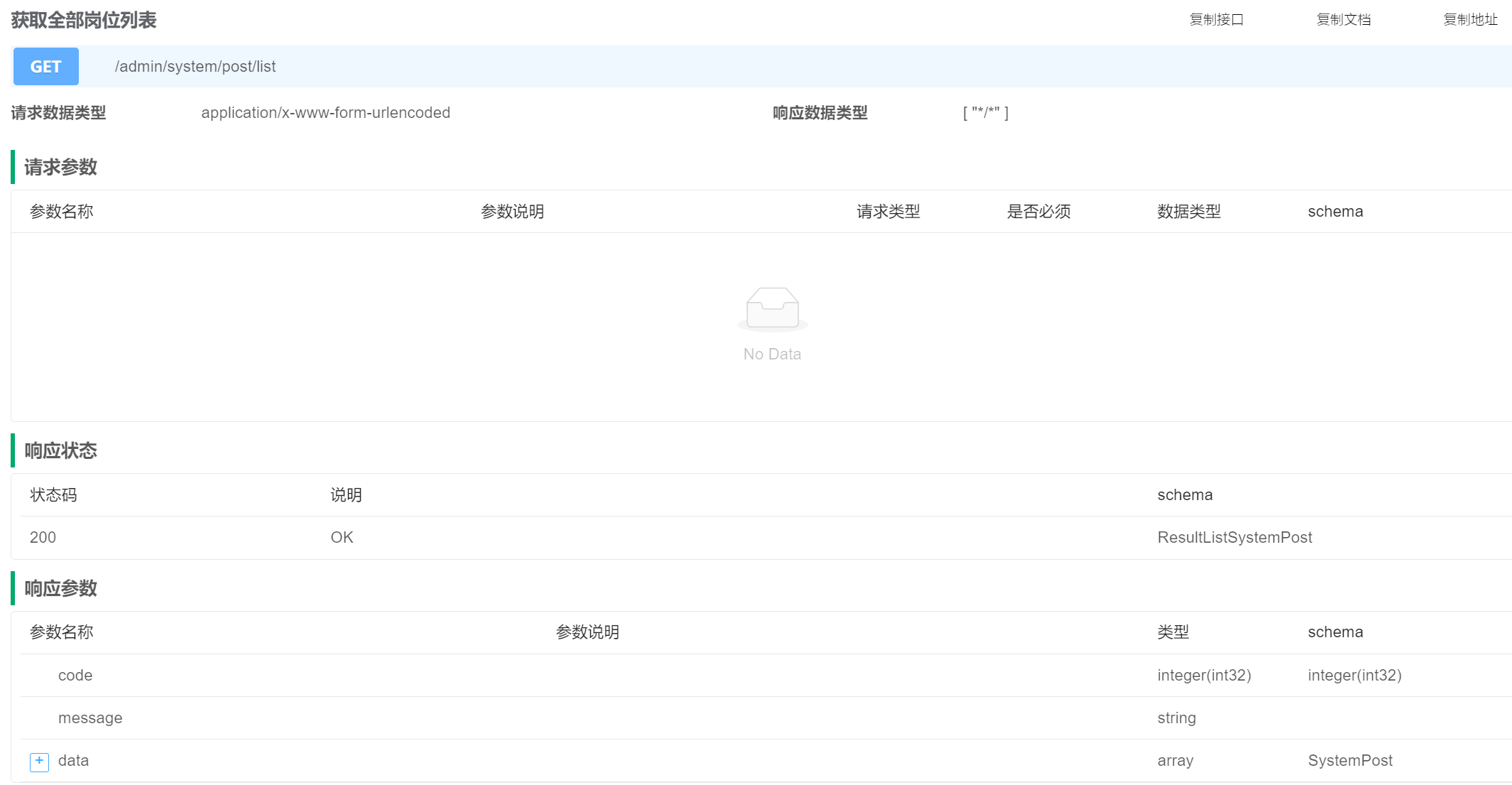
3.4、获取全部岗位列表
查看接口

代码开发
在SystemPostController增加list方法,如下内容
@Operation(summary = "获取全部岗位列表")
@GetMapping("list")
public Result<List<SystemPost>> list() {
List<SystemPost> list = systemPostService.list();
return Result.ok(list);
}
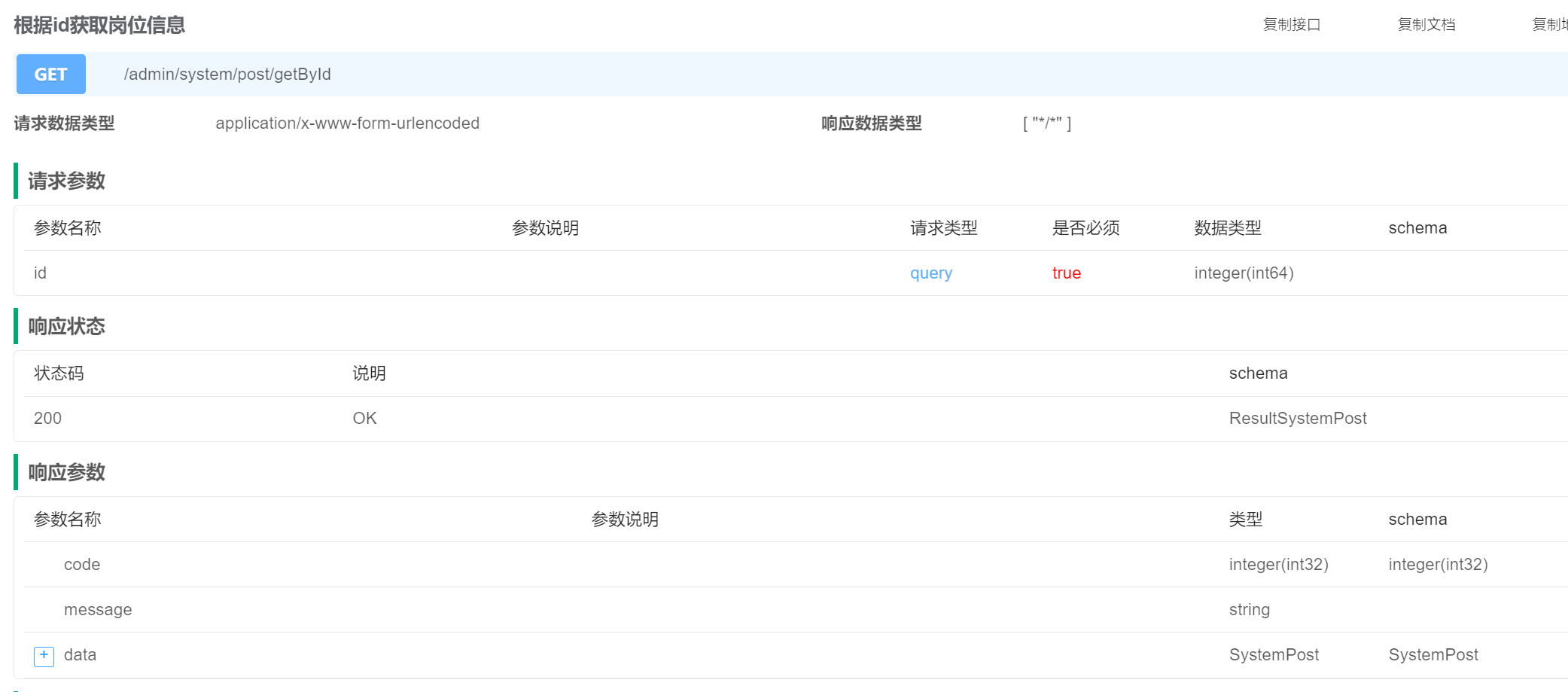
3.5、根据ID获取岗位信息
查看接口

代码开发
在SystemPostController中增加getById方法,如下内容
@GetMapping("getById")
@Operation(summary = "根据id获取岗位信息")
public Result<SystemPost> getById(@RequestParam Long id) {
SystemPost systemPost = systemPostService.getById(id);
return Result.ok(systemPost);
}
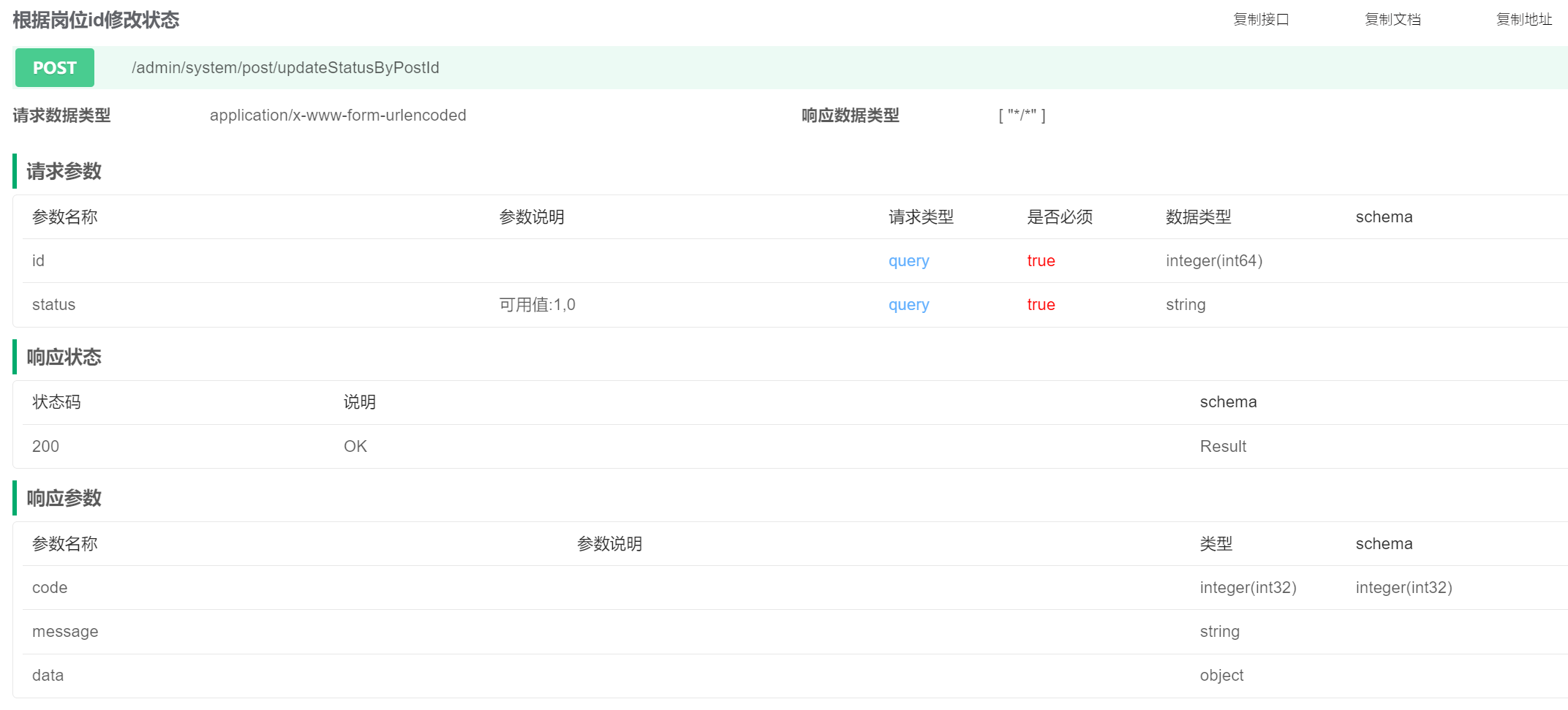
3.6、根据岗位id修改状态
查看接口

代码开发
在SystemPostController中增加如下内容
@Operation(summary = "根据岗位id修改状态")
@PostMapping("updateStatusByPostId")
public Result updateStatusByPostId(@RequestParam Long id, @RequestParam BaseStatus status) {
LambdaUpdateWrapper<SystemPost> updateWrapper = new LambdaUpdateWrapper<>();
updateWrapper.eq(SystemPost::getId, id);
updateWrapper.set(SystemPost::getStatus, status);
service.update(updateWrapper);
return Result.ok();
}
这段代码通过一个 POST 请求来更新数据库中特定岗位的状态。它使用 MyBatis-Plus 的 LambdaUpdateWrapper 来构建更新条件,并调用服务层的方法执行更新操作。最终,它返回一个表示成功的结果给客户端。
依赖项和前提条件
Spring Boot: 用于快速构建基于 Spring 的应用程序。
MyBatis-Plus: 一个增强的 MyBatis 框架,用于简化数据库操作。
Swagger: 用于生成 API 文档。
服务层: service 对象需要被正确注入,并且实现了 update 方法。
可能的改进
错误处理: 当前代码假设更新操作总是成功的。可以添加错误处理逻辑,以处理可能的异常情况并返回适当的错误信息。
验证: 可以添加参数验证逻辑,确保传入的 id 和 status 有效。
日志记录: 可以添加日志记录,以便于调试和监控。
通过这些改进,可以使代码更健壮和可维护。