如何使元素支持拖动
实现组件的自由拖动的核心就是 html5 中新添加的全局属性 draggable 属性,该属性规定了元素是否可进行拖动。属性值如下所示:
- true:规定元素的可拖动的
- false:规定元素不可拖动
- auto:使用浏览器的默认行为
当我们在元素元素标签中添加 draggable 属性时,该元素就可以进行拖动操作了。
<div draggable > 可拖动的元素 </div>
拖动事件
事件分类
元素可以进行拖动了,我们就可以通过元素的拖动事件进行拖动开始-结束的一些逻辑控制了,拖动事件主要分为两个类别,一类是拖动元素可以触发的:
- dragstart:鼠标点中元素并且开始移动时触发
- drag:拖拽过程中持续触发
- dragend:拖拽结束松开鼠标时触发
另一类是,是当拖拽元素到某个目标元素时,目标元素会触发的:
- dragenter:拖拽元素到目标上时触发
- dragover:拖动元素在目标元素中,持续触发
- dragleave:离开目标元素时触发
- drop:拖放元素到了目标元素中松开鼠标时触发
拖动放置行为
在拖动事件中,我们会获取到拖动的事件对象 (e),在拖动对象中我们能获取到一个重要的属性 dataTransfer ,我们可以通过 dataTransfer 的 dropEffect 属性控制被拖动的元素的放置行为,其值的说明如下所示。
- none:不能把元素拖放至此
- move:移动到目标
- copy:复制到目标
- link:目标打开拖动元素(拖动元素必须是链接并有URL)
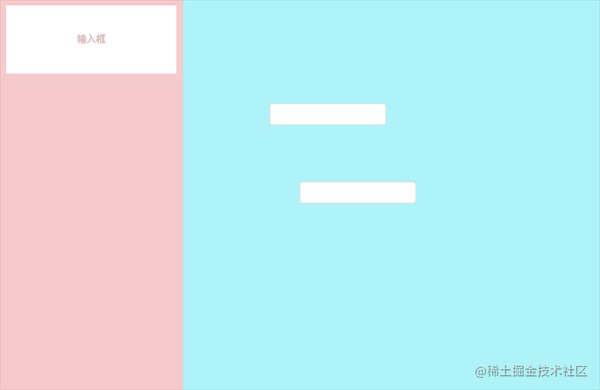
页面设计器的实现
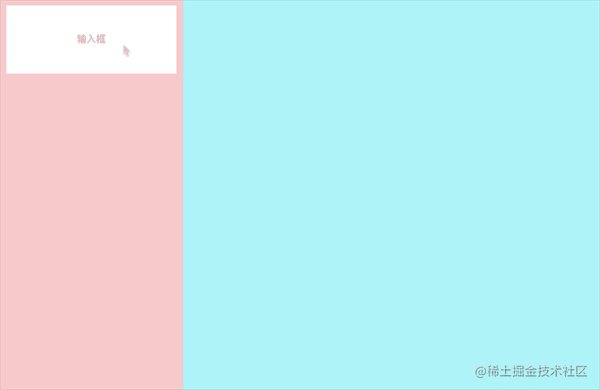
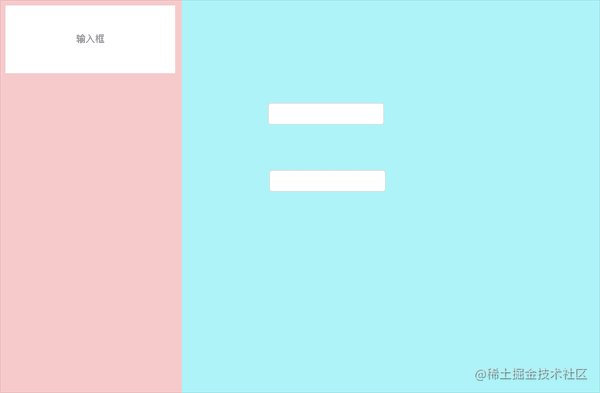
下面我们根据以上的知识点来实现一下页面设计器组件拖动的最简demo。 首先我们定义一下组件列表和画布区域
<template>
<div>
<!-- 左侧组件列表 -->
<div class="left">
<div
class="left-item"
v-for="item in list1"
:key="item.code"
draggable
>
{{ item.name }}
</div>
</div>
<!-- 画布区域 -->
<div class="targetContent" ref="targetContent">
<div
class="item"
v-for="item in list2"
:key="item.id"
:ref="item.id"
:style="{
top: `${item.top - 16}px`,
left: `${item.left - 85}px`,
'z-index': `${item.zIndex}`
}"
>
<template v-if="item.code === 'MyInput'">
<a-input></a-input>
</template>
</div>
</div>
</div>
</template>
并将组件列表和画布中的页面分别通过list1,和list进行遍历渲染。
<script>
import _ from "lodash";
export default {
data() {
return {
list1: [
{
code: "MyInput",
name: "输入框",
props: {}
}
],
list2: [],
};
}
}
</script>
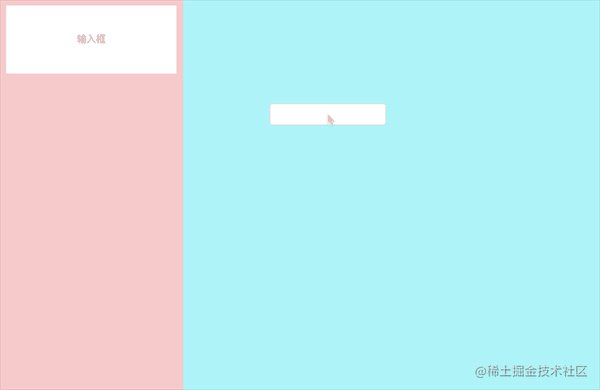
下面我们来分析一下如何实现将组件列表中的组件拖动到画布中,上文中我们讲到,拖动的元素以及目标元素可以设置一系列的事件,那么我们就可以在组件列表渲染时,为每个组件设置一下 dragstart 事件,在该事件中我们需要做如下处理:
- 设置拖动元素的放置行为为
移动,即move。 - 组件在目标元素经过时,必须要阻止默认行为,否则不能触发
drop。 - 设置组件离开目标元素时放置行为为
不能拖放,即none。 - 拖动元素在目标元素松手时添加元素到画布,即将组件元数据添加到
list2中,元素所对应的元数据记录也了这个组件在画面中的坐标位置。
然后在dragend事件中取听以上动作。
下面我们通过代码的方式来实现以上过程。首先在组件列表进行遍历时,添加组件的dragstart 和dragend事件。
@dragstart="e => dragstart(e, item)"
@dragend="dragend"
下面是这两个事件的实现。
dragstart(e, item) {
this.dragItem = item;
// 设置元素的放置行为——移动
this.$refs.targetContent.addEventListener("dragenter", this.dragenter);
// 在目标元素经过 必须要阻止默认行为 否则不能触发drop
this.$refs.targetContent.addEventListener("dragover", this.dragover);
// 离开目标元素时设置元素的放置行为——不能拖放
this.$refs.targetContent.addEventListener("dragleave", this.dragleave);
// 拖动元素在目标元素松手时添加元素到画布
this.$refs.targetContent.addEventListener("drop", this.drop);
},
dragend(e) {
this.$refs.targetContent.removeEventListener("dragenter", this.dragenter);
this.$refs.targetContent.removeEventListener("dragover", this.dragover);
this.$refs.targetContent.removeEventListener("dragleave", this.dragleave);
this.$refs.targetContent.removeEventListener("drop", this.drop);
},
dragenter(e) {
e.dataTransfer.dropEffect = "move";
},
dragover(e) {
e.preventDefault();
},
dragleave(e) {
e.dataTransfer.dropEffect = "none";
},
drop(e) {
const { code } = this.dragItem;
this.list2.push({
top: e.offsetY,
left: e.offsetX,
zIndex: 1,
code: code,
id: Date.parse(new Date())
});
this.dragItem = null;
}
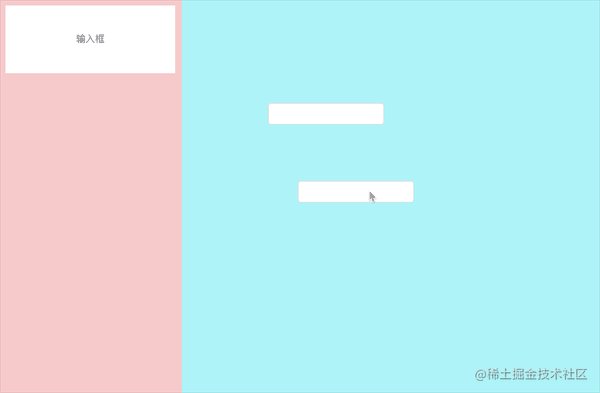
这样,我们组件列表中的组件就可以拖动到画布中了。

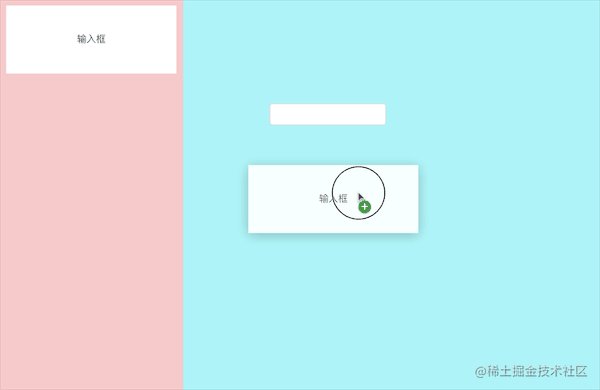
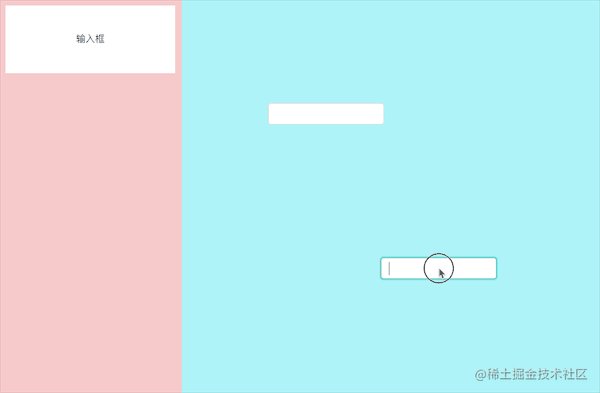
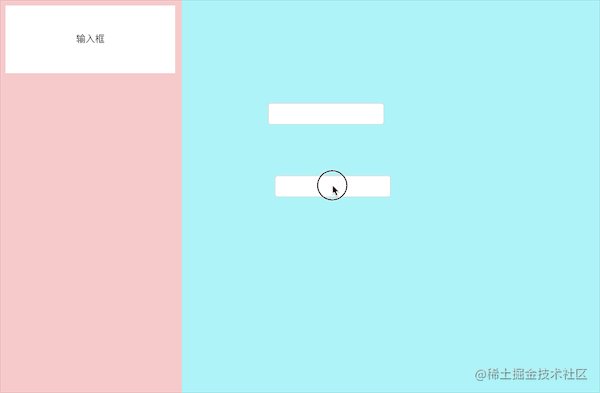
那拖动到画布中的组件又是如何实现通过拖动灵活的移动位置的呢?同样,我们可以将画布中的组件添加mousedown事件,在事件中我们添加mousemove事件的监听,当画布中的组件进行移动时,我们实时的将该被移动元素所对应的元数据坐标进行更新。下面是代码的实现。
mousedown(e, item) {
this.moveItem = item;
document.addEventListener("mousemove", this.mousemove);
document.addEventListener("mouseup", this.mouseup);
},
mousemove(e) {
const _this = this;
let { clientX, clientY } = e;
const moveIdx = _.findIndex(this.list2, function(o) {
return o.id === _this.moveItem.id;
});
let newList2 = _.cloneDeep(this.list2);
newList2[moveIdx].top = clientY;
newList2[moveIdx].left = clientX;
this.list2 = newList2;
},
mouseup(e) {
document.removeEventListener("mousemove", this.mousemove);
document.removeEventListener("mouseup", this.mouseup);
}
这样画布中的组件也就支持移动啦。

后记
这篇文章中我们实现了页面设计器组件自由布局的最简demo,让大家理解自由拖动的实现原理。至于里面还有一些细节的处理,大家可以根据自己的需要自行实现~对该系列文章感兴趣的小伙伴来一波关注吧。我们会持续与大家分享与交流。
最后我们上一下完整demo代码。
<template>
<div>
<!-- 左侧组件列表 -->
<div class="left">
<div
class="left-item"
v-for="item in list1"
:key="item.code"
draggable
@dragstart="e => dragstart(e, item)"
@dragend="dragend"
>
{{ item.name }}
</div>
</div>
<!-- 画布区域 -->
<div class="targetContent" ref="targetContent">
<div
class="item"
v-for="item in list2"
:key="item.id"
:ref="item.id"
:style="{
top: `${item.top - 16}px`,
left: `${item.left - 85}px`,
'z-index': `${item.zIndex}`
}"
@mousedown="e => mousedown(e, item)"
>
<template v-if="item.code === 'MyInput'">
<a-input></a-input>
</template>
</div>
</div>
</div>
</template>
<script>
import _ from "lodash";
export default {
data() {
return {
list1: [
{
code: "MyInput",
name: "输入框",
props: {}
}
],
list2: [],
dragItem: null,
moveItem: null
};
},
methods: {
dragstart(e, item) {
this.dragItem = item;
// 设置元素的放置行为——移动
this.$refs.targetContent.addEventListener("dragenter", this.dragenter);
// 在目标元素经过 必须要阻止默认行为 否则不能触发drop
this.$refs.targetContent.addEventListener("dragover", this.dragover);
// 离开目标元素时设置元素的放置行为——不能拖放
this.$refs.targetContent.addEventListener("dragleave", this.dragleave);
// 拖动元素在目标元素松手时添加元素到画布
this.$refs.targetContent.addEventListener("drop", this.drop);
},
dragend(e) {
this.$refs.targetContent.removeEventListener("dragenter", this.dragenter);
this.$refs.targetContent.removeEventListener("dragover", this.dragover);
this.$refs.targetContent.removeEventListener("dragleave", this.dragleave);
this.$refs.targetContent.removeEventListener("drop", this.drop);
},
dragenter(e) {
e.dataTransfer.dropEffect = "move";
},
dragover(e) {
e.preventDefault();
},
dragleave(e) {
e.dataTransfer.dropEffect = "none";
},
drop(e) {
const { code } = this.dragItem;
this.list2.push({
top: e.offsetY,
left: e.offsetX,
zIndex: 1,
code: code,
id: Date.parse(new Date())
});
this.dragItem = null;
},
mousedown(e, item) {
this.moveItem = item;
document.addEventListener("mousemove", this.mousemove);
document.addEventListener("mouseup", this.mouseup);
},
mousemove(e) {
const _this = this;
let { clientX, clientY } = e;
const moveIdx = _.findIndex(this.list2, function(o) {
return o.id === _this.moveItem.id;
});
let newList2 = _.cloneDeep(this.list2);
newList2[moveIdx].top = clientY;
newList2[moveIdx].left = clientX;
this.list2 = newList2;
},
mouseup(e) {
document.removeEventListener("mousemove", this.mousemove);
document.removeEventListener("mouseup", this.mouseup);
}
}
};
</script>
<style lang="less" scoped>
.left {
padding: 10px;
position: absolute;
width: 270px;
background: rgb(247, 202, 202);
top: 0;
bottom: 0;
left: 0;
}
.left-item {
height: 100px;
line-height: 100px;
background: #fff;
}
.targetContent {
background: rgb(173, 244, 247);
height: 100vh;
padding: 0 270px;
}
.item {
position: absolute;
}
</style>
附送250套精选项目源码
源码截图
源码获取:关注公众号「码农园区」,回复 【源码】,即可获取全套源码下载链接